iWebkit как способ оптимизировать свой сайт под iPhone.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
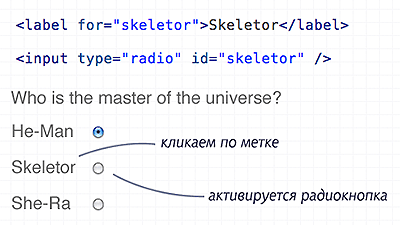
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.



 Около месяца назад я приобрел
Около месяца назад я приобрел 
 Думаю, многим из нас знакома такая ситуация, когда вдруг обнаруживаешь, что твой телефон или интернет-планшет вот-вот разрядится, причем, происходит это, как назло, в самый неподходящий для этого момент.
Думаю, многим из нас знакома такая ситуация, когда вдруг обнаруживаешь, что твой телефон или интернет-планшет вот-вот разрядится, причем, происходит это, как назло, в самый неподходящий для этого момент. 

 После публикации своего первого поста
После публикации своего первого поста