Сегодня увидел видео, которое меня просто поразило. Систему разрабатывают студенты из University of Washington. Разрабатываемая ими система позволяет вносить автоматические улучшения в фотографии или отдельно взятые кадры из видео. Улучшения просто потрясают воображение. В общем — лучше один раз увидеть, чем сто раз услышать.
tvrbo @tvrbo
Пользователь
Искусство тратить минуты, экономя часы
3 мин
1.1KПеревод статьи «The Art of Spending Minutes to Save Hours».
Радостные часы прошлой пятницы я провел, выслушивая признания своей коллеги по поводу ее абсолютной неприязни меню «Пуск» Windows Vista. «Система организована неверно. Нужные мне программы глубоко зарыты, а все удобные места занимают никогда мной не используемые. Я столько времени трачу, копаясь в меню,» — жаловалась она. «Но ты можешь просто переупорядочить их,» — ответил я. Она опустила глаза: «Знаю. Кто-то мне уже говорил это, но я не успела попробовать.»
И тут меня осенило, нужно потратить какое-то время сейчас, чтобы сэкономить гораздо большее позднее. Это вполне естественно, чтобы что-то получить, нужно что-то сделать. Этот подход основан на предпочтении «умного» труда сложному. В результате, бесчисленные часы могут быть сэкономлены в будущем, если сейчас продуктивно потратить несколько минут.
Радостные часы прошлой пятницы я провел, выслушивая признания своей коллеги по поводу ее абсолютной неприязни меню «Пуск» Windows Vista. «Система организована неверно. Нужные мне программы глубоко зарыты, а все удобные места занимают никогда мной не используемые. Я столько времени трачу, копаясь в меню,» — жаловалась она. «Но ты можешь просто переупорядочить их,» — ответил я. Она опустила глаза: «Знаю. Кто-то мне уже говорил это, но я не успела попробовать.»
И тут меня осенило, нужно потратить какое-то время сейчас, чтобы сэкономить гораздо большее позднее. Это вполне естественно, чтобы что-то получить, нужно что-то сделать. Этот подход основан на предпочтении «умного» труда сложному. В результате, бесчисленные часы могут быть сэкономлены в будущем, если сейчас продуктивно потратить несколько минут.
+82
История игровой рекламы
1 мин
1.1KВ продолжение поста: Dendy и Sega: ностальгия. В подборке содержится печатная реклама Atari 2600, Dendy, Sega, Super Nintendo и игр для них.
PS. Кстати, вполне полезна была бы возможность публиковать запись в несколько блогов сразу. Я вот разрывался между блогами: «игры», «дизайн» и «ностальгия» )
(осторожно: под катом много картинок)
PS. Кстати, вполне полезна была бы возможность публиковать запись в несколько блогов сразу. Я вот разрывался между блогами: «игры», «дизайн» и «ностальгия» )
(осторожно: под катом много картинок)
+17
Tesla Roadster уже в магазинах за $ 98'000
3 мин
4.9KСреди инвесторов стартапа Tesla Motors, находящегося в Кремниевой долине, значатся основатели Google Sergey Brin & Larry Page, второй работник и первый президент eBay Jeff Skoll. Чем же так интересен Tesla Roadster?

* 100% электрический
* 0-100 км/час — менее 4 секунд, причём без переключения передач
* больше 300 лошадиных сил
* 356 км от батарейки
* стоимость проезда около цента за милю

* 100% электрический
* 0-100 км/час — менее 4 секунд, причём без переключения передач
* больше 300 лошадиных сил
* 356 км от батарейки
* стоимость проезда около цента за милю
+154
Руководство для дизайнера по DPI
27 мин
324K
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
+84
Введение в Size Classes в Xcode 6
6 мин
62KПривет всем! Сегодня хотелось бы сделать небольшое введение в такую штуку, как Size Classes. Она появилась недавно вместе с Xcode 6, документации по ней от самой Apple совсем немного.
Итак, для чего же предназначена Size Classes? Все мы знаем, что на подходе уже iPhone 6 двумя (как минимум) разными размерами дисплея (4,7 и 5,5), после чего разработчикам еще больше придется заморачиваться с версткой UI для них + само собой расширения iPad«ов. В итоге количество всех поддерживаемых экранов будет около 7 (маленький привет Android). Герой сегодняшнего дня — Size Classes — как раз и предназначен для того, что бы помочь решить данную проблему.
Итак, для чего же предназначена Size Classes? Все мы знаем, что на подходе уже iPhone 6 двумя (как минимум) разными размерами дисплея (4,7 и 5,5), после чего разработчикам еще больше придется заморачиваться с версткой UI для них + само собой расширения iPad«ов. В итоге количество всех поддерживаемых экранов будет около 7 (маленький привет Android). Герой сегодняшнего дня — Size Classes — как раз и предназначен для того, что бы помочь решить данную проблему.
+17
FiiO X5 — флагман среди портативных звуковоспроизводящих устройств
8 мин
44K
Моей первой статьей на Хабрахабре был обзор FiiO E17 — весьма забавное и исключительно нишевое устройство совмещающее в себе ЦАП и усилитель при этом предназначенное для портативного использования. Забавно смотреть на свои первые строчки, но не об этом сейчас. Вспомнил я о статье из-за комментариев к оной, точнее быть всего одного комментария:

Компания FiiO видимо прислушалась к хабраюзеру vvzvlad и оснастила весьма тривиальный портативный ЦАП собственной памятью, дисплеем и новым корпусом, но это получился FiiO X3 — младшая модель в линейке плееров китайской компании. А сегодня я расскажу о FiiO X5 — флагманом среди портативных звуковоспроизводящих устройств.
+89
Pebble My Data. «Хочешь сделать хорошо — сделай это сам!»
4 мин
6.5K Одна из основных функций умных часов — отображение важной информации на экране, важной именно владельцу часов, а не разработчику приложения. Очень долго я искал приложение для часов Pebble, которому можно указать, какую именно информацию показывать на часах. Хотелось видеть на часах состояние моих серверов, данные с погодной станции, пробки в городе. После долгих поисков я осознал, то чего я ищу не существует и это придётся делать самому. Так появилось приложение для умных часов Pebble My Data, которое ходит по ссылке за JSON'ом и показывает данные на экране часов. Возможно, оно может пригодиться не только мне. О том, что такое часы Pebble можно узнать в этом обзоре или в этой статье.
Одна из основных функций умных часов — отображение важной информации на экране, важной именно владельцу часов, а не разработчику приложения. Очень долго я искал приложение для часов Pebble, которому можно указать, какую именно информацию показывать на часах. Хотелось видеть на часах состояние моих серверов, данные с погодной станции, пробки в городе. После долгих поисков я осознал, то чего я ищу не существует и это придётся делать самому. Так появилось приложение для умных часов Pebble My Data, которое ходит по ссылке за JSON'ом и показывает данные на экране часов. Возможно, оно может пригодиться не только мне. О том, что такое часы Pebble можно узнать в этом обзоре или в этой статье.+29
7 проблем в дизайне SaaS продуктов, и как мы их решали
7 мин
18KМиссия команды TrackDuck — упростить процесс разработки любых веб-проектов. Мы понимаем, насколько важна надежная связь и понимание между заказчиком и исполнителем в процессе разработки. Нашему проекту уже почти 1,5 года, но мы чувствуем, что по-настоящему только начинаем работать над ним. И он, как любой хороший сервис, постоянно нуждается в улучшениях. Если вам интересен наш опыт — добро пожаловать под кат!


+25
Интеграция дизайна мобильных приложений. Часть 1: Android
4 мин
129K
Этот доклад я прочитал на Dribbble Meetup 2013, который прошел в Москве в День космонавтики. В нём описан мой процесс интеграции дизайна — то есть в каком виде передавать приложение от дизайнера к разработчику мобильных приложений. Выбор интсрументов, которые я использую в работе, и сам процесс сформировались опытным путём, методом проб и ошибок. Надеюсь, он поможет сохранить вам немного времени и избавит хотя бы от части рутинной работы. Так как презентация содержит достаточно большое количество слайдов, я решил разбить материал на две части. Первая часть — интеграция дизайна под платформу Android. Вторая — под iOS и Windows Phone, а также упомяну про Samsung Bada. Дальше — много картинок.
+51
Самая большая проблема в веб-разработке
2 мин
76K
Привет, Хабр мы — команда TrackDuck, сервиса, который позволяет визуально комментировать «живые» веб-сайты и изображения. Идея продукта появилась на свет 9 месяцев назад. Мы встретились втроем на хакатоне Garage48 в Минске и объединила нас общая проблема — отсутствие качественной коммуникация с клиентами и заказчиками в веб-разработке. Казалось бы, все просто, сделал проект, выложил его на dev сервер или отправил дизайн заказчику, заказчик посмотрел, прислал в ответ комментарии разработчику, который исправил их и получил деньги за свою работу. Но все знают — в жизни все сложнее и в разы печальнее.
+83
Позиционирование мобильных студий
5 мин
6.9KВ рейтинге Apps4All зарегистрировались 146 мобильных студий. Около десяти из них придумывают и проектируют приложения для заказчиков и имееют нормальное портфолио. Остальные сдают разработчиков «в аренду» или пока не сделали стоящих работ.
Представьте себя на месте заказчика. Куда он должен обратиться? Все десять студий работают примерно в одном ценовом диапазоне и наработали «сильные» портфолио. Кто лучше справится с задачей? Студии должны сами ответить на этот вопрос. Осознать, что и как получается делать лучше всего и рассказать чем они отличаются от других. Тогда заказчик сопоставит специализацию студии со своей задачей и обратится в правильное место.
Подробнее про позиционирование читайте в презентации Андрея Терехова (Terekhov).
А я расскажу про позиционирование трех мобильный студий: ГАЛС Cофт, е-Легион и Touch Instinct.

Представьте себя на месте заказчика. Куда он должен обратиться? Все десять студий работают примерно в одном ценовом диапазоне и наработали «сильные» портфолио. Кто лучше справится с задачей? Студии должны сами ответить на этот вопрос. Осознать, что и как получается делать лучше всего и рассказать чем они отличаются от других. Тогда заказчик сопоставит специализацию студии со своей задачей и обратится в правильное место.
Подробнее про позиционирование читайте в презентации Андрея Терехова (Terekhov).
А я расскажу про позиционирование трех мобильный студий: ГАЛС Cофт, е-Легион и Touch Instinct.

+13
+5
Виджет становится новой элементарной частицей интернета
2 мин
10KПол Адамс из Intercom на связи:
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely.
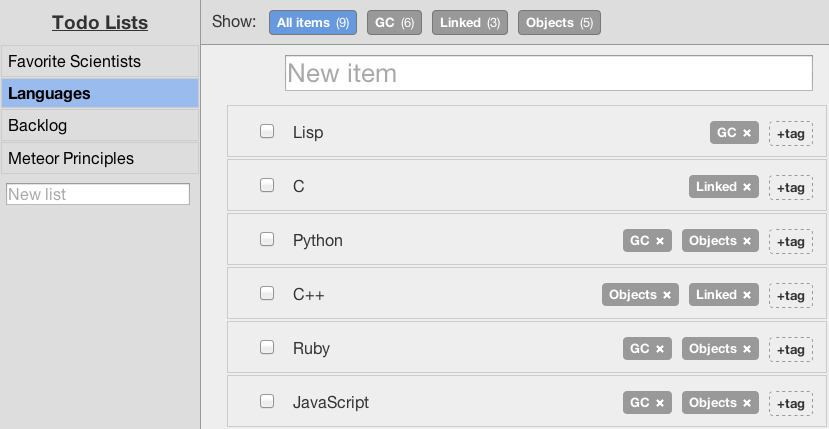
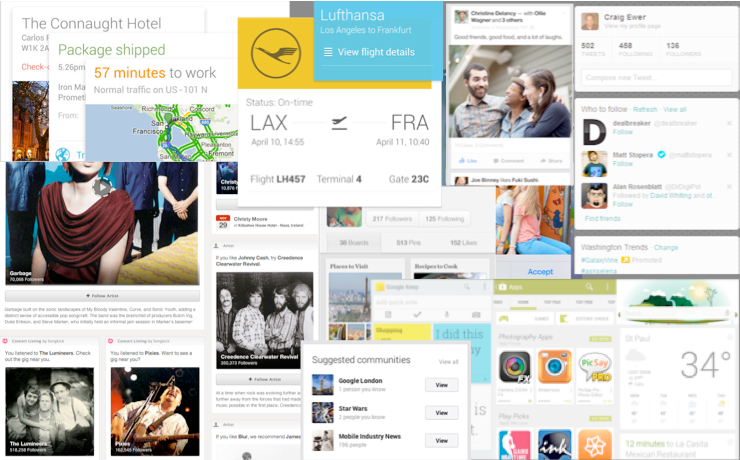
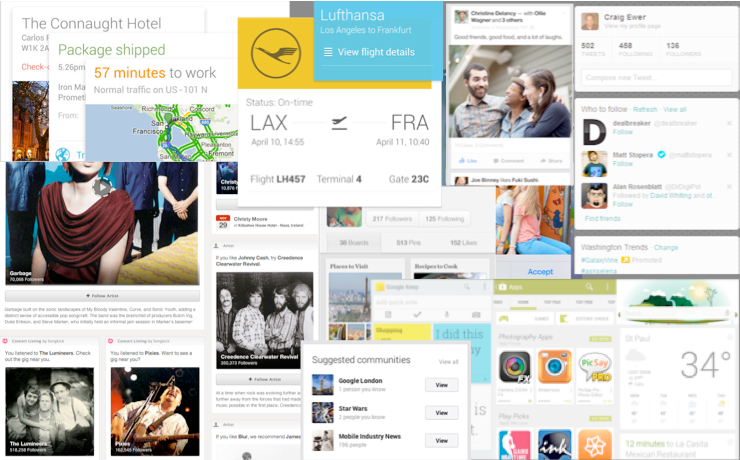
'Kарточки' — будущее веба. Они быстро становятся лучшим шаблоном для дизайна под мобильные устройства.
На наших глазах идет пересмотр архитектуры интернета, замена страниц и адресов полностью персонализированным интерфейсом, построенным на агрегации многих элементов контента. Контент разбивают на составляющие компоненты и перекомпануют — и это результат роста популярности мобильных технологий, наличия миллиардов экранов всех форм и размеров, а также невиданной ранее доступности данных через разнообразные АПИ.
Все это ведет архитектуру интернета от связанных между собой страниц контента к связанным в единый интерфейс элементарных частей контента.
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely.
+6
Новый паттерн UI — боковая навигация
7 мин
50KПеревод
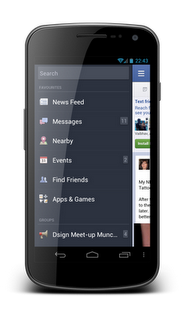
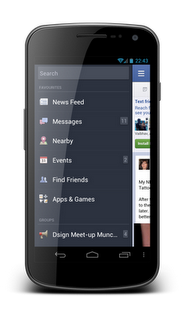
Занимаюсь редизайном приложения 10tracks для Android, и решил позаимствовать красивый интерфейсный ход старших братьев — Facebook и других. На эту тему нашлась хорошая статья, переводом которой спешу поделиться с вами. Между тем эта статья — больше платформа для дискуссии, чем нерушимые устоявишеся правила.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
+75
20 вещей, которые я должен был знать в 20 лет
3 мин
718KПеревод
1. Мир пытается оставить тебя тупым. Начиная от банковских платежей и процентов и заканчивая чудо-диетами — из необразованных людей легче вытрясти деньги и ими проще управлять. Занимайтесь самообразованием столько, сколько можете — для того, чтобы быть богатым, независимым и счастливым.
+346
Мнение: основной текст в 16px
5 мин
43KНе так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.
+43
Автоматизируем социальную активность вашего интернет стартапа с помощью ifttt.com
5 мин
5.3KНачнём с описания ifttt.com
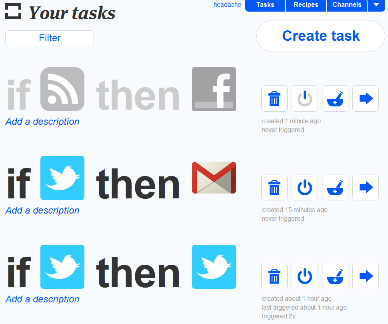
ifttt.com — это очень перспективный стартап, который в двух словах: Lets You Hack Together Web Apps, Without Coding Skills. Если детальнее, то это сервис позволяющий пользователям, без погружения в API огромного количества сервисов и каких либо знаний о разработке\языках программирования смешивать и автоматизировать различную активность друг с другом. В начале 2012 года получили посевные инвестиции в размере $1.5M.
В системе всего несколько сущностей, таких как задачи ( это правила ваших триггеров или реакций на внешнее событие), рецепты (это задачи, которые создали другие и поделились со всеми) и каналы ( это то, что с чем можно пытаться смешивать налаживая разные схемы выполнения задач, каждый канал следует привязать к ifttt.com ).

Экран задач выглядит так
+50
Инновационный сервис: запускаем стартап
3 мин
1.7KЕсть отличная идея! Вы стали счастливым обладателем мозгов, которые придумали совершенно новый, никем не разработанный сервис, который покорит интернет как twitter или facebook. Однако есть, что называется, две большие разницы между инновационным сервисом и успешным стартапом. Запускать любую неведомую фигню следует с приложением всей интеллектуальной мощи организма и за пределом его физических сил.
Собственно, что и как запускать, чтобы не разориться и не провалиться?
Собственно, что и как запускать, чтобы не разориться и не провалиться?
+17
Как улучшить выбор страны из списка
6 мин
14KТуториал
Перевод
Представляю вашему вниманию перевод статьи под названием "Redesigning The Country Selector" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
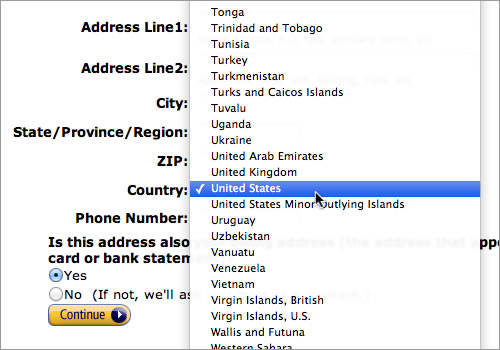
Выбор страны. Обычно он встречается тогда, когда вы регистрируетесь на новом веб-сервисе, оформляете заказ в интернет-магазине, или же оформляете участие в конференции. Что обычно представляет из себя выбор страны? Выпадающий список с перечнем всех доступных стран.

Однажды, проводя масштабные юзабилити-тестирования (о которых мы писали на Smashing Magazine в апреле 2011. Примечание переводчиков: мы перевели и эту статью тоже. Обязательно ознакомьтесь :), мы последовательно столкнулись с несколькими проблемами, связанными с выбором страны. Якоб Нильсен сообщал о похожих моментах в 2000 и 2007 годах, когда он тестировал выпадающие списки с большим количеством внутренних элементов, к примеру, таких, как перечни штатов или стран.
+87
Информация
- В рейтинге
- Не участвует
- Откуда
- Минск, Минская обл., Беларусь
- Зарегистрирован
- Активность