Однажды я захотел создать небольшую NPM библиотеку по всем “best practices” - с покрытием тестами, написанием документации, ведением нормального версионирования и changelog'а и т.п. Даже написал пару статей, которые в деталях описали, какие вопросы решает библиотека и как её использовать. И одной из интересных для меня меня задач при создании библиотеки была задача по максимальному уменьшению размера выходного NPM пакета - того, что в конечном итоге в теории будет использовать другой программист. И в этой статье я бы хотел описать, к каким методам я прибегал для того, чтобы достигнуть желанной цели.
Front-end
Интеграция проекта VueJS+TS с SonarQube
В своей работе мы активно используем платформу SonarQube для поддержания качества кода на высоком уровне. При интеграции одного из проектов, написанном на VueJs+Typescript, возникли проблемы. Поэтому хотел бы рассказать подробней о том, как удалось их решить.

В данной статье речь пойдет, как писал выше, о платформе SonarQube. Немного теории — что это такое вообще, для тех, кто слышит о ней впервые:
SonarQube (бывший Sonar) — платформа с открытым исходным кодом для непрерывного анализа (англ. continuous inspection) и измерения качества кода.
Поддерживает анализ кода и поиск ошибок согласно правилам стандартов программирования MISRA C, MISRA C++, MITRE/CWE и CERT Secure Coding Standards. А также умеет распознавать ошибки из списков OWASP Топ-10 и CWE/SANS Топ-25 ошибок программирования.
Несмотря на то, что платформа использует различные готовые инструменты, SonarQube сводит результаты к единой информационной панели (англ. dashboard), ведя историю прогонов и позволяя тем самым увидеть общую тенденцию изменения качества программного обеспечения в ходе разработки.
Более подробно можно узнать на официальном сайте
Поддерживается большое количество языков программирования. Судя по информации из ссылки выше — это более 25 языков. Для поддержки конкретного языка необходимо установить соответствующий плагин. В community-версию входит плагин для работы с Javascript (в том числе typesсript), хотя в wiki написано обратное. За Javascript отвечает плагин SonarJS, за Typescript SonarTS соответственно.
Для отправки информации о покрытии используется официальный клиент sonarqube-scanner, который, используя настройки из config-файла, отправляет эти данные на сервер SonarQube для дальнейшей консолидации и агрегирования.
Для Javascript есть npm-обертка. Итак, начинаем пошаговое внедрение SonarQube в Vue-проект, использующий Typescript.
Улучшение производительности vue приложения

