
Я, как и многие другие пользователи MacBook Pro, столкнулся с проблемой недостачи внутренней памяти. Если говорить точнее, то используемый мной ежедневно rMBP был оснащен SSD объемом всего 256GB, чего, естественно, надолго не хватало.
А когда я плюс ко всему стал записывать видео во время своих полетов, ситуация только усугубилась. Объем заснятых материалов после таких полетов составлял 50+ GB, и мой несчастный SSD на 256GB очень скоро заполнился, вынудив меня приобрести внешний диск на 1TB. Тем не менее, спустя один год, и он перестал справляться с генерируемыми мной объемами данных, не говоря уже о том, что недостаток избыточности и резервного копирования делали его неподходящим для размещения важной информации.
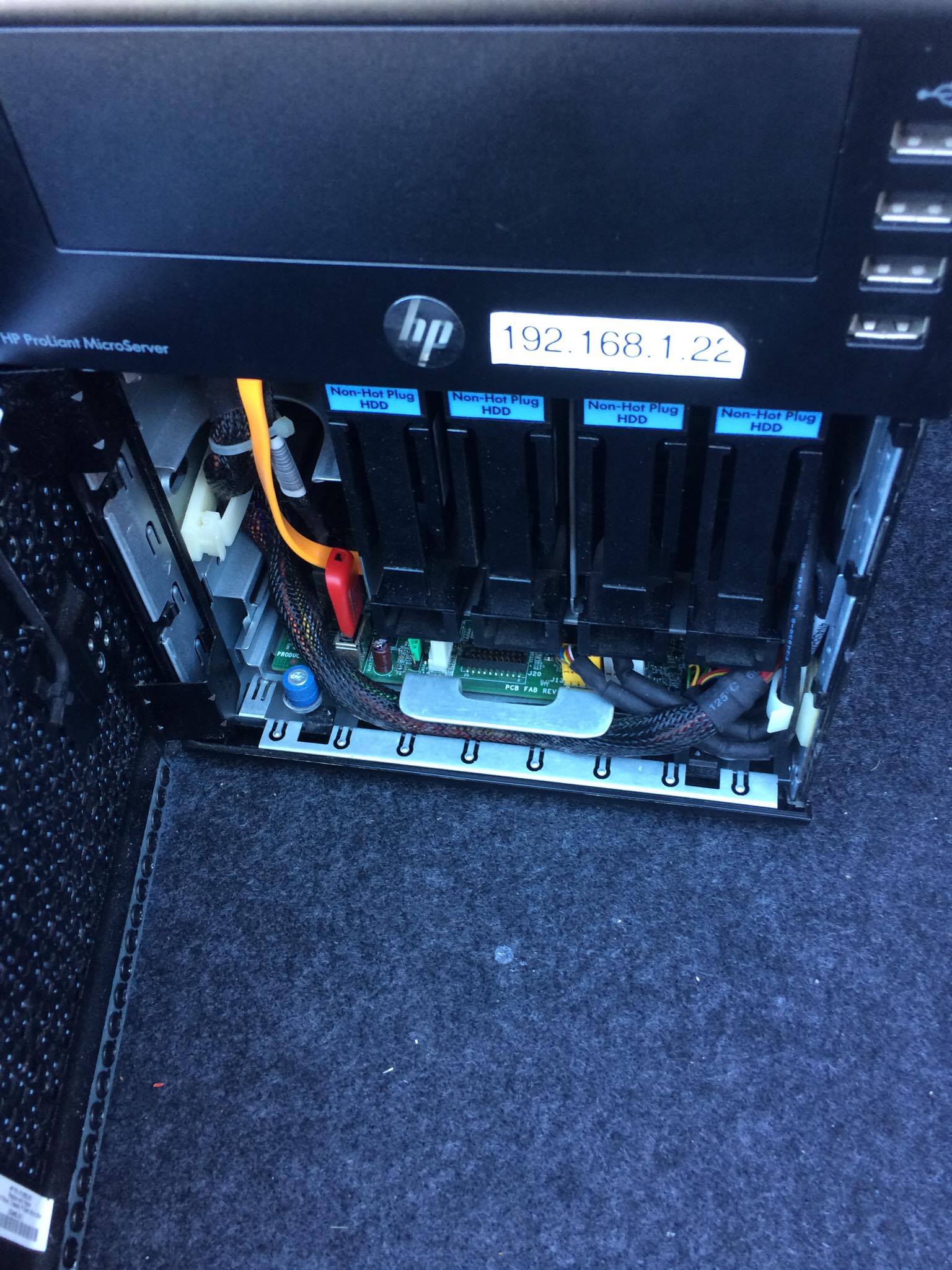
Итак, в один момент я решил собрать NAS большого объема в надежде, что эта система продержится хотя бы пару лет, не требуя очередного апгрейда.
Эту статью я написал в первую очередь как памятку о том, что именно и как я делал на случай, если мне потребуется сделать это снова. Надеюсь, что и для вас она окажется полезна, если вы соберетесь делать то же самое.