
Веб-разработка *
Делаем веб лучше
Визуализация «В Контакте»: Скажи мне, кто твой друг?
У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Фоторама

Около полугода назад я написал простой джейкверный плагин для галерей на сайтах. Назвал его Фоторамой и выложил в интернет. По клику кроссфейдом показывалась следующая фотография, клик с шифтом мотал назад — вот и всё.
За эти месяцы Фоторама повзрослела, обзавелась сайтом с логотипом и, думаю, теперь можно написать о ней на Хабре.
Программизм: история одной болезни
 Вероятно, в этой статье нет ни одной новой или свежей мысли, мало того, я уверен, что вы уже не раз читали нечто подобное. Статья не претендует и на то, чтобы быть истиной. Ее содержание – плод собственного опыта, проб, ошибок и одновременно выжимка из тех знаний, которые удалось перенять от коллег, прочитать на Хабре и в других местах. Наверное, для каждого конкретного индивидуума то, что сказано в этом тексте, будет сильно отличатся от действительности, но, я уверен, многие смогут узнать в описании себя. Первая стадия, наверное, не очень характерна для программистов, которые не занимались олимпиадным программированием в бытность студентами или учениками, а вот следующие уже практически никак не зависят от этого фактора.
Вероятно, в этой статье нет ни одной новой или свежей мысли, мало того, я уверен, что вы уже не раз читали нечто подобное. Статья не претендует и на то, чтобы быть истиной. Ее содержание – плод собственного опыта, проб, ошибок и одновременно выжимка из тех знаний, которые удалось перенять от коллег, прочитать на Хабре и в других местах. Наверное, для каждого конкретного индивидуума то, что сказано в этом тексте, будет сильно отличатся от действительности, но, я уверен, многие смогут узнать в описании себя. Первая стадия, наверное, не очень характерна для программистов, которые не занимались олимпиадным программированием в бытность студентами или учениками, а вот следующие уже практически никак не зависят от этого фактора.Стадия первая. Рождение
«Я программист. Я олимпиадник. Я знаю что такое «о»-маленькое. Я знаю, что такое «О»-большое. Я понимаю, чем отличается «эн-квадрат» от «эн-факториала» и почему они оба стыдливо прячутся при виде «эн-логарифм-эн». Сейчас я приду на проект и перепишу эту тормозную кашу из кода так, что она будет работать в много раз быстрее! Смотрите, я знаю алгоритм Кнута-Морриса-Пратта! А здесь можно сэкономить одно сравнение строчек на равность! А если эту рекурсию развернуть в цикл, то за счет экономии вызовов методов и выделения памяти в стэке… Что, программа тормозит? Сейчас я посмотрю код… Вот! Смотрите, здесь вместо двух вложенных циклов можно написать один и использовать бинарный поиск вместо внутреннего!»
Знакомтесь, это первая стадия. Она, в отличие от следущих, особенно характерна именно для олимпиадников. Пациент думает о том, как написать быстрый код. Он одержим быстрым кодом. К сожалению, наличие быстрого кода не всегда делает быстрым программный продукт в целом.
Для защиты своего сервера я использую zip-бомбы

Основной объём трафика в вебе возникает из-за ботов. По большей части, эти боты используются для обнаружения нового контента. Это читалки RSS-фидов, поисковые движки, выполняющие краулинг вашего контента, а сегодня и боты ИИ, собирающие контент, чтобы скармливать его LLM. Но есть и зловредные боты. Их создают спамеры, скрейперы контента и хакеры. На моём прежнем месте работы бот обнаружил уязвимость Wordpress и встроил в наш сервер зловредный скрипт, а затем превратил машину в ботнет, используемый для DDOS. Один из моих первых веб-сайтов был полностью выдавлен из поиска Google из-за ботов, генерирующих спам. Мне нужно было найти способ защиты от этих ботов, поэтому я начал пользоваться zip-бомбами.
Руководство по оформлению HTML/CSS кода от Google
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
Открытый код борьбы с коррупцией (и не только)
Введение
Я должен был написать этот пост примерно год назад. В конце 2012го года, будучи директором Фонда Борьбы с Коррупцией, я, в числе других сотрудников фонда, организовывал второй фандрайзинг на РосПил, где мы сделали ряд обещаний касающихся разработки информационной системы Фонда, за которые давно следовало отчитаться.
РосПил — это первый действительно успешный общественный проект в России, логотип которого, кстати, придумал анонимный пользователь Хабра, а сайт на руби также бесплатно сделал Павел Сенько. Суть проекта — проведение формальных юридических расследований подозрительных закупок с zakupki.gov.ru путем обращения в госорганы и придания гласности результатам.

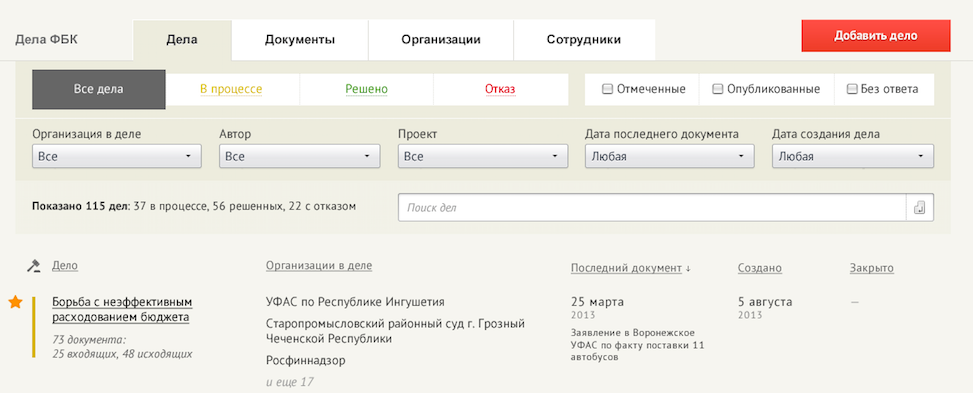
Одна из идей которую я активно продвигал в Фонде — большая прозрачность и автоматизация работы юристов. Хотелось отказаться от использования гуглдоков для публикации документов, вместо этого загружая их в специальную систему, где будет отслеживаться связь запросов и ответов на них, а также принадлежность документов одному «делу». Таким образом, не получится забыть ни о каких делах, всегда будет видно, что всё доведено до конца и не брошено. Появится место, где можно в удобном и доступном виде посмотреть на деятельность всего Фонда и каждого юриста в исторической перспективе.
Именно поэтому в просьбу денег (рабочая ссылка на полную презентацию, см. слайд 25) было включено создание такой информационной системы. А также обещание раскрыть ее для других юристов и организаций. Фандрайзинг был успешен, собрали более десяти миллионов рублей и такую систему ФБК действительно разрабатывал под моим руководством в качестве директора фонда и менеджера продукта. Порядка миллиона рублей на это было потрачено и я чувствую себя обязанным официально поделиться сделаным на общественные (ваши) деньги. Весь код и дизайны лицензированы по открытой лицензии Creative Commons (Attribution-NonCommercial-ShareAlike 4.0 International), что отражено в договорах с Фондом подписанных Алексеем.
Вот такой у меня есть тизер о том что получилось, чтобы вам стало интересно почитать дальше. Ниже опубликован исходный код, все дизайны, описаны основные сущности и планы развития системы. И, конечно, благодарности авторам.

Чем плох свой Open Source проект
К тому же потом можно мерятся количеством коммитов в rails и зарплату попросить побольше.
А что если вы решили написать свой open source проект?
Сбер. Как некрасиво поступить на конкурсе красоты

Хабр - не жалобная книга, я знаю. Но тут история про код, с примерами, разбором антипаттернов и всё такое, поэтому я рискну.
Всё началось, когда я узнал про конкурс красоты кода от Сбера. Я как раз хотел поучаствовать в каком-нибудь эпичным конкурсе, а тут как раз он мне и подвернулся, тем более что я - тот человек, которому есть что рассказать про красивый код. Я даже целую статью запилил о том, как писать красивый и понятный код. Так что что я решил, что в данном случае мои шансы на победу - в отличие от остальных конкурсов - всё же больше 0%. Кроме того, я хотел выступить на конференции PiterPy (спойлер: хрен мне), чтобы рассказать там про красивый код и всё такое, поэтому участие в конкурсе и сравнение результатов было бы классным подспорьем.
Грабли при верстке HTML писем
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Генерирование изображений-заглушек
На сервисе не нужна регистрация — и вообще на сайт можно не заходить, чтобы его использовать. Пишете сразу у себя в коде, например:
<img src="http://placehold.it/350x50" />и получаете:

Update. Благодаря усилиям k0rv1n, найден вариант этого сервиса, только лучше :)
Во-первых, там поддерживается кириллица. Во-вторых, там даны ссылки на исходники для разных языков.
Автор dummyimage.com — тот же Russell Heimlich, что и у placehold.it. У placehold.it есть ещё один автор, но будем считать, что он делал дизайн (дизайн там правда круче, но видимо как раз из-за понтового шрифта Unicode и не выходил).
Примеры (см. под хабракатом) я поменял с placehold.it на dummyimage.com, раз уж он функциональнее…
Наш опыт участия в 10K Apart или как ужать 40 Кбайт кода в 10

Я хочу представить вашему внимаю нашу работу для этого контеста, которую мы с private_face делали по вечерам в течение двух недель: адвенчуру в стиле dungeon-crawler под названием «Fontanero» (исп. водопроводчик).
Дао Вебсервиса. (Или да хватит же изобретать велосипеды!)
 Недавно на Хабре была опубликована статья под провокационным заголовком и призывом к прекращению изобретений велосипедов в API-строении. Поскольку тема мне интересна, то я просто не мог пройти мимо.
Недавно на Хабре была опубликована статья под провокационным заголовком и призывом к прекращению изобретений велосипедов в API-строении. Поскольку тема мне интересна, то я просто не мог пройти мимо.Увы, реальность за хабракатом меня сильно разочаровала — я увидел очередной велосипед, да еще и с квадратными колесами. (Коллеги, ничего личного, только техническое обсуждение.) Правда, авторы честно сказали, что увидели на нескольких сайтах модное слово REST и решили сделать по нему. Только вот поняли они этот «РЭСТ» по-своему, примерно как Дед Щукарь читал и понимал толковый словарь.
В этом топике я призываю по-настоящему покончить с велосипедами в API сайтов. Ведь получается какой анекдот: АПИ разрабатывается для упрощения доступа к сайту и легкости подключения внешних систем, а получается такой, что с ним еще сложнее, чем без него :)
Чуть ниже под катом я подпишу смертный приговор всем велосипедам в универсальных API. Чтобы не быть голословным, я все проиллюстрирую примерами.
Но должен предупредить сразу — после прочтения статьи вы не сможете без рвотного рефлекса смотреть на очередной велосипед Васи Пупкина под гордым названием «универсальное API сайта».
В повествовании будут рассмотрены следующие вопросы:
- Базовые технологии: XML-RPC, REST, SOAP и краткое сравнение
- Дао вебсервиса
- Просветленные API
- Как отличить сайтовое API от говна
- Выводы
Ближайшие события
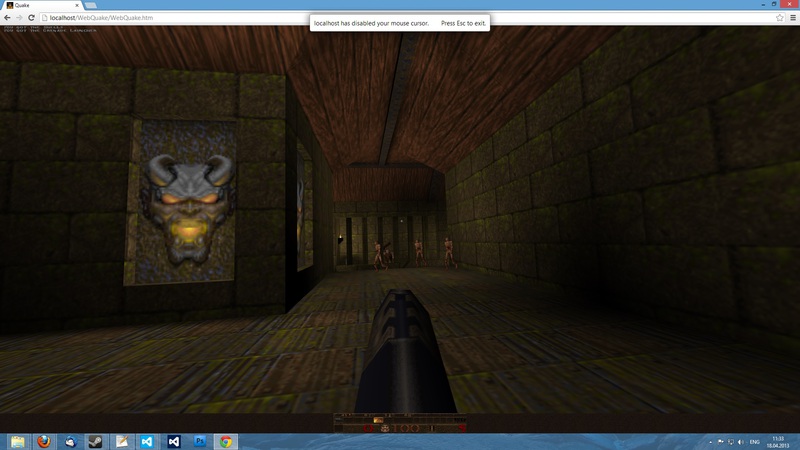
Как я Quake в браузере делал

2 месяца назад я выложил на GitHub первую бета-сборку WebQuake — порта первого Quake, работающего в браузере через WebGL.
В этом посте я бы хотел вам рассказать о подробностях разработки и реализации движка: как сделана графика, как работает звук, и так далее.
Микросервисы в представлении среднего разработчика, и как всё на самом деле

Периодически общаюсь с разработчиками о микросервисах, монолитах и прочих мифических существах. Удивляет, какая эзотерика живёт в головах у людей, иногда слышишь такое, что ёжики в тумане нервно курят в сторонке.
Когда спрашиваю у людей на собесах, или когда в команде решаем, как клепать очередной проект, такое порой слышу, что становится страшновато. Мне кажется, лет через 5 все компании будут обитать в мультивселенной безумия из “микросервисов”, которую они себе радостно построили, уходя от этих ваших страшных “монолитов”.
Дай думаю поделюсь инфой, чтобы наше с вами будущее не было наполнено болью, страданием и борьбой с последствиями тех дурацких решений, которые можно напринимать прямо сейчас с той кашей в голове, которую я вижу у людей по этой теме.
Отладка самолета? Это очень просто!
Жаргон программистов
Египетские операторные скобки
if (a == b) {<br> printf("hello");<br>}<br><br>
Разработка на скорости 450 слов в минуту

Это всего лишь я, и мои коллеги гарантируют вам, что я обычно не опасен. Я программист в офисе компании Vincit в Тампере (Финляндия). И ещё я слепой. В этой статье хочу немного рассказать, как я работаю.
Happy 0b100000000 day!

Уважаемые друзья!
От всего сердца хочу поздравить всех вас с профессиональным праздником, пожелать вам легкой отладки и отсутствия багов, желаемых результатов и заряда позитива (как, например, от просмотра картинки выше)!
Ведь мало кто, кроме нас, программистов, может сочетать в себе технические и художественные таланты! Кто еще может придумывать софт, веб-сервисы и операционные системы будучи не художником, поэтом?
Друзья, в этот прекрасный день, я подымаю бокал за вас, потому что было бы с современным миром, не будь программистов? Мы жили бы в совершенно другом
Ура!
Пиши простой код

И это решит 95% проблем типичного стартапа. Как-то так повелось, что по всему СНГ и его окрестностям на работу набирают зумеров с колоссальным опытом в три года, и они начинают создавать идеальные архитектуры. Да, каждый из вас, как только получает возможность взять на себя хоть малейшую ответственность, сразу вспоминает все прочитанные и не прочитанные книги и пилит свою уникальную архитектуру, непохожую ни на что.