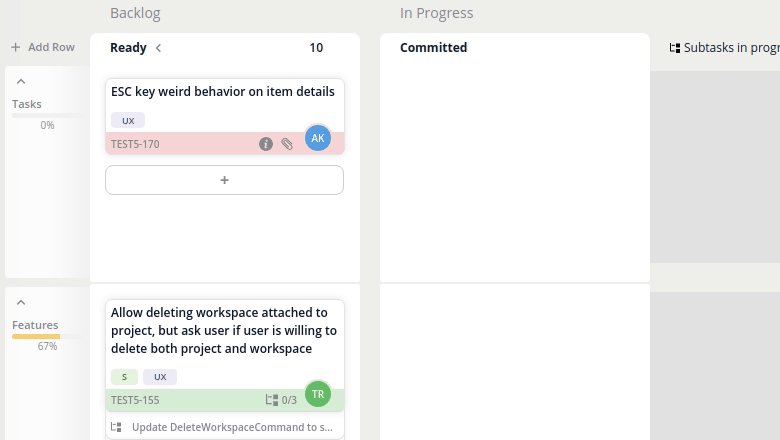
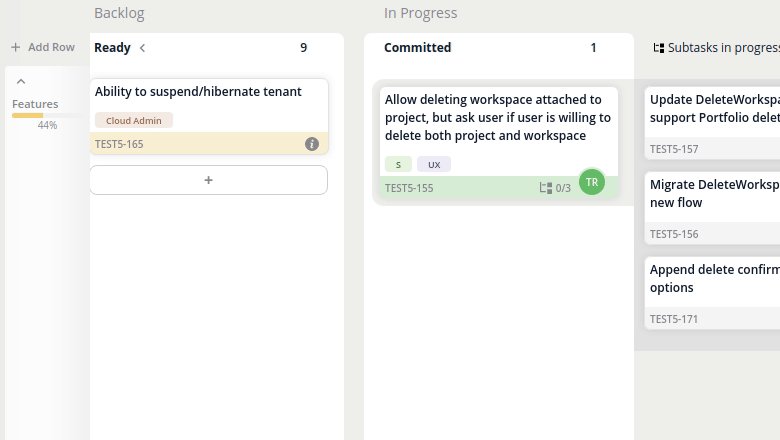
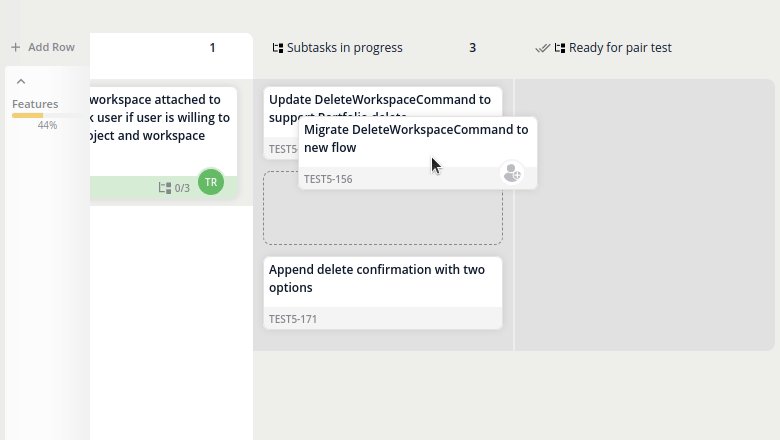
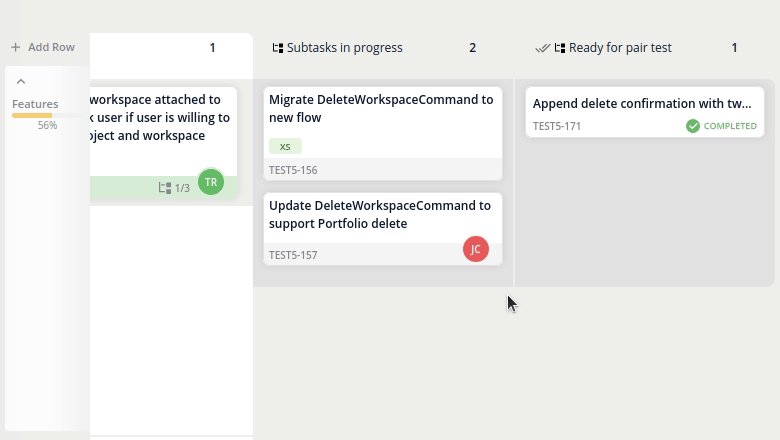
У нас в TeamHood есть wiki. Там собралась коллекция рекомендаций, в том числе, по улучшению производительности тяжелого фронтенда на vue.js. Улучшать производительность понадобилось, потому что в силу специфики наши основные экраны не имеют пагинации. Есть клиенты, у которых на одной kanban/gantt доске больше тысячи вот таких вот карточек, все это должно работать без лагов.
В статье разобрано несколько редко упоминаемых техник из нашей wiki, которые помогут сократить излишний рендеринг компонентов и улучшить производительность.
Карманная книга по TypeScript. Часть 3. Сужение типов

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Предположим, что у нас имеется функция под названием padLeft:
function padLeft(padding: number | string, input: string): string {
throw new Error('Еще не реализовано!')
}Если padding — это number, значит, мы хотим добавить указанное количество пробелов перед input. Если padding — это string, значит, мы просто хотим добавить padding перед input. Попробуем реализовать логику, когда padLeft принимает number для padding:
function padLeft(padding: number | string, input: string): string {
return new Array(padding + 1).join(' ') + input
// Operator '+' cannot be applied to types 'string | number' and 'number'. Оператор '+' не может быть применен к типам 'string | number'
}Разработка REST-серверов на Go. Часть 1: стандартная библиотека

