Читать дальше →
Борис @xdevel
User
«Просконс» — выбираем электронику
1 min
955Шалом, Хабр! Таки отважился представить тебе своё детище — результат непосильных трудов и недосыпания. Что же оно такое?
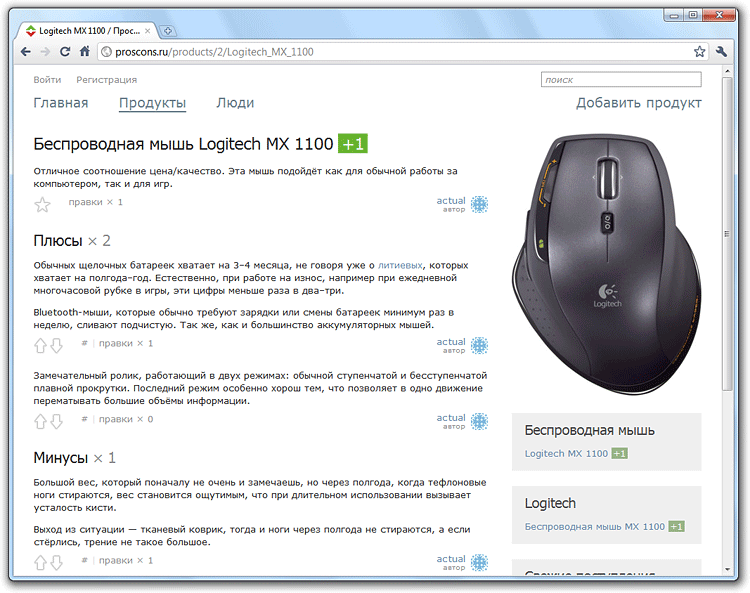
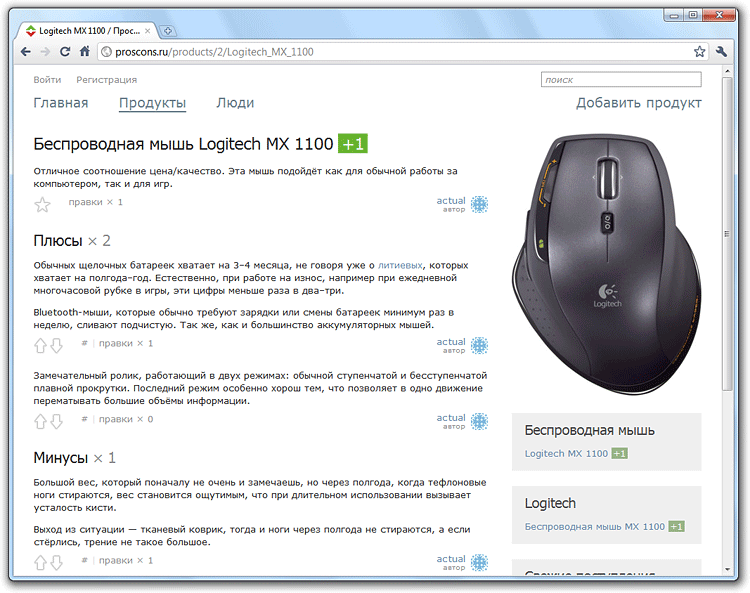
Представьте, что вы решили купить какой-либо девайс. Полистав обзоры, нашли несколько кандидатов на роль будущей покупки. Сходили на Маркет, прочитали десяток-другой однотипных отзывов — надоело. Сходили на форум, скажем, iXBT — на пятой странице флейма отчаялись узнать что-либо полезное. Подождите, не совершайте покупку вслепую! Возможно, вам сможет помочь Просконс.

Представьте, что вы решили купить какой-либо девайс. Полистав обзоры, нашли несколько кандидатов на роль будущей покупки. Сходили на Маркет, прочитали десяток-другой однотипных отзывов — надоело. Сходили на форум, скажем, iXBT — на пятой странице флейма отчаялись узнать что-либо полезное. Подождите, не совершайте покупку вслепую! Возможно, вам сможет помочь Просконс.

+47
Выбор VPS в Германии и установка на него Archlinux
3 min
38KЗадача и выбор площадки
Задача: выбрать виртуальный сервер на стабильной немецкой площадке, с недорогим трафиком и ценой до 20 евро в месяц и установить archlinux.

Поиск по хабру дал несколько полезных статей и еще один ресурс от которых можно оттолкнуться.
В итоге выбор пал на трех претендентов: server4you.net, hetzner.de, hosteurope.de.
