Kazan Startup Weekend, прошедший в ИТ-парке, доказал, что кризис инвестициям не помеха, как говорится, война войной, а стартапы привлекли более $1 млн – это больше, чем на прошлогоднем Kazan Startup Week.

Пользователь
Игры, которые учат программированию
6 мин
326K
Образование стоит дорого. Хорошее образование стоит очень дорого. Но тем не менее возможность получить бесплатное и качественное образование есть у каждого. Компании и корпорации во всём мире вкладывают деньги в создание бесплатных образовательных продуктов. Отчасти, чтобы обеспечить себя квалифицированными кадрами в будущем. Отчасти, для преодоления бедности, предоставления всем равного доступ к качественному образованию.
У каждого есть возможность воспользоваться специально созданной для обучения школьников средой программирования Scratch, которую разрабатывают специалисты одного из самых престижных технических учебных заведений США и мира — Массачусетского технологического института. Или игрой Minecraft, за которую Microsoft год назад заплатила $2,5 млрд и с помощью которой, в том числе, планирует обучать детей программированию. Или обучающими играми, которые создают энтузиасты и добровольцы во всём мире.
Препятствием для использования подобных ресурсов может быть неосведомлённость о их существовании или незнание языка. Действительно, англоязычных ресурсов и игр значительно больше. Но существуют и русскоязычные игры, обучающие программированию.
+33
300 потрясающих бесплатных сервисов
11 мин
1.6MПеревод

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
Балансировка 70 тысяч запросов в секунду на HighLoad++
5 мин
39K
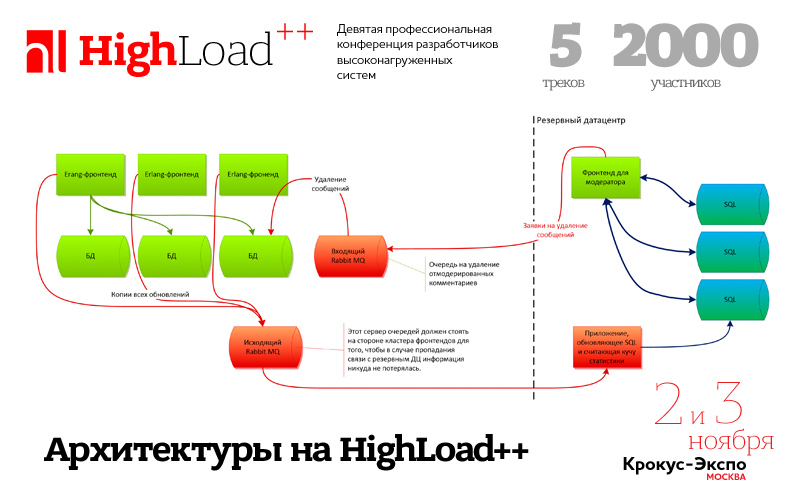
Библиотека докладов
Это не просто статья — это целая библиотека докладов про внутреннее устройство тех или иных крупных и высоконагруженных проектов. Все эти доклады звучали на конференциях HighLoad++ и РИТ++ за последние несколько лет.
+33
Лучшие интересности и полезности за год
8 мин
65KДоброго времени суток, уважаемые хабравчане. Сегодня я хочу поделиться с вами одним небольшим событием — ровно год назад, 15 августа 2013 года я опубликовал свой первый дайджест для веб-разработчиков. С тех пор было опубликовано 25 выпусков и мои подборки обрели некоторую «популярность», а мне приятно ощущать себя «полезным» для хабраобщества.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
+61
Типичные взаимные блокировки в MS SQL и способы борьбы с ними
11 мин
109KЧаще всего deadlock описывают примерно следующим образом:
Процесс 1 блокирует ресурс А.
Процесс 2 блокирует ресурс Б.
Процесс 1 пытается получить доступ к ресурсу Б.
Процесс 2 пытается получить доступ к ресурсу А.
В итоге один из процессов должен быть прерван, чтобы другой мог продолжить выполнение.
Но это простейший вариант взаимной блокировки, в реальности приходится сталкиваться с более сложными случаями. В этой статье мы расскажем с какими взаимными блокировками в MS SQL нам приходилось встречаться и как мы с ними боремся.

Процесс 1 блокирует ресурс А.
Процесс 2 блокирует ресурс Б.
Процесс 1 пытается получить доступ к ресурсу Б.
Процесс 2 пытается получить доступ к ресурсу А.
В итоге один из процессов должен быть прерван, чтобы другой мог продолжить выполнение.
Но это простейший вариант взаимной блокировки, в реальности приходится сталкиваться с более сложными случаями. В этой статье мы расскажем с какими взаимными блокировками в MS SQL нам приходилось встречаться и как мы с ними боремся.

+20
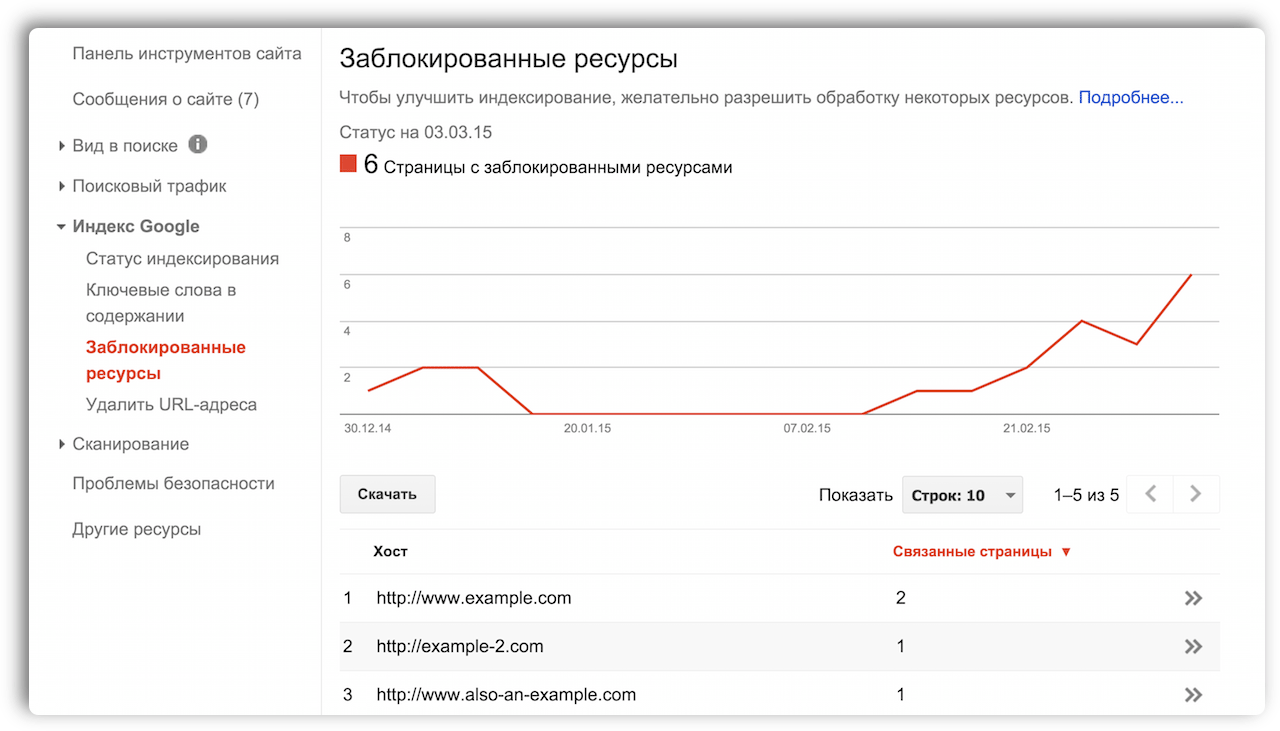
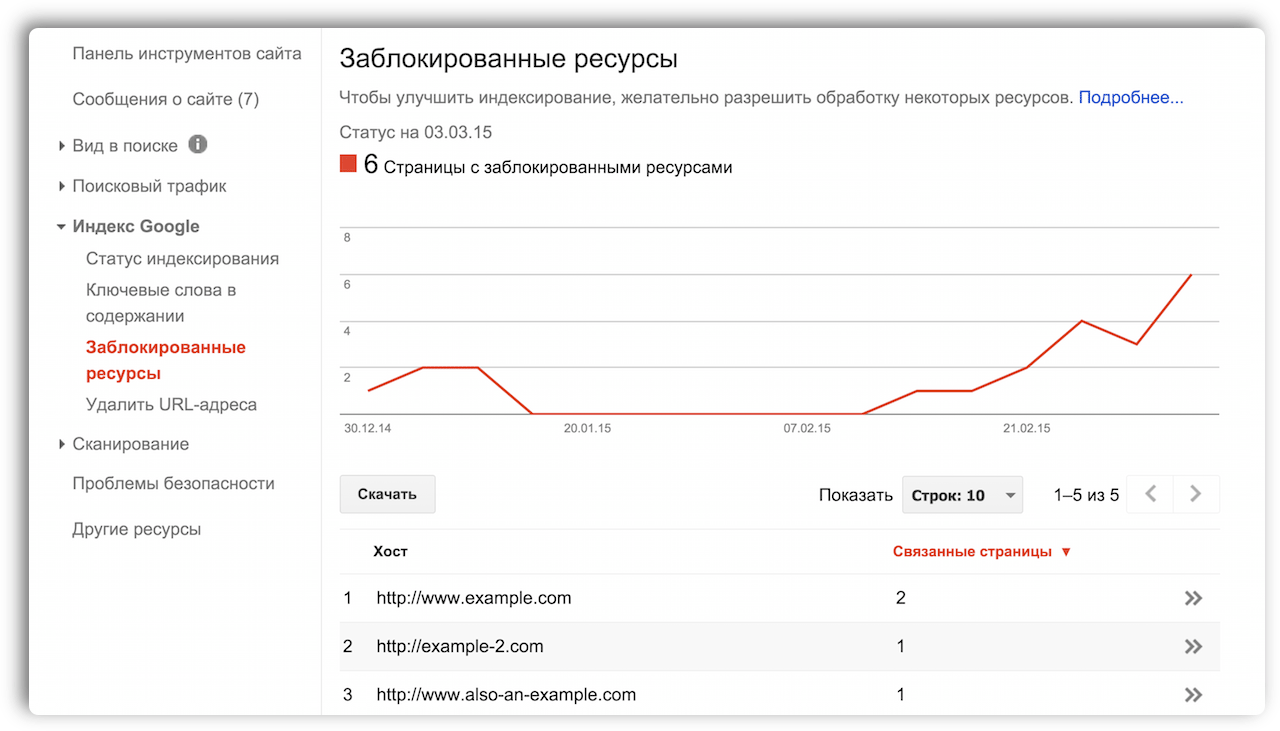
Выявляем заблокированные ресурсы при помощи инструментов Google для веб-мастеров
2 мин
18KПеревод
Привет, Хабрахабр! Так уже получилось, что современный web-контент буквально стоит на трёх китах: HTML5, CSS3 и Javascript. Тесная интеграция этих трёх инструментов позволяет создавать поистине впечатляющие результаты, но сегодня речь не о достижениях современной веб-инсдустрии, а о том, как эти достижения правильно донести до пользователей.
За отображение вашего сайта у пользователей, само собой, отвечают браузеры. Но как видит сайт поисковая система? Что она увидит, если часть контента (картинки, таблицы стиля, скрипты) будет закрыта от сканирования? Что увидят пользователи в результатах поиска, если Google не сможет проиндексировать весь необходимый контент? Специально для ответа на эти вопросы (а также для исправления некоторых недоразумений, мешающих вам находить своих пользователей в Google) мы создали инструмент «Отчёт о заблокированных ресурсах».
Сегодня мы представляем его широкой аудитории разработчиков и веб-мастеров, и вы можете познакомиться с ним и опробовать возможности нового инструмента одними из первых.
Вот так выглядит отчёт о проверке:

За отображение вашего сайта у пользователей, само собой, отвечают браузеры. Но как видит сайт поисковая система? Что она увидит, если часть контента (картинки, таблицы стиля, скрипты) будет закрыта от сканирования? Что увидят пользователи в результатах поиска, если Google не сможет проиндексировать весь необходимый контент? Специально для ответа на эти вопросы (а также для исправления некоторых недоразумений, мешающих вам находить своих пользователей в Google) мы создали инструмент «Отчёт о заблокированных ресурсах».
Сегодня мы представляем его широкой аудитории разработчиков и веб-мастеров, и вы можете познакомиться с ним и опробовать возможности нового инструмента одними из первых.
Вот так выглядит отчёт о проверке:

+12
Подборка интересных CSS-рецептов «Голые пятницы #4»
5 мин
61KТуториал

Здравствуй, дорогой читатель хабра!
Сегодня мы поговорим о «липких» блоках, новом свойстве для изображений object-fit, продвинутом использовании CSS-счетчиков, ключевом слове currentColor, и о том, есть ли анимация в z-index.
+33
Практическое применение FlexBox
10 мин
368KПривет, хабр!
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
+52
Семь принципов создания современных веб-приложений
19 мин
188KТуториал
Перевод
Эта статья основана на моей презентации с конференции BrazilJS в августе 2014 года. Она базируется на идеях, о которых я писал в блоге недавно, в основном, в связи с UX и производительностью.
Я хочу представить 7 действенных принципов для веб-сайтов, которые хотят применить JavaScript для управления UI. Эти принципы являются результатом моей работы как веб-дизайнера, но также как давнего пользователя WWW.
JavaScript бесспорно стал незаменимым инструментом для разработчиков фронтенда. Сейчас сфера его применения расширяется на другие области, такие как серверы и микроконтроллеры. Этот язык программирования выбрали престижные университеты, чтобы обучать студентов основам информатики.
В то же время существует ряд вопросов относительно его роли и конкретного использования, на которые многие затрудняются ответить, в том числе авторы фреймворков и библиотек.
Я хочу представить 7 действенных принципов для веб-сайтов, которые хотят применить JavaScript для управления UI. Эти принципы являются результатом моей работы как веб-дизайнера, но также как давнего пользователя WWW.
JavaScript бесспорно стал незаменимым инструментом для разработчиков фронтенда. Сейчас сфера его применения расширяется на другие области, такие как серверы и микроконтроллеры. Этот язык программирования выбрали престижные университеты, чтобы обучать студентов основам информатики.
В то же время существует ряд вопросов относительно его роли и конкретного использования, на которые многие затрудняются ответить, в том числе авторы фреймворков и библиотек.
- Должен ли JavaScript использоваться как замена функциям браузера: история, навигация, рендеринг?
- Умирает ли бэкенд? Нужно ли вообще рендерить HTML?
- Правда ли, что будущее за приложениями на одной странице (Single Page Applications, SPA)?
- Должен ли JS генерировать страницы на веб-сайте и рендерить страницы в веб-приложениях?
- Нужно ли использовать техники вроде PJAX или TurboLinks?
- Каково точное отличие между веб-сайтом и веб-приложением? Должно ли остаться что-то одно?
+90
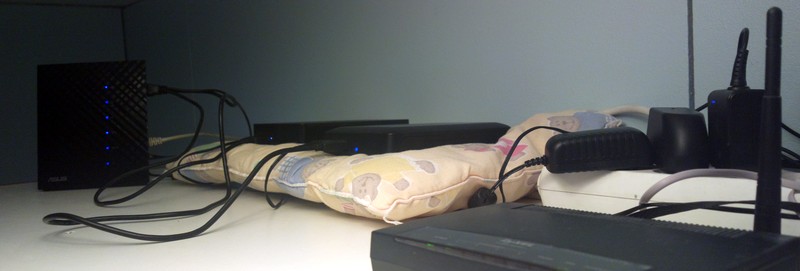
Каша из топора или NAS на основе Asus RT-N56U
14 мин
187K
Вкратце, что получилось:
- ADSL 2+ подключение к Интернету
- Две домашних WiFi 802.11g/n сети — 2.4Ghz и 5Ghz со скоростью более 100 мегабит/с
- Гигабитное подключение по кабелю
- Сетевое хранилище на 6Тб, в виде четырех дисков 2 x 2Тб и 2 x 1Тб с автономным торрент клиентом
- SMB/CIFS сервер со стабильной скоростью записи/чтения 12-14 мегабайт/с
- NFS сервер со скоростью записи/чтения 9-10 или 15-18 мегабайт/с (TCP/Windows или UDP/Linux)
- UPNP/DLNA сервер со скоростью чтения 8-10 мегабайт/с
- 46-ти дюймовый LED телевизор с встроенным WiFi 802.11n, способный работать с сетевым хранилищем и сам способный раздавать контент по SMB/CIFS со своего USB диска
- Старый 42-дюймовый телевизор с подключеным BD плеером с поддержкой Ethernet и DLNA клиентом, работающий с сетевым хранилищем
- 4 домашних компьютера, включая Mac и 4 мобильных телефона которые со всем вышеперечисленным работают, в том числе и мобильные сервера и клиенты DLNA
Кому интересно на какие грабли я наступал, зачем там подушка и как все это работает прошу под кат.
+47
Культурные различия. Общение с американскими коллегами
2 мин
11KЯ работаю в израильском отделении большой американской компании. Приходится много работать с индусами и американцами, даже есть группы, в которых часть людей сидит в другой стране.
Поэтому раз в год нам проводят семинары о культурных различиях. Как надо общаться с коллегами из других стран.
Мой первый рассказ — об американцах.
Вообще, они от нас (израильтян) в шоке. На семинаре показывали интервью с американкой, которая полгода работала в израильском офисе американской компании. Первое время ей казалось, что все агрессивны и грубы. Потом поняла, что это такая манера общения — люди повышают голос и перебивают друг друга во время дискуссий, люди могут сказать коллеге (и даже начальнику!), что он не прав и т.д.
С большим стыдом вспоминал, как я повторял «I disagree!» на последнем Face2face.
Американцы жаловались на израильтян так же, что те постоянно импровизируют, а израильтяне на американцев, что те постоянно тупо следуют инструкциям.
Кстати, сказать, как у нас «Та уборщица… какая? Ну, эфиопка ...» или «В соседнем отделе есть такой мужик умный, индус низенький такой» — тоже нельзя.
Надо объяснять о ком идет речь, не используя национальность, религию и сексуальные предпочтения.
Итак, правила для общения с американцами:
Поэтому раз в год нам проводят семинары о культурных различиях. Как надо общаться с коллегами из других стран.
Мой первый рассказ — об американцах.
Вообще, они от нас (израильтян) в шоке. На семинаре показывали интервью с американкой, которая полгода работала в израильском офисе американской компании. Первое время ей казалось, что все агрессивны и грубы. Потом поняла, что это такая манера общения — люди повышают голос и перебивают друг друга во время дискуссий, люди могут сказать коллеге (и даже начальнику!), что он не прав и т.д.
С большим стыдом вспоминал, как я повторял «I disagree!» на последнем Face2face.
Американцы жаловались на израильтян так же, что те постоянно импровизируют, а израильтяне на американцев, что те постоянно тупо следуют инструкциям.
Кстати, сказать, как у нас «Та уборщица… какая? Ну, эфиопка ...» или «В соседнем отделе есть такой мужик умный, индус низенький такой» — тоже нельзя.
Надо объяснять о ком идет речь, не используя национальность, религию и сексуальные предпочтения.
Итак, правила для общения с американцами:
+296
Компьютер вашей мечты. Часть 3: Скрытые горизонты
17 мин
9.3KЧасть 1 | Часть 2
К прочтению обязательны — материал является их прямым продолжением.

В предыдущей части статьи были рассмотрены ключевые компоненты современного ПК, однако окончательного вывода сделано не было. Да, мы рассмотрели наиболее важные характеристики и их влияние на производительность. Зная это, можно взглянуть на предлагаеммый ассортимент и подобрать нужный девайс. Но за более высокие характеристики в любом случае придётся заплатить больше, а ведь это делать так не хочется…
Есть ли способы преодолеть различия между младшими и старшими моделями железок, или просто повысить производительность системы, не доплачивая за это? Определенно есть =)
К прочтению обязательны — материал является их прямым продолжением.

В предыдущей части статьи были рассмотрены ключевые компоненты современного ПК, однако окончательного вывода сделано не было. Да, мы рассмотрели наиболее важные характеристики и их влияние на производительность. Зная это, можно взглянуть на предлагаеммый ассортимент и подобрать нужный девайс. Но за более высокие характеристики в любом случае придётся заплатить больше, а ведь это делать так не хочется…
Есть ли способы преодолеть различия между младшими и старшими моделями железок, или просто повысить производительность системы, не доплачивая за это? Определенно есть =)
+41
Компьютер вашей мечты. Часть 2: Реальность и фикция
19 мин
19KПродолжению быть!
Часть 1
Задачи поставлены, и вроде бы самое время перейти к чтению различных обзоров и тестов, но…
С чего начать? В какую сторону вообще смотреть?

Вторая часть опуса будет посвящена ключевым компонентам современной системы — центральному процессору, оперативной памяти и видеокарте. В том, что эти компоненты основные, вряд ли кто-то сомневается, вопрос стоит в другом — кто из них главнее? На что следует обратить внимание в первую очередь при сборке машины под определенные задачи? На какой девайс и какие его характеристики?
Часть 1
Задачи поставлены, и вроде бы самое время перейти к чтению различных обзоров и тестов, но…
С чего начать? В какую сторону вообще смотреть?

Вторая часть опуса будет посвящена ключевым компонентам современной системы — центральному процессору, оперативной памяти и видеокарте. В том, что эти компоненты основные, вряд ли кто-то сомневается, вопрос стоит в другом — кто из них главнее? На что следует обратить внимание в первую очередь при сборке машины под определенные задачи? На какой девайс и какие его характеристики?
+82
Трансляция с мероприятия Google и Samsung в Гонконге — характеристики Galaxy Nexus, новинки Android 4.0 Ice Cream Sandwich [обновляется]
3 мин
1.9KДоброе утро, Хабр!
До начала события, на котором будет представлен Android Ice Cream Sandwich и первый коммуникатор работающий под его управлением — Galaxy Nexus осталось несколько мгновений [трансляция началась!]… спустя час… [и завершилась!]

Утечки новой информации следуют одна за другой, в частности журналисты сайта phandroid.com успели сфотографировать официальные спецификации флагмана:

Уже доступна официальная Google-страница Galaxy Nexus
Новую информацию я буду размещать в этом посте по мере её появления под катом.
Живая видеотрансляция с события доступна на YouTube
До начала события, на котором будет представлен Android Ice Cream Sandwich и первый коммуникатор работающий под его управлением — Galaxy Nexus осталось несколько мгновений [трансляция началась!]… спустя час… [и завершилась!]

Утечки новой информации следуют одна за другой, в частности журналисты сайта phandroid.com успели сфотографировать официальные спецификации флагмана:

Уже доступна официальная Google-страница Galaxy Nexus
Новую информацию я буду размещать в этом посте по мере её появления под катом.
Живая видеотрансляция с события доступна на YouTube
+137
Психологическая деформация программистов. Взгляд с обеих сторон баррикад
6 мин
138K Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.
Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.Я достаточно часто сталкивался с подобным мнением и не придавал ему особого значения, но когда женский коллектив нашей организации поздравил программистов с 23-м февраля по доброму назвав их «космическими войсками», решил всё же расставить определенные акценты в данном вопросе, т.к. одна из моих профессий связана напрямую с психоанализом. Да и баш уже не молчит.
+411
Революция дата-байндинга с Object.Observe()
17 мин
38KПеревод
Введение
Грядет революция. Появилось новое дополнение к JavaScript, которое изменит всё, что вы когда-либо знали о дата-байндинге. Помимо этого, изменится и подход ваших MVC библиотек к наблюдениям за редактированием и обновлением моделей. Вы готовы?
Хорошо, хорошо. Не будем тянуть. Я рад вам представить Object.observe(), который появился в бета версии Chrome 36. [ТОЛПА ЛИКУЕТ]
Object.observe() является частью следующего ECMAScript стандарта. Он позволяет асинхронно отслеживать изменения JavaScript объектов… без использования каких-либо сторонних библиотек, он позволяет наблюдателю отслеживать изменения состояния объекта во времени.
+49
Получаем банковскую карту, находясь за границей
9 мин
301K
Есть несколько вопросов, которые встают перед фрилансерами, использующими кредитки или карты-рассрочки перед выездом за границу. Один из важнейших — это средство хранения денег и платежей. Карты русских банков по ряду причин становятся неудобны при длительном пребывании за границей — например, в случае утери, блокировки и необходимости восстановления. Или, например, при необходимости завести новый счёт в другой валюте — не полетишь же специально в Россию за этим? В последнее время добавились и политические риски. Но в итоге всё сводится к вопросу чисто логистическому: как получить банковскую карту, находясь за пределами родной страны.
+82
Часть 4.1 Возвращаем зрение. От очков до эксимерного лазера
9 мин
371KТуториал

Прошу прощения у всех, кто долго ждал этой статьи. Подготовка материалов требует массы времени и труда. В этой статье я постараюсь рассказать обо всех методиках коррекции зрения, которые существуют на данный момент. Мы пройдем путь от первых очков XIII века до современных лазерных методов коррекции, таких как femto-LASIK и ФРК.
Если вы не читали предыдущих статей цикла, то я бы рекомендовал ознакомиться в первую очередь со второй частью. Именно в ней подробно разбираются основные нарушения зрения и биологические основы нашего зрения. Объем статьи получился очень большой, поэтому я решил разбить ее на две части для облегчения восприятия.
Все, кому интересно — добро пожаловать под кат.
Остальные части
Часть 1. Unboxing VisuMax — фемто-лазера для коррекции зрения
Часть 2. Сколько мегабит/с можно пропустить через зрительный нерв и какое разрешение у сетчатки? Немного теории
Часть 3. Знакомьтесь — лазер по имени Amaris. Переезды и первое пробуждение VisuMax
Часть 4.2 Возвращаем зрение. От очков до эксимерного лазера
+136
Обратная сторона луны
14 мин
48KПри написании приложений, одной из важнейших вопросов являются потребление памяти и отзывчивость (скорость работы).
Считается, что сборщик мусора – черный ящик, работу которого нельзя предугадать.
А еще говорят, что GC в .NET практически не настраиваемый. А еще, что нельзя посмотреть исходники как классов .NET Framework, так и CLR, GC и т.п.
А я скажу как бы ни так!
В данной статье мы рассмотрим:
Считается, что сборщик мусора – черный ящик, работу которого нельзя предугадать.
А еще говорят, что GC в .NET практически не настраиваемый. А еще, что нельзя посмотреть исходники как классов .NET Framework, так и CLR, GC и т.п.
А я скажу как бы ни так!
В данной статье мы рассмотрим:
- структура организации размещения объектов в памяти
- CLR 4.5 Background Server GC
- правильная настройка сборщика мусора
- эффективный апгрейд приложений до .NET 4.0+
- правильное ручное управление памятью
+126
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность