
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (
линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (
линк)
«Галоп пикселя», часть III — Анимация (
линк)
«Галоп пикселя», часть IV — Анимация света и тени (
линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (
линк)линк)
Первая статья данного цикла была воспринята тепло, вследствие чего затягивать с продолжением не имело никакого смысла, но, увы – это произошло. Зимнее наступление захлебнулось и плавно переросло в летнюю кампанию. В конце статьи я объясню почему, не хотелось бы вас огорчать с самых первых строк. Итак. Публика выразила желание ознакомиться с предметом глубже, чем предполагалось изначально. Большое количество писем пришло на почту, наряду с регулярными тычками в социальных сетях. В этом месте мне вспоминается одна фраза – «будьте осторожны в своих желаниях».
Сегодня мы продолжаем диалог о пиксель-арте, методах его создания и приёмах в работе с ним. Сегодняшняя статья будет чуть более сложной в освоении, ведь мы уже прошли истоки и ознакомились с базовыми понятиями. Сегодня мы ударим и по теории, с примерами из мира игр, и коснемся конкретных приемов в работе с пиксель-артом. Если вы не любите теорию и не считаете её важной частью обучения – смело прыгайте в лифт и спускайтесь на нижние этажи, с выходом на уровнях анатомии и цвета. Каждый этаж маркирован авторским пиксель-артом, не пропустите.
Те же, кто остался по доброй воле, и те несчастные, кому по какой-то причине не хватило места в лифте, узнают, почему в предыдущей публикации не были затронуты – композиция, перспектива, анатомия и цвет, сущности столь важные в изобразительном искусстве.
Не будем мешкать. Возьмем наши пиксельные лопатки и двинемся на врага сплоченной группой. Быть может, нам повезет, и кто-нибудь, выжив, расскажет потомкам о ещё одной битве Теоретического войска возле местечка, вошедшего в историю сети как Хаброва падь.





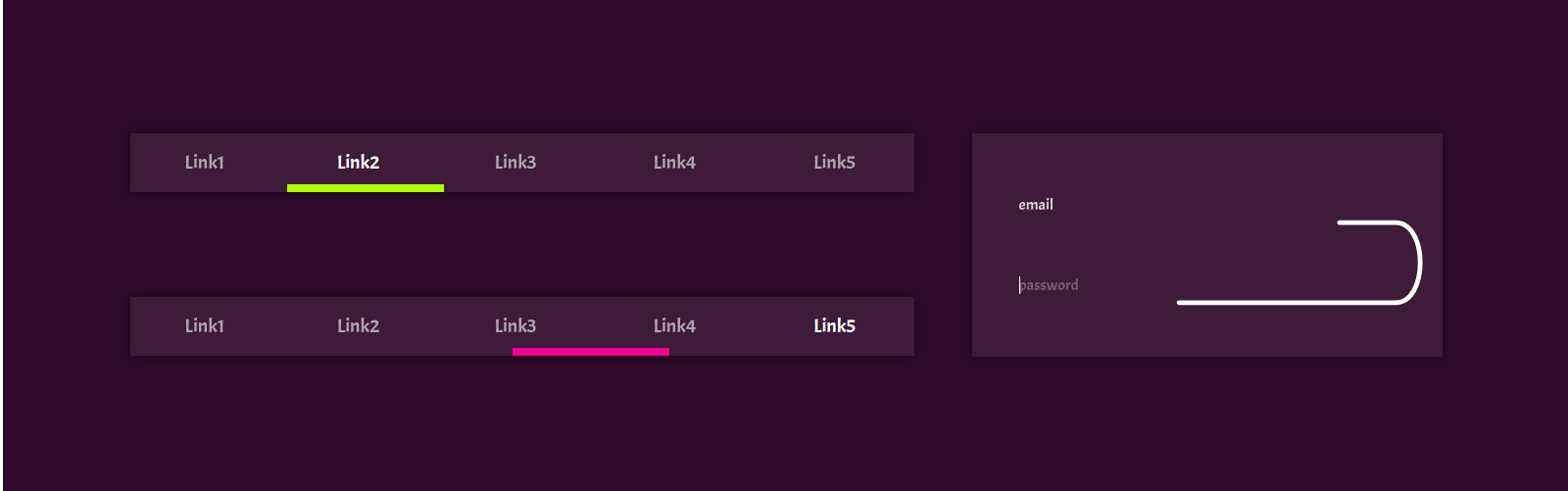
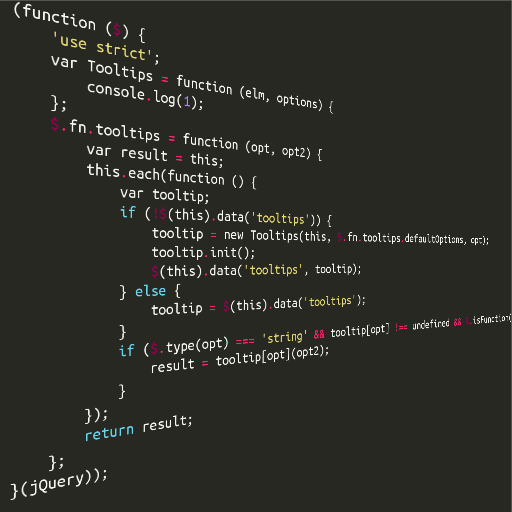
 Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту.
Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту. 






 Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?