Войны аудиоформатов: 10 материалов о цифровых и аналоговых носителях

Разработчик


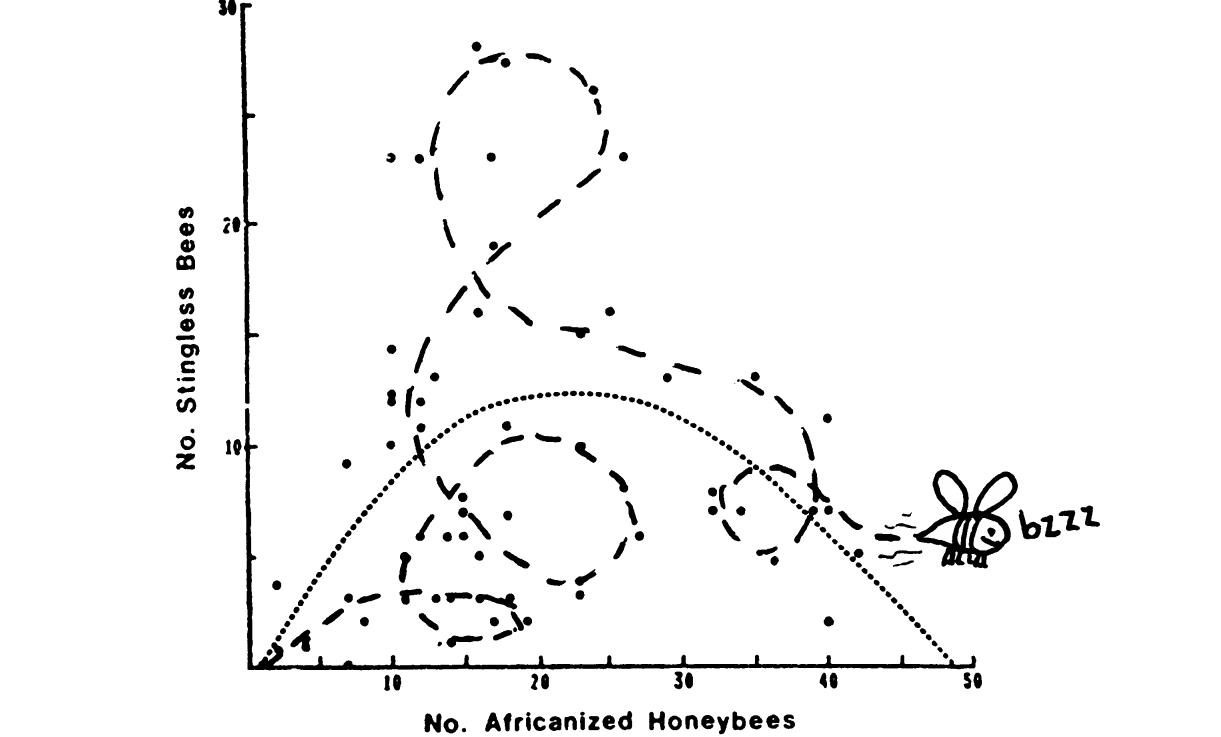
Существуют три вида лжи: ложь, наглая ложь и статистика (источник)


Привет, Хабр! Давно у нас в блоге не было расшифровок мастер-классов. Исправляемся. В этом посте вас ждет грандиозное путешествие в мир шрифтов от древнейших времен до наших дней. Если вы хотите понять, каким образом шрифты влияют на наши эмоции и наконец научиться отличать гуманистический гротеск от ленточной антиквы — добро пожаловать под кат. И да, там очень много картинок. Передаем слово автору.
Шутка, написанная гарнитурой Times, на 10 % смешнее той, что написана гарнитурой Arial. Почему? Чёрт знает. Лучшее объяснение, которое я видел: юмор ассоциируется с агрессией, с остротой, с остроумием — а Times выглядит более острым, чем Arial.
Ещё один любопытный эксперимент, в котором участвовало 45 тыс. человек. Заходишь на сайт, тебе показывают статью Дэвида Дойча, британского физика. В статье автор пишет, что сегодня очень трудно внезапно умереть. Например, от инфекционного заболевания или в уличной драке. Лет сто назад это случалось намного чаще. Главный вывод статьи — сейчас мир безопасен как никогда. В среднем, конечно, ведь где-то постоянно идут локальные военные конфликты.


Шаблоны проектирования — это способ решения периодически возникающих проблем. Точнее, это руководства по решению конкретных проблем. Это не классы, пакеты или библиотеки, которые вы можете вставить в своё приложение и ожидать волшебства.
Как сказано в Википедии:
В программной инженерии шаблон проектирования приложений — это многократно применяемое решение регулярно возникающей проблемы в рамках определённого контекста архитектуры приложения. Шаблон — это не законченное архитектурное решение, которое можно напрямую преобразовать в исходный или машинный код. Это описание подхода к решению проблемы, который можно применять в разных ситуациях.
 Будьте осторожны
Будьте осторожныВ статье приведены примеры на PHP 7, но пусть вас это не смущает, ведь заложенные в шаблонах принципы неизменны. Кроме того, внедряется поддержка других языков.