Первый вопрос разработчиков, которые только начинают применять Go, часто выглядит так: «Какой фреймворк стоит использовать для решения задачи X». И хотя это — совершенно нормальный вопрос, если задавать его, имея в виду веб-приложения и серверы, написанные на многих других языках, в случае с Go при ответе на этот вопрос нужно принять во внимание множество тонкостей. Существуют серьёзные аргументы как «за», так и «против» использования фреймворков в Go-проектах. Я, работая над статьями из этой серии, вижу своей целью объективное разностороннее исследование этого вопроса.
Разработка REST-серверов на Go. Часть 2: применение маршрутизатора gorilla/mux
Разработка REST-серверов на Go. Часть 3: использование веб-фреймворка Gin
Разработка REST-серверов на Go. Часть 4: применение OpenAPI и Swagger
Разработка REST-серверов на Go. Часть 5: Middleware
Разработка REST-серверов на Go. Часть 6: аутентификация
TypeScript: Раскладываем tsconfig по полочкам. Часть 1

В данной статье я хочу предоставить переработанную и упорядоченную выжимку документации по настройке tsconfig.json, которая, я уверен, будет полезна тем, кто только начинает свой путь в мире TypeScript или тем, кто до этого момента не нашёл времени и сил, чтобы разобраться в деталях и теперь хочет закрыть этот пробел.
5 шагов к быстрым веб-шрифтам
В предыдущем посте я писал о системных шрифтах и их преимуществах перед веб-шрифтами. Я поддерживал подход «сначала системные шрифты», утверждая, что по сравнению с системными шрифтами веб-шрифты (а) могут отрицательно повлиять на производительность, (б) использовать больше данных и (в) увеличить энергопотребление вашего сайта. Но сеть без веб-шрифтов была бы гораздо менее интересной — возможно, используя веб-шрифты более ответственно, мы сможем получить все их преимущества, сведя к минимуму недостатки.
В первой части этого руководства я расскажу о пяти методах улучшения производительности веб-шрифтов, которые, на мой взгляд, дают наибольший эффект при минимальных усилиях.
Благодарим Зака Лезермана, который подробно писал о веб-шрифтах на своем сайте. Стоит прочитать все его статьи, особенно The Font Loading Checklist и A Comprehensive Guide to Font Loading Strategies (которое действительно очень исчерпывающее), обе из которых оказались очень полезными, пока я писал этот пост.
Cypress и его место в нашей тестовой пирамиде

Стабильность и скорость ― это то, что ожидается от автотестов. В этой статье я расскажу о нашей стратегии по оптимизации тестовой пирамиды, о том, почему мы сделали выбор в пользу Cypress и какие выработали подходы к написанию тестов, а также о запуске тестов на инфраструктуре AWS.
Швейцарский нож отладки JavaScript

Кажется, что все в начале пути разработчика отлаживали код при помощи
console.log(). Я уверен, что и сейчас среди читателей найдётся человек, который сможет отладить код любой сложности при помощи вывода информации в консоль.Признаюсь честно, я и сам достаточно долго просто выводил что-то в консоль, пытаясь понять, что пошло не так. Я понимал, что использовать breakpoint быстрее и продуктивнее, даёт больше возможностей, ну и в целом выглядит солиднее, но по-прежнему пользовался консолью.
Готовим IndexedDB

На Хабре уже рассказывали про IndexedDB — стандарт хранения больших структурированных данных на клиенте. Но это было давно и API сильно изменился. Несмотря на это в поиске статья всплывает одной из первых и вводит в заблуждение многих, кто начинает пытатся работать с этой технологией. Поэтому я решил написать новую статью с информацией об актуальном API.
JSON API – работаем по спецификации
Фронтенд с бэкендом взаимодействуют через API. И от того, какой это API, насколько хорошо или плохо бэкенд и фронтенд договорились между собой, зависит весь результат разработки. Если мы все вместе станем обсуждать, как сделать паджинацию, и потратим на её переделывание целый день, то можем и не добраться до бизнес-задач.
Чтобы не буксовать и не разводить холивары по поводу названия переменных, нужна хорошая спецификация. Давайте поговорим о том, какой она должны быть, чтобы всем жилось легче. Заодно станем экспертами по велосипедным сараям.

