Xkcd — один из самых культовых веб-комиксов, и минималистичный стиль зарисовок будто из учебника механики
стал его визитной карточкой. Автор комикса Рэндел Манро
признавался, что старательно ищет вдохновение для новых выпусков: он пробует новые программы и игры, работает над математическими задачами, следит за новостями науки и технологий. Если бы он этого не делал, то комикс рассказывал бы о том, как художник сидит дома за компьютером.
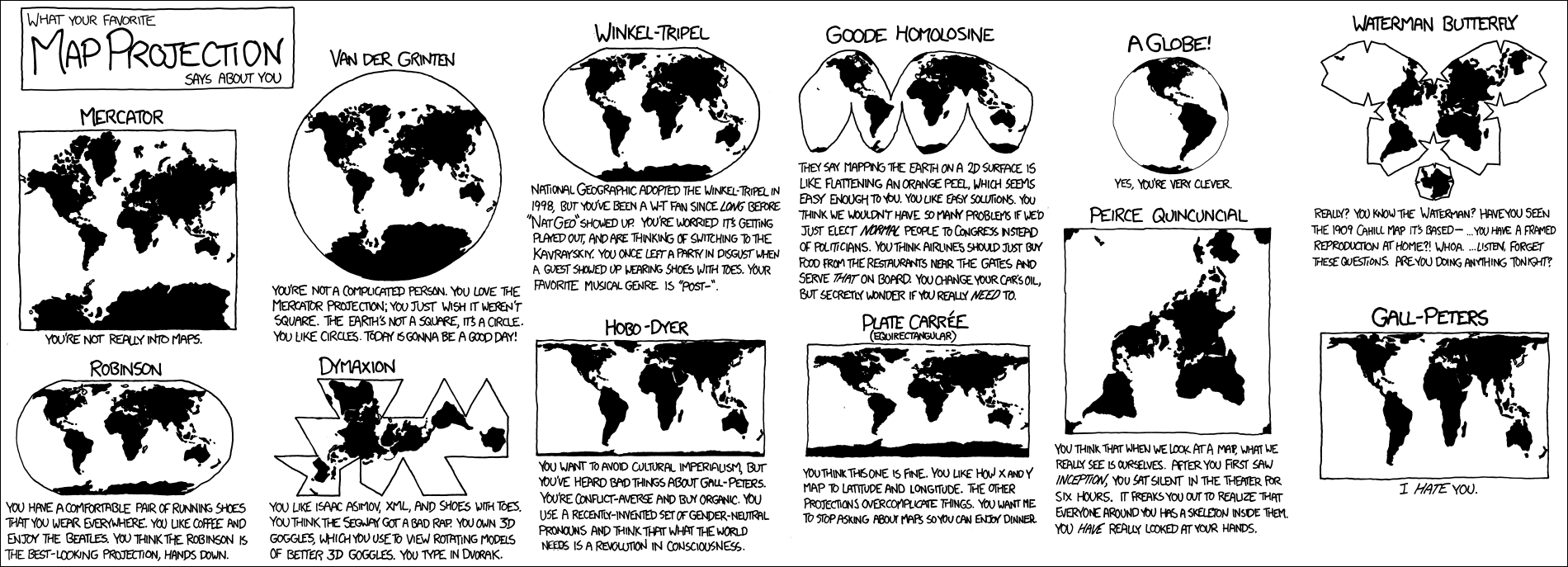
Иногда выпуск комикса xkcd — это поверхностная шутка в узкой области знаний. Понять такой юмор сможет специалист или хотя бы слабо знакомый с затрагиваемой областью, а остальные будут лишь недоумевать. Пример такого выпуска —
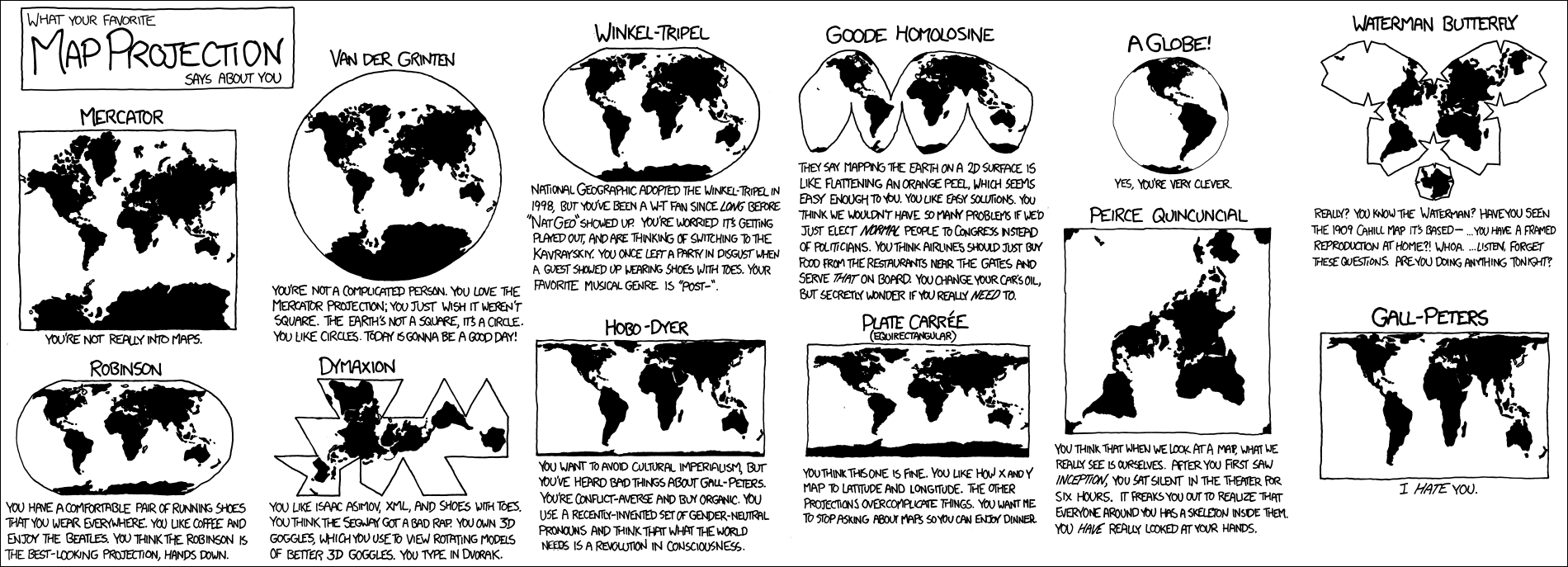
xkcd.com/977 Map Projections 2011 года. Для полного понимания выпуска нужно лишь примерно представлять историю и функцию различных проекций карт мира, иначе комикс останется чёрно-белым рисунком.

Даже внешне однозначные вопросы имеют несколько решений. Форма Земли — это похожий на шар геоид, но для удобства восприятия его лучше развернуть на плоскую карту. Сделать это можно несколькими способами. Каждый из них будет выполнен с различными компромиссами, поскольку искажения формы, углов или длин неизбежны. Какие-то проекции дают больше искажений, другие легче воспринимать, к каким-то мы просто привыкли.
Не все мы смотрим на карту для навигации в открытом море. Часто выбор метода преобразования формы Земли — это не вопрос жизни и смерти, это художественная иллюстрация. В этих случаях проекцию выбирают из устоявшихся вкусов и предпочтений — точно так же, как выбирают одежду или автомобиль. Можно смешно шутить про моду на дорогие кроссовки среди директоров крупных компаний Кремниевой долины или про популярность заниженных автомобилей. Точно так же шуткам поддаются предпочтения картографической проекции, как это и было сделано в Map Projections.