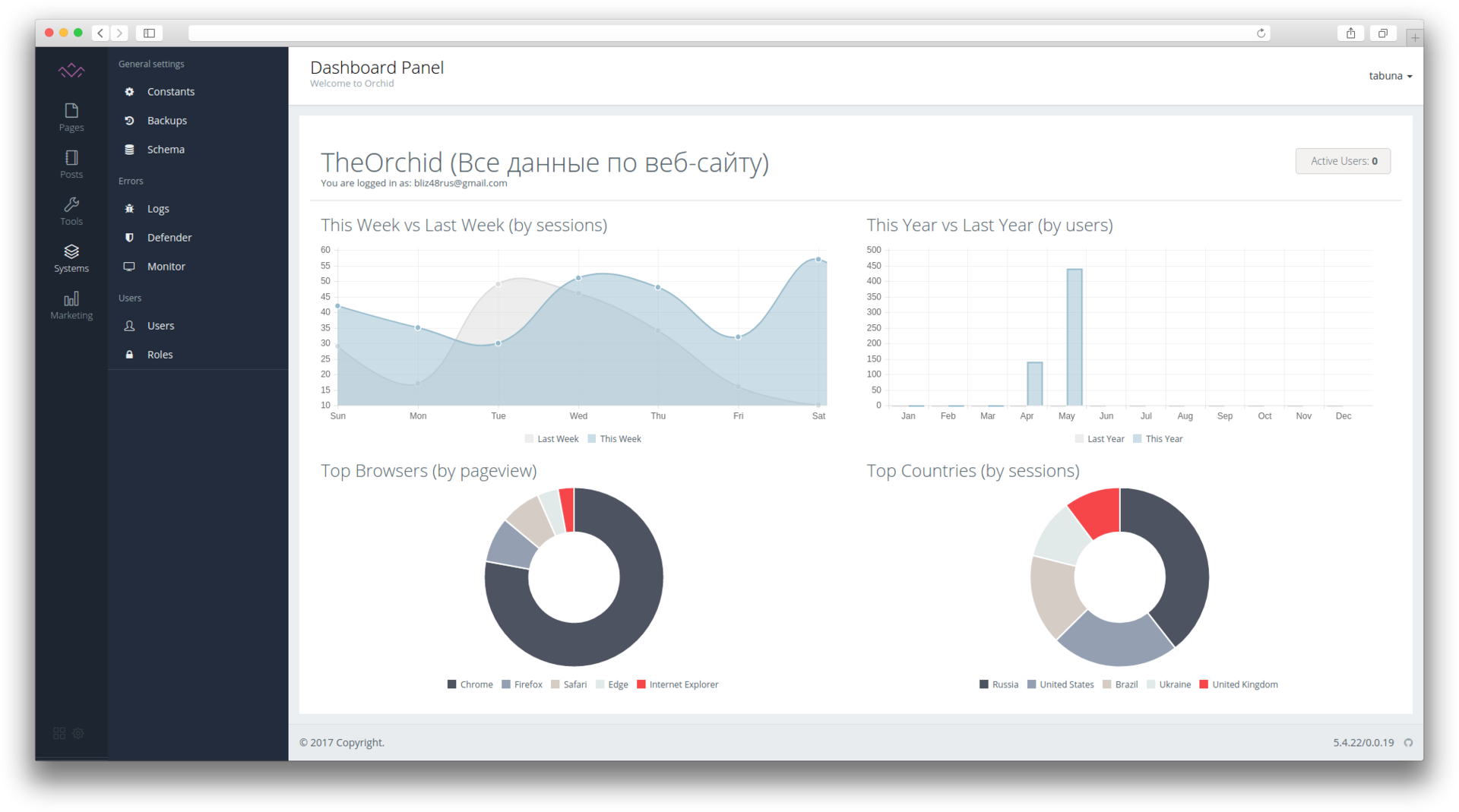
Вы уже используете прогрессивную загрузку? А как насчёт технологий Tree Shaking и разбиения кода в React и Angular? Вы настроили сжатие Brotli или Zopfli, OCSP stapling и HPACK-сжатие? А как у вас обстоят дела с оптимизацией ресурсов и клиентской части, со вложенностью CSS? Не говоря уже о IPv6, HTTP/2 и сервис-воркерах.
Это статья — список полезных мелочей. Весь текст поделен на две части. Первая рассказывает про простые элементы (текст, кнопки, изображения, формы и другие), вторая часть про производительность, масштабируемость, безопасность и доступность.
 Хорошее программное обеспечение всегда находится под атакой критиканов. С одного фронта нападают дилетанты, которым как-то удалось заполучить масштабный проект несмотря на то, что они буквально вчера ночью дочитали «Программирование для чайников». Затем идут профессиональные дилетанты, которые добились успеха после своего первого контракта (читай: получили деньги, которые впоследствии у них не отсудили – несмотря на то, что они разработали бесполезный продукт). И после этот сделали себе карьеру, просто повторяя этот «успех» снова и снова. Наконец, есть те, кто всё усложняет. Самое плохое, что к их числу часто примыкают лучшие из нас (по крайней мере на один-два проекта).
Хорошее программное обеспечение всегда находится под атакой критиканов. С одного фронта нападают дилетанты, которым как-то удалось заполучить масштабный проект несмотря на то, что они буквально вчера ночью дочитали «Программирование для чайников». Затем идут профессиональные дилетанты, которые добились успеха после своего первого контракта (читай: получили деньги, которые впоследствии у них не отсудили – несмотря на то, что они разработали бесполезный продукт). И после этот сделали себе карьеру, просто повторяя этот «успех» снова и снова. Наконец, есть те, кто всё усложняет. Самое плохое, что к их числу часто примыкают лучшие из нас (по крайней мере на один-два проекта). 


A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета