
Не прошло и трех лет с момента релиза
iPhone как, наконец, появилась возможность обмениваться файлами. Посредством
P2P сети
Soulseek.
Приложение под названием
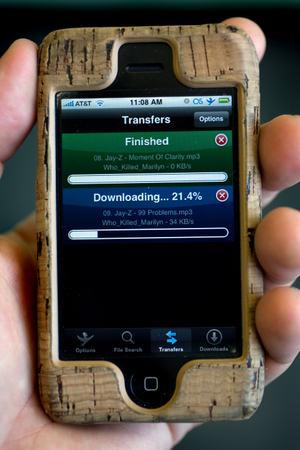
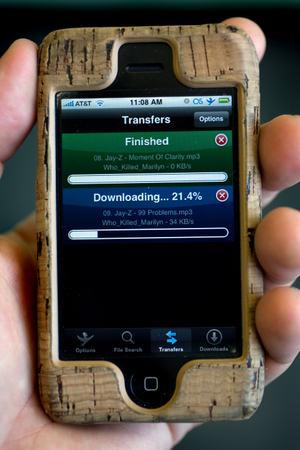
iSlsk позволяет владельцам iPhone'ов и iTouch'ей обмениваться музыкой, видео и другим файлом по сети Soulseek на средних скоростях.
За неимением в iPhone других возможностей обмена файлами, кроме как Wi-Fi и EDGE среднее время скачивания музыкального файла —
примерно 2-3 минуты, а половины полнометражного фильма (видимо имеется ввиду 350 мб) —
порядка 20 минут.
Как только файлы загружены на iPhone или iTouch — софтина автоматически синхронизирует их с библиотекой телефона, предоставляя пользователю «все готовенькое» для просмотра/прослушивания.
«Оставайтесь на связи — это только начало...» — заявляет Эрик Кастро (Eric Castro) в своем блоге.
Первыми протестировавшими работу приложения были журналисты
Wired. Для его использования не требуется никакого аккаунта в сети Soulseek — вам нужно только ввести произвольные имя пользователя и пароль и, вуа ля, ваш аккаунт создан.
Скорость скачивания по Wi-Fi колеблется, в среднем, около показателя в 20 кб/сек, по EDGE — около 10 кб/сек. Но как и в любой P2P сети показатель скорости зависит, в первую очередь, от коннекта того, кто загружает файл (сид).





 Не прошло и трех лет с момента релиза iPhone как, наконец, появилась возможность обмениваться файлами. Посредством P2P сети
Не прошло и трех лет с момента релиза iPhone как, наконец, появилась возможность обмениваться файлами. Посредством P2P сети