+34
О ненависти к С++
12 min
63KTranslation
+62
PHP и Dropbox. Удаленное хранилище пользовательских файлов
3 min
15KПрименение
Довольно часто при разработке веб-приложений приходится задумываться над вопросом организации стабильного хранилища пользовательских файлов. И если при этом мы ограничены дисковым пространством, то создание обмена файлами средней тяжести, да еще и с резервным копированием оных, сильно нас озадачивает.
Решение
В качестве решения я предлагаю схему PHP<->Dropbox. Dropbox нам интересен тем, что каждому новому пользователю выделяеся 2Gb виртуального дискового пространства, а так же возможность отката на предыдущие версии файлов. Это обеспечивает нам стабильное хранилище, в котором не возникнет случаев безвозвратно удаленных файлов.
+70
Вышел Drupal 7
1 min
3.8K
Сегодня, 5 января 2011, вышла новая версия мощной системы управления сайтом с открытым исходным кодом Drupal 7.
Основные отличия этой версии:
- Улучшенный интерфейс, которой упростит повседневные задачи администраторов и редакторов сайта.
- Большая гибкость, позволяющая создавать свою структуру сайта.
- Большая масштабируемость благодаря новой системе кеширования и оптимизации JavaScript и CSS.
Пресс-релиз на русском языке
Пресс-релиз на английском языке
Видео презентация Drupal 7:
+79
Стековый язык программирования на JavaScript в 34 строки
3 min
2.4KИнформация для тех кто не знает что такое стековый язык:
Следующая строка подло скопирована с Wikipedia
Стековый язык программирования — это язык программирования, в котором для передачи параметров используется машинная модель стека.
О языке
Язык будет очень простым, так например функции могут принимать только один параметр, но тем не менее будет возможность сопоставления с образцом. Присутствует всего лишь один тип, а именно число.
Функция с сопоставлением будет определяться следующим образом:
value name = operationsГде value это шаблон для сопоставления, a operations это тело функции.
Если же определяется функция без сопоставления то она будет записана следующим образом:
name = operationsНо в теле функции можно использовать константу op значением которой будет операнд с котором была вызвана функция то-есть вершина стека.
Что-бы ввести в стек значение нужно просто ввести число.
А что-бы перевести верхний элемент стека в переменную нужно написать:
-> nameИз стандартных операция будут только + — * /
Так например функция увеличения элемента с вершины стека на 1 будет записана так:
++ = op 1 +А вот для реализации функция факториала потребуется сопоставление с образцом и кодом будет:
0 ! = 1
! = op 1 - ! op *Реализация
Будет написан только интерпретатор, который будет реализован как контекст.
Работу с этим контекстом будет осуществлять отдельный скрипт. В подробности которого мы вдаваться не будем. Скажу лишь то что он выводит в «консоль» вершину стека или 'nil'
Первые шаги
Первым делом мы как и полагается опишем контекст как конструктор и обозначим его HContext
HContext = function(){
this.stack = []; //Стек
this.vars = []; // Переменные
this.funs = []; //Функции
}Затем создадим самую главную функцию 'run' аргументом которой будет код, а сама функция разделять его на лексемы и затем если окажется что это определение функции она вызовет нужную функцию иначе она вызовет функцию выполнения кода.
this.run = function(code){
lexems = code.split(' ');
if(lexems.oneOf('=')){
this.define(lexems);}else{
this.exec(lexems,'');}}
Примечание:те кто внимательно читали код могли заметить метод oneOf, это метод из так называемого мной extend.js который был написан мной после того как я прочитал фразу «Если тебе что то нужно, но этого еще нет, то создай это сам.», в дальнейшем функции из этой библиотеки также будут применяться.
Теперь напишем функцию exec которая будет выполнять код. В самом начале если аргумент op не определен то присвоим ему значение 3.
Затем создадим цикл который будет шагать по массиву из лексем и в зависимости от лексемы выполнять различные операции.
Если это 'op' — положить значение op в стек.
Если это число — положить его в стек.
Если есть переменная с таким именем — положить её значение в стек.
