
Привет, Хабраюзер!
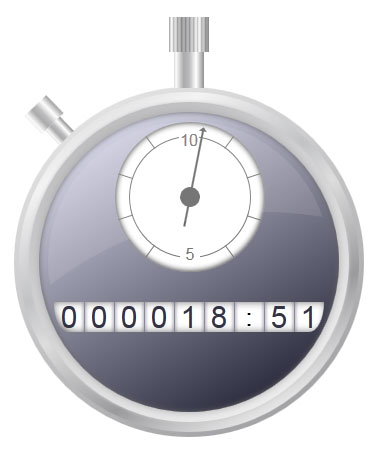
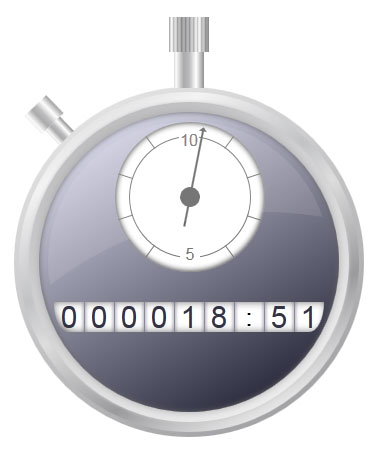
Я даже не знаю что хуже, что код для этого секундомера занимает ~ 1100 строк, или то что он работает только в половине браузеров.
Но если же тебе интересно как это работает, прошу под кат.
User



 CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.







curl http://npmjs.org/install.sh | sh
npm install socket.io

<script src><link rel="stylesheet"><img><video><audio><iframe>xhr.responseType="document"<script type="text/html">