5 вещей, которые чаще всего не понимают новички в JavaScript
Автор статьи: Павел Якупов

Превью. Хочу сразу отметить, что в данной статье разбираются темы, хорошо знакомые «ниндзям», и больше статья нацелена на то, чтобы новички лучше поняли некоторые нюансы языка, и могли не потеряться в задачах, которые часто дают на собеседовании — ведь на самом деле подобные таски никакого отношения к реальной разработке не имеют, а те, кто их дают, чаще всего таким способом пытаются понять, насколько хорошо вы знаете JavaScript.
Что за черт, Javascript

Этот пост — список забавных и хитрых примеров на JavaScript. Это отличный язык. У него простой синтаксис, большая экосистема и, что гораздо важнее, огромное сообщество.
В то же время мы все знаем, что JavaScript довольно забавный язык, в котором есть хитрые вещи. Некоторые из них быстро превращают нашу повседневную работу в ад, а некоторые заставляют хохотать. В этом посте рассмотрим некоторые из них.
Расширения VSCode, которые облегчат разработку на JavaScript и Vue
На сегодняшний день существует достаточное количество средств для разработки с поддержкой языка JavaScript и основанных на нем фреймворков. Вопрос выбора конкретного инструмента стоит вне этой статьи, тут же я постараюсь описать свой пользовательский опыт работы с Visual Studio Code и средствах, которые призваны облегчить жизнь JS разработчикам, в частности тем, кто использует Vue.
В магазине расширений VSCode существует огромное множество плагинов, ниже будут приведены наиболее удобные из них для веб разработки.
Собираем бандл мечты с помощью Webpack
Максим Соснов (crazymax11) — Frontend Lead в N1.RU внедрил Webpack в несколько больших проектов, на которых до этого была своя кастомная сборка, и контрибьютил с ним несколько проектов. Максим знает, как с Webpack собрать бандл мечты, сделать это быстро и конфигурировать так, чтобы конфиг оставался чистым, поддерживаемым и модульным.
Расшифровка отличается от доклада — это сильно усовершенствованная пруфлинками версия. По всей расшифровке рассыпаны пасхалочки на статьи, плагины, минификаторы, опции, транспайлеры и пруфы слов докладчика, ссылки на которые просто не поставить в выступление. Если собрать все, то откроется бонусный уровень в Webpack :-)
Оптимизация сайта для GooglePage Speed (учтены все особенности после его обновления) Часть 1
В первую очередь стоит упомянуть, что вот в этой статье, на мой взгляд, всё очень грамотно и доступно расписано.
Я же от себя добавлю больше практических советов, а так же будет интересно послушать вашу точку зрения и увидеть ваши наработки.
Деплоим изоморфное веб-приложение на примере Nuxt.js

В средних и больших проектах сайт не ограничивается одним сервисом — к примеру только сайтом, как правило существует база данных, API, сервер который маршрутизирует запросы ко всем этим сервисам. Выкатывать и обновлять все это без какой-либо стандартизации непросто, а масштабировать на множество серверов еще сложнее.
SVG спрайт с webpack одной строкой
Пару дней назад вышла полностью обновлённая версия svg-sprite-loader — webpack лоадера для создания SVG спрайтов. Внутри я подробно рассскажу о том как он работает и чем облегчает жизнь разработчику.
Как разогнать эмулятор Android

Каждый, кто хоть раз работал с эмулятором для разработки приложений под Android, знает, что даже на современном железе эмулятор тормозит так, что для его использования нужно нечеловеческое терпение. То есть, наверное, надо самому стать андроидом-киборгом.
Но есть и еще один метод – попроще.
Intel Hardware Accelerated Execution Manager (Intel HAXM) — это решение, использующее аппаратные возможности виртуализации (Intel VT) и позволяющее значительно ускорить работу эмулятора Android.
Данное решение работает в паре с эмулятором Android для х86 устройств. При этом, эмулятор будет работать со скоростью, приближенной к скорости работы реального устройства, что поможет сократить время на запуск и отладку приложения.
Подборка подкастов по программированию на русском и английском языках
Подкасты представляют собой звуковые файлы, которые можно слушать в любое время на вашем компьютере или другом устройстве (IPod, IPad, смартфон и т.д.). Это самый портативный способ потреблять контент и узнавать что-то новое. Популярность подкастов росла на протяжении многих лет и теперь они охватывают очень широкий круг вопросов.
И да, есть много интересных и популярных подкастов для разработчиков и программистов. Подкасты невероятно полезны, они будут держать вас в курсе всего что происходит в интересующей вас сфере, а также помогут вам развить более широкий взгляд на постоянно развивающуюся область информационных технологий.
Information
- Rating
- Does not participate
- Location
- Королев, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity