Alexander Kouznetsov @unconnected
User
Современные веб-формы: еще несколько тонкостей
11 min
31KБольшинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.


+157
Как проектировать программы и их интерфейсы под пользователя, или теория DISC для «нечайников»
6 min
8.5KКак часто программист сталкивается с вопросом выбора целевой аудитории? Я, если честно, не могу особенно назвать себя программистом, но с этим связан очень тесно. Я заказчик, и по сути менеджер проектов. Как правило, этот вопрос возникает в момент, когда проектируешь новое приложение. Будь это модуль для 1С, веб сайт или приложение для iPhone – задача очевидна. Необходимо чтобы пользователю было удобно.
Как правило мы примеряем всё под себя – если мне понятно, мне удобно, значит и пользователю будет удобно. И на практике сталкиваемся с «нормальной» ситуацией, когда пользователь не может найти кнопку или функцию, которая для Вас, находится в очевидном месте. Итак давайте разберемся, откуда возникают такие недоразумения?
Как правило мы примеряем всё под себя – если мне понятно, мне удобно, значит и пользователю будет удобно. И на практике сталкиваемся с «нормальной» ситуацией, когда пользователь не может найти кнопку или функцию, которая для Вас, находится в очевидном месте. Итак давайте разберемся, откуда возникают такие недоразумения?
+42
Настоящий веб-сайт на Common Lisp за 9 шагов
7 min
12KВведение

Эта вводная статья предназначена для желающих попробовать применить Common Lisp в задачах веб-программирования. Я не буду останавливаться на преимуществах этого языка, за меня это сделал ababo в своем вводном посте Разработка web-приложений на языке Common Lisp (часть первая)
Я занимаюсь вопросами разработки веб-приложений на Common Lisp немногим более года и сделал на Common Lisp крупный интернет-магазин, что, как мне кажется, предупредит возражения тех, кто считает, что лисп бесполезен для коммерческого применения.
Сегодня моя задача — рассказать в подробностях о применяемом мной способе развертывания всей необходимой инфраструктуры. Используя эту статью как пошаговое руководство внимательный читатель сможет развернуть свой собственный сайт на лиспе.
Возможно мои подходы не идеальны — в таком случае я буду рад конструктивной критике — пожалуйста, не стесняйтесь если вам что-то не нравится — одной из целей написания этой статьи было исправление собственных ошибок.
Для тех, кто любит проматывать скучные процедуры установки — в конце статьи размещена небольшая вкусность, которая, возможно, расширит ваш взгляд на веб-программирование, если до этого момента вы не имели дела с лиспом. Ищите по ключевым словам SLIME и SWANK :)
+56
Апгрэйд «мыльницы» до микроскопа
2 min
44KВ этом топике расскажу о том, как я из старенького цифровика и линзы из CD-ROM'а сделал инструмент для микрофотографии.


+265
Особенности дизайна сайта для мобильных устройств
3 min
8.8KРечь пойдет о мобильных устройствах, которые на данное время занимают большой % на рынке WAP’a (телефоны без ОС, Symbian и прочие), об Android и iPhone сегодня говорить не будем


+36
Распил стартапа. Калькулятор Деммлера
3 min
58KКонечная цель любого стартапа — деньги. Будет ли это успешно работающий доходный бизнес или выгодная продажа более крупным игрокам рынка, зависит от каждой отдельной компании. Кто-то хочет получить свои миллионы от Гугла, кто-то и сам не прочь стать Гуглом. Конечно, важна идея, самовыражение, амбиции — не без этого. Но в итоге, если не верить, что стартап принесет миллионы, то и начинать не стоит. Поговорим о том, как же делить доли в стартапе между основателями компании.
В американской традиции стартапов принято брать в долю всех участников проекта, работающих с первого дня его основания. Отличный способ мотивации команды, скажу я вам. Но как делить баснословные доходы, если они таки будут? Самое первое, приходящее на ум — поделить поровну. Таким образом, если над стартапом работало пять человек, то каждому достанется по 20%. Справедливо? Не очень.
У американцев есть отличная поговорка про курицу и свинью «a chicken is involved with breakfast, but a pig is committed»: речь о яичнице с беконом на завтрак, для приготовления которого требуется некоторое усилие от курицы (снести яйцо и жить себе спокойно дальше), в то время как свинье придётся принести куда более существенную жертву. Так же и в бизнесе: некоторые участники проекта выполняют работу достаточно формально и потом наблюдают за результатами, другие же несут принципиально большие риски и вкладываются в дело сильнее.
Frank Demmler, профессор предпринимательства в бизнес-школе при Carnegie Mellon University, предложил следующий метод распределения долей в стартапе.
Мы делили апельсин, много нас, а он один
В американской традиции стартапов принято брать в долю всех участников проекта, работающих с первого дня его основания. Отличный способ мотивации команды, скажу я вам. Но как делить баснословные доходы, если они таки будут? Самое первое, приходящее на ум — поделить поровну. Таким образом, если над стартапом работало пять человек, то каждому достанется по 20%. Справедливо? Не очень.
У американцев есть отличная поговорка про курицу и свинью «a chicken is involved with breakfast, but a pig is committed»: речь о яичнице с беконом на завтрак, для приготовления которого требуется некоторое усилие от курицы (снести яйцо и жить себе спокойно дальше), в то время как свинье придётся принести куда более существенную жертву. Так же и в бизнесе: некоторые участники проекта выполняют работу достаточно формально и потом наблюдают за результатами, другие же несут принципиально большие риски и вкладываются в дело сильнее.
Frank Demmler, профессор предпринимательства в бизнес-школе при Carnegie Mellon University, предложил следующий метод распределения долей в стартапе.
+65
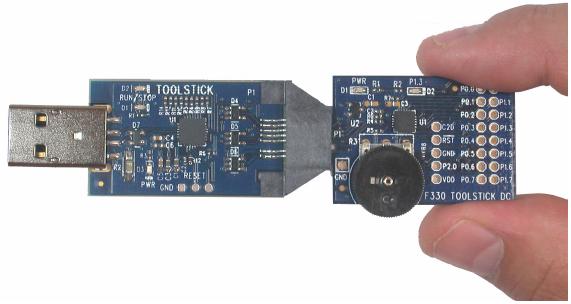
Ethernet-лампа для Continuous Integration и не только
6 min
21K Всем хабрапользователям привет! Не так давно был запущен проект Амперка. Интерес был проявлен заметный, поэтому мы продолжаем развиваться. И это наш первый пост в корпоративный блог.
Всем хабрапользователям привет! Не так давно был запущен проект Амперка. Интерес был проявлен заметный, поэтому мы продолжаем развиваться. И это наш первый пост в корпоративный блог.Сегодня мне хочется поделиться опытом создания гаджета на базе Ардуино, который может оказаться полезным и для вас. А если и не окажется полезным, надеюсь интересными окажутся отдельные моменты работы над устройством.
Этот гаджет — лампа, которая светится разными цветами в зависимости от сообщений, идущим к ней по локальной сети. Зачем это нужно? Лично мне, как участнику команды из четырёх программистов, эта штуковина нужна для индикации работы Continuous Integration сервера. Сервер, конечно, умеет при провале сборки посылать уведомления на e-mail и в jabber, но это скучно и не удобно: нет способа взглянуть куда-нибудь и мгновенно понять что происходит с проектом: всё в порядке, всё плохо или вот прям сейчас идёт сборка.
Проблема не новая. Я несколько раз читал как народ изголялся, прикручивая к компьютеру светофор, лава-лампы и usb-мигалки. Захотелось сделать что-то простое, что можно принести в офис, воткнуть в хаб и всё! И чтобы оно работало и без бубна. Что ж, попробуем!
Нам понадобится Ардуино, Ethernet Shield для него, бракованый светильник из Леруа-Мерлен, три светодиодные ленты разных цветов, горсть мелочёвки и запас терпения.
+74
Свободное ПО: «проверка лицензионности»
7 min
57KПеред руководством организации, которая перевела свои компьютеры под управление «свободных» операционных систем, постоянно маячит угроза «проверки хозяйственной деятельности». Среди прочего, проверять она будет и лицензионность установленного на компьютерах программного обеспечения. И, разумеется, унесет весь компьютерный парк «на экспертизу», не найдя на привычном месте «лицензионной наклейки» от Windows.
О реальности такого исхода и о том, как с такими «проверками» бороться, мы сегодня и поговорим.
О реальности такого исхода и о том, как с такими «проверками» бороться, мы сегодня и поговорим.
Реальна ли угроза?
+130
Программный код и его метрики
19 min
139K
Одной из тем в программировании, к которым интерес периодически то появляется, то пропадает, является вопрос метрик кода программного обеспечения. В крупных программных средах время от времени появляются механизмы подсчета различных метрик. Волнообразный интерес к теме так выглядит потому, что до сих пор в метриках не придумано главного — что с ними делать. То есть даже если какой-то инструмент позволяет хорошо подсчитать некоторые метрики, то что с этим делать дальше зачастую непонятно. Конечно, метрики — это и контроль качества кода (не пишем большие и сложные функции), и «производительность» (в кавычках) программистов, и скорость развития проекта. Эта статья — обзор наиболее известных метрик кода программного обеспечения.
+69
Развитие валидации форм
9 min
22KTranslation

Валидация форм была педантичным занятием с момента появления web. Первой пришла серверная валидация. Затем она развилась в валидацию на стороне клиента для проверки результатов в браузере. Теперь у нас есть такие гиганты как HTML5 и CSS3: глава о формах HTML5 предлагает нам новые типы для input полей и атрибуты, которые делают возможным проверку ограничений поля. Базовый UI модуль CSS3 предоставляет несколько псевдо-классов, которые помогают нам стилизовать состояние валидности и менять внешний вид поля в зависимости от действий пользователя. Давайте взглянем на комбинацию обоих для создания валидатора форм основанного на CSS, который имеет достаточно широкую поддержку браузеров.
Чем больше мы можем дать подсказок пользователю, как правильно заполнять форму, в процессе заполнения, тем меньше шансов, что он сделает ошибку. Взгляните на пример CSS3 валидации форм в браузере поддерживающем CSS3 UI псевдо-классы, например Chrome 4+, Safari 5+ или Opera 9.6+. Я использовал CSS3 UI псевдо-классы и HTML5 атрибуты форм для создания валидации основанной на CSS. Давайте посмотрим как это работает.
+67
Открытое бета тестирование e-commerce проекта «Notando Commerce»
2 min
752
Предлагаем всем желающим зарегистрироваться и попробовать наш стартап «на вкус». Сейчас мы находимся перед дилеммой, по какому пути развиваться дальше и Ваше мнение может существенно повлиять на судьбу проекта. Принять участие в бета-тестировании можно заполнив форму регистрации notando.com. Ваш веб-магазин будет доступен по адресу логин_компании.notando.com
Существует много различных систем онлайн коммерции и многие захотят узнать, в чем же плюсы нашего решения. Кратко опишу основные возможности сервиса.
+1
Вызов native кода из C#. Маршалинг структур
3 min
17K
Все чаще перед разработчиками стала вставать задача вызова native методов из managed кода. В большинстве случаев — вызов сделать достаточно просто, но иногда встречаются неприятные случаи, такие как метод, который содержит структуру с динамическим массивом структур, содержащих динамический массив структур.
+22
Singleton (Одиночка) или статический класс?
6 min
197KСтатья будет полезна в первую очередь разработчикам, которые теряются на собеседованиях когда слышат вопрос «Назовите основные отличия синглтона от статического класса, и когда следует использовать один, а когда другой?». И безусловно будет полезна для тех разработчиков, которые при слове «паттерн» впадают в уныние или просят прекратить выражаться :)
Для начала вспомним что такое статический класс и для чего он нужен. В любом CLI-совместимом языке используется следующая парадигма инкапсуляции глобальных переменных: глобальных перменных нет. Все члены, в том числе и статические, могут быть объявлены только в рамках какого-либо класса, а сами классы могут (но не должны) быть сгруппированы в каком-либо пространстве имен. И если раньше приходилось иммитировать поведение статического класса с помощью закрытого конструктора, то в .NET Framework 2.0 была добавлена поддержка статических классов на уровне платформы. Основное отличие статического класса от обычного, нестатического, в том, что невозможно создать экземпляр этого класса с помощью оператора new. Статические классы по сути являются некой разновидностью простанства имен — только в отличие от последних предназначены для размещения статических переменных и методов а не типов.
Что такое статический класс?
Для начала вспомним что такое статический класс и для чего он нужен. В любом CLI-совместимом языке используется следующая парадигма инкапсуляции глобальных переменных: глобальных перменных нет. Все члены, в том числе и статические, могут быть объявлены только в рамках какого-либо класса, а сами классы могут (но не должны) быть сгруппированы в каком-либо пространстве имен. И если раньше приходилось иммитировать поведение статического класса с помощью закрытого конструктора, то в .NET Framework 2.0 была добавлена поддержка статических классов на уровне платформы. Основное отличие статического класса от обычного, нестатического, в том, что невозможно создать экземпляр этого класса с помощью оператора new. Статические классы по сути являются некой разновидностью простанства имен — только в отличие от последних предназначены для размещения статических переменных и методов а не типов.
