Пользуясь случаем, хотим поблагодарить всех читателей нашего блога за поддержку и здоровую критику наших статей, посвящённых космосу. Позвольте продолжить эту тему небольшой подборкой материалов о самом, пожалуй, популярном виде небесных тел после звёзд и планет: о чёрных дырах. Несмотря на то, что в целом об этих интереснейших объектах до сих пор известно очень мало, «таинственными» их можно назвать уже с большой натяжкой.
Термином
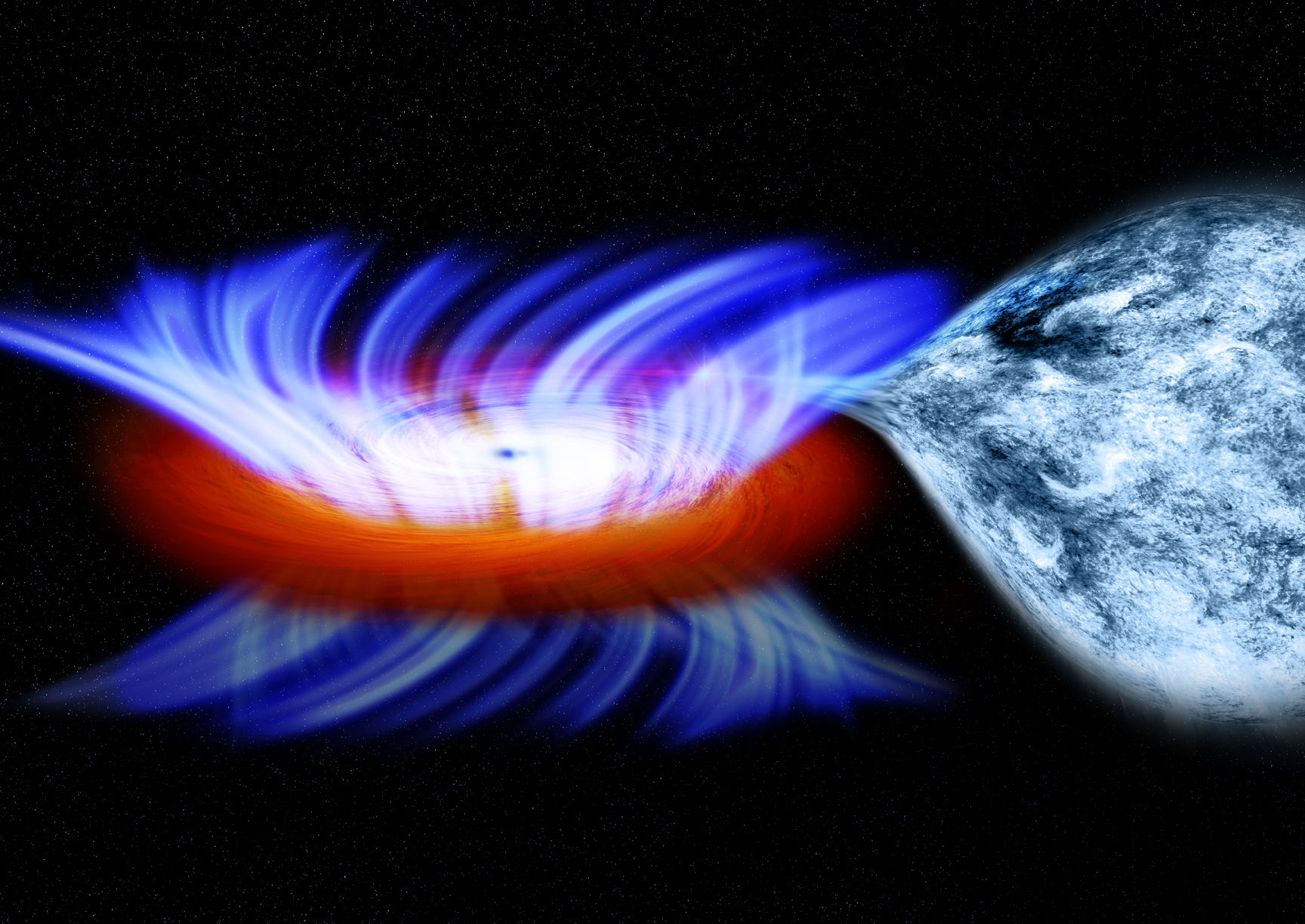
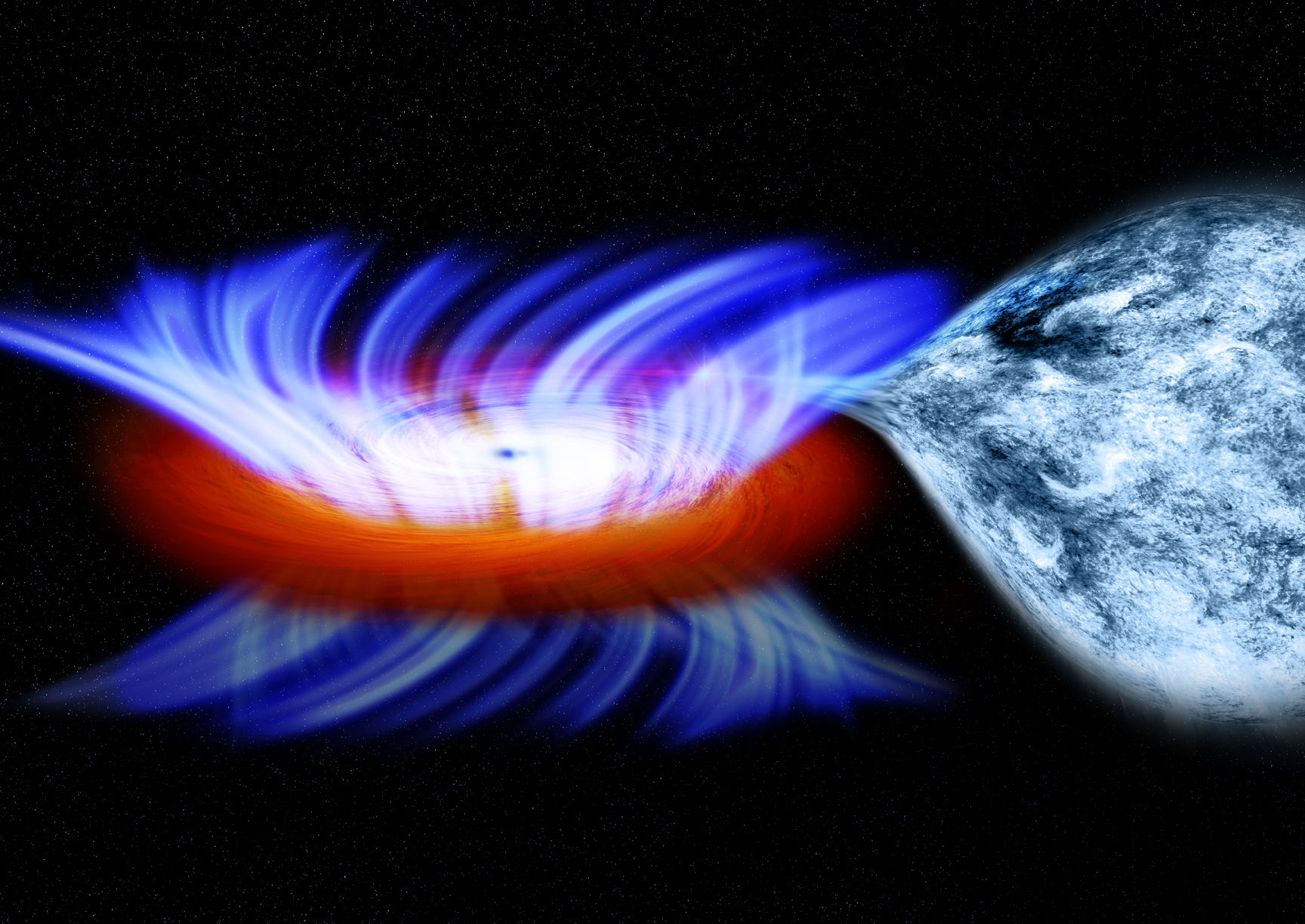
чёрная дыра называют объекты, гравитация на границе и внутри которых столь велика, что покинуть этот объект не могут даже фотоны. Иными словами, даже свет не способен вырваться за пределы чёрных дыр, отсюда и такое трагично-поэтичное название. Граница, после пересечения которой уже невозможно покинуть пределы чёрной дыры, называется
горизонтом событий. Не менее поэтично, не правда ли? Строго говоря, у чёрных дыр нет поверхности или какой-то иной вещественной границы. Что происходит с веществом внутри горизонта событий, никому неизвестно, поэтому условно его можно считать «поверхностью».

 Оторваться от компьютера — частая проблема для айтишников. Нашедшее вдохновение или затягивающий интернет — и часы пролетают незаметно, а глаза после этого хотят вывалиться. Итог — садящееся зрение, понижение производительности, кривая спина и квадратная попа.
Оторваться от компьютера — частая проблема для айтишников. Нашедшее вдохновение или затягивающий интернет — и часы пролетают незаметно, а глаза после этого хотят вывалиться. Итог — садящееся зрение, понижение производительности, кривая спина и квадратная попа. В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.