
Крошечная (2 килобайта в минифицированном виде) JavaScript-библиотека Piecon генерирует круговую диаграмму на месте фавикона. API предельно прост и состоит из трёх методов объекта Piecon.
User



 Здравствуйте! Прочитав недавно статью про оконные менеджеры в Linux, мне захотелось рассказать всем о менеджере, который был там упомянут — «awesome».
Здравствуйте! Прочитав недавно статью про оконные менеджеры в Linux, мне захотелось рассказать всем о менеджере, который был там упомянут — «awesome». При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
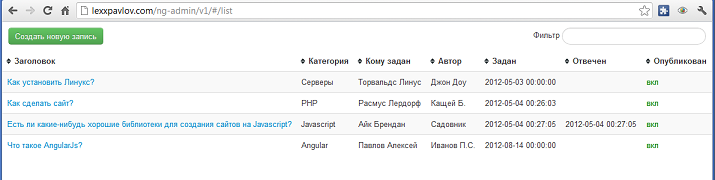
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. 




square = ->(x) { x * x }
square.(4) # => 16
person = ["Dave",:male]
print_person = ->((name,gender)) {
puts "#{name} is a #{gender}"
}
print_person.(person)

sms.ru/sms/send?api_id=xxxx-xxxx-xxxxx-xxxx-xxxx&to=номер_телефона&text=hello+world,где - xxxx-xxxx-xxxxx-xxxx-xxxx это id доступный после регистрации. (U+02BC, U+004E). Если вам попадётся транслитерация арабского текста, вы можете столкнуться с
(U+02BC, U+004E). Если вам попадётся транслитерация арабского текста, вы можете столкнуться с  (U+1E96), которой в верхнем регистре также нет односимвольного соответствия, поэтому придётся заменять на
(U+1E96), которой в верхнем регистре также нет односимвольного соответствия, поэтому придётся заменять на  (U+0048, U+0331). В ваханском языке есть буква
(U+0048, U+0331). В ваханском языке есть буква  (U+01F0) с аналогичной проблемой. Вы можете возразить, что это экзотика, однако на африкаанс в википедии 23000 статей.
(U+01F0) с аналогичной проблемой. Вы можете возразить, что это экзотика, однако на африкаанс в википедии 23000 статей.