Comments 423
Ещё есть претензия к функции .sort(), мол она сортирует лексикографически
Претензия прежде всего в том, что она сортирует используя не оператор сравнения, а что-то иное, не важно даже что. Это полнейшая глупость.
Если вам часто приходится прибегать к ней, то скорее всего вы делаете что-то не так.
Чем веб разработка такая особенная? Это просто платформа для исполнения кода вашего приложения. И потребности зависят от того, что это за приложение. Представьте себе, не все занимаются формошлёпством.
NodeJs там нету формошлепства. По скорости работы на сколько мне известно сопоставим с php. Все чаще его выбирают как основу для backend в своих приложениях
Интересно, а какие веские причины тянуть на бэк микросервисную архитектуру, которая основана на общении микросервисов по http-протоколу, который в свою очередь был разработан для общения браузера с веб-сервром. Почему бы не использовать для общения микросервисов на стороне бэка rmi или CORBA?
Мне кажется что rest api там используются не только поэтому. Вернее было бы уточнить а почему это стало удобно. Ответ мне на эти оба вопроса кажется связанным.
1) Сначала развитие веб привело к потребности в разработки различных инструментов для своей работы — от стандартов, средств сетевой инфраструктуры — до веб-серверов и веб-браузеров.
2) Потом интернет массово распространился что привело к обкатке всех этих средств миллиардами пользователей. И вот в этот именно момент эти средства начинают становиться удобными.
3) Теперь оказывается что в нашем распоряжении есть надежный протокол https, инфраструктура для работы по этому протоколу и такие же надежные библиотеки, веб-браузер на движке v8 и наконец сам движок v8 на котором построен nodejs.
И нет ничего удивительного в том, что
- мы начали использовать протокол не для общения веб-браузера с веб-сервером а для вообще для любого обмена данными
- мы начали использовать веб-браузер не для чтения научных статей а для разработки приложения, в том числе и для enterprise
- этот же по сути движок веб-браузера мы начали использовать и на бэке
Причина все та же — удобно, требует минимальных ресурсов на сервере, и минимальных затрат на разработку.
Предположительно сейчас всех сделает mobile. Точно так как раньше всех сделал браузер. Правда монстры ERP этого еще не поняли. Но рано или поздно появятся mobile-first ERP и картинка станет другой.
mobile-first ERP
Не появится — этому мешает обычная реальность, данная нам в ощущениях: разглядывать информацию с экрана телефончика, даже большого — совершенно ужасно.
Но вот рабочие места для людей, которые данные в основном вбивают, тем или иным путем — они уже начинают быть mobile-first, да. Потому что если можно данные не вбивать, а фоткать и уверенно распознавать — это огромный прорыв в скорости работы. Ну и мобильным работникам это очень удобно (естественно).
А вот всякая отчётность и прочая аналитика из браузеров никуда не денется — работать с такими вещами на большом экране просто значительно удобнее.
Не появится — этому мешает обычная реальность, данная нам в ощущениях: разглядывать информацию с экрана телефончика, даже большого — совершенно ужасно.
Извините, но это всё субъективно. Вам это может быть и ужасно, кому-то нормально, а кому-то вообще нравится. Особенно если рассматривать не на «экране телефончика», а скажем на планшете с нормальным экраном.
Извините, но это всё субъективно.
Я повидал достаточно аналитиков, и некоторым из них даже софт писал. Нет, не субъективно. Mobile-first пригоден тем, кто данные вводит и особо ничего не смотрит, и mobile-first очень нравится биг боссам, которые воображают что-то в духе «глянул в мобилку — а там пишут, всё ли у тебя в конторе хорошо, или есть проблема». Короче, как кнопка «сделать всё хорошо». В реальности так не бывает, но в демках востребовано, да.
ЗЫ: Планшет — это по приёмам работы всё тот же телефончик, только экран побольше. Показать больше информации (или столько же, но видной издалека) — отлично работает, работать с планшетом как с ноутбуком/десктопом — вообще не вариант, даже если какая-нибудь пристегивающаяся клавиатура есть.
Ну давайте идти дальше. Зачем нормальной ERP еще и аналитик? Тут на подходе ИИ.
А без него — аналитик затем, что он новости читает, по сторонам смотрит, и в силу этого способен выдать не только отчётик по историческим показателям, но и прогнозы, например. Настоящие прогнозы, а не «запихаем график цены биткоина в нейросетку, чтоб сказать, куда цена дальше пойдет».
Причем тогда к новостям ERP. В конце концов сделать что-то десктопное для аналитика на mobile-first erp будет более реальной задачей чем переписать на мобльную версию тяжелую ERP
Вот Вам пример. Знаменитый аналитик https://en.wikipedia.org/wiki/Mary_Meeker (это как Лебедев только а аналитике и в Америке) ничего раньше не говорила про коронавирус и теперь не сказала что будет после коронавируса. А простой парень из Америки, Билл Гейтс уже двадцать лет в эту тему миллиарды топит.
А уж если я захожу на смартфон, то там странички можно смотреть практически только в мобильной версии и это ещё хуже.
И я это считай уже «старпёр» и «ретроград». А молодёжь сейчас вообще большую часть времени в своих смартфонах сидит и всё на них делает. И они браузер гораздо меньше меня используют.
Реальность она не всегда соответсвтует нашим ожиданиям от реальности. Реальность такова что многие тяжелые ERP как раз сделали интерфейс для мобильных устройств для боссов чтобы могли со смартфона увидеть основные показатели в цветных графиках. А что касается производства — то здесь как раз бы и нужно внедрить мобильные девайсы чтобы можно с ними было бродить по цеху или лазить по штабелеру. Но увы. Для этого слишком много нужно переделывать.
Реальность такова что многие тяжелые ERP как раз сделали интерфейс для мобильных устройств для боссов чтобы могли со смартфона увидеть основные показатели в цветных графиках.
Угу. Полезность этого как правило очень грустная, но да, сделали как раз это. Но это не mobile-first ERP ни разу.
Интересно, а какие веские причины тянуть на бэк микросервисную архитектуру, которая основана на общении микросервисов по http-протоколу...
Что бы переложить часть компетенции с дорогих программистов на относительно дешевых админов.
Не буду спорить про дешевизну админов, хотя DevOps, которые сегодня поддерживают микросервисную инфраструктуру сейчас в цене, как раз по причини востребованности микросервисной архитектуры. Но почему все же эта инфраструктура дешевая? Не потому ли что прочие средства обмена данными, например CORBA, не будучи востребованной в таком количестве как http, требует привлечения редких специалистов и сложных инфраструктурных решений?
Да и речь тут не об этом. Тредстартер почему-то допускает, что для общения микросервисов можно привлекать дешевую инфраструткуру и массовых (не будем называть их дешевыми) специалистов. Хотя, по гамбургскому счету нужно было бы юзать, скажем J2ЕЕ beans. Но тут же, почему-то, для разработки этих же самых микросервисов, по мнению тредстартера, нельзя юзать простой, быстрый, надежный и массовый nodejs.
Какие-то двойные стандарты.
Пример переиспользования кода — валидация полей форм.
Пример переиспользования кода — валидация полей форм.
На практике, кроме пресловутой валидации и каких-то мелких классов-утилит, переиспользовать-то особо и нечего. И людей особо не переиспользуешь — специфика работы сильно другая.
это ведь слезы на фоне размера кодовой базы бизнес-логики типичного приложения
У меня не типичное приложение, которое представляет набор веб форм, а что то вроде многопользователськой онлайн игры. В этом приложении идет обмен бинарными данными между броузером и сервером в обоих направлениях. Соответственно есть логика которая сериализует и парсит эти данные, есть много общих интерфейсов, описывающих данные и алгоритмов, применяемых к ним.
- Большие куски изоморфного кода которые без изменений работают как на сервере так и в броузере. Очень удобно, что не надо дублиповать одну и ту же логику на разных языках. У меня есть много модулей, которые используют чистый JavaScript без Node или Browser API, разница только в том, кто их вызывает.
- Server-side rendering. React это самый лучший шаблонизатор, и очень удобно что из одних и тех же компонентов можно рендерить и в броузере и на сервере.
- Сам по себе JavaScript это довольно уродливый язык. Но вот если взять TypeScript и обвешать его линтерами, чтобы избежать всех тех идиотских ошибок дизайна JavaScript (
typeof null === "object"и т.д.), то получается очень хороший язык, который лично мне нравиться намного больше чем, например, Java.
Вот и повелось с тех пор, что JS это один поток. Сейчас появились WebWorker, но они удобны для вычислений, а вот с DOM из воркера напрямую вы работать не сможете, по причине описанной выше.
И зачем мне ваш DOM, если я ренделю в WebGL?
Так можно сказать, что и под винду всё должно быть однопоточно, ведь UI поток он только один.
Странное оправдание, если честно.
Кстати, рекомендую почитать статьи на тему «почему JS однопоточный». Вы найдете исчерпывающие ответы.
Так почему так? Веб не ограничен манипуляциями с DOM, как и софт на десктопе не ограничен работой в UI потоке. Изначальные причины из начала 2000х, конечно, понятны. Но аргументов, почему это продолжается в 2020 году, кроме «а скажите, как сделать лучше, а мы подумаем» не слышно.
Это как с многозадачностью на смартфонах, и много где ещё. Только не нужно про мовместимость со старым кодом и т.п., 6й осёл давно умер.
Веб не ограничен манипуляциями с DOM
Можете поподробнее в этом месте? Так веб, который я знаю, живет в браузере. А вот в браузере это DOM.
Кстати, приведу пример. Оговорюсь, я не противник и не сторонник, живу с тем что есть. Так вот. Давайте представим ситуацию, на странице у нас, пусть будут, два DIV.
Итак в классической однопоточной схеме, мы меняем ширину первого DIVа. Что делает браузер? Напишу примитивно, детали вы сможете нагуглить. Браузер пересчитывает всю сцену, все элементы, их размеры и стили. От верхнего левого угла и до нижнего правого.
Теперь представим, что у нас два потока. Итак первый поток, как я написал выше меняет ширину блока. Браузер проводит пересчет всех размеров… И в этот момент, второй поток меняет ширину второго блока.
Внимание вопрос — что произойдет?
PS осел конечно умер, но наследие осталось.
Я просто не в курсе, но интересно. По идее там те же самые проблемы будут и решены они, наверное, костылями вида «нельзя что-то делать из другого потока».
Да вроде можно:
https://gamedev.ru/community/ogl/articles/multithreading
Как раз-таки понятна: помимо манипуляций DOM можно ещё дела делать параллельно, синхронизуя по меобходимости с основным потоком. Как и написано выше в комментах — не UI единым.
Оверхэд?
Похоже на то. Тогда о чём тут ноют? :shrug:
Спасибо за информацию.
Коротко: данные устарели и задержки не критичны, если подходить с умом.
Ну, 2015 года статья.
80kB/ms не так мало для того времени.
Единственный момент был у меня на мобильном железе (iphone [5:7] с 11-ым safari) перекодировка 2.5 минут PCM в MP3 с передачей в основной поток занимала 10-30 секунд. Перекидывание бинарника занимало много меньше чем перекодирование в MP3 JS кодировщиком (wasm там багованный). Даже в основном потоке там быстрее не перекодировать т.к. ресурсов мало выделяется на новый браузер на старом железе.
Спамить воркерами это вообще плохой тон (и вообще спамить). Хотя используется во всех примерах т.к. прописывать управление воркером (пулом) в них неразумно.
Тут мастера купиПасты и распространяют ересь. Так же поступают с Audio контекстами, с запросами к мультимедиа устройствам и ко многим другим API (это прививается с потребительского отношения к DOM, захочу — дёрну).
P.S.
Отсюда удалена портянка про заражённый разными болезнями браузерный зоопарк, их описанием и следствиями из этого
А JS как ЯП на своём месте. Достал Notepad++ закодил идею, кинул в консоль, сверил результат с ожиданиями и пошёл принимать решение (а как было бы весело подстраиваться под кучку браузеров в других языках...). Если JS браузерного не хватает, можно выкинуть на сервер в крайнем случае. А там в зависимости от задачи свои инструменты.
Респект разработчикам движка v8, меньше разработчикам nodejs (о производительности редко думают, приходится аддон нативный гонять для http сервера) и разработчикам браузеров (оставляют баги в API без фиксов).
данные устарели
Есть более новые, где цифры стали меньше на порядок?
задержки не критичны
Десятки миллисекунд — это очень критично. Настолько, что вы про пулы начали рассказывать и что нужно уметь готовить. Ведь это и был контр-поинт на комментарий, на который я отвечал. А ведь это в еще относительно примитивном вебе наших дней, когда клиент тонок, а бэкграунд таски — это скорее исключение, чем повсеместно используемая штука, имхо.
и вообще спамить
Флудить? Спам — это про рекламу обычно.
TLDR; Если найдёте пример, где критично время создания воркера и нельзя заранее его создать, то соглашусь, что оверхед при создании воркера значителен для современных устройств в работе с воркерами. Пропускная способность и RTT довольно хорошие.
А. Поддержка устройств, выпущенных раньше 2015 года, крайне мала. Автор скорее всего на них и тестировал. ОС-ы также поддерживают меньше старого софта. Железо дешевле и производительней.
Пересобрал бенч из статьи (лютый бред там, но для сравнения изменений с 2015 пойдёт). Все значения для стандартного postMessage.
'Latency' (в реальном приложении вы не станете бомбардировать воркер десятками сообщений каждую миллисекунду):
- Mob: средн. — .7ms, макс. — 2ms за тест.
- Desk: средн. — .091ms, макс. — .2ms за тест.
Создание воркера (тут накладываются расходы на подгрузку скрипта воркера — диск. кэш не мгновенный, в идеале inline worker нужно создавать и не страдать фигнёй, если нужно быстро):
- Mob: средн. — 24.6ms, макс. — 28ms за тест.
- Desk (localhost): средн. — 8.55ms, макс. — 9ms за тест.
- Desk (обычный домен): средн. — 15.6ms, макс. — 22ms за тест.
Скорость передачи данных (для забивания канала нужно передавать 100-1000MB+ в секунду):
- Mob: средн. — 98kB/ms, макс. — 120kB/ms за тест.
- Desk: средн. — 800kB/ms, макс. — 1200kB/ms за тест.
Советует не передавать больше 3MB/26MB в одном сообщении для Mob. и Desk. соответственно.
Б. На большинстве устройств можно в реальном времени аудио с микрофона в воркере в MP3 загонять и в это же время анализировать аудиопоток и выводить красивую графику в 60fps. Делал такое 2 года назад, только 1 устройство (iphone 5-6, не помню точно) не справлялось и пришлось на все iosы отложенную кодировку делать (на нём всё упиралось в железо и JS движок, т.к. даже в основном потоке оно не могло перекодировать данные за приемлемое время).
А пока 2-3 кадра основной поток может и подождать создания воркера (даже всю логику можно в воркеры вынести и оставить только изменения UI в основном потоке, а-ля локальный клиент-сервер). Всё упирается в умения разработчика.
Про пулы и прочее: либо вы хотите макс. скорость вычислений, либо макс. экономить потребление памяти. Это вечная проблема в программировании и от неё не уйдёшь.
В. И флуд и спам не подходят, но суть вы поняли.
P.S.
Проклинаю автора бенча и по совместительству статьи, которую вы подкинули. Судя по репе принадлежит к касте бездумных сборщиков. Куча ненужного Г в проекте.
И сам проект пришлось перелопатить/почистить, т.к. он не работает из коробки и имеет кучу ненужного хлама.
Вообще нужно иметь представление о технологии (лучше опыт работы с ней), чтобы не кидать результаты бенчей сомнительного качества. Также вы бы знали, что создавать воркер на лету и закидывать его данными плохой тон. Этот этап развития 'поток на каждый запрос' показал себя неэффективным, когда нужна макс. производительность, на front и end частях веба.
Так в JS тоже можно. WebWorkers, все дела
По поводу потоков — можно либо заблокировать второй поток при попытке обратиться к DOM на запись, либо поставить запрос на изменение в очередь, либо даже начать исполнять его параллельно, если браузер так будет уметь (например, инвалидируя часть результатов первого расчёта прямо в то время, пока он выполняется).
Веб разработка особенна тем, что обращение к DOM API должно происходить из одного потока. Представьте, что у вас два или при параллельных потока и и все они в одим момент времени меняют свойство DOM. Как думаете, что произойдет?
Вот и повелось с тех пор, что JS это один поток. Сейчас появились WebWorker, но они удобны для вычислений, а вот с DOM из воркера напрямую вы работать не сможете, по причине описанной выше.
JS это имплементация стандарта ECMAScript который нечего не знает о DOM. DOM это уже другой стандарт и API браузера. Как бы, что раньше, курица или яйцо. DOM не причина однопоточности JS :)
Так веб, который я знаю, живет в браузере. А вот в браузере это DOM.
Браузер это движок JS + движок рендера. Одно является имплементацией JS, другое имплементацией DOM и прочих стандартов по типу веб сокетов и интерфейсов.
Теперь представим, что у нас два потока. Итак первый поток, как я написал выше меняет ширину блока. Браузер проводит пересчет всех размеров… И в этот момент, второй поток меняет ширину второго блока.
В многопоточном мире есть огромное колво инструментов для работы с подобными задачами. JS обращается к DOM через event loop, который по своей природе однопоточный, но то куда ведет этот чудный мост, зачастую C++ который многопоточный. И рендер в браузере многослойный и часть интерфейса может рендерится отдельно от другой. Возьми тот же css transform и посмотрим на слои. Однопоточно все только для тебя, как для пользователя DOM.
а вот с DOM из воркера напрямую вы работать не сможете, по причине описанной выше.
Удачи — https://github.com/ampproject/worker-dom
Embedded content from a third party living side by side with first party code.
Mitigation of expensive rendering for content not requiring synchronous updates to user actions.
Retaining main thread availablity for high priority updates by async updating elsewhere in a document.
Сейчас мы имеем то что имеем.
Удачи — github.com/ampproject/worker-dom
Когда приводите пример, хотя бя гляньте как это реализовано под капотом. Но если вам лень, то в кратце — реализация основана на обмене сообщениями из дочернего потока в основной. И уже основной поток работает с DOM.
Удачи.
тогда приводите пример, хотя бя гляньте как это реализовано под капотом.
Да какая разница, люди юзают его для обновы DOM с вычислениями в отдельном потоке и это главное.
Retaining main thread availablity for high priority updates by async updating elsewhere in a document.
И уже основной поток работает с DOM.
JS не работает с DOM, он работает с DOM API. C DOM работает движок рендера который умеет в асинхронщину.
Не забывайте, что DOM появился раньше чем JS. И JS подстраивался под DOM
Да да, сперва было яйцо, а попа у курицы под него подстроилась. DOM для JS — инструмент который не входит в стандарт языка. Посыл, что JS синхронный из за DOM попросту не очень
Твой пример выше
Итак в классической однопоточной схеме, мы меняем ширину первого DIVа. Что делает браузер? Напишу примитивно, детали вы сможете нагуглить. Браузер пересчитывает всю сцену, все элементы, их размеры и стили. От верхнего левого угла и до нижнего правого.
Это известный кейс когда происходит репейнт и рекалькуляция лаяута из за работы с размерами, офсетами и тд. Но есть куча других апдейтов и разные слои которые можно асинхронно обновлять. Сама структура DOM в виде дерева идеально подходит для асинхронных обновлений в разных местах.
Ты как пользователь ограничен одним потоком, и твои обновления не редко попадают в буфер, перед тем как движки выполняют апдейты, но тебе и не нужна чистая асинхронная возможность обновления DOM.
Да да, сперва было яйцо, а попа у курицы под него подстроилась
Но ведь это правда :-) Язык ведь изначально предназначался для "игрушечных" нужд, вот и не завезли в него многопоточности. Причина именно историческая. Стало быть, глядя на то что происходит сейчас, то и ещё будет, в него ещё завезут столько всего, что пожалеем.
Да, так история сложилась.
Хотите это улучшить — так я только «за». И если у вас получится выкатить лучший движок и язык — я с удовольствием буду его, и его инструменты, использовать. OpenSource позволяет сделать форки и улучшить что либо. А ломать копья и не предлагать что либо в замен — так себе.
Представьте себе, не все занимаются формошлёпством.
Написал гневно человек на сайте. Оказалось, что все пользуются сайтами, даже те самые, которые не формошлёпят.
Причина, по которой в JavaScript-е нет нормальной реализации многопоточности не в том, что язык какой-то не такой и он просто не способен на что-то такое, а в сфере его применения — web разработка
Вообще-то все больше и больше людей считают js языком общего назначения. И на нем пишут десктопные приложения вроде Skype.
Вот только наивных приложений нужно штук пять писать, минимум, обеспечивая совместимость. Плюс веб
Помимо дешевизны есть ещё и вопрос долголетия. Правда, для его достижения нужно писать не абы как, но тем не менее 20 лет для JS — это раз плюнуть: https://habr.com/ru/post/462685/
Сравните это с постоянными обновлениями родных приложений, где нужно обновляться ровно потому, что так решил производитель ОСи.
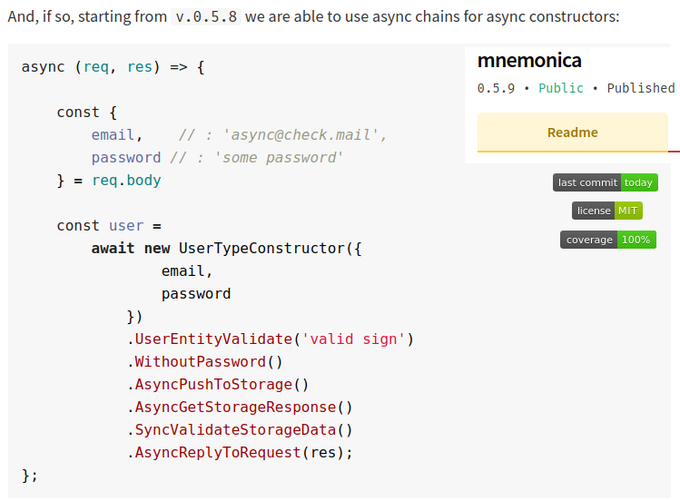
Первым делом хотелось бы привести в пример следующий отрывок с кодом:
Проблема в том, что вы считаете, что кто-то специально пишет такие конструкции) Проблема-то не в том, что кто буквально пишет такое, а в том, что "звёзды так сложились" и оно "стрельнуло". И приложение где-то валится, а понять почему — хрен поймёшь. А пример гиперболиризирован, это же очевидно)
TypeScript если и не спасет отца русской демократии, то очень облегчит ему жизнь
Вообще такие утверждения стоило бы как-то аргументировать. Потому что если бы это было так — то зачем, к примеру придумали Web Workers?
С другой стороны, многопоточность — это всего-лишь два потока. Один поток в практически любом приложении — это UI. Это значит, что второй поток — это всего-навсего асинхронный источник данных откуда-либо. Что тут специфичного? Вы не думаете, что именно по этой причине в веб парадигме так сложно писать даже что-то типа мессенджера?
Что же касательно того-же мессенджера, то думаю в вебе есть достаточно инструментов, которые позволят вам написать мессенлдер без труда. А если вы собрались писать инструмент для работы с WS с нуля, то дело ваше
Корни JavaScript были заложены ещё раньше. Даже не в прямых предшественниках вроде Simula. Работы по проектированию вокрыг подобных ЯП велись намного раньше, просто было взято то, что быстро подходило под проект.
Версия событий от автора языка и редактора стандарта:
zenodo.org/record/3710954#.Xq6zO3Vfhzm
Сама идея React Native подразумевает применение JS, также как идея Electron
В JS изначально была возможность работать только с одним потоком по той причине, что нельзя работать с API DOM с разу из нескольких потоков.
Я как раз пытаюсь до вас донести, что веб-воркеры появились по другим причинам. Использование DOM API однопоточное и потребности делать его многопоточным нет. Веб-воркеры решают другую проблему — они нужны для вычислений. Не нужно использовать их для рендеринга.
С чего вы взяли? Это и есть ровно те причины. Основной поток занят UI, и если в нем что-то считать — UI будет замораживаться. Это и есть ровно та самая потребность, которая в большинстве других случаев решается созданием потоков. Воркеры решают как раз те задачи, которые обычно решаются потоками (там, где они есть).
JavaScript хорошо справляется с задачами, для которых его чаще всего используют.
На мой взгляд JavaScript со своими задачами справляется так себе. То есть где-то на троечку. И как минимум на мой взгляд он предоставляет людям слишком много возможностей «выстрелить себе в ногу» или даже «выстрелить в ногу» коллеге(ну или вообще кому-то кто использует твой код где-то у себя).
И единственная причина его популярности/распространённости это банальное «исторически сложилось».
И как минимум на мой взгляд он предоставляет людям слишком много возможностей «выстрелить себе в ногу» или даже «выстрелить в ногу» коллеге(ну или вообще кому-то кто использует твой код где-то у себя).
Внесите уже, наконец-то в студию
А «тот же TS» и вовсе даёт возможность написать any и забыть про то, что это TS.
Меньше, да. Но их всё так же остаётся «слишком много» (судя по количеству зафакапленого кода), так что so what?
Какая-то для меня немного странная логика. Так можно дойти и до того что вообще все эти «немного лучшие» ЯП никому не нужны и можно просто всем на ассемблере писать…
JavaScript имеет определённые проблемы, которые отдельные другие языки не имеют. И это делает его менее «удобным». Конечно можно на это наплевать, но я бы не сказал что это особо рациональное поведение.
JavaScript имеет определённые проблемы, которые отдельные другие языки не имеют.
Отдельные другие языки имеют другие определенные проблемы, которых не имеет JS.
Я вообще написал верхний коммент только для того, чтоб подчеркнуть, что выстрелить в ногу можно где угодно. И количество путей сделать это — зависит, главным образом, от домена: чем больше на языке можно сделать, тем и больше способов сделать это неадекватным образом. С тех пор, как JS стал языком общего назначения — стрелять себе в ногу в нем можно настолько же разнообразно, насколько и в других языках общего назначения. Только и всего.
Высокоуровневость и низкоуровневость тут и вовсе не при чём — высокоуровевые ЯП дают более удобные абстракции, но это никак не означает, что этими абстракциями сложнее воспользоваться ненадлежащим образом. Нисколько не сложнее. И даже разные идеологии написания программ (статическая типизация и прочее) — имеют очень опосредованное отношение к написанию плохого кода, так как сделать криво можно и с сильными статическими типами, а сделать хорошо можно и с динамическими (инструменты для этого более чем есть).
Конечно, JS далёк от идеала. Но от него настолько же далеки, скажем, С и плюсы — на них, по вашей классификации, тоже пишут только потому, что «исторически сложилось».
Вы думаете, что на ассемблере выстрелить себе в ногу сложнее? ;-)
Как раз таки наоборот. Но если для вас это не играет особой роли…
Отдельные другие языки имеют другие определенные проблемы, которых не имеет JS.
И это относится ко всем языкам? Ну или если перейти к конкретике, то скажем какие «определённые проблемы» имеют озвученные мною выше по вашей пррсьбе TypeScript, C# или Java?
Но от него настолько же далеки, скажем, С и плюсы — на них, по вашей классификации, тоже пишут только потому, что «исторически сложилось».
А вот такого я как раз таки не утверждал. То есть конечно и в их случае «исторически сложилось» тоже играет свою роль. Но горааааздо меньшую.
JavaScript живёт в основном за счёт веба. И грубо говоря в том числе и за счёт того что для того чтобы его заменить на что-то другое куча людей должна договориться. А это как мы знаем работает не особо хорошо.
Ну или если перейти к конкретике, то скажем какие «определённые проблемы» имеют озвученные мною выше по вашей пррсьбе TypeScript, C# или Java?
TS это надстройка JS, не более того.
В яве соседствует сильная типизация с плохо развитой системой типов, что легко порождает архитектурных уродцев. Собственно, не зря Enterprise FizzBuzz написан именно на яве ;-)
Насчёт C# спросите того, кто силен в сишарпе. Думаю, он вам много расскажет.
А вот такого я как раз таки не утверждал.
Это явно вытекает из ваших тезисов. Миллионы способов выстрелить в ногу в C и триллионы в плюсах, и море существующего кода, несмотря на многочисленные альтернативы. Что это по вашей классификации, кроме как «исторически сложилось»?
TS это надстройка JS, не более того.
И? Так какие у ТS есть «определённые проблемы», которых нет у JS?
В яве соседствует сильная типизация с плохо развитой системой типов, что легко порождает архитектурных уродцев.
Не сказал бы что это более простой способ выстрелить себе в ногу по сравнению с тем что нам даёт JS.
Насчёт C# спросите того, кто силен в сишарпе. Думаю, он вам много расскажет.
Не знаю силён я в шарпе или нет, но приличный опыт имею. И не сказал бы что в нём больше проблем чем в JS.
Это явно вытекает из ваших тезисов.
Для меня совсем не явно.
Миллионы способов выстрелить в ногу в C и триллионы в плюсах, и море существующего кода, несмотря на многочисленные альтернативы. Что это по вашей классификации, кроме как «исторически сложилось»?
Я бы не сказал что плюсам и С существуют(и особенно существовали) прямо таки многочисленные альтернативы. Особенно в контексте «стрельбы себе в ногу».
Ну и кто хочет, тот спокойно может эти самые имеющиеся альтернативы использовать. И куча народа так и делает.
С другой стороны я бы хотел посмотреть как вы в вебе вместо JS будете использовать какой-нибудь C# или Java.
Сразу в голову пришло, что в TS нет instanceof для интерфейсов. И неявного приведения типов полно в каждой программе — минимум if и циклы не требуют boolean
Сразу в голову пришло, что в TS нет instanceof для интерфейсов.
Как он работал бы? Пробегал бы по объекту (возможно полученному извне) и проверял поимённо, все ли члены на месте? Но это дорого, и не всё можно проверить так. Например, параметры и возвращаемый тип функции уже не проверишь. Выйдет ложная уверенность. Проще тупо проверить наличие нужного члена перед использованием, благо теперь есть x?.y.
Он бы мог работать как нужно, если бы интерфейс был экземпляром конструктора этого интерфейса. Но, боюсь, что если создать в народе понимание, что делать интерфейсы экземплярами классов в принципе можно, ещё возможно, то вот убедить их в необходимости будет гораздо сложней.
делать интерфейсы экземплярами классов
Какой смысл вы вкладываете в "интерфейс — экземпляр класса"? Ведь всё обстоит ровно наоборот: интерфейс — это абстрактный тип, голое описание набора методов без реализации; класс — это экземпляр интерфейса, т.е. некая частная реализация интерфейса; объект — это экземпляр класса, т.е. частная коллекция данных в памяти со ссылкой на конкретную коллекцию методов.
`instanceof` про интерфейсы — это… )Интерфейсы в тех языках, которые приходят на ум, не особо отличаются от классов. И то, и другое для клиентского кода — сложный тип. И в коде нужен способ ответить на вопрос «A is B?» и не знать, от класса он зависит, или от интерфейса. Правда, не от хорошей
Он бы мог работать как нужно, если бы интерфейс был экземпляром конструктора этого интерфейса.
Вот со структурной типизацией, сложно, да. И даже не из-за функций как таковых, а что в рантайме надо обходить.
А с номинативной было бы достаточно какого-то поля.
В TypeScript у людей всегда соблазн писать максимально строгие типы.
"А вот это поле бывает [number, number] если в соседнем поле лежит string, а бывает [string, number, string], если в другом соседнем поле лежит boolean, а оба соседних поле зависят от чего-то ещё, давайте все это типизируем чтобы оно соответствовало, сделаем цепочку из 20 наследований, где у каждого типа в цепочке ещё и по 20 дженериков".
В итоге у тебя сверхзапутанная система типов, которые не помогают примерно никогда, с трудом читаются и требуют неделю вносить в них изменения при 5-минутных правках кода. Я не шучу, столько раз об это спотыкался.
Из живых примеров — недавно редактировал код, где у компонента Table в Props захотели сделать, чтобы Cols.length == Rows[any index].length. Как-то сделали. Я часа два над этими типами медитировал, так до конца и не понял, как это должно работать.
А в итоге по всему коду проекта раскидано as Rows<rowLength>, потому что у явно заданного массива ts почему-то длину не распознаёт, а у динамически полученного в рантайме понятно почему не распознаёт. При этом, очевидно, не проверяет такая проверка абсолютно ничего – во всех живых кейсах данные для таблицы получаются в рантайме.
Проблема абсолютно такая же, как с динамической типизацией. Есть динамическая типизация — люди ей злоупотребляют и стреляют себе в ногу. Есть статическая — аналогично. Только злоупотреблять ей можно иначе.
Понятно, что есть JSное легаси, которое писалось как умели, но вывод крайнего абзаца звучит так, будто это хорошо и нормально, просто TS со своей безопасностью не всегда уместен.
Внесите уже, наконец-то в студию приз язык, в котором этих возможностей не «слишком много»С WebAssembly проблема частично разрешится: можно будет писать на любом языке, который будет его поддерживать.
ЗЫ: hint: wasm — это чтоб этот ваш богомерзкий JS и прочий веб мог числодробилку погонять, если очень уж нужно. Для других целей он никому не нужен и не будет нужен. Ну, кроме верующих в то, что в один прекрасный день они будут на каком-нибудь там си или расте фигачить сайтики.
Ну, кроме верующих в то, что в один прекрасный день они будут на каком-нибудь там си или расте фигачить сайтики.
Я боюсь что рано или поздно никаких «сайтиков» как таковых просто не останется. Мы на мой взгляд медленно но уверенно идём к тому что всё «переезжает» в клауд. И когда у нас действительно всё туда переедет, то веб в том виде как мы его сейчас знаем просто вымрет за ненадобностью.
И в такой ситуации обычные браузеры и обычные странички на мой взгляд уже теряют смысл. Ведь какая разница «стримите» вы себе из клауда запущенный браузер с контентом или сразу запущенную там любую другую программу/приложение созданную под этот контент? А если уже всё равно, то зачем создателям/распространителям контента придерживаться стандартов современных браузеров?
Была пионером в этом бизнесе
Уверяла, что за их мэйнфремами (аналог клауда) будущее
Но люди выбрали PC улыбающегося Билли, и Sun Microsystems пошла по миру
Пришлось даже Java продать Oracle
Всемирная история, банк Империал…
Ну и плюс сейчас переход идёт медленнее, «гармоничнее» и незаметнее. Винда уже потихоньку отказывется работать без инета, офис потихоньку переезжает в облака, Майкрософт в принципе похоже уходит от идеи делать следующую «конвециональную ОС». Гугл везде пихает свои хромбуки и при этом не то чтобы безуспешно. Повсюду повылазили предложения играть в игры из облака. И так далее и тому подобное…
Винда уже потихоньку отказывется работать без инета, офис потихоньку переезжает в облака
Вы путаете выстраивание бизнес-процессов (венда не должна работать без инета, чтоб мы спокойно всех обновляли и не парились) с технологическими решениями. Венда, как OS, прекрасно работает без инета и будет продолжать это делать — все ограничения на этот счёт вводятся искусственно.
А офис никуда особо не переезжает. Да и нет в этом смысла, потому что там (целиком в «облаках») есть уже гугльдокс, и внезапно оказалось, что такая модель устраивает совсем даже не полностью всех.
Венда, как OS, прекрасно работает без инета и будет продолжать это делать — все ограничения на этот счёт вводятся искусственно.
Естественно они вводятся искуственно. И они будут вводится всё больше и больше. И тенденция на мой взгляд достаточно понятна и ясно куда это ведёт и чем кончится.
Майкрософт похоже считает что будет выгоднее не просто продавать саму ОС, а сдавать её в аренду вместе с мощностями в клауде на которых она будет крутиться.
И для кучи людей такой вариант тоже будет дешевле и удобнее. А кому такое не нравится, тем скорее всего придётся переходить на какой-нибудь линукс.
А если уже всё равно, то зачем создателям/распространителям контента придерживаться стандартов современных браузеров?
Вы всерьез что ли думаете, что вот эти вот годы работы W3C и прочих сочувствующих — у этого нет никакой онтологической инерции? У этих сотен стандартов инерция уже нисколько не хуже, чем у С. Это не значит, что они идеальны, или даже очень хороши — это значит, что с их применением создано уже столько софта, что отмахнуться от него экономически нецелесообразно. Даже когда вы что-то там в терминальном режиме раздаете.
И это конечно произойдёт не завтра и не через десять лет. Но я бы предположил что ещё при моей жизни. И возможно даже до того как я выйду на пенсию.
Но потихоньку веб будет сходить на нет
Так ну нет, не будет. Просто потому, что веб — это не решение одного игрока, и из него просто так не уйти, чтоб не порвать связи с остальными игроками. Это не только «сайтики», но и публичные API и вообще передача информации стандартизированными путями в общем смысле. Клепать какое-то собственное местячковое решение — можно только тогда, когда без этого ну вообще никак по технологическим причинам.
Ну и где тогда в вебе будет использоваться именно JavaScript? И насколько массовым будет его использование если «сайтики» сойдут на нет?
Мы на мой взгляд медленно но уверенно идём к тому что всё «переезжает» в клауд.
Я вижу вполне явные ограничения этого переезда: в облако едет только то, что на клиентах не обсчитывается (мало мощностей, мало памяти, или очень ценные данные, которые клиенту никто не отдаст для самостоятельного обсчёта).
Всё остальное — совершенно наоборот, переезжает на клиента. Зачем покупать серверные мощности (пусть и по сугубо оптовым ценам), когда каждый человек таскает в кармане технику с очень нехилой вычислительной мощностью? И это даже не говоря про более полноразмерную технику.
WASM — он вот как раз про то, что у клиентов вообще-то очень много вычислительных ресурсов, и в некоторых случаях их бы экономически очень потребно нагружать.
Я вижу вполне явные ограничения этого переезда: в облако едет только то, что на клиентах не обсчитывается
С каких это пор у нас компьютерные игры на клиентах не обсчитываются? Или скажем тот же майкрософтовский офис?
Гугл со своим хромбуками всё больше и больше продвигается на рынке в том же США.
WASM — он вот как раз про то, что у клиентов вообще-то очень много вычислительных ресурсов, и в некоторых случаях их бы экономически очень потребно нагружать.
Это их сейчас много. И именно потому что было необходимо держать у себя более-менее мощные компьютеры. Как только эта необходимость отпадёт, так очень многие перейдут на эти самые слабенькие клиенты вроде хромбуков. Просто потому что это будет дешевле. А для многих и удобнее. Я бы даже сказал что это сделает подавляющее большинство частников.
С каких это пор у нас компьютерные игры на клиентах не обсчитываются?
Эм. Вам правду сказать? Почти с самого-самого начала появления специализированных 3D-ускорителей и последовавшей гонки железа.
Вот от тех лет и до настоящего времени — некоторый довольно внушительный слой компьютерных игр не обсчитывается на абы каком железе, а только на очень даже заточенном под это.
Из этого целиком и полностью вытекает бизнес-модель всего этого облачного гейминга, кстати.
Или скажем тот же майкрософтовский офис?
Офис никуда не уехал из оффлайна, если что. И не уедет. Облачный офис — для тех, кто мог бы уйти пользоваться гугльдокс, но теперь не уйдет, потому что у MS альтернатива есть.
Как только эта необходимость отпадёт, так очень многие перейдут на эти самые слабенькие клиенты вроде хромбуков. Просто потому что это будет дешевле.
Для людей дешевле, а для поставщиков софта — дороже, потому что вычислительные мощности придётся оплачивать им. Не выходит каменный цветок.
Вот от тех лет и до настоящего времени — некоторый довольно внушительный слой компьютерных игр не обсчитывается на абы каком железе, а только на очень даже заточенном под это.
Я бы не сказал что игровые приставки прямо вот являются супер-пупер мощными клиентами.
Офис никуда не уехал из оффлайна, если что. И не уедет.
Это ваше личное предположение. Я это вижу по другому. Время покажет кто из нас прав.
Для людей дешевле, а для поставщиков софта — дороже, потому что вычислительные мощности придётся оплачивать им
Совсем необязательно. Вполне себе возможны какие-нибудь варианты с подписками. Или «оплата» за счёт просмотра рекламы.
То есть именно производителям софта будет всё равно. Им даже скорее будет удобнее так как не будет зоопарка миилионов-миллиардов разных конфигураций компов, а будет относительно небольшое количество конфигураций этих самых клаудов.
Проиграют в первую очередь производители пользовательского железа. А выиграют те кто будут предлагать эти самые клауд-ОС.
Я бы не сказал что игровые приставки прямо вот являются супер-пупер мощными клиентами.
А они, меж тем, являются. Не супер-пупер, но гораздо мощнее «среднего» офисного железа. Плюс, опять же, видеокарта.
То есть именно производителям софта будет всё равно. Им даже скорее будет удобнее так как не будет зоопарка миилионов-миллиардов разных конфигураций компов, а будет относительно небольшое количество конфигураций этих самых клаудов.
Производителям софта «сайтиков» уже всё равно, потому что миллионы-миллиарды разных конфигураций компов свели к 5-6 разным браузерам. Или трем, если у вас нет цели ублажить любого зашедшего, а только самых распространенных.
Собственно, браузер — это наиглавнейшая причина существования веба в таком виде, в котором мы видим его сейчас. Реализовали браузер бы принципиально иначе — веб был бы совсем не таким.
А они, меж тем, являются. Не супер-пупер, но гораздо мощнее «среднего» офисного железа. Плюс, опять же, видеокарта
При этом их стоимость не то чтобы особо велика. И не сильно выше стоимости среднего домашнего компа. Так что мне не совсем понятно почему их частники вдруг сменят на облачные решения, а свои домашние компы менять не будут.
Производителям софта «сайтиков» уже всё равно, потому что миллионы-миллиарды разных конфигураций компов свели к 5-6 разным браузерам
Но при этом их загнали в не особо удобные и приятные для них стандарты и ограничения. Пользователям это конечно удобно. А вот именно производителям софта не особо.
Собственно, браузер — это наиглавнейшая причина существования веба в таком виде, в котором мы видим его сейчас. Реализовали браузер бы принципиально иначе — веб был бы совсем не таким.
Мир не стоит на месте. Особенно что касается ИТ. Многое нынешние браузеры на данный момент не позволяют или позволяют, но с кучей геморроя. И в этом плане ситуация вряд ли улучшится.
Люди всё больше и больше времени тратят в эппах/мобильных приложениях и всё меньше на сайтиках. Особенно молодёжь и подростки.
При этом их стоимость не то чтобы особо велика.
Эм. Вы в курсе, что последние лет 20 консоли продаются в убыток? И что «навар» создаётся на продаже игр?
Люди всё больше и больше времени тратят в эппах/мобильных приложениях и всё меньше на сайтиках. Особенно молодёжь и подростки.
И причина этому — чисто технологическая. Чем лучше браузер вкручивают в мобилки, тем меньше резона тратить время и деньги на производство этих ваших аппликух отдельно от остального. Не зря определенные круги так возбуждаются на PWA, флаттер, и вообще всё что угодно, что позволит не делать отдельный апп, а совместить это с сайтиком и десктопом.
Люди же сидят в фейсбучике/инстаграмчике/вацапчике/тиндерчике. Им вообще глубоко положить, апп это, сайт, или вообще неведомый зверь. Это обёртка — какая удобнее, той и будут пользоваться.
Просто зачем сейчас среднему человеку держать дома мощный компьютер? Да и вообще зачем люди сейчас держат дома десктопы/нотебуки?
И чем вариант с каким-нибудь хромбуком будет хуже для среднего человека? Особенно если с него можно будет играть в ААА игры, обрабатывать фото-видео и работать с документами? Особенно если такой вариант будет дешевле чем держать компьютер и/или игровую приставку?
Просто зачем сейчас среднему человеку держать дома мощный компьютер? Да и вообще зачем люди сейчас держат дома десктопы/нотебуки?
Потому что это дешевле. Внезапно. И устойчиво к потерям связи.
Если хромбуки и облачные сервисы станут дешевле собственных вычислительных мощностей (пока что это совершенно наоборот), и качество связи достигнет такой величины, чтоб существенный процент населения никогда не покидал зоны с хорошим каналом (пока что это абсолютно не выполняется примерно нигде, и это даже с учётом того, что 3G/4G через стенки пробивает куда лучше 5G) — тогда да.
Сейчас модель распространения облачных сервисов — это только лишь «вам не надо платить много и сразу» и «если вы играете (например) по чуть-чуть, то вам будет дешевле облако». При этом для облачного гейминга вам реально надо играть не более, чем по чуть-чуть (десяток и менее часов в неделю, например, когда я в свое время считал цены уже дохлого onlive), чтоб говорить о паритете по сравнению с покупкой геймерского ПК на 8-10 лет.
А сейчас, когда эти сервисы предлагают подписочную модель (цена в месяц, и неважно, сколько вы пользуетесь) — это вообще просто финансово невыгодно, если у вас есть деньги на собственное железо. Тот же GF Now, по 8 баксов в месяц, за десять лет слупит с вас 960 баксов, в то время, как средний геймерский комп стоит 1000; при этом играть вы сможете только в ассортимент GF Now, который воображение решительно не поражает.
Потому что это дешевле. Внезапно.
В каком месте это дешевле? Сколько сейчас стоит игровой комп, который тянет новейшие игры? Как часто его надо менять? Сколько стоит комбинация «рабочей лошадки» плюс игровая приставка?
А сколько стоит хромбук? Даже если скажем добавить подписку на игровой сервис из облака?
И устойчиво к потерям связи.
А это для большинства уже сейчас не аргумент. Они уже сейчас без сети жить не могут. То есть им банально ни комп, ни игровая приставка без сети особо и не нужны.
Если хромбуки и облачные сервисы станут дешевле собственных вычислительных мощностей (пока что это совершенно наоборот), и качество связи достигнет такой величины, чтоб существенный процент населения никогда не покидал зоны с хорошим каналом
Это на мой взгляд не вопрос «если станут», это вопрос «когда» такое произойдёт. То есть если не будет каких-то глобальных катастроф и мир будет развиваться дальше, то это достаточно быстро произойдёт. Я бы даже cказал что самое позднее после массового распространения 5G.
В каком месте это дешевле? Сколько сейчас стоит игровой комп, который тянет новейшие игры? Как часто его надо менять?
Средний геймерский комп (который современные игры прекрасно «тянет», но не на максимуме) уже очень долгое время стоит около 1000$ и амортизируется за 5 лет наполовину. То есть, 1000$ сейчас и +500$ каждые 5 лет.
Для «топового» начальная цена раза в два (и более, там уже ценообразование идёт за «понты») больше, амортизация — процентов на 50% больше, за счёт того, что топовое железо гораздо дольше остаётся актуальным.
А сколько стоит хромбук? Даже если скажем добавить подписку на игровой сервис из облака?
Выше написал. В лучшем случае вы заплатите плюс-минус столько же и будете жить по правилам облачного сервиса, в уютном мирке, на порядки меньшем по размеру, чем собственный гейминг. В худшем случае (для сервисов, позволяющих играть в плюс-минус всё) вы заплатите гораздо больше.
А это для большинства уже сейчас не аргумент. Они уже сейчас без сети жить не могут.
Вы путаете наличие интернета «вообще» (с плохим каналом, с потерями, с перебоями, и так далее) и наличие хорошего канала в каждый момент времени потребления облачных сервисов.
Для облачных сервисов требуется второе, иначе оно просто не работает. Для всего остального, исключая потоковое видео, нужно только лишь первое. Да и потоковое видео накладывает на качество связи гораздо меньшие требования, чем облачные сервисы.
В лучшем случае вы заплатите плюс-минус столько же и будете жить по правилам облачного сервиса, в уютном мирке, на порядки меньшем по размеру, чем собственный гейминг
Ну у вас там получилось минимум 100$ в год. Я бы сказал что «подписка на облако» будет стоить не больше 5$ в месяц. А то и меньше. Плюс ещё где-то 100$ в пять лет на хромбук. Я бы сказал что это дешевле.
И вряд ли «правила облачного сервиса» будут хуже того бардака что мы сейчас имеем с приставками.
Вы путаете наличие интернета «вообще»
Нет, не путаю. Я просто учитываю что мир меняется. Десять лет назад и обычный интернет для большинства не был чем-то критичным…
Я бы сказал что «подписка на облако» будет стоить не больше 5$ в месяц.
Где и когда? Пока что самый дешевый провайдер (GF Now) предлагает 8$ в месяц, а для РФ и вовсе около 10$.
И вряд ли «правила облачного сервиса» будут хуже того бардака что мы сейчас имеем с приставками.
Приставки имеют примерно те же проблемы модели ценообразования, что и облачный гейминг — если вы не готовы играть только в уютном маленьком мирке с минимальным количеством покупок, то консоль + игры для вас быстро станет дороже в долговременном масштабе, чем ПК + гораздо более дешевые игры + гораздо более лучшая амортизация.