Если есть функция с таким именем — вызвать её. Функция call
Если одна из математических операция — вызовем её. Функция mathOp
А если это -> — увеличим счетчик на 1 и присвоим переменной имя которой есть текущая лексема значение с вершины стека.
this.exec = function(code,op){
op = op || 0;
for(var cp=0;cp<code.length;cp++){
if(code[cp]=='op'){this.stack.push(op)}
else if(code[cp].isNum()){this.stack.push(parseFloat(code[cp]))}
else if(this.vars[code[cp]] != undefined){this.stack.push(this.vars[code[cp]])}
else if(this.funs[code[cp]] != undefined){this.call(code[cp])}
else if(this.mathOps.oneOf(code[cp])){this.mathOp(code[cp])}
else if(code[cp] == '->'){cp++;this.vars[code[cp]]=this.stack.pop();}}}//
Математические операции
Создадим массив с возможными математическими операциями.
this.mathOps = ['+','-','*','/'];А теперь определим функцию. которая будет брать два верхних значения из стека и класть результат операции на верх стека.
this.mathOp = function(op){
nums = [this.stack.pop(),this.stack.pop()];
this.stack.push(eval(nums[1] + ' ' + op + ' ' + nums[0]));}Функции
А теперь поговорим о функциях, как уже было сказано будет сопоставления но его реализация будет очень простой за счет простой модели хранения функций.
Функции будут храниться в списке funs, и при этом каждая функция будет списком в котором элементом с ключом 'op' будет функция без сопоставления, а все остальные будут с сопоставлением и при этом ключ и будет шаблоном для сопоставления.
Напишем метод определения функции:
this.define = function(code){
eq = code.pos('='); //Определим позицию знака равно
op = code[eq-2] || 'op'; //Шаблоном будет элементом с ключом на 2 меньше знака = но если его нет то 'op'
name = code[eq-1]; //Именем будет элементом с ключом на 1
cmds = code.slice(eq+1); //А телом будут все элементы с ключом на 1 больше
if(this.funs[name] == undefined){this.funs[name] = [];} //Если функция с данным именем отсутствует, то определим
this.funs[name][op] = cmds; //Теперь занесем это в массив функций}А теперь будем вызывать функции, для этого выделим метод call (Большинство, а особенно программисты на ассемблере точно не найдут название смешным)
this.call = function(fun){
op = this.stack.pop(); //Получаем операнд
cd = this.funs[fun][op] || this.funs[fun]['op']; //Ищем функцию с совпадением иначе берем универсальную
this.exec(cd,op);} //И выполняем её кодПопробовать:
Псевдо-консоль находится тут. Там же расположены примеры.
+23
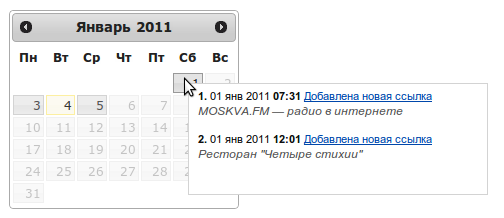
MODx — собственный ajax календарь событий/новостей без Ditto
8 min
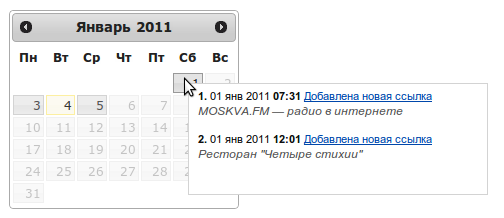
11KЗадали мне тут намедни задачку: сделать календарь событий на ModX Evolution.
Движок этот я искренне люблю, за его небывалую гибкость и лично мне понятность.
Задача показалась простой, но по мере выполнения встретился с парой сложных моментов.
Итак, кто хочет сделать у себя на сайте календарик с всплывающим списком событий — прошу под хаброкат!

Движок этот я искренне люблю, за его небывалую гибкость и лично мне понятность.
Задача показалась простой, но по мере выполнения встретился с парой сложных моментов.
Итак, кто хочет сделать у себя на сайте календарик с всплывающим списком событий — прошу под хаброкат!

+35
Мысли об ООП
4 min
13KОчередная статья про «азы программирования на C++» меня подтолкнула к мысли, что многие программисты не понимают сути объектно-ориентированного программирования (ООП).
+79
Программирование на калькуляторе
5 min
89KTutorial
 Здравствуйте, хабражители. Думаю, многие из вас слышали о программируемых калькуляторах (а некоторые даже использовали их). Как ни странно, здесь я не нашел ни одной статьи, рассказывающей о такой интересной вещи, и поэтому решил восполнить этот пробел и рассказать об основах программирования на калькуляторах.
Здравствуйте, хабражители. Думаю, многие из вас слышали о программируемых калькуляторах (а некоторые даже использовали их). Как ни странно, здесь я не нашел ни одной статьи, рассказывающей о такой интересной вещи, и поэтому решил восполнить этот пробел и рассказать об основах программирования на калькуляторах.Некоторое время назад я нашел у себя в кладовке старый «Электроника МК-61», принадлежавший моему папе. Естественно, я не мог упустить такой шанс освоить не совсем «стандартное» программирование на калькуляторе. (В случае, если у вас нет программируемого калькулятора, вы можете скачать эмулятор здесь)
+86
PPA для LibreOffice
1 min
17KTranslation
 Если вы хотите хотите пользоваться самыми свежими сборками LibreOffice (форка OpenOffice), то теперь делать это гораздо легче с созданным для него PPA.