+46
Распараллеливание задач. Случай «идеальной параллельности». Часть 1
11 min
24KРаспараллеливание кода без зависимостей
Введение
В первой части данной статьи мы поговорим о подходах к параллельной обработке циклов в тех удачных случаях, когда между отдельными итерациями нет зависимостей, и они могут корректно выполняться параллельно. Во второй части — рассмотрим появившиеся в .NET 4.0 механизмы для управления таким распараллеливанием, и выявим тонкости работы этих механизмов.
+26
Динамические вызовы: сравнение методов
15 min
8.9K
Динамические вызовы: что это и зачем?
Думаю, для каждого разработчика, работающим на статических языках программирования, иногда возникала необходимость прибегнуть к динамическим вызовам — вызвать метод чего-то, о чем пока еще ничего не известно. Или получить какое-то свойство у какого-то объекта, о котором будет известно только в run-time.
Это иногда используется в алгоритмах, основанных на так называемой «утиной типизации» (duck typing):
Если что-то выглядит как утка, плавает как утка и крякает как утка, то это, вероятно, утка и есть.
В данной статье я хотел бы рассмотреть основные доступные в Microsoft .NET 4.0 способы, сравнить их производительность и синтаксис.
+54
R01 снизил цены для партнеров
1 min
1.9KВчера, 30 августа, Регистратор R01 запустил новую партнерскую программу, условия которой предусматривают снижение цен на услуги по регистрации и обслуживанию доменов в самых популярных зонах. Одновременно с этим вводятся новые скидки на услуги хостинга для партнеров компании.
Новая партнерская программа содержит дополнительный тариф «Партнер R5» (RU — 225 руб., SU — 370 руб., скидка на все тарифы хостинга 30%). Условия перехода на более выгодный тариф в рамках программы теперь стали более простыми и понятными. Стоимость услуг зависит от двух не связанных между собой показателей – общей суммы платежа и количества доменных имен, перенесенных от других регистраторов. Например, пополнив свой баланс на 1 500 руб. или перенеся на аккаунт от 5 доменов, вы сразу переходите на тариф «Партнер R2» (RU — 310 руб., SU — 460 руб., скидка на все тарифы хостинга 5%).
В рамках программы действуют индивидуальные цены и пакетная регистрация, при которой стоимость регистрации и продления одного домена RU составляет всего 85 рублей!
Участие в новой программе дает возможность партнеру оказывать клиентам все типы услуг (и регистрации доменов, и хостинга), по одному договору с Регистратором. В том случае, если партнер приобретает статус реселлера, он может использовать для работы со своими клиентами биллинговую систему R01.
Кроме того, благодаря многофункциональному API Регистратора R01, партнеры могут пользоваться собственными программными продуктами для работы с доменами.
Новая партнерская программа содержит дополнительный тариф «Партнер R5» (RU — 225 руб., SU — 370 руб., скидка на все тарифы хостинга 30%). Условия перехода на более выгодный тариф в рамках программы теперь стали более простыми и понятными. Стоимость услуг зависит от двух не связанных между собой показателей – общей суммы платежа и количества доменных имен, перенесенных от других регистраторов. Например, пополнив свой баланс на 1 500 руб. или перенеся на аккаунт от 5 доменов, вы сразу переходите на тариф «Партнер R2» (RU — 310 руб., SU — 460 руб., скидка на все тарифы хостинга 5%).
В рамках программы действуют индивидуальные цены и пакетная регистрация, при которой стоимость регистрации и продления одного домена RU составляет всего 85 рублей!
Участие в новой программе дает возможность партнеру оказывать клиентам все типы услуг (и регистрации доменов, и хостинга), по одному договору с Регистратором. В том случае, если партнер приобретает статус реселлера, он может использовать для работы со своими клиентами биллинговую систему R01.
Кроме того, благодаря многофункциональному API Регистратора R01, партнеры могут пользоваться собственными программными продуктами для работы с доменами.
0
Программирование для Nintendo DS. Простейшая игра
7 min
4.8KВ этой статье рассмотрим работу с тайловой графикой, прерываниями, сенсорным экраном и клавиатурой. На основе этого напишем всем с детства известную игру — «пятнашка».
