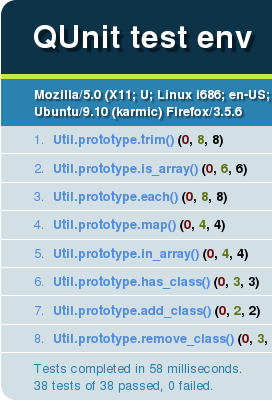
QUnit. Тестирование javascript кода
5 min
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.Самым нетерпеливым сразу ссылки:
Официальная документация на сайте jquery: docs.jquery.com/QUnit
Реальные примеры тестов (для модулей jquery): view.jquery.com/trunk/jquery/test/unit
Руководство для начинающих (англ): www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit
Система распределенного тестирования (гениально и просто): testswarm.com
Под катом информация о преимуществах юнит-тестирования применительно к js и разбор возможностей библиотеки на примерах.



 Каждый раз, когда я ищу информацию в сети по
Каждый раз, когда я ищу информацию в сети по 
 Как известно, в WPF есть достаточно мощная встроенная система типографики. К сожалению, эта система ориентирована в основном на работу с документами и, тем самым, все типографические изыски вроде поддержки OpenType невозможно использовать для какого-нибудь простого контрола вроде Label. Но, не смотря ни на что, есть все-таки возможность получить качественную отрисовку текста – просто нужно немного помучаться.
Как известно, в WPF есть достаточно мощная встроенная система типографики. К сожалению, эта система ориентирована в основном на работу с документами и, тем самым, все типографические изыски вроде поддержки OpenType невозможно использовать для какого-нибудь простого контрола вроде Label. Но, не смотря ни на что, есть все-таки возможность получить качественную отрисовку текста – просто нужно немного помучаться.