Если вы хотите хотите пользоваться самыми свежими сборками LibreOffice (форка OpenOffice), то теперь делать это гораздо легче с созданным для него PPA.+39
Tips & tricks в разработке букмарклетов
6 min
2.7KТак получилось, что в течение нескольких месяцев я занимался разработкой букмарклетов, сделав их около десятка. Использовал как jQuery, так и native JavaScript. О том, с какими подводными камнями я столкнулся, что нового узнал и нашел — об этом пойдет речь под катом.
+49
Пишем утилиту для Settlers Online
4 min
7.4K
Несколько дней назад на Хабре появилась отлична новость: Settlers теперь и в онлайне!
Игра написана на flex, следовательно, работать будет практически на любой современной платформе. Но beta-версия игры накладывает свой отпечаток — многое ещё не доработано, а кое-что просто нестабильно. Интерфейс абсолютно удобным тоже назвать нельзя.
Ни одна экономическая стратегия не обходится без торговли. В перспективе возможно создавать моно-посёлки, добывающие один вид ресурса, обменивая остальные через рынок. Для небольшого упрощения торговли, а также как proof of concept я решил написать максимально простую утилиту.
+34
Модульное тестирование — личный опыт
2 min
8.5KЛет пять назад я узнал про модульное тестирование. Как любой нормальный программист, загорелся идеей и ринулся ее реализовывать, попутно перечитал кучу восторженной теории и скептической критики. Так постепенно накапливался практический опыт применения технологии в реальной жизни, в крупных рабочих проектах.
А личный опыт показал то что, к сожалению, я не сразу понял из теории: плохо спроектированный код почти невозможно автоматически тестировать, и наоборот — намерение тестировать код вынуждает более грамотно проектировать архитектуру..
А личный опыт показал то что, к сожалению, я не сразу понял из теории: плохо спроектированный код почти невозможно автоматически тестировать, и наоборот — намерение тестировать код вынуждает более грамотно проектировать архитектуру..
+22
audio.js — слушаем музыку в любом браузере
1 min
70Kaudio.js — это javascript библиотека, позволяющая использовать HTML5 тэг повсюду. Что скрывается за словом «повсюду». Если есть возможность использовать тэг , то будет использоваться он, иначе будет подключен плеер на flash. В библиотеку так же входит и UI отображение для этого плеера, которое может быть видоизменено с помощью css.
+71
Интеграция phpBB 3 и Kohana 3
5 min
2.9K
Краткий мануал о том, как сочленить эти два инструмента. На самом деле, все не так сложно.
Суть проблемы
phpBB имеет свой API, вопрос как его использовать. Вообще, достаточно подключить файл common.php, однако просто так это не работает. Во-первых пересекаются классы сессий. А во-вторых и в-третьих — читайте внутри.
+25
Кинобаза год спустя: каким должен быть сайт о кино
4 min
2.9K
Год назад я рассказал здесь же, на Хабре, про первую версию Кинобазы.
Многие сайты за год успевают вспыхнуть и умереть до того, как потребуется продлевать домен. Но с Кинобазой всё получилось иначе. Несмотря на отсутствие какой-либо рекламы или продвижения сервиса, кроме постов на хабре, его аудитория непрерывно растёт и за год доросла до 20 000 человек в день. А значит мы делаем нужную вещь, которой люди с удовольствием пользуются и о которой рассказывают своим друзьям.
О том, чем был, есть, и возможно будет сервис, который мы стремимся сделать лучшим русскоязычным киносайтом, я постараюсь рассказать в этом посте.
+105
Вкусный CSS: Sass + Compass
2 min
70KЧто такое Haml/Sass?
Haml (xHTML Abstraction Markup Language) это язык разметки для упрощённой генерации xHTML. В свою очередь эквивалент Haml для css — это Sass (Syntactically Awesome StyleSheets).
В данной статье я расскажу чем примечателен Sass. И с помощью чего sass-файл можно скомпилировать в css.
+39
Жрецы программирования
4 min
7KСовсем недавно я понял, отчего многие программисты, использующие PHP, отличаются от программистов «в целом». Основой для моего понимания стали слова Руслана Косолапова: «Это PHP. Понять невозможно, только запомнить». А ведь действительно, это так. Объясню, почему.
+127
+109
Information
- Rating
- Does not participate
- Location
- Пятигорск, Ставропольский край, Россия
- Date of birth
- Registered
- Activity