Для начала поподробнее разберём работу с видеоконтроллером DS.
Практически все видеорежимы используют «многослойную» структуру организации вывода на экран, то есть одновременно мы можем отображать до 4-х планов (background). Не знаю хорошенько какой термин лучше использовать, пусть будет «план» — «задний план».
Всего имеется 6 типов задних планов:
Для начала поподробнее разберём работу с видеоконтроллером DS.
Инициализация видеоконтроллера
Практически все видеорежимы используют «многослойную» структуру организации вывода на экран, то есть одновременно мы можем отображать до 4-х планов (background). Не знаю хорошенько какой термин лучше использовать, пусть будет «план» — «задний план».
Всего имеется 6 типов задних планов:
- framebuffer — Самый простой тип заднего плана. Каждое слово (16бит) в видеопамяти отображается в виде пикселя на экране. (Использовался в прошлом примере);
- 3D — Картинка на экране формируется OpenGL-подобными командами;
- text — Текстовый задний план (он же тайловый) разделён на блоки 8х8 пикселей, в каждом из которых отображается один из тайлов;
- rotation — Тайловый план с возможнотью вращения и масштабирования;
- extended rotation — Тоже что и фреймбуфер, но ещё позволяет отображать глубину цвета 8 бит на пиксель, а также поддерживает скроллинг, масштабирование и вращение, кроме того может использовать альфа-бит;
- large bitmap — Большие 512х1024 или 1024х512 изображения с 8 битами на пиксель.
+45
Давайте знакомиться!
8 min
19K Позвольте представиться. Меня зовут Александр Ложечкин, я работаю руководителем департамента стратегических технологий в Российском представительстве Microsoft. Департаментом стратегических технологий на русском языке мы называем то, что в оригинале, на английском языке, называется департаментом Developers & Platform Evangelism.
Позвольте представиться. Меня зовут Александр Ложечкин, я работаю руководителем департамента стратегических технологий в Российском представительстве Microsoft. Департаментом стратегических технологий на русском языке мы называем то, что в оригинале, на английском языке, называется департаментом Developers & Platform Evangelism.Я пришел в Microsoft чуть более шести лет назад, начав работать в этом же департаменте, который на тот момент состоял всего из восьми человек, евангелистом (или экспертом по технологиям разработки ПО, как было написано на визитке). Сейчас нас уже больше 40 (точное число зависит от методики подсчета). До Microsoft я работал в компании DocsVision, где руководил разработкой этого продукта. А начинал я свою профессиональную карьеру в IT в компании Digital Design разработчиком ПО. До сих пор программирование считаю самым интересным занятием в жизни, хотя профессионально этим уже давно не занимаюсь.
Нашел я, как и мои коллеги, свое призвание в другом: в том, чтобы сделать более успешными и счастливыми всех разработчиков, ИТ-специалистов, архитекторов, технических студентов, в общем, всех технических специалистов в России. И это действительно та цель, которую большой Microsoft ставит перед нашим департаментом, без всяких прикрас. А планы по порабощению мира и задача «be evil» действительно не стоят у нас на повестке дня.
+18
Подсветка текста в «TextArea»
4 min
20KЭта статья покажет, как в современных браузерах можно сделать подсветку текста в поле редактирования (WYSIWYG).
Пример можно посмотреть, в google.docs или на некоторых продвинутых форумах.
Уверен, многим это будет интересно.
Именно contentEditable или designMode и делает для нас всю основную «грязную» работу.
Если этот атрибут поставить в тег, то всё, что внутри тега, становится автоматически редактируемым.
Этот атрибут не поддерживается сейчас некоторыми старыми браузерами (например, FireFox 2.0). Но есть более «глобальный» параметр страницы, который сейчас поддерживают все браузеры, который нам может помочь —
Пример можно посмотреть, в google.docs или на некоторых продвинутых форумах.
Уверен, многим это будет интересно.
Атрибут contentEditable и параметр designMode
Именно contentEditable или designMode и делает для нас всю основную «грязную» работу.
Если этот атрибут поставить в тег, то всё, что внутри тега, становится автоматически редактируемым.
<html><head></head><body>
<div contentEditable="true"><b>C</b>ontent<u>!!!</u></div>
</body></html>
Этот атрибут не поддерживается сейчас некоторыми старыми браузерами (например, FireFox 2.0). Но есть более «глобальный» параметр страницы, который сейчас поддерживают все браузеры, который нам может помочь —
+46
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity