UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «
Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне
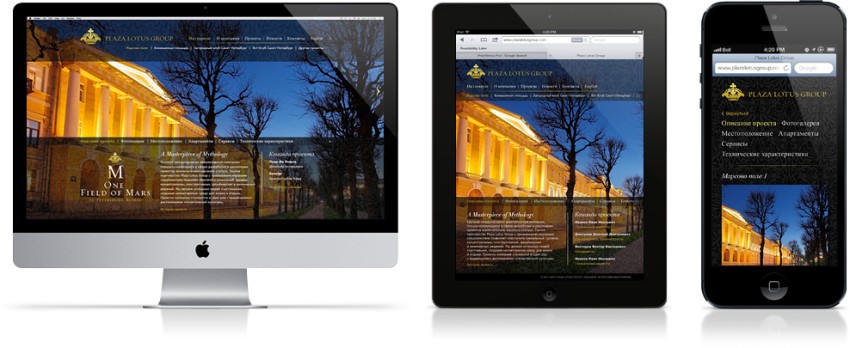
«Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1.
CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?







 Эти две небольших истории произошли со мной когда я был молод и глуп, но скорее глуп чем молод. Наверное, каждый из вас, в свое время, увлекался чем-либо. Возможно, это увлечение пришло к вам спонтанно, из-за стечения разного рода обстоятельств, так получилось и у меня. В те далекие
Эти две небольших истории произошли со мной когда я был молод и глуп, но скорее глуп чем молод. Наверное, каждый из вас, в свое время, увлекался чем-либо. Возможно, это увлечение пришло к вам спонтанно, из-за стечения разного рода обстоятельств, так получилось и у меня. В те далекие




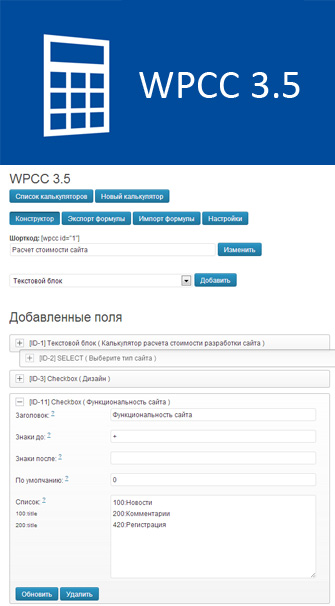
 WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.