Нет, не путаю. Я просто учитываю что мир меняется. Десять лет назад и обычный интернет для большинства не был чем-то критичным…
Мир не меняется. Меняется общество. И в тех частях, которые упираются в законы физики (покрытие высококачественным беспроводным интернетом) или банально в социальные принципы (благодаря которым общечеловеческий тренд на специализацию и глобализацию всё еще не привел к унификации, например, государств, хотя казалось бы) — оно меняется очень-очень медленно и печально.
Где и когда? Пока что самый дешевый провайдер (GF Now) предлагает 8$ в месяц, а для РФ и вовсе около 10$.
Ну ок, давайте возьмём 8-10$. И это на старте/в первый год.
Сколько стоил тот же интернет в первые годы своего появления? Сколько он стоит сейчас? Или скажем мобильный интернет?
Приставки имеют примерно те же проблемы модели ценообразования, что и облачный гейминг
И при этом куча народа им пользуется. Особенно в США/Европе. Я бы наверное даже сказал что больше народа играет на приставках чем на десктопах. А уж если опять же посмотреть только на молодёжь и подростков…
Мир не меняется. Меняется общество.
О да, очень важная разница в контексте нашей дискуссии.
И в тех частях, которые упираются в законы физики (покрытие высококачественным беспроводным интернетом) или банально в социальные принципы
Лично я не вижу ни законов физики, ни социальных принципов, которые сделали бы в принципе невозможным «компьютер из облака». И ладно я, но похоже гуглы-амазоны-майкрософты их тоже не видят.
Ну ок, давайте возьмём 8-10$. И это на старте/в первый год.
Сколько стоил тот же интернет в первые годы своего появления? Сколько он стоит сейчас? Или скажем мобильный интернет?
Но интернет не особо дешевеет. Вернее, минимальная граница («самый дешевый интернет») не сильно-то и двигается. Сейчас в 2020 вы по этой границе получите то, за что в 2000 году нужно было отдать безумные деньги — но сама граница особо не двигается. Существует определенная доля fixed costs на каждого потребителя, которая и не позволяет опускать цену еще дальше.
С чего вы взяли, что у цен облачного гейминга есть какой-то существенный запас для падения? Наоборот, я бы сказал, что именно сейчас сервисы облачного гейминга как никогда заинтересованы в привлечении пользователей по минимальным ценам, а в дальнейшем, если «взлетят», то будут цены повышать (скорее всего не напрямую через увеличение подписки, а другими путями).
И при этом куча народа им пользуется. Особенно в США/Европе. Я бы наверное даже сказал что больше народа играет на приставках чем на десктопах. А уж если опять же посмотреть только на молодёжь и подростков…
ПК-гейминг хоронят еще с третьего поколения консолей, ага. Всё хоронят и хоронят. Сначала в пользу консолей хоронили, потом в пользу мобил продолжили.
Только до сих пор не хоронится чё-то. Наверное потому, что это не рынки с прямой конкуренцией.
Лично я не вижу ни законов физики, ни социальных принципов, которые сделали бы в принципе невозможным «компьютер из облака».
А тут кто-то говорил про «в принципе»? Я не сомневаюсь, что рано или поздно мы дойдем и до единого человечества (правда, возможно, для этого придётся сначала переехать в космос и создать там деление по пространственному признаку, так что единство будет только планетарное, не более), и до единой организационной стуктуры, и до одного большого компьютера для всех.
Вот только в сроках таковой глобализации я буду очень и очень консервативен. Я уже прожил немало событий, отчётливо говорящих о том, что антиглобализационных трендов у человечества столько, что глобализация хоть и идёт, но очень и очень медленно, и практически не ускоряется. То есть, главные причины антиглобализации — социальные и культурные, меняющиеся с примерно одной и той же скоростью (скоростью смены поколений).
Но интернет не особо дешевеет. Вернее, минимальная граница («самый дешевый интернет») не сильно-то и двигается.
Это может от конкретной страны зависит, но у нас это точно не так. Сейчас я спокойно могу себе взять пару-тройку гигабайт за пару евро. Поначалу минимальные цены измерялись в десятках евро. И отнюдь не за гигабайты.
С чего вы взяли, что у цен облачного гейминга есть какой-то существенный запас для падения?
Потому что эти самые «облачные мощности» не так уж и много стоят. А сейчас вы в этих самых сервисах получаете не только мощности, но и подписки на сами игры.
Только до сих пор не хоронится чё-то. Наверное потому, что это не рынки с прямой конкуренцией
Хорониться он конечно не хоронится, но потихоньку сдувается. Несмотря на то что это не рынки с прямой конкуренцией. А теперь есть ещё и шанс что эта самая прямая конкуренция появится.
Вот только в сроках таковой глобализации я буду очень и очень консервативен.
Причём здесь какая-то глобализация а ля единое человечество? Это банальный тренд вроде стриминга видео или музыки. И десять-двадцать-тридцать лет назад тоже мало кто мог подумать что мы сейчас будем себе в метро, автобусах или поездах стримить серии в Full HD.
И я ещё великолепно помню как мне кто-то лет десять назад доказывал что нетфликс и ему подобные никогда не «взлетят» и что большинство таким пользоваться не будет.
Поначалу минимальные цены измерялись в десятках евро.
Я про РФ — «поначалу» был dialup по времени, но его стоимость, с поправкой на инфляцию — была очень похожа на текущие минимальные цены. Конечно, сейчас за эти цены получаем 24/7 и безлимит.
Потому что эти самые «облачные мощности» не так уж и много стоят. А сейчас вы в этих самых сервисах получаете не только мощности, но и подписки на сами игры.
И что? От где-то там крутящихся серверов до возможности человеку поиграть в игру через облако — огромный путь. К оценке себестоимости нужно относиться серьезно, а не «ну это всё облако, значит дешево».
Хорониться он конечно не хоронится, но потихоньку сдувается.
Это именно то, что я и описываю словом «хоронят» — вера в то, что что-то там «сдувается». ПК-гейминг всё так же растёт все эти годы (по мере увеличения доли людей, охваченных компьютеризацией, и это увеличение всё еще очень далеко от остановки). Другое дело, что консолерынок одно время рос значительно быстрее, а теперь вот мобилорынок растёт быстрее.
Но когда у Пети в 2000 году было 10 яблок, а в 2020 1000 — говорить «это всё сдувается» на основании того, что Вася начал в 2010 году с одного яблока, а сейчас у него их 10 000 — в высшей степени странно.
И я ещё великолепно помню как мне кто-то лет десять назад доказывал что нетфликс и ему подобные никогда не «взлетят» и что большинство таким пользоваться не будет.
Нетфликс продолжает оставаться сильно убыточным, к слову. И живёт засчёт инвесторских вливаний. И не смог объединить рынок, из-за чего люди типа меня сказали «ага!» и вернулись на старую-добрую модель торрентов, потому что если платить нетфликсу подписку и смотреть кинцо — это для меня очень удобно и экономически обосновано, то платить нетфликсу, HBO, и еще полдюжине других провайдеров — экономически бессмысленно (это уже очень серьезные ежемесячные расходы), и плюс к тому крайне неудобно.
Это просто зарисовочка к вашему «нетфликс взлетел». Зато вот для потребления контента torrent edition стриминговые сервисы действительно делают великую вещь — получать высококачественный видеопоток для последующего выкладывания торрента никогда раньше не было так просто и удобно.
Я про РФ
Ну с тем что в РФ «облачность» в том или ином виде может придти с неким «запозданием» или в каком-то виде и вообще не придти я наверное спорить не буду…
К оценке себестоимости нужно относиться серьезно, а не «ну это всё облако, значит дешево».
Ок. Вы можете сказать сколь из этих 8-10$ составляет цена подписки на игры, а сколько сами мощности?
ПК-гейминг всё так же растёт все эти годы (по мере увеличения доли людей, охваченных компьютеризацией, и это увеличение всё еще очень далеко от остановки)
Это на мой взгляд всё-таки немного о другом. И это не будет продолжаться бесконечно. Особенно если вдруг появятся дешёвые и доступные альтернативы.
Ну с тем что в РФ «облачность» в том или ином виде может придти с неким «запозданием» или в каком-то виде и вообще не придти я наверное спорить не буду…
В определенных частях РФ с качеством каналов, в том числе беспроводных — сильно лучше, чем в этих ваших европах, и очень сильно лучше, чем в США.
Правда, неясно, что будет с 5G, но как я уже писал выше — 5G плохо пробивает стенки, так что я бы в обозримом будущем не надеялся на хорошее покрытие 5G за пределами сугубо отдельных мест и окрестностей.
Ок. Вы можете сказать сколь из этих 8-10$ составляет цена подписки на игры, а сколько сами мощности?
Эм. А помимо этого расходов никаких нет? Точно-точно?
Особенно если вдруг появятся дешёвые и доступные альтернативы.
Ну вот консоли и мобилы «альтернативами» ПК-геймингу не являются. У них свои рынки и свой охват, и конкуренция тут только окольная (за время пользователя, но за время много что еще конкурирует, тот же фейсбучик).
А еще не надо забывать про VR, который уже прошел фазу бесполезной игрушки сугубо для фанатов, и потихоньку выгрызает себе место под солнцем, несмотря на море технических проблем и сложностей. И это сейчас целиком и полностью относится к ПК-геймингу.
Сколько стоит комбинация «рабочей лошадки» плюс игровая приставка?
Она(в моём, например, случае) стоит как одна "рабочая лошадка" без приставки. Области эти вполне могут пересекаться до полного совпадения — видеокарта нормальная, проц шустрый, памяти много, диск под разное и SSD под выделенное — это и для разработки, и для 3Д, и для игр пойдёт.
При этом рабочая лошадка одной эпохи с приставкой лучше приставки и по картинке, и по предложенному выбору.
Вы из тех, кто всё еще верит, что wasm — это чтоб можно было для веба писать на чём угодно? Ну, блаженны верующие.Вы видимо из тех, кто верит, что JS — это язык на котором веб будет работать до погасания Солнца.
А веб если и будет далее работать на чем-то другом, то это будет новая технология.
Так что вы пишите, пишите. Если вдруг это кому-то станет нужным — сообщите отдельно.
И почему какая-нибудь «стандартная библиотека wasm» не может точно также идти в браузере? Например если вдруг все заинтересованные стороны вдруг смогут договориться о каком-то общем стандарте?
Хм, а что конкретно вы в данном случае понимаете под «стандартная библиотека js»?Реализация строк, массивов, списков, методов типа map, sort и так далее.
И почему какая-нибудь «стандартная библиотека wasm» не может точно также идти в браузере?Может, но для этого надо договориться. Стандартная библиотека для rust и c# будет значительно отличаться, и переиспользовать это к примеру в golang — вряд ли получиться. Таким образом на каждый язык по стандартной библиотеке, а ещё нужно будет кешировать кучу популярных фреймворков для каждого языка.
ещё нужно будет кешировать кучу популярных фреймворков для каждого языка
С каких пор у JS с зоопарком пакетов здесь есть преимущество?)
То что у вас один зоопарк, а не помноженный на число языков.
Реализация строк, массивов, списков, методов типа map, sort и так далее.
Ну там скорее целый рантайм с движком.
Может, но для этого надо договориться
Ну с самим JavaScript как-то ведь договорились.
Таким образом на каждый язык по стандартной библиотеке
Ну или всё таки договориться и остановиться на каком-то одном языке.
кешировать кучу популярных фреймворков для каждого языка.
Ну вон сейчас что только не кэшируется и большинству на это похоже просто наплевать.
И почему какая-нибудь «стандартная библиотека wasm» не может точно также идти в браузере?
Полагаю, проблема здесь в том, что wasm — существенно более низкоуровневая вещь, чем js. В нём вообще нет понятия "строк, массивов, списков" и тому подобного, в отличие от js. Максимум, чего мы здесь можем ожидать, — некоторый C-подобный API, предлагаемый при компиляции, вместо прямого доступа к линейной памяти (как это сделано сейчас).
Да, вот именно. С WebAssembly каждый сайт будет загружать свою реализацию строк, массивов и других нужных типов.
Все пеняют на JavaScript за пакет left-pad (хотя его уже давно перенесли в stdlib, но хейтеры не унимаются), но при этом нормально относятся к тому что с WASM каждая страница загружает свою реализацию примитивов.
То что в WASM появятся интрисинки для строк/массивов и прочего вы не рассматриваете? Когда вы делаете JSON.stringify() там прям так и пишут [native code]. Что мне мешает вызвать магическую функцию, которая реализована в браузере?
Точно так же если дадут АПИ к браузерному ГЦ чтобы всяким шарпам и жабам не нужно было тащить свой, то все эти бандлы резко похудеют.
В общем, размеры не-жабовских васмов это инженерная проблема, а не теоретическая, которую думаю достаточно скоро порешают.
Я такой вариант рассматриваю и горячо поддерживаю.
Мой комментарий был про двойные стандарты – если какой-то фичи нет в Javascript – то всё, язык ни на что не годен. В то же время если какой-то фичи нет в другом языке/рантайме – ничего страшного, скоро добавят.
Вы следите за этим? Они вообще планируют это делать? Просто мне кажется что стоит только начать и сообщество сожрёт себя в извечных холиварах о том, какая структура данных лучше, какой подход правильнее и чья религия истинная… Или не сожрёт?
Вполуха. В целом считаю, что тенденция идёт к тому чтобы сделать что-то вроде жвм на браузере, где сам браузер предоставляет рантайм, а разные языки в этом живут и используют общую кодовую базу. Надо было сразу жабу в браузеры засунуть 25 лет назад, но что сделано, то сделано. У ВАСМа на официальном сайте есть неплохое объяснение "почему мы решили делать свою вм, а не использовали жвм/ллвм/...", в целом их мотивация понятна. Но если бы не было этой фрагментации, мне кажется, было бы куда лучше для всех.
В итоге, всё равно к этому идём, но длинным путём.
И все это в компактном бинарном формате.
todomvc.com/examples/elm elm без минификации 50 Кб
github.com/rtfeldman/elm-spa-example минифицированный пример 29 Кб.
чтоб можно было подгружать сайт по частям, и которые работают с обычной скоростью браузера — потому что если как числодробилка wasm может быть куда быстрее движка JS, то вот передача данных в документ там происходит с обычной скоростью, и манипуляции с DOM — аналогично.Не факт, что и DOM и вообще веб в текущем состоянии останется навсегда, нужно мыслить в будущее:
habr.com/ru/post/500822
Blazor, так-то уже вполне позволяет на шарик писать сайтики. Ага.
Альтернативы в истории были более-менее популярные: VBScript, JScript. Но рынок решил JavaScript лучше
Ну и как бы не надо забывать что JavaScript'у уже 25 лет и за это время в ИТ очень многое очень сильно изменилось.
Можно поподробнее?
Уф, напугали, я уж думал именно ФАС как-то порешала.
Но решил таки рынок, имхо, устранив искусственные ограничения со стороны MS. Хотя лично я во времена IE5+ писал на JS, просто чтоб не только под IE работало. А так, кто знает, как бы сейчас выглядел веб, если бы MS в те годы решила выложить исходники если не IE, то движка VBScript под MIT или Apache
Если выбирать между вб и жс, то лучше уж жс, право слово
Если отбросить идеологические убеждения, то я на 100% не уверен, что какой-нибудь ES3 по всем статьям лучше
Ну у меня в школе был бейсик (до того как я уже в универе начал паскаль изучать), и все эти DIM FOO BAR выбешивали, и казались очень многословными (хотя не с паскалем сравнивать, конечно).
Плюс я ж дотнетчик, периодически вижу как на вб.нет выглядит код, и перекрещиваюсь каждый раз))
С другой стороны, тайпскрипт на вб был бы куда ближе к обычным ооп языкам, и возможно было бы всё получше. А может и нет. Впрочем, ничего уже не поменять.
Тут вот радовались, что в JS не нужно париться с явным преобразованием типов. Никаких дурацких strToInt и подобного, просто суй любые данные и они сами преобразуются. Но ведь тем самым мы лишаем себя важной информации. Теперь о типах переменных остаётся только догадываться. Тогда как встретив в коде strToInt, читатель сразу же поймёт, что передаваемые внутрь данные — строка, а то, что на выходе — число, причём гарантированно целое.
И так там везде. В итоге понять: а что же, чёрт возьми, должно передаваться в эту функцию — та ещё задача. JS — единственный язык на моей памяти, для изучения чужого кода в котором мне приходилось постоянно юзать отладчик. Потому что иначе ну просто не понять, что вообще должно падать в недра глубоко вложенных замыканий и прочих микро-функций.
Асинхронщина — отдельная пакость. Дело в том, что человеческий мозг намного лучше воспринимает алгоритм, действия которого выполняются последовательно, нежели когда на каждом шагу всего лишь создаётся «зарубка на память», которая потом сдетонирует при достижении определённых условий. Бывает так, что просто даже сообразить, при каких условиях выполнится данный участок кода, и выполнится ли он вообще, оказывается чрезвычайно сложно.
И вот вместо того, чтобы возложить формирование асинхронного кода на компилятор, позволяя кодеру работать с ним так, как будто бы он был синхронным, какому-то умнику показалось неплохой идеей вытащить концепцию монады из мира функциональщины и, изрядно покоцав её хакерской монтировкой, обозвать получившуюся хрень промисом.
Код на промисах выглядит гадко, его просто даже неприятно изучать — воображение словно бы «вязнет», приходится предпринимать дополнительные усилия, чтобы держать в памяти полную картину происходящего.
код на нём низкоинформативен
Зависит от компетентности разработчика. Хороший разработчик способен писать читаемый, понятный, «чистый» код.
о типах переменных остаётся только догадываться
Порой сама среда разработки способна подсказать тип на основе синтаксического анализа. Также помогает jsdoc и принципы контрактного программирования. Если уж совсем хочется typesafety, то TypeScript ваш вариант.
Асинхронщина — отдельная пакость
В мире js используется кооперативная многозадачность. И по опыту скажу, что для простых задач это лучше вытесняющей многозадачности (aka многопоточность), где с синхронизацией (мьютексы, атомики, happens before, видимость памяти) можно голову сломать.
мозг намного лучше воспринимает алгоритм, действия которого выполняются последовательно
Все верно, для этого в спеку ввели синтаксис async / await, который позволяет писать код последовательно:
class RestApi {
async doSome() {
...
}
}
async function main() {
const rest = new RestApi();
const { result } = await rest.doSome();
...
}
В заключении скажу, js не идеален, никто с этим не спорит. Но язык развивается, совершенствуется, и думаю, он еще нас приятно удивит.
JS — единственный язык на моей памяти, для изучения чужого кода в котором мне приходилось постоянно юзать отладчик.
Питон имеет аналогичную проблему. По листингу Паскаля я почти сразу могу понять и рассказать что там происходит. В Питоне — увы, только отладка. И, ладно бы строки и целые. Хуже когда строки, целые, классы, кортежи — всё абсолютно одинаковое. И только отлаживая можно понять что происходит в коде.
И вот вместо того, чтобы возложить формирование асинхронного кода на компилятор, позволяя кодеру работать с ним так, как будто бы он был синхронным, какому-то умнику показалось неплохой идеей вытащить концепцию монады из мира функциональщины и, изрядно покоцав её хакерской монтировкой, обозвать получившуюся хрень промисом.
Эммм, простите, а при чем тут функциональщина и при чем тут монады? Вот вам вполне мондический код на хаскелле:
getCommentsAsync :: (MonadHttp m) => m ([UserComment])
getCommentsAsync = do
commentIds <- httpGet "www.myserver.com/api/comments"
let commentPromises = (\x -> httpGet "www.myserver.com/api/comments/" ++ x) <$> commentIds
comments <- traverse toComment commentPromises
pure commentsОн непоследовательный? Может, компилятор тут недостаточно его переписывает, чтобы он выглядел и читался последовательно?
Ну я прям не знаю, "ФП" это какой-то "либерал" от мира программирования, все беды от него, и всегда стоит его пнуть мимоходом, даже если оно рядом не стояло.
tl;dr: Будь v8 супер гибким и конфигурируемым — все бы сели на него. А так пилятся движки для тех случаев, где V8 может не подойти
Отличия альтернативных от v8 движков — это то, для чего они заточены (кроме SpiderMonkey и что там у макоси). V8 — это монстр, который жрет и перформит, да еще и compliant со всеми стандартами (что местами порождает оверхед по перфу, зарубая оптимизации).
А помимо этого есть мир девайсов с меньшей памятью, с меньшей производительностью. Или, требуется только поддержка подмножества ECMAScript.
Или есть специальные юзкейсы. У Фейсбука был в разработке (сейчас уже вроде более-менее стабильный) Гермес — заточенный под React. У Pebble — JerryScript, заточенный под IoT кейсы.
Для начала напомню эту статью. Ознакомились? Отлично, едем дальше.
Ответьте для себя на простой вопрос: можете ли вы написать не сильно сложное приложение на js без использования сторонних библиотек, которые фиксят большинство приятных особенностей языка, перечисленных в статье выше? Ага. А на ES5? А сложное?
«При чём тут вообще ES5? Зачем писать без библиотек?
Современным жаваскриптом нельзя пользоваться без библиотек, которые являются, по сути, костылями для этого чудом выжившего порождения бездны. И в будущем ничего не изменится. Вы можете спросить, а что же тогда не придумали новый язык на замену js, а те, что придумали, не выжили на рынке? А я отвечу: потому что в арсенале жс-кодеров есть миллионы пакетов с костылями, которые и сортировку адекватную добавляют, и позволяют вменяемо работать с датами, и, прости господи, добавляют нормальные циклы! А если есть костыли, то зачем устраивать шоковую терапию уже устоявшейся индустрии костылепользования и костылеписательства? Наверное, первое задание для учеников всяких курсов войти в ойти — вызубрить список библиотек с костылями.
Можете включить классическую мантру «не нравится — значит, ты просто не осилил». Мне плевать, доказывать обратное я не буду, а моё мнение от этого не изменится — жаваскрипт должен умереть, и чем быстрее, тем лучше. Жаль только, что это случится не при моей жизни.
Кстати, попробуйте другие языки программирования — вдруг синдром утёнка пройдёт?
Это просто бизнес.
1. Не хватает Readme с описанием проекта. Иначе, только провалившись в исходники, можно понять, что это свой игровой движок для шашек, домино и т.п.
2. Проект видимо живет очень очень давно, поскольку нет системы сборки, это же чудовищно неудобно оперировать десятками файлов. Также нет и намека на es6 и выше, а в вашем движке, думаю, это сильно бы упростило жизнь.
3. В html не хватает doctype (без него браузеры работают в quirk mode). Inline стилей в html лучше избегать, также как избегать абсолютных размеров вида 411px.
Думаю, если порефакторить код, сделать его читаемым, расширяемым, прикрутить webpack, дополнить документацией, то у вас выйдет очень популярный проект.
Способен решать задачи? Да, способен. Как и любой другой тьюринг-полный язык. Я же не спорю, способен. К сожалению. Иначе были бы надежды на прогресс.
Меня возмущает не то, что js так себе язык, а то, что его сообщество упорно отказывается это признавать. Вон комментатор ниже заявляет — у js нет косяков, у js есть особенности. Чем-то напоминает ультраполиткорректный SJW-язык. Не инвалиды, а люди с особыми потребностями. Не проблемы в дизайне языка, а язык с особыми архитектурными решениями.
В сообществе любого языка есть множество людей, которые будут доказывать его превосходство над остальными языками вопреки реальным фактам. Это не делает его плохим. У JavaScript была альтернатива в виде JScript, но по каким-то причинам она проиграла. Возможно мне никогда не приходилось работать с проектом, где все эти недостатки JS стали бы проблемой, возможно мне просто очень повезло, а вам нет. Но когда мне пришлось разрабатывать UI на JavaFX, это было ужасным опытом. Хоть там был не JavaScript, а к Java, как и в принципе к другим ЯП неприязни у меня нет
Но когда мне пришлось разрабатывать UI на JavaFX, это было ужасным опытом.
Но ты же не будешь после этого говорить, что JavaFX — удобный инструмент, только потому что он может решить поставленную задачу? А почему жс-сообщество так говорит?
Могут ли другие считать тебя глупцом и неосилятором, если ты выразишь своё негативное мнение о JavaFX? А почему жс-сообщество так может?
Да нет. Я скорее всего откажусь работать с ним, если у меня будет такая возможность. Но если кто-то его использует и ему норм, то я не стану доказывать, что он ничего не понимает и ему срочно нужно сменить технологию, а его нынешняя должна умереть. У этой технологии есть свой ареал применения и я не собираюсь туда лезть ибо мне это не особо интересно.
Люди, которые утверждают что их технология лучшая есть везде. Это вызвано тем, что они ещё неопытные и не сталкивались с недостатками их технологий. Просто вкатиться в веб и изучить JS проще чем ту же Джаву, возможно поэтому таких в JS сообществе больше
Но если кто-то его использует и ему норм, то я не стану доказывать, что он ничего не понимает и ему срочно нужно сменить технологию, а его нынешняя должна умереть.
Но если кто-то использует и ему не норм, а тебе норм, то можно прийти и начать доказывать, это всё на самом деле норм, автор просто не понимает технологию.
Так что ли?
Если кому-то не норм и он неиронично начинает хейтить технологию, то да. Ведь это статься не про JS, она про хейт в сторону ткхнологий, которые применяют, которыми решают задачи и делают это довольно хорошо, но почему-то хейтеру это не нравится, ведь его ЯП работает по другому. Вместо JS ту мог бы быть любой другой язык, просто я прочел статью и комменты к ннй именно о нём, вот и решил написать свою. Печально, что я не смог донести эту идею правильно. Возможно мне ещё учиться и учиться правильно подавать информацию, а возможно вы попросту не хотите этого понимать, потому что статья про JS
Современным жаваскриптом нельзя пользоваться без библиотек
Во-первых, можно, и сравнительно легко, если не выделываться и RTFMить. 20% фич языка покрывает 80% сценариев, в полном соответствии с древним правилом. С Typescript-ом же процесс вообще мало чем отличается от других языков, а местами становится даже много лучше, не в последнюю очередь благодаря дизайну, заложенному в JS. Любой дизайн языка даёт как плюсы, так и минусыж; хейтить минусы, не видя плюсов — это детский сад, штаны на лямках.
Во-вторых, как будто на других языках народ пишет без библиотек. Вот прям берут голый компилятор — и погнали, без единого импорта, ага.
попробуйте другие языки программирования
Какие советуете лично вы? Ужасно интересно увидеть языки, в которых всё так прекрасно, что стороние библиотеки никогда не нужны, и про них знать не нужно. А то вот когда я пишу на плюсах, то использую STL — костыль над голыми указателями, добавляющий адекватную сортировку, вменяемые даты, контейнеры, потоки и ещё туеву хучу всего. Если пишу на C#, то тоже использую всякие сторонние библиотеки и горожу интеропы, чтобы закостылить отсуствие/убогость нативной поддержки чего-либо нужного и важного.
Любой дизайн языка даёт как плюсы, так и минусыж; хейтить минусы, не видя плюсов — это детский сад, штаны на лямках.
Превозносить плюсы, закрывая глаза на минусы — это тогда что? Ясли?
Во-вторых, как будто на других языках народ пишет без библиотек. Вот прям берут голый компилятор — и погнали, без единого импорта, ага.
Прочитайте внимательно мой коммент.
Какие советуете лично вы?
Любые. Тогда можно будет наконец узреть минусы жс и больше не писать чушь в стиле «вы все просто не понимаете язык!»
Превозносить плюсы, закрывая глаза на минусы — это тогда что? Ясли?
Кто конкретно превозносит плюсы и закрывает глаза на минусы? У меня впечатление, что вы выдумали себе некоего персонажа, слепца, которому надо непременно раскрыть глаза, а то он сам не в курсе, какие в его языке недостатки.
Из того, что кто-то пишет про плюсы языка, вовсе не следует, что он не знает про недостатки или подводные камни. Или что он коварно скрывает эту инфу, чтобы никто не догадался.
И да, гыгы-статьи в духе "ой, смотрите, у них оператор равенство работает не так, как я ожидал, хотя я пишу совсем на другом языке" — это и есть "я не понимаю язык, не знаю, как работают его операторы, не знаю истории и почему так было сделано". Такие статьи можно написать про любой язык. "Хаха, в С++ в {кусок кода} UB, где казалось бы всё интуитивно ясно и никакого UB быть не должно!". "Ой, Rust не разрешает мне сделать {кусок кода}, что в моём любимом {подставить язык} делалось одной строчкой", и так далее.
Прочитайте внимательно мой коммент.
Я прочитал, но так и не понял, какие именно библиотеки я должен обязательно использовать, чтобы искоренить фатальные недостатки JS? Я как-то обхожусь без них. Можно назвать хотя бы одну, самую-самую необходимую библиотеку, исправляющую JS (полифиллы не считаем, потому что они костылят браузеры, а не язык)?
Любые
Ну возьмём С++ например. В нём недостатков? Нет костылей? Нельзя писать статьи про плюсы плюсов, не упоминая о недостатках в обязательном порядке? В каждую статью, где рассказывается чем хорош С++, приходите вы и расставляете точки над ё, раскрывая глаза на его убогости?
Кто конкретно превозносит плюсы и закрывает глаза на минусы?
Ну оглянитесь вокруг — что ни коммент или статья, так там минусы не минусы, а особенности, js же закономерно продолжает быть «the best language for awesome projects»
выдумали себе некоего персонажа
Да, я выдумал себе собирательный образ жс-сообщества. Не буду отрицать. Впрочем, изучите это сообщество поглубже, авось и поймёте меня.
а то он сам не в курсе, какие в его языке недостатки.
Если слепец перестанет быть слепцом и заявит об этом, то он станет изгоем среди своих бывших соратников.
Всё это хорошо описано в статье, на которую я ссылаюсь в первом после этой ветки. Не поленитесь прочитать, там много интересного, да и автор пишет более понятным языком, чем косноязычный я.
Да, я выдумал себе собирательный образ жс-сообщества. Не буду отрицать. Впрочем, изучите это сообщество поглубже, авось и поймёте меня.
С таким подходом у вас есть риск попасть в собирательный образ сообщества, в которое вы бы не хотели попасть :)
Кто конкретно превозносит плюсы и закрывает глаза на минусы?
Сообщество же.
И да, гыгы-статьи в духе «ой, смотрите, у них оператор равенство работает не так, как я ожидал, хотя я пишу совсем на другом языке»
Принцип наименьшего удивления. Если язык ему чаще не соответствует, чем соответствует, то невольно возникают вопросы. Особенно когда причин для такого удивительного поведения нет. Представьте, да, даже оператор равенства можно было сделать лучше, и я не вижу причин такого поведения, как и кейсов, когда жс-реализация лучше даже пхпшной. А ведь жс целиком состоит из материала на «гыгы-статьи»… Хотя и это не минус, не так ли? Гыгы-статьи это весело. Кажется, я начинаю понимать жс-сообщество!
Кстати, с радостью послушаю историю о причинах, побудивших разработчиков заложить в стандарт именно такое поведение оператора равенства.
Я прочитал, но так и не понял, какие именно библиотеки я должен обязательно использовать, чтобы искоренить фатальные недостатки JS? Я как-то обхожусь без них.
Ну возьмём С++ например. В нём недостатков? Нет костылей?
Не знаю, не силён. Но я не видел сишников, которые так агрессивно реагировали бы на любое упоминание недостатков своего языка, как это делают любители жс.
В каждую статью, где рассказывается чем хорош С++, приходите вы и расставляете точки над ё, раскрывая глаза на его убогости?
Нет, я не знаю C++. А вот жс-кодеры приходят в каждую статью, где рассказывается об убогости js, и доказывают, что собеседник просто неосилятор.
Я же прихожу только в те дискуссии, где в принципе отрицают минусы.
Сообщество же.
Что это значит? Все члены сообщества закрывают глаза? Некоторые члены закрывают глаза? 51% сообщества закрывает глаза? Никто ничего не делает и не пытается улучшить язык?
Представьте, да, даже оператор равенства можно было сделать лучше
Оператор равенства — сам по себе вещь опасная, как ты его ни напиши. То же относится к сортировке. Особенно в языках с динамической типизацией. Хотите строгостей при сравнении/сортировке — пишите свои компараторы, всегда, потому что не существует ни универсального определения классов эквивалентности, ни универсального определения порядка элементов, а операторы сравнения прикидываются, что таковые есть. Операторы — это псевдо-математический синтаксический сахар, и он не всем одинаково полезен.
Это относится и к другим операторам (сложения, умножения и т.п.), и даже к более строгим языкам вроде С++, С#, Java и проч. Ок, в С++ вы не умеете, значит не в курсе тамошних забав с operator==, operator< или даже operator<=>. Может C# знаете? Сможете мне на одной интуиции, не заглядывая в доки, рассказать как работает встроенный оператор ==, как правильно реализовать метод Equals и интерфейс IEquatable в С#, в каких случаях это нужно делать, в каких — не нужно, и чтобы всё было по принципу "наименьшего удивления"?
Кстати, с радостью послушаю историю о причинах, побудивших разработчиков заложить в стандарт именно такое поведение оператора равенства.
Операторов сравнения в JS два — "строгое сравнение" (===) и "абстрактное сравнение" (==). Удивление и гыгыканье обычно вызывает абстрактное сравнение, потому что там величины не просто сравниваются, но ещё и приводятся к единому типу, а правила приведения типов сложны в силу самой природы задачи, даже при том небольшом количестве типов, что у JS. В строго-типизированных языках задача сравнения разнотипных значений ничуть не проще и не интуитивнее, потому что она принципиально не может быть интуитивной, т.е. решаемой универсальным всем понятным способом. Именно поэтому типовая рекомендация — использовать только либо строгое сравнение, либо кастомные компараторы.
Возьмите вот этот официальный алгоритм для абстрактного равенства, проанализируйте его и скажите, какая именно часть его абсолютно нелогична, и предложите свою поправку.
Но я не видел сишников, которые так агрессивно реагировали бы на любое упоминание недостатков своего языка
Им вакцину от холивары завезли? :) У сишников тоже есть постоянные темы для обсуждения, вроде " — Ой, int x; не инициализируется нулём, как в нормальных языках! — У нас zero-cost abstraction, а ты просто не врубаешься."
Нет, я не знаю C++.
А какой знаете хорошо? Может мы сможем вам раскрыть глаза :)
Что это значит? Все члены сообщества закрывают глаза? Некоторые члены закрывают глаза? 51% сообщества закрывает глаза?
Выйдите в интернет с таким вопросом. Посмотрите на комменты под статьями с критикой жс. Соцопрос проведите. Если жс-сообщество кажется вам непредвзятым, то говорить нам не о чем. Я буду считать, что вы подвержены когнитивному искажению, которое называется «склонность к подтверждению», а вы будете считать, что это я ему подвержен. На этом и закроем тему.
Возьмите вот этот официальный алгоритм для абстрактного равенства, проанализируйте его и скажите, какая именно часть его абсолютно нелогична, и предложите свою поправку.
Пункты 8, 9 и 10. Шиза полнейшая. По сути, именно из-за них и существуют все «гыгы-статьи».
Никто ничего не делает и не пытается улучшить язык?
Делает, и тем самым сдвигает язык с его особого альтернативного пути. Это и смешно. Например, когда гневные вопли о ненужности того же классического ООП и мощи прототипного превращаются в радостные вопли о ES6-классах, хех.
А какой знаете хорошо? Может мы сможем вам раскрыть глаза :)
А речь вовсе не об этом, если вы ещё не поняли.
Пункты 8, 9 и 10. Шиза полнейшая.
Почему именно, и что предлагается взамен? Приведение объекта к примитивному типу позволяет определить в любом вашем объекте метод toString или valueOf и использовать сравнение, как если бы это был value-type, например:
function Boxed(val){
this.val = val;
this.valueOf = () => this.val;
};
123 == new Boxed(123); // trueЭтим редко кто пользуется, но, например, тип Date использует это, чтобы можно было сравнивать/упорядочивать даты как обычные числа (по значению), а не как объекты (по ссылке).
Ну и с теоретической точки зрения, если кому-то приспичило сравнить строку или число с объектом, то какой ваш вариант поведения? Всегда возвращать false, без альтернатив?
гневные вопли о ненужности того же классического ООП и мощи прототипного превращаются в радостные вопли о ES6-классах
ES6-классы используют то же самое прототипное наследование, только под сахаром. Классического ООП там нет.
Почему именно
Потому что это приводит к странностям в поведении, очевидно же.
что предлагается взамен
Где я вызывался исправлять фатальные недостатки?
Ну и с теоретической точки зрения, если кому-то приспичило сравнить строку или число с объектом, то какой ваш вариант поведения? Всегда возвращать false, без альтернатив?
Ну, это было бы консистентнее, чем классическое
[null, null] == ',' // true
[null, null] == [null, null] // false
Можете сказать, что тут опять проблемы массивов в жс, а не самого алгоритма сравнения, но кого волнует? Проблема никуда не делась, и часть её лежит в том числе и в стандарте оператора нестрогого равенства. Вы уж либо позволяйте сравнивать в том числе и объекты друг с другом, либо не позволяйте сравнивать с ними ничего.
ES6-классы используют то же самое прототипное наследование, только под сахаром. Классического ООП там нет.
Зачем нужен такой сахар, если прототипная парадигма в жс в сто раз удобнее?
Где я вызывался исправлять фатальные недостатки?
Ну, обычно критика подразумевает "я знаю лучше, как правильно". Если знаете, то разумно поделиться идеями.
Зачем нужен такой сахар, если прототипная парадигма в жс в сто раз удобнее?
Сахар сокращает число телодвижений, чтобы правильно настроить отношения с прототипом, и всё. Парадигма никуда не делась. Вас же не смущает, что вместо new Promise().then().then().tnen()... теперь рекомендуют async/await, чтобы читабельнее было? То же и с классами: вместо прямых манипуляций с .prototype теперь есть class ... extends, который делает то же самое, но понятно тем, кто пришёл из ООП. Даже миксины никуда не делись.
Сахар сокращает число телодвижений, чтобы правильно настроить отношения с прототипом, и всё.
А ты не понимаешь, в чём прикол. Сейчас объясню.
Вот у нас есть прототипная парадигма со своим «очень удобным» АПИ, на котором так просто делать приложения, что классический ООП не нужен. Всё было хорошо, жс-сообщество упивалось своей необычностью и повторяло классическую мантру «вы просто не понимаете».
Прошло много лет. Теперь JS имеет подобие классического ООП поверх столь удобного прототипного АПИ. Зачем? Неужели прототипная парадигма не такая уж и удобная? А если удобная, то зачем плодить сущности?
Но самое забавное, что сообщество резко переобулось и стало вещать об очередном прорыве в мире жс. А что же раньше оно камнями закидывало несогласных?
Даже миксины никуда не делись.
Скоро
Жду интерфейсы!
Где вы находите всех этих фриков и зачем вы их слушаете? :) Плюс учтите что у прототипного наследования как были фанаты, так и остались ещё. Не все вздохнули с облегчением увидев нормальный сахар для классов. Часть народу продолжает писать в замыканиях и тому подобное. Вы главное не рассматриваете их как цельное сообщество. Один выкрикнул одно, второй другое, третий третье. А вы, кажется, воспринимаете все 3 крика как мнение целого сообщества :-D
Где вы находите всех этих фриков и зачем вы их слушаете?
Они сами меня находят. Вот, например, автор этой статьи, лол. А слушает их куча юнцов, для которых авторитет измеряется в громкости воплей.
Один выкрикнул одно, второй другое, третий третье.
Но тот, кто выкрикнет что-то с критикой, будет немедленно отлучён от тусовки… Вот, посмотрите хотя бы сюда: любые комменты с критикой собирают кучу минусов, впрочем, как и кучу плюсов, но сумма оценок болтается чуть ниже нуля.
Вон фанатики даже мою карму полезли портить, хотя я с этим акком дальше этого срача никак связан не буду. Читать не умеют что ли?
Они сами меня находят. Вот, например, автор этой статьи, лол.
Как автор мог найти конкретно вас, если до этой статьи вас тут не существовало?
Надо полагать, прочитал тот, кто сам нашёл статью, а не тот, кого статья нашла. Автор не искал юзера JungerGinger, чтобы всучить ему очередную богопротивную статью, такого юзера до статьи даже не было.
Зачем? Неужели прототипная парадигма не такая уж и удобная? А если удобная, то зачем плодить сущности?
Потому что в индустрию приходят люди, неизлечимо поражённые ОМП синдромом утёнка ООП, и вместо того, чтобы разбираться, кричат "что это такое? мы не понимаем! мы не привыкли! нам неудобно! что за угрёбище?". Точно так же "ООП-сообщество" хейло функциональное программирование. Всё было хорошо, "ООП-сообщество" упивалось своей заурядностью, утверждало, что ФП не нужно, ПП не нужно и т.п., потому что у них была удобная им парадигма. Но когда ФП начало проникать в ООП, то "ООП-сообщество" резко переобулось и стало вещать об очередном прорыве в мире ООП. А что же раньше оно камнями закидывало несогласных?
Ну в общем, вы поняли — все ваши аргументы про "сообщество" легко обратить, поэтому силы в них никакой. Достаточно выдумать себе какое-нибудь "сообщество", решить для себя, что "сообщество" — это некий организм, действующий как единое целое — и можно выводить "общественные теории" любой степени бредовости. Можно даже дойти до того, что у этого организма есть "мозг", который им управляет — и здравствуй, конспирология!..
Жду интерфейсы!
Интерфейсы в интерпретируемом языке? Как вы это представляете?
вместо того, чтобы разбираться
Неправильно. Ты разбираешься, разбираешься, а потом понимаешь, что это всё несёт кучу неудобств ради сомнительных плюсов. Но жс-сообщество выпячивает эти сомнительные плюсы как офигенное преимущество, но при этом разрождается горой статей вида «как нормально реализовать наследование в нашей удобной парадигме». И никто, никто не замечает тут никакого подвоха.
Всё было хорошо, «ООП-сообщество» упивалось своей заурядностью, утверждало, что ФП не нужно
ООПщики вроде пригорали от преисполненных снобизмом заявлений ФПшников, что ФП очень удобное, понятное и вообще можно изучить лямбда-исчисление и всё писать в функциональщине, в том числе и очередной интернет-магазин. Ещё они дружелюбно интересовались проблемами сохранения функциональной чистоты языка и необходимости операций ввода-вывода. При этом никто вроде особо не спорил, что ФП полезно, когда с его помощью задача решается проще/понятнее, чем с помощью обычных императивных алгоритмов.
Интерфейсы в интерпретируемом языке? Как вы это представляете?
А как они в PHP существуют?
При этом никто вроде особо не спорил
Да, конечно. Если ООП, то "пригорали". Если JS, то "заклёвывали несогласных". Если ООП, то "никто особо не спорил". Если JS, то "замалчивали". Если ООП, то "дружелюбно интересовались", если JS, то "на ходу переобувались".
Извините, я устал от вашей демагогии. Прощайте.
Зачем?
Ну и вообще, JS позиционируется как мульти-парадигменный язык, так что почему бы ему не ввести те куски ООП, которые нужны людям? Хочешь, пиши в одной парадигме, хочешь — в другой.
Хочешь, пиши в одной парадигме, хочешь — в другой.
А хочешь половину кода в одной, а половину в другой? Да ещё и вперемешку? ;)
Это уже проблема из разряда "заберём у людей всё опасное, а то они убьют себя и друг друга".
Кто должен регулировать и решать, какие регуляции полезны, а какие вредны?
Команда? Не, вдруг разные команды будут следовать разным стандартам.
Компания? Не, разные компании будут проталкивать свои стандарты в угоду прибыли.
Дизайнеры языка? Не, каждый язык проталкивает свою парадигму в угоду парадигме.
Государства? Не, каждое государство будет проталкивать свои политически, идеологически и даже лингвистически мотивированные языки.
Решения тут нет никакого, кроме эволюционного: парадигмы должны существовать одновременно и бороться за своё выживание.
Кто должен регулировать и решать, какие регуляции полезны, а какие вредны?
Вы предлагаете вообще в принципе убрать любые регуляции? Или как это понимать?
Решения тут нет никакого, кроме эволюционного: парадигмы должны существовать одновременно и бороться за своё выживание.
Левостороннее и правостороннее движение тоже?
То есть на мой взгляд пусть там себе парадигмы сколько угодно «борются за выживание». Но всё-таки не в одном «куске кода». А то сначала такие вот «борцуны» макарон наварят, а кому-то это потом всё разбирать.
Вы предлагаете вообще в принципе убрать любые регуляции?
В принципе, регуляциям я предпочитаю соглашения. Регуляции вправе вводить только владелец. Владельцем языка является либо его изобретатель, либо комитет по стандартизации, и только он решает, каким быть языку. Решили в ECMA быть языку мульти-парадигменным, значит выбор конкретной парадигмы остаётся на профессиональной совести самих разработчиков.
Если кто-то выбрал смесь парадигм — это ещё не значит, что выйдет плохо. В ООП успешно применяются детали из ФП, и наоборот. Если у мейнтейнеров нет проблем это поддерживать, то смешивай на здоровье.
Левостороннее и правостороннее движение тоже?
На каких дорогах? У дорог общего пользования есть хозяин — государство, оно и определяет ПДД. На частных дорогах правила могут отличаться. Так и с софтом: кто хозяин ПО, тот и определяет правила.
Регуляции вправе вводить только владелец.
Вообще-то нет. Или владельцы заводов или скажем земельных участков могут у себя вводить и отменять любые законы?
У дорог общего пользования есть хозяин — государство, оно и определяет ПДД
А «государство» это у нас кто или что? И чем скажем демократическое государство принципиально отличается от какого-то сообщества?
Если кто-то выбрал смесь парадигм — это ещё не значит, что выйдет плохо.
Если это «гомогенная» смесь, о да. А вот если у вас над одним классом работает несколько человек и у каждого своя «парадигма», то это уже бардак. И кто-то однозначно должен следить чтобы этого не происходило.
Или владельцы заводов или скажем земельных участков могут у себя вводить и отменять любые законы?
Не любые, но устанавливать свои ПДД на своей территории — могут.
И чем скажем демократическое государство принципиально отличается от какого-то сообщества?
Правом на насилие по отношению к тем, кто нарушает регуляции.
И кто-то однозначно должен следить чтобы этого не происходило.
Вот я и спрашивал вас — кто именно должен определять, какие парадигмы правильные, а какие нет, а также следить за тем, чтобы программисты применяли правильные парадигмы, и определять способ и уровень наказания тех, кто применяет неправильные?
Кстати, попробуйте другие языки программирования — вдруг синдром утёнка пройдёт?
Писал много на Pascal, Delphi, PHP, JavaScript. И немного, отрывками, на Java, Python, Ruby, Scala, C++. Не очень понимаю, чего вас так от него бомбит. На данный момент из всего, что я пробовал, мне больше всего нравится TypeScript. Смотрю с большим интересом в сторону Rust и Haskell. Смотрю с лицом полным ужаса, недоумения и отрешения в сторону C++. И с некоторой неприязнью в сторону PHP (ни за что не вернусь к нему). Да в JavaScript хватает своих проблем, но я почти с ними не сталкиваюсь в TS и в целом доволен лаконичностью и удобством языка. Пожалуй синдром утёнка ко мне не применим.
Ответьте для себя на простой вопрос: можете ли вы написать не сильно сложное приложение на js без использования сторонних библиотек, которые фиксят большинство приятных особенностей языка, перечисленных в статье выше? Ага. А на ES5? А сложное?
Могу.
Непонятно правда зачем, ибо существование библиотек это by design фича языка, и никто ни на одном языке не пишет без библиотек.
А можно от вас конкретно, какие минусы вы видите в js? Пролистал все ваши комменты, не нашёл.
Если вообще использовать в работе, то я, например, кроме JS использу PHP и C++, пользовался C, Паскалем, Питоном, VB, Ruby. JS люблю больше всех. Но у меня и задачи сейчас практически все под него.
Не очень понимаю зачем хейтеры насилуют себя? Если вам нравится другой язык, то и пишите на нём. Я, например, не люблю суши. Вот терпеть немогу, до рвотных рефлексов. Нормально ли будет мне ходить по суши-барам и рассказывать всем как я ненавижу суши, какие они противные на вкус, опасные для здоровья (если неправильно готовить) и что суши «должен умереть, и чем быстрее, тем лучше»?
Задачи под жс я и сам решаю с помощью жс, странно было бы делать иначе. Да и не получится — альтернатив толком нет.
Но да, я понял о чём вы. Тут действительно общий ресурс, а не JS междусобойчик.
Что касается «не шаришь» — тут неплохо бы понимать, действительно ли так задуманно и «один человек» не шарит, и если таки задуманно, то к чему эта ненависть? Не ешьте суши и дело с концом.
И почему вы берётесь за задачи под JS если вам неприятно его использовать?
Есть же огромное количество вакансий, и в WEB в том числе, где иметь дело с JS вам не прийдётся практически совсем, так в чём прикол?
Ладно ещё PHP все активно ненавидели (как сейчас я не в курсе). Тогда, когда его активно поливали, рынок был меньше, специальностей меньше, многие вынуждены были совмещать и пользоваться «мерзким PHP» против своей воли. Ну а сейчас то в чём дело?
Тут уже либо у меня и у разработчиков языка неполадки с головой (не, ну а почему они тогда дорабатывают его, если проблем нет, почему вводят все те фишки, о ненужности которых сообщество вещает ровно до момента анонса в следующем стандарте?), либо у сообщества.
А такого прямо единого «в JS всё отлично и менять ничего не надо» я, например, от сообщества никогда не слышал. Да взять хотя-бы jQuery. Эта далеко не идеальная библиотека стала, по сути, стандартом на годы именно благодаря тому, что в ней реализовывались фишки, которых не хватало сообществу. И других популярных библиотек было вагон. Сейчас очень многое из тех библиотек перенесено в язык и я не помню, что-бы сообщество как-то активно сопротивлялось этому процессу.
Вот, например, до стрелочных функций главной болью было поведение this. И жалующимся на this всё жс-сообщество говорило, мол, вы просто дураки и не хотите выучить язык, на котором сами и пишете, всё и так удобно, поведение адекватное. После анонса стрелочных функций все резко переобулись и сказали «а так и правда лучше».
jQuery? Сколько себя помню, адепты великого js всегда говорили, что jQuery нинужон. А когда анонсировали нативную реализацию какой-нибудь фишечки из jQuery, члены сообщества начинали вопить что-то в стиле «а я вам говорил, что jQuery нинужон, а вы мне не верили!» Действительно, и возразить нечего.
Если плюшки какого-нибудь Lodash внесут в стандарт языка, то адепты только укрепят свою веру.
Понимаете, проблема не в том, хорош js или плох, а в сообществе. В том, что сообщество в любой момент времени уверено в непогрешимости js, и готово с потрохами сожрать несогласных.
до стрелочных функций главной болью было поведение this
Да и после… если честно. В целом концепция this и прототипного ООП оказались, имхо, не самой, лучшей особенностью в JS. Какие-то совершенно неочевидные плюсы и масса очевидных минусов. Интересно как с этим делом обстоит в python. Я в него не углублялся, но насколько я помню там примерно аналогичная схема. Они довели её до ума?
Плохо то, что жс-сообщество вопит об идеальности своего языка
Пффф. Никогда не слушайте таких категоричных товарищей. Как рьяных хейтеров, так и упоротых фанатов проще просто игнорировать.
Понимаете, проблема не в том, хорош js или плох, а в сообществе
Вот сообщество у нас довольно неплохое. Во многом очень непрофессиональное, много хипстерского хайпового мышления, но оно обычно не очень токсичное. Вот для примера в Delphi сообществе (во всяком случае когда я на нём писал) сообщество было столь токсичным, что человек 30 раз подумает, прежде чем хоть что-нибудь спросить. Обычно никого не интересовала проблема новичка, важно ему напомнить кто он есть, и где его место в этой жизни. У меня до сих пор "глаз дёргается", как вспоминаю.
t.me/Delphi_Lazarus
t.me/DelphiCommunity
Там отличное сообщество, помогают всем
И жалующимся на this всё жс-сообщество говорило, мол, вы просто дураки и не хотите выучить язык, на котором сами и пишете, всё и так удобно, поведение адекватное.
То, что говорили "учите язык" — верю. И правильно говорили. Неидеальность языка не освобождает от ответственности его учить и правильно применять.
То, что говорили "поведение адекватное" — не верю. Все статьи, касающиеся поведения this, по сути повторяют: "да, динамическая смена контекста в функциях — это одновременно и благо, и проклятие, для многих это ловушка, но куча полезного кода заточено именно на это, поэтому смиритесь просто выучите и запомните до лучших времён".
Ну и, если бы это считалось адекватным, то его бы оставили и в стрелочных функциях, но его изменили — почему? Наблюдения прямо противоречат вашей гипотезе.
Я пользуюсь только TypeScript, потому что не могу, например, без участков синхронного кода, без аккуратно выраженной модификации классов и без классов тоже.
Потому что иначе всё превращается в нечитаемую помойку, хуже кода ядра FreeBSD без комментариев.
Возможно, это говорит обо мне, как об ущербном «программисте», но мне кажется, что всё то, что создавал Андерс Хейлсберг — это лучшее, что случалось с быстрой и безопасной разработкой UI, и огромное количество разработчиков, пользующихся его идеями и разработками, подтверждает это.
Ответьте для себя на простой вопрос: можете ли вы написать не сильно сложное приложение на js без использования сторонних библиотек, которые фиксят большинство приятных особенностей языка, перечисленных в статье выше? Ага. А на ES5? А сложное?
Хотелось бы уточнить, что подразумевается под словом "сложное"? Просто у каждого свои критерии. Но, в целом, на все вопросы ответ — "да".
Современным жаваскриптом нельзя пользоваться без библиотек, которые являются, по сути, костылями для этого чудом выжившего порождения бездны.
Какая лютая чушь. Современным как раз можно пользоваться и писать приложения любой сложности. Ситуация драматически изменилась в лучшую сторону после релиза ES6.
Как иронично. Жаль, что ребята не понимают, что это так и останется стремлением, и никакие косметические изменения и добавление синтаксического сахара не исправят убогость языка, заложенную на этапе проектирования
Никогда не говори никогда. Вспомни 'use strict' например. Впрочем так можно сказать и о любом другом языке.
Кстати, попробуйте другие языки программирования — вдруг синдром утёнка пройдёт?
Пробовали С++, C#, Python, PHP. И JavaScript сейчас является одним из самых удобных и понятных языков. А если в связке с суперсетом TypeScript, то работа вообще превращается в удовольствие
В свое время для проекта JetCalc (https://github.com/leossnet/jetcalc), в котором есть и довольно сложный интерфейс, и большие серверные вычисления, мы выбрали JavaScript, и до сих пор еще не столкнулись с принципиальными ограничениями этого языка. При этом единственный факт, что сегодня JavaScript встроен во все браузеры на всех платформах, превращает его недостатки в особенности, которые нужно просто учитывать в своей работе.
В таких спорах самое прикольное в том, что спорят на эту тему те, кто кроме фото с самим собой и фото мест, где побывал, не умеет делать больше ничего, а мастера фотографии просто делают фото-шедевры на том, что оказалось под рукой, делая мимоходом поправку на специфику имеющейся на руках техники.
Классическое «вы просто неосиляторы». Представь — ты хочешь устроиться фотографом в фотостудию. Оффер от какой студии ты примешь в первую очередь: от студии, где из оборудования есть только китайский фотоаппарат от дяди Ляо, который из коробки по функционалу приближен к допотопной мыльнице, но который добрая студия позволяет с помощью изоленты, пластика и стекляшек приблизить к нормальным камерам, да ещё взамен, судя по всему, требует везде восхвалять такой подход к фотографии, или от студии с нормальным оборудованием? Да, первый вариант позволяет творить вещи не хуже, чем второй, но… зачем? Почему бы не признать, что второй вариант банально удобнее? С каких пор показателем профессионализма стало умение использовать убогие инструменты? Почему порицается стремление к удобным инструментам? Нет, обвешивание костылями не прибавляет удобства!
Стокгольмский синдром какой-то.
Скажите, откуда такая ненависть к JS. Это не просто нежелание использовать неудобный вам инструмент, это какая-то иррациональная ненависть. Будто вам заставляли разрабатывать на нем в темном подвале. Так яро доказывая несостоятельность JS вы ничем не лучше тех, кто его восхваляет
Время идёт, но ничего не меняется — js-сообщество всё так же на любую критику реагирует абсолютно одинаково: "не осилили", "малоопытные программисты", "RTFM" и т.д. Вообще не знаю, существует ли другое сообщество, настолько же непереносящее критику — если речь идёт о других языках, то все понимают что в языке есть атавизмы, которые тянутся с ранних версий ради поддержки старого кода (например те же non-generic collections в C#), и то что их упоминают не вызывает такого возмущения. Но js-кодеры (по крайней мере те, которые заходят на огонёк подобных тем) готовы драться за любую "особенность" своего языка, доказывая что это нормально, к этому надо привыкнуть и "вообще с чего вы взяли что это должно быть как в других языках".
Пойдите к плюсовикам и пожалуйтесь на особенности их языка — вам скажут то же самое: "RTFM; на 99% гарантировано, что то, на что ты тут жалуешься, выстрадано опытом тысяч людей, но тобой ещё не понято; если не нравится что — пиши пропозал в Спортлото комитет по стандартизации, может лет через 20 исправят." Да что далеко ходить, давайте я прямо тут сам сразу и скажу, я ведь и сам таким "критиком" был :)
Я сам помню как после академически организованной Java пришлось работать на Javascript — это был кошмар. Поначалу. Потом разобрался что да как, и оно поехало, и порядок появился. Это как пересесть с Камри на Ниву. Удобств меньше, но функционал возбуждает. Особенно, если дорог нет.
Надо статью в Уголовный кодекс уже вводить.
Скажите а что именно в языке вызывает у вас неудобства. Покрывает ли эти проблемы TypeScript? Вот скажем, вы можете привести какой-нибудь пример кода (строк на 10), который вам физически больно писать на JS, потому что он убогий, неудобный, кривой, косой, дурной и пр… Я попробую его переписать на TS так, чтобы вам понравилось (за результат не ручаюсь).
Мне кажется с ESNext (в язык влили гору синтаксического сахара) язык стал очень комфортным для разработки и очень выразительным. Многочисленные ляпы при его проектировании (да они есть, врать не буду) почти никак не сказываются на реальном коде опытных javascript-программистов. Возникают настоящие сложности тогда, когда мы заставляем его решать совершенно не его задачи. Скажем какую-нибудь мудрёную числодробилку написать, или к примеру то что не любые структуры данных в динамически типизированных языках вообще имеют смысл (так что сильно требовательные к производительности вещи отпадают). Или скажем эта числодробилка ещё и многопоточная должна быть с элементами синхронизации — тут тоже фейл. Ну и т.д… Я вполне могу придумать примеры когда взять JavaScript = вскоре пожалеть о своём выборе.
Но когда я использую его в типовых его контекстах, я не сталкиваюсь с большими проблемами. В случае TypeScript-а наоборот пользуюсь благами цивилизации которые не в любой язык вообще когда-нибудь приедут. Вот не вижу каких-то явных причин его хейтить. Язык с некоторыми родовыми травмами, но вот эта вот показная ненависть к нему со стороны тех, кого, похоже заставили временно на нём писать, мне кажется может испариться, поработай такой человек в команде опытных javascript-разработчиков некоторое время. Какие-то вещи даже начнут нравиться.
Я ненавижу JavaScript и всегда пользуюсь TypeScript, например. TypeScript решает все проблемы — следит за типами, даёт синхронность когда надо, даёт классы и простое, понятное для чтение наследование.
Я вижу TypeScript именно как продолжение JavaScript. Не представляю себе как можно его рассматривать в отрыве от JavaScript. Почти все проблемы и спорные моменты в TypeScript связаны не с ним самим, а с тем, что он вынужден быть странслирован в JavaScript. TS несколько сковывает руки, т.к. не все типы ему можно доказать, но в целом это тот же самый JavaScript с бОльшими гарантиями. Сами же языковые возможности он не добавляет (почти), а скорее убирает (в основном мало полезные динамические вещи).
даёт классы и простое, понятное для чтение наследование.
Не очень понимаю о чём вы. Что есть в классах TypeScript, чего нет в классах JavaScript (если, очевидно, отбросить типы)? Это ведь одно и то же. Там одно и то же наследование, и вообще это один и тот же код (просто транспайлер убирает ": number").
особенно ES3
Даже ES5 это уже ископаемое. Где вы ES3 откопали?
P.S. бегите оттуда, бегите без оглядки.
Когда во всех браузерах запретят ES3 код, тогда я перестану хейтить его. А пока он всё ещё жив :(
И, по-честному, это в JS втащили нормальные вещи из TS, а не TS добавил гарантий.
В итоге получилась какая-то ерунда. Вы сравниваете современный TS с доисторическим JS и не замечаете что современный TS и JS по сути это одно и тоже (+ типы). В общем, вылезайте уже из бункера, немцы ушли :) Ненавидеть JS можно и дальше, но хотя бы не смущайте остальных фразами вроде "даёт синхронность когда надо, даёт классы и простое, понятное для чтение наследование".
На самом деле в виду того что современный JS это часто babel, мы видим обратную картинку, TS вынужден догонять по фичам, т.к. в JS мире используют вещи ещё до того как они закрепятся в стандарте.
JS — невероятно удобный и красивый язык. Если Вы сравниваете с фотоаппаратом, тут надо сравнивать с невероятно продвинутым фотоаппаратом, но на изучение которого нужно потратить время, либо не очень удобным, но с которым Вы уже успели познакомиться ранее в похожих фотоаппаратах.
Разумеется, пока Вы не научитесь, будете хейтить первый фотоаппарат.
Я профессиональный разработчик на JS, написал опровержение по каждому из пунктов оригинальной статьи, а также постарался собрать все недостатки JS, которые вспомнил (т. к. недостатки всё-таки есть), в одном комментарии. Прочитать можно здесь.
Некоторые недостатки JS были устранены со временем, их я не приводил, т. к. раз они устранены, больше не имеют смысла.
Радует, что вы признаёте, что у жс есть недостатки.
Но если всё-таки ввязываться в спор о красоте js, то вы забыли там упомянуть перегруженный +, полугигабайтную папку node_modules (интересно, почему она такая большая?), веселье с примитивами и их объектными обёртками, неожиданные значения, что могут вернуться из функции при ошибке в аргументах (пресловутый new Date('2012--08-12'), подобного можно много нарыть), забавы с массивами и отрицательными/строковыми не приводящимися к целому индексами… Да много чего забыли, там ещё писать и писать.
Но да, это всё by design и я просто не понимаю. Жду ответа в стиле «а чем тебе это не нравится», или «учи язык, ты неосилятор», или «а вот в C++...»
веселье с примитивами и их объектными обёртками
Которое в реальной жизни встречается чуть больше, чем никогда, и только у тех, кто совсем не знает язык, т. к. в нормальном коде объектные обёртки примитивов не юзаются вообще.
полугигабайтную папку node_modules
Вы что-то туда установили, а жалуетесь мне? У меня маленькая.
неожиданные значения, что могут вернуться из функции при ошибке в аргументах
Что-то мне подсказывает, что если ошибиться в аргументах, то в большинстве языков результат будет неправильным. Да, в других языках чаще можно словить ошибку типов, но я честно указал это в недостатках JS, тут Вы правы.
забавы с массивами и отрицательными/строковыми не приводящимися к целому индексами
Опять же, на практике не встречается вообще никогда. Хотя если бы я разрабатывал, я бы не сделал массивы наследуемыми от объекта, да, т. к. в этом нет какого-то особого смысла. Но лично у меня ещё ни разу не было ошибки, чтобы я перепутал индекс массива.
Я в коде такого не видел/так не делал, значит, мины нет.
Логично, не поспоришь. Но мы тут всё-таки высокоуровневый дружелюбный язык обсуждаем, а не нечто низкоуровневое, что может (и по своей сути должно) отрывать ноги при неправильном обращении.
Про перегруженный + что-нибудь скажете?
Логично, не поспоришь. Но мы тут всё-таки высокоуровневый дружелюбный язык обсуждаем, а не нечто низкоуровневое, что может (и по своей сути должно) отрывать ноги при неправильном обращении.
Во всех языках можно написать фигню, если я совсем долбанутый. Я не считаю, что это недостаток языка, скорее недостаток то, что я долбанутый, а не язык. Но это будет мой личный недостаток.
Про перегруженный + что-нибудь скажете?
Я уже честно указал в недостатках, что возможность сложить объект и строку — минус. Но да, надо было расширить, что минус не только это, а вообще то, что позволяют складывать что-то кроме строк и чисел. Да, я признаю это недостатком.
Аналогично и с другими операторами. Унарный + нужен для преобразования в число, но данный оператор логичен только если применён к строке или boolean, ну и может null. JS же разрешает применять его и к другим типам (например, объектам). В таких случаях намного логичнее явно вызвать метод.
надо сравнивать с невероятно продвинутым фотоаппаратом
Нет, конечно, «ящик» с пластинами при умении даёт великолепную картинку и позволяет Tilt-Shift «из коробки», но вместо затвора у него крышка!
Что интересно, весь этот обвес стоит в несколько раз дороже самой тушки фотоаппарата и практически не меняется со временем, обрастая изолентой, всякими стекляшками, пластинами и подставками. И даже сама тушка фотоаппарата меняется один раз в несколько лет, когда происходит ощутимое для фотографа улучшение всех ее характеристик. Но даже к улучшению этих характеристик приходится привыкать постепенно, так как в работе профессионала крайне важны нюансы, которые делаются руками с помощью давно привычных инструментов.
И такой ряд можно продолжить для большинства профессий.
Вот моё опровержение оригинальной статьи по каждому из пунктов:
- В первом разделе "Система типов и работа с числами" пожаловались на:
- Отсутствие целочисленного типа. В реальности внутри движка для подходящих чисел используется целочисленный SMI, сейчас это int31. Для программиста тоже есть, т. к. можно целочисленно сохранить числа до 2 ^ 53 по модулю, т. к. это является подмножеством double.
- Отсутствие битовых операций для int16, int8 и т. д. Но они есть для int32, а меньше нужно крайне редко (мне пока ни разу за всю жизнь). Но если надо, всегда можно превратить в более маленькие числа простым отбросом старшей части (и копированием знака при надобности). Оператор "&" отлично справится с этим.
- % для double. Не вижу ничего плохого здесь. Используется нечасто, но и % для integer в общем-то не так часто используется, хоть и чаще. Какой смысл писать
a - floor(a / b), когда можно просто a % b?
- Неверная сортировка по умолчанию. Это смотря с какой стороны посмотреть. Вы не задали компоратор, соответственно, движок не может знать, как Вы хотели посортировать. Хотя я бы для удобства (и скорости) добавил бы метод
sortNumbers({order: 'ask|desk'})либо расширил обычный sort до sort(cmp), где cmp — либо функция, либо строкаstrings_ask | strings_desk | numbers_ask | numbers_desk. (1,2,3,4,5,6) === (2,4,6)— ну оператор "запятая" то все должны знать. Самое интересное, что это очень удобно на практике. Я не скажу, что прямо часто использую этот оператор, но иногда он действительно выручает.- Пример с
a = "41"; a += 1;— за такое надо руки отрывать. Правильно так:var a_str = '41', a = +a_str; a++;
Причём в других языках требуется писать примерно также. Что логично. - Можно писать код вида
~~!![[]]||__``&&$$++<<((""??''))**00==ಠಠ--//\\— опять же, за такой код надо руки отрывать, если это конечно не обфускация. Можно не значит нужно. Это касается всех языков — во всех языках можно написать код, за который захочется убить.
- Аналогично и с кодом
('b'+'a'++'a'+'a').toLowerCase()— в нём явно есть опечатка, и это хорошо, что движок выдаёт ошибку. - Аналогично и в коде
('b' + 'a' + + 'a' + 'a').toLowerCase()есть опечатка, поэтому неудивительно, что код работает не так, как ожидалось. Правда тут, к сожалению, ошибка не выдаётся — это минус.
- Аналогично и с кодом
input ?? obj?.key ? 'yes' : 'no'— вообще-то это вполне нормальный код в духе "5 + 7 / 2". Если у Вас с ним проблемы, Вы очень плохо знаете язык.- «не отличаются коммутативностью» — при && если первая часть выражения вернула falsy, вторая часть не вычисляется. По-моему, это во всех языках так. С "||" похожая ситуация — если первая часть truthy, вторая часть не вычисляется. При этом возвращается всегда последняя вычисленная часть. Это максимально логично, как по мне, а самое главное — очень удобно на практике. Реально.
А причина syntax error в последнем выражении в том, что вместо объекта Вы написали блок вида{ … code … } . А потом поставили после него && — это явная ошибка. Причём в первом варианте она тоже присутствует, и на самом деле там тоже syntax error. В примере это не указано, т. к., видимо, автор выполнил код с консоли, которая пытается определить объект в начале коде. В обычной жизни в обоих случаях будет syntax error.
При этом программист js обязан уметь отличать блоки{ … code … } и объект {…}. Там, где ожидается выражение — это объект, в остальных случаях блок. Не знают этого только новички. typeof([1][0])— снова код, за который надо отрывать руки.
for(let i in [1]){console.log(typeof(i))}— аналогично. Программист явно не знает разницу между for in, for of и обычным for. Также программист не прочёл спеки for in и объектов. key обязан быть строкой.
- «Значения могут меняться».
if (x == 1 && x == 2 && x == 3) // true— потому что использовать оператор "==" нужно только для сравнения с null. Во всех остальных случаях используется ===. Не знают этого только новички. Это логично, что когда программист пишет фигню, получается фигня.
document.all == true / false— аналогично.
- «На этом он не остановился и прислал мне ещё вот это» — не нужно в качестве this передавать число, т. к. он не предназначен для этого. В данном примере число обернулось в объект, т. к. this предназначен для объектов.
С другой стороны, лучше было бы бросить в таком случае исключение. Т. е. небольшой минус всё-таки есть. Но на практике я ни разу не встречал, чтобы кто-то передавал числа в качестве this. - «Полное отсутствие в JavaScript стандартной библиотеки» — встроенное API у JS мощное. А в node.js из коробки идут API, в которых есть вообще всё, что может понадобиться (например, низкоуровневые функции работы с файлами или сетью). Также можно установить или подключить библиотеки (модули) от сторонних разработчиков.
- Код:
for (var i = 1; i <= 2; ++i) { setTimeout(function(){ console.log(i); //3 }, 0); }
Здесь всё максимально правильно, если Вы не понимаете принцип работы, значит Вы не вообще изучили язык. - «0 4 3 2 1» — опять же, программист обязан знать порядок исполнения. И тут JS просто превосходен как язык. Впрочем, первое время можно обойтись и без знания — в строчках 2–4 сразу видно, что операции откладываются на потом, и достаточно просто иметь это ввиду, а в каком порядке они должны исполняться, можно изучить потом. Таким образом можно будет начать писать сразу.
В целом это само собой разумеющееся, что раз Вы используете какую-то функцию (в данном случае setTimeout, Promise.resolve…then и т. д.), Вы должны знать как она работает. Особенно в случаях, когда это шикарная функция. - Далее долго рассуждается про асинхронный код. Асинхронный — не значит, что должен выполняться в отдельном потоке. Чтобы выполнить код в отдельном потоке Вам нужно явно создать его и начать выполнять код в нём.
- Также есть жалоба, что если начать вычислять тяжёлый код, он заблокирует поток. Так такой код нужно либо вынести в отдельный поток, либо вычислять маленькими порциями (причём каждая следующая порция должна запускаться после завершения предыдущей).
- «выглядит громоздко» — на самом деле многопоточный код в JS намного проще, чем в других языках. Для синхронизации есть 3 инструмента:
- postMessage (сериализация).
- "передача" массива (ArrayBuffer) в другой поток так, что он перестаёт быть доступен в текущем потоке. Такой метод позволяет избежать сериализации и передачи большого объёма памяти, но при этом не требует от программиста ручных синхронизаций.
- SharedArrayBuffer — сложный путь. Можно использовать в либах.
Также имеется возможность общения любого потока с любым другим потоком.
Но есть и адекватные претензии:
- Месяцы нумеруются с 0. Да, бред.
- Проблема с регулярками — да, т. к. по факту lastIndex вообще в них не очень нужен был, особенно с появлением итераторов. На крайний случай можно было бы передавать его как дополнительный аргумент (как это сделано в indexOf).
- «Он прислал мне этот прекрасный фрагмент JS-кода» — единственная проблема в нём — возможность прибавлять строку к другим типам, после чего будет сделана попытка привести эти другие типы к строке и сложить две строки. Такое автоприведение может привести к тому, что в случае ошибки вместо бросания исключения мы получим скрытую ошибка результата. На практике такое встречается редко, но возможно. Это минус языка.
- А также уже перечисленные выше:
- Отсутствие удобного метода sortNumbers или расширения API sort.
- Не выдаётся ошибка в
('b' + 'a' + + 'a' + 'a') - Не выдаётся ошибка при передаче неверного типа в качестве this.
Итог: JS — на самом деле невероятно красивый и удобный язык, а почти все приведённые минусы либо содержат ошибки, либо приведены просто по незнанию, как правильно, либо приведены из-за недостаточного знания языка.
При этом JS быстр и ест очень мало памяти (на браузер не смотрите, там причина высокого потребления памяти совсем в другом).
────────────────────
При этом один существенный недостаток у JS всё-таки есть: есть много вещей, в которых он не похож на другие языки. Само по себе это не является чем-то плохим (а зачастую, наоборот, хорошим, особенно в случае с JS), но если Вам нужно писать на этом языке очень мало, Вам придётся потратить кучу лишнего времени на изучение языка. При этом если Вы пишите много — это не проблема, т. к. время на изучение будет очень мало по сравнению со временем написания кода. Но тех, кому язык нужен "ненадолго", может ждать облом.
При этом с другой стороны у JS очень низкий порог входа — если Вам действительно нужно написать мало кода, Вы можете сделать это уже прямо сейчас без особого знания языка. Конструкции, описанные в статье, Вам, скорее всего, не встретятся. Всех непонятных конструкций Вы можете просто избегать. При код Ваш будет очень плохим, т. к. Вы не будете знать, как писать его правильно. Но работать код будет. Тем не менее, это не вариант, когда нужно читать или править чужой код. Здесь уже никакого "нулевого порога входа" не будет — придётся изучать весь язык.
────────────────────
При этом JS не идеален, есть и другие изъяны (кроме тех изъянов из статьи, которые всё-таки были оправданны), а именно:
- typeof null возвращает 'object' вместо 'null'.
- Оператор == не нужен в языке. Даже проверку на null/undefined можно было бы заменить чем-то другим.
- Приведение типов. Уже было упомянуто про "==", но приведение также срабатывает и при < >.
- Дырявые массивы. Это мешает оптимизации. Данные массивы всё-равно хранятся как настоящие массивы, но дело в том, что часть функций массива зачем-то сделали так, что они не должны вызываться на отсутствующих элементах. В итоге эти функции для каждого элемента должны проверять, существует ли элемент, что снижает скорость таких API.
Конечно, можно сделать новые API без этого требования, но даже в этом случае, если в массиве есть дырки, при любом чтении движок внутри должен заменить их на undefined (но если дырок нет, заменять не нужно).
Эти API мешают и программисту — иногда приходится писать .fill(0) либо свою функцию createFilledArray, особенно при функциональном программировании. - Object.prototype засорён небольшим количеством значений, которые добавили туда в давних версиях спецификации. Впрочем, сейчас это стало менее важно, т. к. в классах и экземплярах классов они не мешают, а словари теперь наследуются от нулевого объекта (с помощью Object.create(null)).
- Отсутствие полностью приватных полей классов без использования замыканий (сейчас уже есть, но только с использованием синтаксиса class). Впрочем, есть способы их имитации.
- Снижение скорости вычислений после int31 (в движке начинают использоваться double).
- Снижение скорости вычислений после int54 (т. к. программисту приходится вместо обычных юзать "большие" числа, которые внутри работают как длинная арифметика, например, 10n * 20n + 5n === 205n). Тем не менее, внутри движок может заменить эти большие числа на int64 при определённых условиях (пока такая оптимизация, вроде, не применяется).
А также вещи, которые могут быть исправлены в будущем:
- Нет shortSwitch, который бы позволил не писать break после каждого case. break засоряет код, а также часто забывается, что приводит к огромным ошибкам, поэтому было бы неплохо, чтобы программисту были доступны два switch: в одном из них break нужен, а в другом ненужен.
- Нет "умного" switch, в который можно подставлять не конкретные значения, а выражения. Вместо этого приходится писать кучу else if.
- Нельзя использовать throw в качестве оператора (но планируется).
- Нет оптимизации хвостовой рекурсии (но планируется).
- Нет операторов pipe и do (но планируются).
- Нет встроенных функций строки replaceAll и получения астрального символа по индексу (но планируются).
- Нет красивой возможности указать прототип в литерале объекта (можно либо юзать
__proto__, который deprecated, либо некрасивые функции). - Думаю, можно придумать и много чего другого, чего нет. Тем не менее, зато в языке много чего есть — это невероятно богатый язык.
И базовые недостатки:
- Отсутствие возможности создать полностью типизированную функцию для тяжёлых вычислений (можно поюзать WebAssembly, но это не так удобно). JS несмотря на динамическую типизацию всего-лишь в несколько раз медленнее самых быстрых языков — это не так много, но тем не менее замедление есть.
- Отсутствие статической типизации — код работает медленнее, чем мог бы (т. к. можно было бы выкинуть многие проверки), а также такая типизация могла бы помогать отлавливать ошибки на стадии компиляции.
- Данный язык использует сборщик мусора со всеми присущими ему достоинствами и недостатками.
- Данный язык использует стандарт IEEE-754 чисел с плавующей запятой со всеми присущими ему достоинствами и недостатками (например, возможность получения NaN). Но почти все языки используют его, т. к. других вариантов мало.
Как видно, изъяны и недостатки есть, но суперкритичных из них мало. За что любят JS — не за его некритичные недостатки, а за бесконечное количество достоинств.
При этом главный недостаток, как я сказал выше — если Вам нужно читать или изменять чужой код, но нет времени на изучение языка, Вы не сможете это сделать, т. к. язык отличается от других, и поддерживать чужой код без знаний не получится совсем.
Пример с a = "41"; a += 1; — за такое надо руки отрывать. Правильно так:В то время как в одних языках, типа C# или Ruby такое не пропускает компилятор/интерпретатор, в других языках это в порядке вещей, и это должны вылавливать либо пристальным взглядом, либо мощным статическим анализом.Можно писать код вида ~~!![[]]||__``&&$$++<<((""??''))**00==ಠಠ--//\\ — опять же, за такой код надо руки отрывать, если это конечно не обфускация.Люди стали забывать как выглядит perl.JS — на самом деле невероятно красивый и удобный языкКрасивым/удобным его можно назвать лишь сравнивая с другими, более уродливыми/неудобными языками. Люди пишущие на одном языке гарантированно на это не способны.
Дырявые массивы. Это мешает оптимизации. Данные массивы всё-равно хранятся как настоящие массивы, но дело в том, что часть функций массива зачем-то сделали так, что они не должны вызываться на отсутствующих элементах. В итоге эти функции для каждого элемента должны проверять, существует ли элемент, что снижает скорость таких API.
Очень похоже на оптимизацию разреженных массивов.
Единственное, что хочется дополнить, что `typeof null` — совсем неправильно называть «ошибкой», скорей — это система взаимосвязанных случайностей. Подозрительно подходящих друг другу систематически воспроизведённых мнимых случайностей. И все они созданы или по доброй воле или в угоду правилу «не ломайте web».
И даже больше, это критически важная особенность, и она по своей значимости гораздо интересней, чем всем известная ошибка на миллион. И, что может быть даже ещё важней — это могла быть попытка исправить первоначальную проблему с `null`. Не все понимали, что он нужен для объектов, а его использование в качестве данных, хоть и имеет определённый смысл, но в целом скорее излишнее обобщение.
В недавнем общении с Бренданом Айком мы прямым ответом выяснили, что `Object.prototype` создан именно таким, в угоду тому, что необходимую идеологию даёт лишь сравнение с приведением типа, т.е. фраза `Use == null`. Но, конечно, он и раньше высказывался подобным образом на этот вопрос. Понять смысл этого можно только лишь попытавшись представить картину взаимосвязей в системе прототипного наследования JavaScript в целом, а так же то, какие проблемы оно решает. Здесь нет типичных нам задач, суть в pipline жизненного цикла взаимосвязанных объектов. И это поведение может очень пригодится, если захотеть наследоваться от стартовой точки. Т.е., если есть некий Main, который null, а всё остальное поведение есть его наследники в Trie, например Execution Path или Data Flow. В этом случае система прототипного наследования в JS в целом решает Expression Problem через делегирование посредством «наследных» конструкторов. Важно, что в .prototype конструктора должен лежать «предшествующий» экземпляр. Если смотреть на систему таким образом, то всё становится очевидно и совершенно прозрачно. Просто 25 лет прошло, и это всё «затерялось», многие даже не знают, что так можно.

github.com/tc39/ecma262/pull/1913#issuecomment-603580098
Заодно укажу отличие null и undefined (в моём понимании, проверять не буду):
null указывает, что объект (по крайней мере на MDN речь идёт именно об объектах) предполагался, но отсутствует. Мы явно указываем, что он отсутствует.
undefined при этом указывает, что значение не отсутствует, а просто не определено. Не определено значит, что по-хорошему на этом месте как могло быть значение, так могло и не быть (null). Что из этого пока неизвестно, мы ещё не определили значение.
— значение не определено
— значение есть, но оно undefined
Т.е., допустим у объекта есть свойство, но оно undefined, но [[accessor]] определён, и/или же он вообще ещё не был определён. Простыми проверками разница не видна, а если это важно, чтобы она была, придётся сильно помучатся со сбором именно всех свойств именно текущего уровня объекта ): Object.keys или Object.getOwnPropertyNames и ещё вдруг там что-нибудь новенькое, например Object.getOwnPropertySymbols…
С `null` для примитивов явное указание, что в значении ничего нет. Но само значение есть, т.е., опять же он вроде бы как нужен и для примитивов тоже. Но вот увы, с «дальнейшим» развитием идеологии `null` становится уже не таким примитивным, а его объектная природа была указана даже в первой спеке (правда её из Runtime проверить было невозможно), и здесь возникает иная ситуация: т.к. нигде нет явного запрета замещать `null` каким-угодно другим примитивом. Это создаёт путаницу, что, мол, вместо `null` можно класть всё, что угодно. Можно то оно можно, но идеологически в корне неверно, вместо null можно класть объект или любой из конструктивных примитивов: new Date, new String, new Boolean и т.п.
Замещать null обычными примитивами — выстрел в ногу, т.к. это и есть те ошибки, которые потом ничем и никак не отслеживаются, т.к. конструктор не вызывался.
В этом случае система прототипного наследования в JS в целом решает Expression Problem через делегирование посредством «наследных» конструкторов.
Можете привести пример кода, как решается эта проблема?
Суть в том, что конструкторы добавляются в прототип. Делегирование через this. При создании экземпляра в прототип докидываются конструкторы следующей итерации. Получается pipleine с деревовидным образцом. Но сами экземпляры получаются через конструирование. Т.е. в цепочке все предыдущие делегаты. Есть instanceof не только для конструкторов, но и для экземпляров. Кроме того есть хуки, а значит тесты и валидация и т.п. При этом аргументы конструкторов можно сохранять, чтобы проверять как был создан экземпляр, например. В любой момент можно отсоединиться через .extract() получив все перечислимые свойства. Так же есть .fork() с новыми аргументами. Есть DAG через .call(). И, к тому же можно унаследоваться от, например, синглтонов вроде ReactDom или jQuery, или window и получить свою кастомную «надстройку». И т.п., в общем, можно играться. Ключевое: эта библиотека — это прототип, идеология. Лицензия MIT, и можно по образцу склепать своё, если очень интересно, или взять как есть и не мучаться )

Из проблем: overhead, т.к. используются фабрики конструкторов, т.к. иначе не сделать, ветвление, т.к. прототип будет «расшарен» если не использовать фабрику конструктора для создания экземпляра. Суть именно в том, как устроено наследование в JS, в том, как собирается прототип и в обработке instanceof. Т.е. именно это позволяет так типизировать структуры. Подозреваю, что это можно повторить и в других ЯП. Сейчас видится как такая наивная попытка поиграться в нечто вроде HoTT, возможно попытка, возможно нет, но это явно какой-то другой мир, но тоже JavaScript.
twitter.com/went_out/status/1189187779395108864
в пару строк не получится,Любопытно. Я бы с удовольствием почитал в виде статьи.
Тут начало, дальше в доке на npm )
Оператор запятая — это кошмар синтаксиса.
Отсутствие целочисленного типа. В реальности внутри движка для подходящих чисел используется целочисленный SMI, сейчас это int31. Для программиста тоже есть, т. к. можно целочисленно сохранить числа до 2 ^ 53 по модулю, т. к. это является подмножеством double.Какая разница, как оно внутри движка устроено? Меня волнует, что у меня нет возможности закодировать просто целочисленное число, которое не превратится в тыкву.
Вводим в консоли хрома:
> 10995116277761111111
Получаем:
10995116277761112000
Круто, чо. Это нормально для float/double, ожидаемое поведение. Но абсолютно неадекватно для целочисленных. (Адекватно было бы падать).
В чем проблема? Ну например, parseInt('10995116277761111111', 10) отрабатывает так же само. parseInt парсит float, Карл! А что делает parseFloat? Тоже парсит float.
Неверная сортировка по умолчанию. Это смотря с какой стороны посмотреть. Вы не задали компоратор, соответственно, движок не может знать, как Вы хотели посортировать. Хотя я бы для удобства (и скорости) добавил бы метод sortNumbers({order: 'ask|desk'}) либо расширил обычный sort до sort(cmp), где cmp — либо функция, либо строка strings_ask | strings_desk | numbers_ask | numbers_desk.Если движок не может знать, то движок должен требовать компаратор; а не рофлить.
«Полное отсутствие в JavaScript стандартной библиотеки» — встроенное API у JS мощное. А в node.js из коробки идут API, в которых есть вообще всё, что может понадобиться (например, низкоуровневые функции работы с файлами или сетью). Также можно установить или подключить библиотеки (модули) от сторонних разработчиков.Конечно, ведь lodash (или его аналог) нужен только маргиналам. Map/Set/WeakMap/WeakSet недавно добавили тоже для маргиналов. WeakRef вообще только полным ублюдкам нужен.
Код:Вот удивительно как фанаты JS могут оправдать что угодно простым заклинанием «RTFM». Когда-то в C# было такое же дурацкое поведение. Ребята обнаружили, подумали, исправили спеку, выпустили новую версию языка с адекватным ожидаемым поведением. Но JS не для слабаков, да?
for (var i = 1; i <= 2; ++i) {
setTimeout(function(){
console.log(i); //3
}, 0);
}
Здесь всё максимально правильно, если Вы не понимаете принцип работы, значит Вы не вообще изучили язык.
«выглядит громоздко» — на самом деле многопоточный код в JS намного проще, чем в других языкахВы вообще другие языки видели? Они же предлагают кучу решений под разные сценарии. Вы уверены, что то, что предлагает JS вообще можно использовать там, где можно было бы работать с нормальной многопоточностью?
При этом JS быстр и ест очень мало памяти (на браузер не смотрите, там причина высокого потребления памяти совсем в другом).По сравнению с кем?
Меня волнует, что у меня нет возможности закодировать просто целочисленное число, которое не превратится в тыкву
Нууу… кое что у нас есть. Только не смейтесь, плз. Вот это:
const bigInt = 10995116277761111111nНе поломает ваше число. Можно ещё 200 цифр приписать в конец с тем же результатом. Но да, да, понимаю, это сомнительная отмаза, это как из пушки по воробьям.
Если движок не может знать, то движок должен требовать компаратор; а не рофлить
Всё же, мне кажется, что споры о default comparator в одной из JS функций явно не стоят этого срача. Взять тот же PHP, там половина стандартной библиотеки вызывает острую степень недоумения. Почему не устраивают вселенских срачей про каждую из них? Мне кажется этот .sort-срач не имеет под собой каких-то серьёзных оснований. Да, могли бы и получше сделать, но вот ни разу не криминал. А криминал например в isNaN, про который мало кто вспоминает.
И да, стандартная библиотека в браузере полнейшее УГ. Чистая правда. Смотришь на тот же ruby и истекаешь слюной.
Нууу… кое что у нас есть. Только не смейтесь, плз.Это очень хорошо, что такие вещи появляются. Но caniuse говорит, что bigint доступен для аудитории в 71%, тогда как даже WeakMap доступен для 94%. Буду рад использовать эту вещь позже, но не сейчас.
Всё же, мне кажется, что споры о default comparator в одной из JS функций явно не стоят этого срачаЕсли кто-то считает, что неожиданное поведение хоть в какой-то мере адекватно; то это явно стоит срача.
Взять тот же PHP, там половина стандартной библиотеки вызывает острую степень недоумения. Почему не устраивают вселенских срачей про каждую из нихПочему это не устраивают? habr.com/ru/post/142140
А криминал например в isNaN, про который мало кто вспоминаетМожет быть дело в том, что sort нужен многим, а isNaN только некоторым? Да, у JS очень много дебильного поведения, но иллюстрировать эту позицию нужно теми примерами, которые чаще всего встречаются.
bigint доступен для аудитории в 71%
То, что некоторые имеют старую версию языка — это немного другой вопрос. Конкретно текущая версия недостатка с большими числами (длинькой) не имеет.
К тому же, браузер — не единственное окружение для JS. Не меньше половины моего кода написана для node.js — с ним ты всегда имеешь самую свежую версию языка (в худшем случае устаревание на 6 мес). Кроме node.js есть браузерные расширения (дополнения), где поддержка старых браузеров не требуется (юзер просто остаётся со старой версией дополнения). Также есть специализированные продукты, например, админки, где поддержка старых браузеров также не нужна. И т. д.
Нет.Код:
for (var i = 1; i <= 2; ++i) {
setTimeout(function(){
console.log(i); //3
}, 0);
}
Здесь всё максимально правильно, если Вы не понимаете принцип работы, значит Вы не вообще изучили язык.
Вот удивительно как фанаты JS могут оправдать что угодно простым заклинанием «RTFM». Когда-то в C# было такое же дурацкое поведение. Ребята обнаружили, подумали, исправили спеку, выпустили новую версию языка с адекватным ожидаемым поведением. Но JS не для слабаков, да?
В приведенном коде действительно всё правильно и понятно для тех, кто знает как оно работает. Но поскольку понятно, не всегда значит удобно, да и тех, кто не знает, как оно работает очень много, то «Ребята обнаружили, подумали, исправили спеку, выпустили новую версию языка с адекватным ожидаемым поведением» и теперь вы можете вместо var использовать let (for (let i = 1; i <= 2; ++i) {...) и данный пример начинает работать так, как вы ожидали (выдаёт 1 и 2). Да, var не запретили (ибо обратная совместимость) и если кто-то тупо копирует куски кода со SO то он может нарваться на «странное» поведение. Ну, тут можно только одно посоветовать — не копировать непонятные куски кода.
В приведенном коде действительно всё правильно и понятно для тех, кто знает как оно работает. Но поскольку понятно, не всегда значит удобно, да и тех, кто не знает, как оно работает очень многоКак я и говорил, стокгольмский синдром вкупе с RTFM.
«Правильно и понятно для тех, кто знает как оно работает» — это вообще не критерий, достойный упоминания. И уж тем более его нельзя использовать в языковом сраче. Правильный критерий «при прочих равных я хотел бы, чтобы язык программирования работал так, а не иначе». Если люди не предпочитают добровольно использовать var (вкупе с осознанием его реального поведения) чаще чем let/const, то это значит, что var — ошибка. Косякам всегда можно найти объяснение, но это все равно останется косяком.
И нет, обратная совместимость — не аргумент. В конечном счете, «use strict» же ломал существующее поведение, не ломая его. Что мешало сделать нормальную директиву «langVersion:es7», которая отрубает var и прочий мусор?
Что мешало сделать нормальную директиву «langVersion:es7», которая отрубает var и прочий мусор?Тогда придётся выкидывать все старые библиотеки и переписывать весь существующий код, и js станет на одну ступень с малоизвестными языками типа elm.
Потому что браузерам не очень прикольно поддерживать множество различных режимов работы JS. В strict mode зашли изменения, в том числе мешающие оптимизациям и необходимые для ES6+.
Это называется обратной совместимостью. И у очень многих языков (сред) совсем нифига не работает через год-два. У JS обратная совместимость может достигать (при желании) 20 лет (работает, начиная с Windows 2000).
Нет никакой проблемы в том, чтобы иметь разные версии языка, несовместимые друг с другом. Ну кроме того, что кому-то из разработчиков браузеров неудобно.
Но как вы можете говорить про «достигать 20 лет»? Если:
— node.js выпущен только в 2009, т.е. даже при желании код на ноде не может быть взрослее 11-летки
— какой либо нетривиальный JS-код 20 лет назад было нереально трудно написать?
— в браузере постоянно происходят штуки, ломающие существующее поведение (CORS, force HTTPS, изменения в Cookie Security)
— некоторое время назад большинство достаточно полезного кода могло быть написано только с применением возможностей, которые были реализованы, но потом были удалены
— большинство полезных библиотек часто депрекейтят АПИ. Да, конечно, можно жить на старой версии, но разрабатывать дальше не получится хорошо.
Потому что я написал такое простенькое приложение, которое работает, начиная с Windows 2000. Конечно, не без определённых требований вроде отсутствия HTTPS.
ПСКОВ исполняется строго в веб-браузере без взаимодействия с сервером.<sarcasm>Очень крутой пример, который убедительно поддерживает вашу точку зрения</sarcasm>
Для освобождения ПСКОВА из клетки пришлось создать ЛФСД, крошечный скрипт на Python, который необходимо запускать руками на время работы ПСКОВА. ЛФСД даёт возможность ПСКОВУ работать с локальной файловой системой пользователя. Python выбран ввиду его наличия по умолчанию на Linux и macOS, а также возможности поставить на Windows (даже Windows 2000).<sarcasm>А это вообще топчик. Конечно, если переложить какую-то часть работы на другой язык, то можно убедительно аргументировать, что на JS можно писать долговечные нетривиальные приложения</sarcasm>
А я сейчас пойду проверю как дела у DOSBox.
Нюансы есть везде. Однако, если разделить (в моём случае) основное (логику создания сайта) и второстепенное (чтение файлов), то как минимум первая часть становится долголетней. Вторая по факту сейчас такая же: на Windows 2000 работает.
Вторую часть я нынче как раз меняю на Git, так что останется лишь JS.
Применяя слишком широко, вы не сможете всегда писать эффективные приложения, потому что на границе взаимодействия с реальными эффектами может появиться боттлнек.
И это не специфично под JS. Разница только в том, что за вас сделали возможность запускать этот код на разных платформах, в том числе и новых.
Единственное, что специфично для JS — это возможность использовать фишки из новой версии рядом (прямо в одной функции) со старой версией кода, постепенная миграция руками. Хотя зачем это, если практически любое изменение в языке можно поправить автоматической миграцией кода?
в браузере постоянно происходят штуки, ломающие существующее поведение (CORS, force HTTPS, изменения в Cookie Security)
Обычно те вещи которые в браузере ломают не сказываются на мастодонтах, т.к. они ломают вещи, которых тогда и не было вовсе. За редким исключением. Откройте сайты 90-х на фреймах — работают...
«Правильно и понятно для тех, кто знает как оно работает» — это вообще не критерий, достойный упоминания.С чего бы? Потому, что вам не нравится? Вы на каком языке пишете? Что-то я пропустил, похоже, язык, на котором любой человек может сесть и без изучения основ начать програмировать.
Если люди не предпочитают добровольно использовать var (вкупе с осознанием его реального поведения) чаще чем let/const, то это значит, что var — ошибка.Какие люди? Кто-то всё ещё предпочитает. Помнится, какое-то время назад в циклах var показывам лучшую скорость, сейчас не знаю, возможно уже нет.
Что мешало сделать нормальную директиву «langVersion:es7», которая отрубает var и прочий мусорА чем его наличие вам мешает, если вы его не используете? Вам чисто для того, что-бы скопированное со stack overflow с ошибкой падало? Может позже, если будет массовый запрос, что-то подобное введут. Пока можно линтер настроить, если прям совсем невмоготу.
С чего бы? Потому, что вам не нравится? Вы на каком языке пишете? Что-то я пропустил, похоже, язык, на котором любой человек может сесть и без изучения основ начать програмировать.Позвольте спросить, а ваша аргументация может оправдать самодетонацию компьютера при запуске js-кода? Если не может, то поделитесь, в чем разница. Вы понимаете разницу между «этому нужно обучаться» и «это контринтуитивное поведение»?
Какие люди? Кто-то всё ещё предпочитает. Помнится, какое-то время назад в циклах var показывам лучшую скорость, сейчас не знаю, возможно уже нет.Разные люди, которые используют язык. Осведомленное большинство.
А чем его наличие вам мешает, если вы его не используете? Вам чисто для того, что-бы скопированное со stack overflow с ошибкой падало? Может позже, если будет массовый запрос, что-то подобное введут. Пока можно линтер настроить, если прям совсем невмоготу.Меня например сейчас это волнует только в контексте необходимости переключаться между C# и TS, у которых var имеет совершенно различное поведение. Но концептуально меня волнует то, что managed язык предоставляет чудесное средство выстрелить в ногу. Линтер — это замечательный костыль, но хотелось как-бы без костылей.
А еще можно настроить линтер, чтобы не вызывать sort() и кучу еще дебильных моментов, которые не должны быть проблемой по дефолту.
Вам чисто для того, что-бы скопированное со stack overflow с ошибкой падало?RTFM-синдром преобразовывается в мой-оппонент-копипастер-синдром.
предоставляет чудесное средство выстрелить в ногу
- Если никогда не будешь юзать var, это будет невозможным. А в данный момент его как раз не юзают вообще.
- Даже в старые времена на память не вспомню, чтобы у меня хоть раз была ошибка из-за этого. Хоть и не исключаю, что мог забыть, но скорее всего действительно ни разу за всю мою практику.
Позвольте спросить, а ваша аргументация может оправдать самодетонацию компьютера при запуске js-кода? Если не может, то поделитесь, в чем разница.Не могли бы вы развернуть вашу мысль? А то я что-то не могу понять о чём вы спрашиваете.
Вы понимаете разницу между «этому нужно обучаться» и «это контринтуитивное поведение»?В разрезе использования нового для меня языка? Честно говоря не особо. В любом языке, с которым я сталкивался хватало и хватает не очевидных для меня моментов. И я как-то всегда, когда с такими моментами сталкиваюсь — просто разбираюсь как оно работает и почему именно так. На сколько я понимаю, контринтуитивными вы считаете моменты в которых вы ожидали одно поведение, а получили другое. Видимо я в таких ситуациях реагирую не «что за дурацкое поведение!», а «почему так? А! Вон оно что!» и поэтому не чувствую никакой контринтуитивности.
Разные люди, которые используют язык. Осведомленное большинство.Тут сложно сказать. Может быть и так и эдак. Статистики я не видел. В чужом коде чаще встречаю var, но тут сложно сказать, насколько осведомлённое то большинство, с чьим кодом мне доводится сталкиваться. А вы как определяете?
Меня например сейчас это волнует только в контексте необходимости переключаться между C# и TS, у которых var имеет совершенно различное поведение.Ну так не используйте var в TS, и дело с концом! Серьёзно, если вам не понятно как оно работает и нет желания разбираться, просто не используйте. Можете только let использовать, поскольку, подозреваю, const для вас будет работать контринтуитивно. Правда тогда вам нужно понять, что такое «блочная область видимости»… Честно говоря не знаю, как оно в C#. Наверное тоже контринтуитивно может оказаться…
Но концептуально меня волнует то, что managed язык предоставляет чудесное средство выстрелить в ногуА C# не позволяет в ноги стрелять? В самом деле?
Линтер — это замечательный костыль, но хотелось как-бы без костылейА почему нет? Серьёзно спрашиваю. Ведь удобно же.
RTFM-синдром преобразовывается в мой-оппонент-копипастер-синдромНе выдумывайте. :)
Во первых в использовании stack overflow ничего позорного нет — ни кто не знает абсолютно всё, а во вторых, если не для падения с ошибкой в случае использования устаревшего кода, то зачем ещё вам «langVersion:es7» нужен?
Не могли бы вы развернуть вашу мысль? А то я что-то не могу понять о чём вы спрашиваете.Представьте, что у вас есть функция copyFile принимающая только два параметра: путь ко входному файлу и путь к выходному файлу. И представьте, что эта функция изредка удаляет входной файл. В документации об этом упомянуто. С моей точки зрения — это явный косяк того, кто написал эту функцию; а мне как конечному пользователю — лучше использовать какую-то другую функцию. А с вашей точки зрения?
Если вы считаете такое поведение copyFile неадекватным, то в чем кардинальная разница этого случая и поведения var?
На сколько я понимаю, контринтуитивными вы считаете моменты в которых вы ожидали одно поведение, а получили другое. Видимо я в таких ситуациях реагирую не «что за дурацкое поведение!», а «почему так? А! Вон оно что!» и поэтому не чувствую никакой контринтуитивности.Нет, контринтуитивность — это не просто расхождение актуального с ожидаемым. Контринтуитивность — это когда после того как вы узнали правильный ответ вы восклицаете «чезанах? как это может быть правдой?»; это когда приходится прилагать осознанные усилия, чтобы помнить о таком поведении. Например, парадокс Монти-Холла принадлежит к такому классу вещей.
Ну так не используйте var в TS, и дело с концом! Серьёзно, если вам не понятно как оно работает и нет желания разбираться, просто не используйте. Можете только let использовать, поскольку, подозреваю, const для вас будет работать контринтуитивно. Правда тогда вам нужно понять, что такое «блочная область видимости»… Честно говоря не знаю, как оно в C#. Наверное тоже контринтуитивно может оказаться…Снобизм не идет к лицу.
А C# не позволяет в ноги стрелять? В самом деле?C# спроектирован не на отъебись, и позволяет стрелять в ноги только в unsafe. В остальном в C# сложность использования связана со сложностью задачи. В основном. Моменты есть, но их куда меньше, чем у js.
А почему нет? Серьёзно спрашиваю. Ведь удобно же.Удобно — это когда не приходится использовать сторонние инструменты, чтобы избежать проблем. При прочих равных остается только линтер.
Почему хотелось бы избежать — потому что каждое линт-правило вносит дополнительную задержку во время компиляции. А дурацкого поведения много. В итоге получается, что задержка существенная.
Во первых в использовании stack overflow ничего позорного нет — ни кто не знает абсолютно всё, а во вторых, если не для падения с ошибкой в случае использования устаревшего кода, то зачем ещё вам «langVersion:es7» нужен?Ну очень плохо, что вы предполагаете только такой сценарий. Сценарий таков: у меня два основных языка — TypeScript и C#. При переключении между ними я иногда использую var внутри TS по-привычке.
Если вы считаете такое поведение copyFile неадекватным, то в чем кардинальная разница этого случая и поведения var?Поведение copyFile чётко описано в документации и гарантировано предсказуемо (если знать как оно работает)? Если да, то основная притензия пока только к назанию :)
На самом деле, не к названию, конечно, а к смешиванию функционала, но в данном случае это не про var. Возможно потому, что я очень давно познакомился с JS, для меня тут просто вообще никаких сюрпризов нет. В принципе, я не могу сказать, что мне прямо всегда было удобно — в замыканиях ничего сложного нет, но это лишний код и ухудшенная читабельность. Но я не помню, что-бы у меня возникал какой-то «WTF?» (наверное в самый первый раз таки было, но я не помню).
У вас притензия только к поведению var в цикле for, или ещё что-то есть неочевидное? Если только это, то без RTFM можно обойтись и просто использовать let. Конкретно в этом случае сюрпризов быть не должно.
Снобизм не идет к лицу.Мимо :)
Без RTFM вы не узнаете про то, как const работает в объектах (свойства можно менять) и что конструкция { … code … } это блок со своей областью видимости и эти особенности могут сбить вас с толку. Соответственно я подозреваю, что тут опять вы получите «контринтуитивное» поведение (особенно const в обектах вам «понравится»).
Я не думаю, что у вас могут возникнуть какие-то сложности с пониманием, если вы таки доберётесь до MDN но без чтения документации результат «интуитивного» применения вас может удивить.
Впрочем, я не верю, что вы вообще принципиально не читаете доки :)
Моменты есть, но их куда меньше, чем у js.Я знаю человека, который начинал програмировать на JS в средней школе и когда год назад добрался до C# (в колледже) тоже удивлялся разным «моментам» :)
Это не ваш случай, просто илюстрация на тему «где больше дурацкого поведения». Многое зависит от «привычного» конкретному человеку языка. ИМХО :)
Сценарий таков: у меня два основных языка — TypeScript и C#. При переключении между ними я иногда использую var внутри TS по-привычке.И вы бы хотели, что-бы при использовании команды «langVersion:es7» (по аналогии с «use strict») скрипт падал с ошибкой, при обнаружении var. Или нет?
Мне кажется, у вас черезчур специфичный случай и его, скорее всего, просто нет смысла реализовывать глобально. Тем более, что тут скорее вопросы нужно к разработчикам TS адресовать, а не к JS. Как по мне, лучше пусть компилятор TS падает сразу, чем JS потом.
Поведение copyFile чётко описано в документации и гарантировано предсказуемо (если знать как оно работает)? Если да, то основная притензия пока только к назанию :)Довольно спокойная реакция. Ну типа, ну странная особенность, ну с кем не бывает, ну можно было лучше. Это объясняет, почему вы спокойно относитесь к особенностям js.
На самом деле, не к названию, конечно, а к смешиванию функционала
На самом деле, не к названию, конечно, а к смешиванию функционала, но в данном случае это не про var. Возможно потому, что я очень давно познакомился с JS, для меня тут просто вообще никаких сюрпризов нетНекоторые предпочтения формируются на основе привыкания, а не из осознаного «так будет лучше» и «так лучше не надо». Привыкнуть можно к чему угодно. Вопрос в том, каков будет выбор без привыкания. Немного практики на одной модели, немного практики на другой. Что покажется более соответствующим ментальной модели?
Мимо :)Поясню, почему я считаю, что это снобская реакция. Приходит человек, говорит, что у JS есть недостаток. Вы защищаете эту особенность языка и предполагаете, что этот человек просто не понимает базовых вещей. При этом тратите довольно много текста на это. Мол, не, язык нормальный, это ты дурак, а я тебе покажу, где у тебя еще могут быть проблемы. Выглядит так, хотя вполне вероятно, что вы не пытались это делать осознанно.
Без RTFM вы не узнаете про то, как const работает в объектах (свойства можно менять) и что конструкция { … code … } это блок со своей областью видимости и эти особенности могут сбить вас с толку. Соответственно я подозреваю, что тут опять вы получите «контринтуитивное» поведение (особенно const в обектах вам «понравится»).
Я не думаю, что у вас могут возникнуть какие-то сложности с пониманием, если вы таки доберётесь до MDN но без чтения документации результат «интуитивного» применения вас может удивить.
Впрочем, я не верю, что вы вообще принципиально не читаете доки :)
Я знаю человека, который начинал програмировать на JS в средней школе и когда год назад добрался до C# (в колледже) тоже удивлялся разным «моментам» :)Слишком мало деталей. Ну, он удивился или возмутился? Что удивило, что возмутило? Был ли опыт с другими языками (предполагаю что нет, но все же)? Попрактиковавшись и пописав промышленный код, он утвердился в своем мнение или изменил его?
Это не ваш случай, просто илюстрация на тему «где больше дурацкого поведения». Многое зависит от «привычного» конкретному человеку языка. ИМХО :)
И вы бы хотели, что-бы при использовании команды «langVersion:es7» (по аналогии с «use strict») скрипт падал с ошибкой, при обнаружении var. Или нет?Да. Хотя детали реализации не важны. Просто мусор не должен быть в новой версии языка.
Мне кажется, у вас черезчур специфичный случай и его, скорее всего, просто нет смысла реализовывать глобально.Вы считаете, что желание убрать мусор из языка — это слишком специфичный случай. Но дело ведь не только в переключении между языками. Мусор или дропается вовремя, или мешает. Ведь есть не только проблемы с var.
Тем более, что тут скорее вопросы нужно к разработчикам TS адресовать, а не к JS. Как по мне, лучше пусть компилятор TS падает сразу, чем JS потом.TS — это JS с типами и ничего больше. Это довольно здравая позиция, она обеспечивает прозрачное взаимодействие с браузером, без сюрпризов. Претензии можно только к JS выставлять или невозможности завести другой язык в браузере напрямую.
Немного практики на одной модели, немного практики на другой. Что покажется более соответствующим ментальной модели?Тут нам надо вернуться к началу :)
Вопрос то не в var на самом деле, а в асинхронном цикле.
Мне сильно мешает то, что я понимаю почему оно так работает :)
Несомненно, поведение цикла с let более понятно неподготовленному человеку. Но мучают меня сомнения, не вылезут ли у такого неподготовленного человека грабли в другом месте? Выглядит то оно теперь как синхронный цикл, а по факту там ага :) В простейшем случае let понятнее.
Мол, не, язык нормальный, это ты дурак, а я тебе покажу, где у тебя еще могут быть проблемы. Выглядит так, хотя вполне вероятно, что вы не пытались это делать осознанноТут сложно как-то вас и не отправить читать доки (поскольку вы на RTFM обижаетесь) и предупредить о возможном капкане. :)
Короче, в общем случае использование let вместо var везде — выглядит хорошим решением (только для тех, у кого нет желания вникать в особенности языка. Для остальных я бы советовал const+let). Но не забывайте, что в случае цикла с асинхронными вызовами внутри, вас всё-равно могут ждать сюрпризы.
Лучше всё-таки почитать и разобраться, но дело ваше.
Вы считаете, что желание убрать мусор из языка — это слишком специфичный случай. Но дело ведь не только в переключении между языками. Мусор или дропается вовремя, или мешает. Ведь есть не только проблемы с var.Я не считаю поддержку предыдущих версий мусором.
И тот же var в коде «для себя» мне иногда использовать проще.
И между классами и функциями-конструкторами я выберу функции (если надо будет что-то одно выбрать, а другое выкинуть). Если есть возможность добавить новое не ломая старого — я считаю, что в случае JS надо именно так и делать.
Хотя в вашем предложении (добавить спец команды для интерпретатора) я, на первый взгляд, вреда не вижу. Но, как я писал уже, либо существенного спроса на такой функционал нет, либо лишних рук на выполнение конкретно этой хотелки у разработчиков языка нет.
Хотя да, если вы не один, кому такая фича нужна — имеет смысл просить :)
TS — это JS с типами и ничего больше.Это ещё и компилятор. И конкретно в вашем случае, кмк, падение на этапе компиляции выглядит более адекватным повеением, чем падение уже скомпилированного кода на этапе выполнения. Тем более, что и требования к обратной совместимости в компилируемом языке чуть проще. Вы как минимум можете выбрать какую версию использовать.
Видимо я в таких ситуациях реагирую не «что за дурацкое поведение!», а «почему так? А! Вон оно что!»
В жс:
Видимо я в таких ситуациях реагирую не «что за дурацкое поведение!», а «почему так? А! Вон оно что! Офигеть, что за дурацкое поведение!»
Ребята обнаружили, подумали, исправили спеку, выпустили новую версию языка с адекватным ожидаемым поведением. Но JS...
… но JS, как был на версии ES1, так и остался, да?
Вы себя самого слышите вообще?
Вы революционер и вас устраивают только breaking changes?
Нет, для этого не нужно, вопросы ничего не ломают, поэтому спрашивать никто не запрещает. А вот требовать ломающих изменений из принципа "чтобы мне удобно было", игнорируя проблемы, возникающие у всех остальных — за это вас любое сообщество отпинает, хоть JS, хоть C++. Причём последние вас отпинают с особым цинизмом :)
Меня волнует, что у меня нет возможности закодировать просто целочисленное число, которое не превратится в тыкву.
Вводим в консоли хрома:
10995116277761111111
Получаем:
10995116277761112000
В других языках тоже самое. Если Вы поюзаете int32, то в других языках получите ещё больший бред.
Ну ок, Вы скажите, что можно поюзать не int32, а int64. Но и в JS тоже можно поюзать BigInt. Конечно, он работает медленнее (хотя теоретически движок вполне может пооптимайзить до int64), но диапазон от int55 до int64 нужен крайне редко в реальном коде.
Обратите внимание, мы говорим не о диапазоне от int32 до int64, а именно от int55 до int64.
Итог: JS почти ничем не хуже других языков в этом плане.
Адекватно было бы падать
В большинстве языков при переполнении просто в минус уходит число (циклично), а не происходит падение. Но в целом, возможно, да, адекватнее было бы падать. Можно занести в недостатки JS, согласен.
parseInt('10995116277761111111', 10) парсит float, Карл
parseInt парсит int, но отдаёт в стандартных числах, у которых может быть ограничено точность. Но я Вас удивлю: во всех языках ограничена точность у int.
С другой стороны, снова соглашусь, что в таких случаях, наверное, логичнее было бы падать, а не округлять.
Если движок не может знать, то движок должен требовать компаратор
Практически все языки имеют какое-то поведение по умолчанию в разных функциях. И это удобно: если устраивает по умолчанию, оставляешь так, и можешь сэкономить на коде, если не нравится — меняешь.
Но соглашусь, что по умолчанию стоило бы сделать такой порядок:
1, 2, 5, 10, 'strA', 'strB'.
Здесь числа сравниваются с числами, а строки со строками. На других типах бросать исключение. Мне кажется это более логичным, хотя это может быть субъективно.
Но ещё лучше, чтобы было реализовано то, что я сказал. Я честно указал, что раз этого нет, это минус JS. Я признаю, что JS имеет недостатки.
Map/Set/WeakMap/WeakSet недавно добавили тоже для маргиналов.
Я не указывал те недостатки, которые уже исправили. Безусловно, раньше в JS было намного больше недостатков.
Вот удивительно как фанаты JS могут оправдать что угодно простым заклинанием «RTFM». Когда-то в C# было такое же дурацкое поведение. Ребята обнаружили, подумали, исправили спеку, выпустили новую версию языка с адекватным ожидаемым поведением. Но JS не для слабаков, да?
Если в C# реально это сделали, у меня серьёзные претензии к этому языку. Потому что это не никакое заклинание — это настолько нужная фича, что любой язык, в котором этого нет, можно смело назвать говном.
Я серьёзно, если в каком-то языке этого нет, у меня будут очень серьёзные претензии к нему. Это не хотелка, это то, что любой нормальный язык обязан иметь.
По сравнению с кем?
В целом. JS, вроде, где-то до 4 раз медленнее C++ и в 3 раза хуже по памяти (до 2020 был в 5 раз хуже по памяти). Разумеется, это не касается типизированных массивов — эти массивы занимают столько памяти, сколько должны. Если в коде много типизированных массивов, отставание от C++ будет меньше.
Среди скриптовых языков, вероятно, это самый быстрый и с самым низким потреблением памяти язык.
Можно сравнить с PHP — PHP, вроде, где-то в 10–20 раз медленнее без учёта отсутствия асинхронности. С учётом отсутствия асинхронности PHP может быть до 1000 раз медленнее (из-за плохой архитектуры), особенно при обработке запросов пользователя с сервера.
UPD. В конце понял, что там, где писалось про var, setTimeout и C#, у Вас была претензия именно к неудобности var, а не к setTimeout. В данный момент на замену var в JS имеются более удобные let и const, поэтому недостатка нет. Те недостатки, которые уже пофиксили, я не учитывал, но не буду отрицать, что их было немало. Я учитывал именно текущее состояние языка.
Тот JS, что был ранее — намного хуже, чем то, что есть сейчас. Так сильно я бы его не любил. Хотя даже старый JS по сравнению с каким-нибудь PHP — день и ночь.
В других языках тоже самое. Если Вы поюзаете int32, то в других языках получите ещё больший бред.
Ну ок, Вы скажите, что можно поюзать не int32, а int64. Но и в JS тоже можно поюзать BigInt. Конечно, он работает медленнее (хотя теоретически движок вполне может пооптимайзить до int64), но диапазон от int55 до int64 нужен крайне редко в реальном коде.
ЧЯДНТ? dotnetfiddle.net/gi2MBL — вполне адекватный результат показывает. Из-за того, что каст работает неожиданным образом, каст нужно делать явно.
Формулировки про диапазон от int55 до int64 не очень понятны.
В большинстве языков при переполнении просто в минус уходит число (циклично), а не происходит падение. Но в целом, возможно, да, адекватнее было бы падать. Можно занести в недостатки JS, согласен.Это не так. Да, переполнение зачастую работает именно таким образом. Но переполнение случается при манипулировании числами (сложение, вычитание, умножение). Мы же говорим о случае «число просто ввели» и «число пытаются распарсить из строки». Переполнение тут совершеннно не применимо.
parseInt парсит int, но отдаёт в стандартных числах, у которых может быть ограничено точность. Но я Вас удивлю: во всех языках ограничена точность у int.dotnetfiddle.net/PIrWZK — и вуаля, опять здоровое поведение. Хотя вы уже согласились, это было ни к чему
С другой стороны, снова соглашусь, что в таких случаях, наверное, логичнее было бы падать, а не округлять.
Я не указывал те недостатки, которые уже исправили. Безусловно, раньше в JS было намного больше недостатков.С наличием недостатка согласились и проехали. Но исходное утверждение у вас было в том, что стандартная библиотека js достаточно мощная. Претензия про то, что добрую половину lodash нужно было бы впихнуть в стандартную библиотеку — она сохраняется. Это ни в коей мере не похоже на богатую стандартную библиотеку.
Среди скриптовых языков, вероятно, это самый быстрый и с самым низким потреблением памяти язык.Ну если сравнивать со скриптовиками и при учете слова «вероятно», то вероятно вы правы. Хотя обычно делают бенчмарки на реалистичных случаях.
Можно сравнить с PHP — PHP, вроде, где-то в 10–20 раз медленнее без учёта отсутствия асинхронности. С учётом отсутствия асинхронности PHP может быть до 1000 раз медленнее (из-за плохой архитектуры), особенно при обработке запросов пользователя с сервера.PHP вообще удобный язык для сравнения. Можно вообще половину языков оправдать существованием PHP, особенно его старых версий.
ЧЯДНТ? dotnetfiddle.net/gi2MBL — вполне адекватный результат показывает.
Показывает Compilation Error. Или Вы это и имели ввиду? Я итак признал выше, что да, ошибка, наверное, логичнее.
Формулировки про диапазон от int55 до int64 не очень понятны.
double позволяет внутри себя без потерь сохранить int54 (от -2⁵³ до +2⁵³). Соответственно, проблемы с целочисленной точностью в JS начинаются только начиная с int55.
А int64 взялось оттуда, что в других языках тоже ограничен размер чисел: не более int64. Дальше уже приходится юзать длинную арифметику.
Соответственно, диапазон, который могут другие языки без длиньки, но не может JS — от int55 до int64.
При этом с длинькой диапазон в JS неограничен. Причём для использования длиньки не нужны отдельные библиотеки, достаточно добавить "n" в конец числа, например, 20n * 10n + 5n. Не во всех языках так можно.
А int64 взялось оттуда, что в других языках тоже ограничен размер чисел: не более int64. Дальше уже приходится юзать длинную арифметику.
Ну в некоторых языках есть и unsigned int. A некоторые даже позволяют использовать абсолютно любыe int'ы. Правда там уже свои заморочки с такими вещами.
Ну в некоторых языках есть и unsigned int. A некоторые даже позволяют использовать абсолютно любыe int'ы.
Эти инструкции всё-равно отсутствуют в процессоре, в языках они реализованы по типу длиньки: либо собиранием из нескольких int64, либо чистой длинькой. Но JS ведь тоже имеет длиньку.
Когда несколько int64, да, это может быть быстрее, чем длинька. Но учитывая, насколько редко это нужно, я бы не назвал отсутствие int128 критичным недостатком.
А когда int256 и более — это уже чистая длинька, и JS её может.
Получается, по сравнению с другими языками, в JS есть просадка производительности на:
- int55–int64, т. к. не юзаются 64-битные инструкции (хотя движок может пооптимайзить код и до них).
- int65–int128, т. к., вероятно, юзается чистая длинька, а не оптимизированная из двух int64.
Всё это не сверхкритично.
PS. Если кто интересуется, почему в double при 52 битах мантиссы можно сохранить 2⁵⁴ значений — потому что:
- Лишний бит можно получить, играя со степенью. Например, 2 бита мантиссы могут сохранить 9 значений по-порядку:
・ 0 (специальное значение)
・ 1 = 1.00 * 2⁰ = 00 (1.00) * 000 (2⁰)
・ 2 = 1.00 * 2¹ = 00 (1.00) * 001 (2¹)
・ 3 = 1.50 * 2¹ = 10 (1.50) * 001 (2¹)
・ 4 = 1.00 * 2² = 00 (1.00) * 010 (2²)
・ 5 = 1.25 * 2² = 01 (1.25) * 010 (2²)
・ 6 = 1.50 * 2² = 10 (1.50) * 010 (2²)
・ 7 = 1.75 * 2² = 11 (1.75) * 010 (2²)
・ 8 = 1.00 * 2³ = 00 (1.00) * 011 (2³)
Здесь половина значений (от 4 до 7) получена изменением мантиссы, остальнаяполовина — уменьшением порядка. - Ещё один бит получаем на знаке.
да-да, вот только если во всех браузерах одномоментно введут нативно поддержку каких-нибудь статических языков типа жавы или шарпа, то через два года на жаваскрипте html-страниц не увидите. Вот и ответ — потому что вынуждены.
Во время разработки на JS бывает иногда желание все бросить и переехать на какой-нибудь другой язык. А потом смотришь на размер рантайма какого-нибудь Kotlin или Blazor, и это желание тут же пропадает.
Возьмём такие вещи как lisp, xml, unix. Не смотря на то, что созданы они более двадцати лет назад, однако до сих пор изящны и полезны. Возьмём тот же lisp(или его диалекты), нельзя из него выкинуть
В то же время, веб принципиально бы не поменялся, если бы вместо js был бы lua или schema, spa продолжали бы быть spa, интерактивных веб страниц было бы не меньше.
- кто-то не желает быть белой вороной в обществе и прыгает вместе со всеми с моста.
- кто-то не имеет достаточного понимания языка и с присущей наивностью верит во все что напишут
- кто-то проработав на 1 языке и не желая посмотреть на другие языки и их недостатки просто любит хейтить и ныть на свою печальную участь
- ну и кто-то просто любит всегда ныть, либо тролить остальных ради забавы
Сообщество разнобразно, если бы js заменил тот-же lisp, то я даю руку на отсечение, что выражение боли и страданий с чем либо не прекратились аналогично. Ведь все дело в том, что веб-сообщество более преобладает по количеству участников от всей it-индустрии, что и ведет к такому ярко выраженному перекосу хейтерства.
з.ы. остается только взять попкорн, читать комментарии и забавляться над эмоциональными выссказываниями остальных.
Статья ни о том, насколько крут JS и что он спасет мир. Она о том, что если язык используют, то он имеет право на существование. Если он вам не нравится потому что вы ожидали чего-то другого, а получили это, это не проблема языка. Ваши ожидания это ваша проблема. На месте JS может быть любой другой язык и статься могла бы называться по другому. Просто прочел я статью именно о нем и написал высказал свои мысли приводя в пример JS. Вроде я нигде не восхвалял JS и не утверждал что он лучший. Печально, что я не сумел донести свою мысль правильно
Она о том, что если язык используют, то он имеет право на существование.Сколько нужно хейтеров, чтобы js прекратил своё существование? Тот же PHP хоронили, хоронили, а он популярнее и Ruby и Perl.
Печально, что я не сумел донести свою мысль правильноХоть как-то вы раскрыли лишь мысль о сравнении, приведя аналог на Java, хотя ни о динамической типизации, ни зачем нужны отдельные операторы == и === вы не упомянули.
Но передадим мы функцию для сравнения и все внезапно работает как надо:В том то и дело, что внезапно. Раз уж в js это так происходит, то нужно хотя-бы объяснить, зачем это нужно и почему это сделано именно так, а не говорить, что предыдущее заклинание неверное, а верное нужно зазубрить. Если вы пишите только на js и пишите постоянно, то у вас будет время всё это запомнить. У тех, кто пишет время от времени, возможности этого запомнить нет.
Если он вам не нравится потому что вы ожидали чего-то другого, а получили это, это не проблема языка. Ваши ожидания это ваша проблема.Ожидания формируются не на пустом месте, а благодаря во-первых опыту работы с другими языками и во-вторых благодаря рекламным статьям. В какой из этих частей виноват лично я?
Сколько нужно хейтеров, чтобы js прекратил своё существование? Тот же PHP хоронили, хоронили, а он популярнее и Ruby и Perl.
Его хоронили такие же хейтеры, а там, где его было просто использовать так и делали. Точно так же с JS
Более, менее как-то вы раскрыли лишь мысль о сравнении, приведя аналог на Java, хотя ни о динамической типизации, ни зачем нужны отдельные операторы == и === вы не упомянули.
Я сказал что JS с динамической типизацией и объяснил что === строгое сравнение, а == сравнение с преобразованием типов. Объяснять что это, как работает и зачем нужно я не стал, так как статья не об этом
В том то и дело, что внезапно. Раз уж в js это так происходит, то нужно хотя-бы объяснить, зачем это нужно и почему это сделано именно так, а не говорить, что предыдущее заклинание неверное, а верное нужно зазубрить. Если вы пишите только на js и пишите постоянно, то у вас будет время всё это запомнить. У тех, кто пишет время от времени возможности этого запомнить нет.
Ожидания формируются не на пустом месте, а благодаря во-первых опыту работы с другими языками и во-вторых благодаря рекламным статьям. В какой из этих частей виноват лично я?
Если что-то работает не так, как вы ожидали это ваша проблема, а не проблема инструмента. И не важно, откуда у вас эти ожидания, из-за прошлого опыта работы с другими инструментами, из-за людей, восхваляющих какой-то определенный инструмент или из-за чего-то ещё, это не проблема самого инструмента. Вы ведь не будете говорить, что ваш смартфон ужасен потому что он сломался когда вы забивали им гвозди? А ведь с молотком это работало, а ваш друг вам сказал, что он всегда забивает гвозди своим смартфоном
Его хоронили такие же хейтеры, а там, где его было просто использовать так и делали. Точно так же с JSНу так тем более можно быть спокойным, ничего js не угрожает.
Я сказал что JS с динамической типизацией и объяснил что === строгое сравнение, а == сравнение с преобразованием типов.Зато вы не сказали какую цель преследовал создатель js делая его именно таким.
Вы ведь не будете говорить, что ваш смартфон ужасен потому что он сломался когда вы забивали им гвозди? А ведь с молотком это работало, а ваш друг вам сказал, что он всегда забивает гвозди своим смартфономПлохая аналогия подобна котёнку с дверцей. О том, что смартфон не подходит как подставка под горячее можно догадаться и до того, как поставить на него тарелку с супом. Догадаться о том, какая именно строка как выполнится до её выполнения решительно невозможно, поскольку я не телепат восьмидесятого уровня.
Ну так тем более можно быть спокойным, ничего js не угрожает.
Я не переживаю за JS, мне все равно умрет он или нет. Он лишь инструмент, который я использую наряду с другими инструментами. Если мне однажды не понадобится его использовать, лично я от этого ничего не потеряю. Вы опять не понимаете, моя позиция не в том что JS лучший, а в том, что глупо хейтить что-то, потому что работает не так как вы ожидаете
Зато вы не сказали какую цель преследовал создатель js делая его именно таким.
Потому что это не тема статьи
Плохая аналогия подобна котёнку с дверцей. О том, что смартфон не подходит как подставка под горячее можно догадаться и до того, как поставить на него тарелку с супом. Догадаться о том, какая именно строка как выполнится до её выполнения решительно невозможно, поскольку я не телепат восьмидесятого уровня.
Это не плохая, а утрированная аналогия. Она идет после слов о том, что не инструмент создает ожидания о самом себе, а вы сами, опираясь на нечто другое — прошлые инструменты или чьи-то слова. Разве в этом есть вина инструмента? Максимум людей, которые обещали вам райское блаженство
Потому что это не тема статьиА о чём тогда статья? О том что js не такой как его представляют? Так это и без статьи понятно. Взять ту же самую многопоточность. Почему её нет? Так получилось. Зачем упоминать про GIL, если можно этого не делать?
А о чём тогда статья
Тут я пожалуй тяжело вздохну, пожму плечами и промолчу
Взять ту же самую многопоточность. Почему её нет? Так получилось.
Вообще-то она есть, и причём сделана очень хорошо. Не верьте, что в той статье говорилось, что плохо.
А именно:
- Есть 3 способа синхронизации:
- postMessage (сериализация).
- "передача" массива (ArrayBuffer) в другой поток так, что он перестаёт быть доступен в текущем потоке. Такой метод позволяет избежать сериализации и передачи большого объёма памяти, но при этом НЕ требует от программиста ручных синхронизаций.
- SharedArrayBuffer — сложный путь. Можно использовать в либах.
- Есть возможность общения любого потока с любым другим потоком.
- Есть возможность не указывать отдельный файл для многопоточного кода, а использовать, к примеру, просто функцию в том же файле.
Всё это есть как в браузерном JS, так и в node.js.
GIL
В JS GIL не нужен, т. к. JS итак имеет аналогичные инструменты, но которые примерно в 1 млн раз лучше, чем GIL.
К языкам, в которых есть GIL, у меня будут жёсткие претензии, т. к. это говорит о том, что эти языки сделаны абсолютно неправильно.
Википедия говорит, что GIL есть в Python и Ruby. Ну с Python'ом то итак всё понятно, но вот ещё и Ruby значит так себе язык.
А потом удивляются, почему фанаты JS любят свой язык. Потому что они видели PHP, C++, Python, Ruby, Lua, я ещё видел паскаль и Bash.
С другой стороны, я не пишу на Java, но полагаю, что это тоже как минимум неплохой язык.
Догадаться о том, какая именно строка как выполнится до её выполнения решительно невозможно, поскольку я не телепат восьмидесятого уровня.
Вы про пример с порядком исполнения? Вы обязаны это знать.
Причём это невероятно крутой инструмент, если в каком-то языке его нет, у меня будут не просто большие, а огромные претензии к этому языку.
Вы про пример с порядком исполнения?Нет. Я имею в виду примеры вроде .sort, порядка аргументов в map или чего-то подобного.
sort — я объяснил, что если Вы не указали компаратор, движок не может знать, в каком порядке Вы хотели отсортировать.
Порядок аргументов в map максимально логичный. Вначале value, т. к. это самое важное, потом индекс, т. к. он используется в 10 раз реже, потом массив, т. к. он используется ещё в 10 раз реже. Логичнее не бывает.
При этом надо понимать, что глупо надеяться, что ты сможешь юзать какую-то функцию, не прочитав её доки. Это само собой разумеющееся, и так во всех языках.
sort — я объяснил, что если Вы не указали компаратор, движок не может знать, в каком порядке Вы хотели отсортировать.Это не объяснение, это запоминание.
Тот же ruby вполне себе сортирует как числа. Crystal тоже, но при этом ещё с неявной строгой статической типизацией и компилируется.
Порядок аргументов в map максимально логичный.Прошу прощения, перепутал с Jq
Сколько нужно хейтеров, чтобы js прекратил своё существование?
Количество хейтеров, как впрочем и количество фанатов, в данном случае особой роли не играет. Пока есть веб в том виде как мы его имеем сейчас, JS будет жить потому что от него никуда не деться.
Вот если появятся реальные альтернативы, вот тогда и можно будет разговаривать о чём-то вроде хейтеров/фанатов.
А если дойдёт до того что JS из веба «уберут», то это на мой взгляд будет означать и конец для массового использования и популярности языка.
Не очень удачные примеры Вы привели. XML — жуткое дерьмище. Используется только потому, что используется. Идея хорошая, но синтаксис ужасен.
Unix — норм, но Вы там про командную строку упомянули, а вот Bash — жуткое дерьмо. Да, в нём есть ограничения по сравнению в обычными языками (т. к. для вызова программы мы не можем, к примеру, поюзать вызов функции, сразу должна запускаться программа), но даже школьник мог бы придумать синтаксис в 1000 раз лучше.
если бы вместо js был бы lua
Lua? Really? Lua и близко не стоял рядом с JS.
PHP, Python (как я понимаю, т. к. сам не писал на нём) и C++ (хорош только для специфических задач) даже близко не стояли с JS.
Да, C++ — жуткая хрень. Но может быть хорош для написания сверхпроизводительного кода. Может есть и другие варианты, когда он может себя показать.
, а вот Bash — жуткое дерьмо. Да, в нём есть ограничения по сравнению в обычными языками (т. к. для вызова программы мы не можем, к примеру, поюзать вызов функции, сразу должна запускаться программа), но даже школьник мог бы придумать синтаксис в 1000 раз лучше.bash позволяет писать довольно выразительный код для своего класса задач. В качестве примера можно смотреть исходники git. А школьники уже все придумали: сначала получился cmd, чуть позже — power shell).
XML — жуткое дерьмище. Используется только потому, что используется. Идея хорошая, но синтаксис ужасен.Приведите замену, с учётом аналогов типа xpath, XSLT, XML Schema.
но Вы там про командную строку упомянули, а вот Bash — жуткое дерьмоbash можно заменить на какой-то другой shell.
(т. к. для вызова программы мы не можем, к примеру, поюзать вызов функции, сразу должна запускаться программа)Не понимаю сути претензии. shell это клей между разными программами, какие ещё нужны функции?
но даже школьник мог бы придумать синтаксис в 1000 раз лучше.Школьник вряд ли. Есть xonsh, но там свои проблемы
ввод «ls -l» может быть трактован как вызов команды ls с аргументом "-l", но если определены переменные «ls» и «l», то выражение будет трактоваться как «ls минус l».
Lua? Really? Lua и близко не стоял рядом с JS.Да ладно, чего именно там не хватает чтобы затмить js?
PHP, Python (как я понимаю, т. к. сам не писал на нём) и C++ (хорош только для специфических задач) даже близко не стояли с JS.
Да ладно, чего именно там не хватает чтобы затмить js?
Описать все достоинства JS — это невероятно огромная статья. Описать недостатки минимум на порядок проще. Я не буду писать такую статью.
У меня есть пруфы, но я их вам не покажу.
Лол
Потому что их слишком много, и чтобы максимально их хорошо подать, придётся долго думать. Если Вас устроит капля в море, могу привести один пруф из огромного количества: асинхронная модель (к многопоточности отношения не имеет). Это невероятно огромный плюс. А если сочетать её с async await, то будет вообще сказка.
Разумеется, это не значит, что плюсов только один, просто перечислять придётся долго + для этого желательно изучить другие языки.
Также это не значит, что в других языках такого нет, наверняка, это не только фишка JS. Но если у нас есть какой-то язык, в котором этого нет, уже будет огромная претензия к нему.
Другой плюс — одни из лучших правил именования API, переменных, названия функций и т. д. Максимально человекочитаемы. Возможно, по этому пункту язык занимает первое либо одно из первых мест.
Всё это капля в море.
для этого желательно изучить другие языки.
Ну тут согласен, желательно изучить другие языки, чтобы не просто перечислять возможности жс, а сравнить их с возможностями других языков.
Другой плюс — одни из лучших правил именования API, переменных, названия функций и т. д. Максимально человекочитаемы. Возможно, по этому пункту язык занимает первое либо одно из первых мест.
Вкусовщина, не более. Как и японский. Вообще не ясно, какие критерии вы тут применили, кроме «ну мне нравится, значит круто».
В общем, всё это пока выглядит как «я бы вам доказал, но что-то мне так лень...»
Асинхронщины сейчас разве что на брейнфаке нет, так что не аргумент.
Ну вот в PHP, C++, Pascal, Bash нет. Про другие языки не знаю.
В общем, всё это пока выглядит как «я бы вам доказал, но что-то мне так лень...»
Так и есть, т. к. писать такую статью — много дней.
Для C++ и PHP есть библиотеки/расширения, добавляющие асинхронность. Организовать Event Loop много ума не надо, если честно. Да и гораздо удобнее, когда ты обращаешься к асинхронности по необходимости, а не наоборот.
Так и есть, т. к. писать такую статью — много дней.
Можем на этом закончить. Чахните дальше над своими пруфами, как Кощей над златом.
есть библиотеки/расширения, добавляющие асинхронность
Да, разумеется, но она не встроена в сам язык и не так удобна, как когда встроена.
Да и гораздо удобнее, когда ты обращаешься к асинхронности по необходимости, а не наоборот.
Так в JS тебя никто не заставляет обращаться к асинхронности.
Да и гораздо удобнее, когда ты обращаешься к асинхронности по необходимости, а не наоборот.
И получим тонну говна на плюсах даже в самых уважаемых продуктах мира =(
Особенно я проклинал плюсы, когда у меня был жёсткий диск. Весь интерфейс зависает от того, что идёт чтение с диска? Really?
PS. Не надо говорить, что внутри на самом чтение с диска в JS тоже синхронное, просто делается в специальном для этого потоке. Я это итак знаю. А то знаю вас…)
Ну вот в PHP, C++, Pascal, Bash нетПо Делфи тоже не совсем так:
github.com/VSoftTechnologies/VSoft.Awaitable
github.com/dmitry007/AsyncAwait
github.com/NeoAnomaly/delphi-async-await
Важна встроенность в сам язык.
gist.github.com/abdiiwan/1ce36cd8e2cd5fd472e19c7c161cfe3f
асинхронная модель (к многопоточности отношения не имеет). Это невероятно огромный плюс. А если сочетать её с async await, то будет вообще сказка.
Что такого хорошего в асинхронной модели JS? Я бы ещё понял если бы ты говорил про Haskell, Rust, Go, Kotlin. Но JavaScript?! o_O
Другой плюс — одни из лучших правил именования API, переменных, названия функций и т. д. Максимально человекочитаемы
camelCase придумали не в JavaScript.
Приведите замену, с учётом аналогов типа xpath, XSLT, XML Schema.Реактивные js-фреймворки. По сути, та же декларативная отрисовка, только функционал несоизмеримо мощнее.
Реактивность для обработки данных на стороне сервера вообще ни к чему, поскольку предназначена для отрисовки, а не для обработки.
Реактивность к отрисовке не имеет прямого отношения. Основная задача реактивности — решать проблему инвалидации кеша. Не будете же вы утверждать, что на сервере не бывает кешей?
Нативный js, по умолчанию работающий в любом браузере (для удобства можно вообще взять жикверивский Sizzle) — гораздо более мощный инструмент для формирования запросов. Можно дёрнуть что угодно из валидного/не валидного html/xhtml документа, можно как угодно отфильтровать/отсортировать эту выдачу…
Я как-то работал в одной веб-конторе которая клепала типовые сайты на основе своего xml-шаблонизатора. У меня, прошу прощения, просто задница сгорала от нагромождения этих xslt-костылей. При том, что в «воркфлоу» были и php, и js. Говорю «нафига мы весь этот огород городим? давайте напрямую выведем нужный контент, чем делать xml-запросы, лепить кучу сущностей чтобы как-то отфильтровать/отформатировать эти запросы». «Несемантично» говорят. Евангелисты по ходу, какие-то были))
Нативный js, по умолчанию работающий в любом браузере (для удобства можно вообще взять жикверивский Sizzle) — гораздо более мощный инструмент для формирования запросов. Можно дёрнуть что угодно из валидного/не валидного html/xhtml документа, можно как угодно отфильтровать/отсортировать эту выдачу…Нативным js можно назвать только для браузера. Как быть в остальном мире, изобретать несовместимый велосипед? И сколько штук несовместимых велосипедов будет изобретено? И главное сколько кода нужно написать для этого? Одно дело взять библиотечное решение, и другое дело изобретать велосипед с нуля.
Использовал XPath лет 8 назад с XSLT. С тех пор сложилось впечатление о нём, что это сверхмощный инструмент, который сподвигает программиста писать малоподдерживаемый плохоструктурированный код. Можно дёрнуть любую ноду из любой ноды. Эдакий god-мехнизм. Не совсем уверен, что он действительно добро, а не зло.
Примеры, за которые обычно критикуют JS, относятся к языковой экзотике. При нормальном уровне владения, сюрпризов JS приносит не больше чем любой другой ЯП, но почему-то некоторых людей дико раздражает его популярность.
Я бы даже сказал, JS преподносит намного меньше сюрпризов, чем другие языки (в широком смысле этого слова).
А в целом 10 плюсов Вашему комментарию :)
Я знаю ещё одну причину хейта — наверное, потому что в вебе нельзя писать на другом языке, и когда им нужно что-то написать для веба, получается, их заставляют через силу, и они начинают хейтить. В другом месте они бы просто выбрали другой язык, а тут нельзя.
При этом реальной причины для хейта не было — они просто не разобрались в языке, и подумали, что он плохой.
Тем не менее эти люди работают, плодя огромное количество говнокода, постепенно, суммарно, нанося вред всему языку. Хоть сам язык программирования может быть совершенно не при чем.
Плюс в раскрутке сейчас чего угодно, активно используются элементы черного пиара. В случае языков программирования это будет обсирание одного языка и отбеливание второго.
А программисты это обычные люди, — как и все многие подвержены стадному инстинкту и очень многие это всё хавают и на это ведутся
Ну как и в любом очень популярном языке программирования в него приходят очень много разных людей. И многим из этих людей, так скажем, лучше уж было бы садить картошку и разводить кролей, чем кодить.Если посмотреть на всю массу решений с высоты птичьего полета, то ситуация очень напоминает эволюцию с естественным отбором. Усложнять — просто, упрощать — сложно. Средний уровень подготовки разработчиков вынуждает искать максимально простые решения, отстреливая различную заумь.
И многим из этих людей, так скажем, лучше уж было бы садить картошку и разводить кролей, чем кодить.
То же самое могу сказать и про то, что, вот, дескать, раньше по-русски либо писали грамотно, либо вообще не писали. А тут каждому клавиатуру дали и они делают, что хотят и наносят вред языку! :)
Я вообще, когда читаю подобные высказывания, что, мол, вот, панахеале тут и плодят говнокод. Этот говнокод — зачаток будущего не-говнокода, а, может, и повышение вашей ЗП (как не говно-кодера). Это естественный путь развития и проникновения программирования в массы. И я за каждую строчку говнокода, которую напишет, например, моя мама, спасибо скажу.
То же самое могу сказать и про то, что, вот, дескать, раньше по-русски либо писали грамотно, либо вообще не писали. А тут каждому клавиатуру дали и они делают, что хотят и наносят вред языку! :)
Ну представьте, если куча людей будет писать неграмотно, а Вы придёте и из-за этого скажите, что язык плохой. Но сам то язык может быть нормальным. Это вина этих людей, которые пишут плохо. А тем, кто пользуется языком правильно, открываются широкие возможности, и они будут любить этот язык.
PS. Это не про русский, т. к. русский — хрень. Лучший язык — японский.
Лучший язык — японский
Он вроде входит в топ1 языков с самой ужасной моделью письменности. Кажется японцы смогли переплюнуть вообще всех.
Лучший язык — японский
Он вроде входит в топ1 языков с самой ужасной моделью письменности.
Вероятно, Вы всё перепутали, т. к. лучшая модель письменности в китайском (при этом сама китайская письменность так себе), а далее будут японская и корейская (при этом японская письменность — самая лучшая в мире).
Почем хорошая модель != хорошая письменность, т. к. важна не только модель, но и другие факторы.
Погоди, ты не в курсе что такое Кандзи и откуда оно взялось? Оооокей. Google тебе в помощь.
Разумеется знаю. Я и сам японский знаю. И ещё автор сайта akanji.
Только как это противоречит моим утверждением? Или Вас смутило, что я сказал, что модель японской письменности хуже китайской? Так в японском если что совсем другая письменность: в китайском используются иероглифы, а в японском сочетание иероглифов с хираганой и катаканой (например, начало слова может быть записано иероглифами, а конец хираганой).
Конечно именно для японского это одна из лучших письменностей, т. к. всё писать иероглифами они не могли как минимум потому, что у них агглютинативный язык (с активным словоизменением). Но в целом чисто иероглифическая письменность как концепция лучше. Правда на практике в китайском выглядит не очень :( А вот японская письменность — самая красивая в мире.
Буквенные письменности, кстати, одни из самых ужасных (корейская не в счёт, там пишут группами чамо, что достаточно круто).
Но в целом чисто иероглифическая письменность как концепция лучше
Буквенные письменности, кстати, одни из самых ужасных
WAT?
Вас это так удивляет? Если Вы не знаете преимуществ иероглифических письменностей, это не значит, что они хуже.
У меня есть статья на эту тему: Что лучше — иероглифы или буквы?
О боже, какая дичь. Какая дичь. Мои глаза. Это прямо какой-то стокгольмский синдром.
Причём тут стокгольмский синдром? Если бы мне предложили выбрать, использовали ли бы все иероглифы в японском или не использовали — я бы никогда в жизни не отказался от них.
Причём прямую выгоду от всего этого получаю и я, т. к. я использую японский для своих целей (для большинства из них других подходящих для них языков не знаю).
Причём тут стокгольмский синдром?Аргументы в той статье порой нужно искать за автора.
Проблема в том, что просто непонятно, как читать текст записанный буквами.Мир это «мiръ» или «миръ», замок это «зАмок» или «замОк».
Способен ли робот верно прочитать японские, не поломав ударения не знаю.
я использую японский для своих целей (для большинства из них других подходящих для них языков не знаю).Например?
JavaScript в современном Web является скорее низкоуровневым языком, в который транслируются программы, которые пишутся на более высокоуровневых языках и DSL типа TypeScript, PureScript, JSX и т.п. Как универсальный «ассемблер» он достаточно хорош ввиду хорошей поддержки просто огромным количеством рантаймов.
в итоге просто холивар)
ИМХО никому не нужный
Увы, далеко не все читали вот эти книги:
Дуглас Крокфорд — JavaScript. The best parts
Джон Резиг — Secrets of JavaScript ninja
Неироничная ненависть к JavaScript