Несколько месяцев назад в студии, где я работаю, было принято решение всей командой перебраться на Laravel. Последние пару лет популярность этого фреймворка неустанно росла, и, как оказалось, не напрасно!
Я не считаю себя гуру в php и фреймворках. До этого пару раз работал с первым и вторым зендом, бессмертным битриксом, сталкивался с Yii и Symfony, изобретал велосипеды сам, но каждый раз у меня оставалось смутное чувство неудовлетворенности.
Например, Zend Framework всегда вызывал у меня желание побыстрее выполнить задачу и забыть о нем как о страшном сне. Сторонники этого фреймворка конечно не согласятся со мной, и я ни в коем случае не хочу критиковать их выбор. Каждому свое. У меня Zend Framework всегда вызывал ощущение, что код писался не людьми и не для людей.
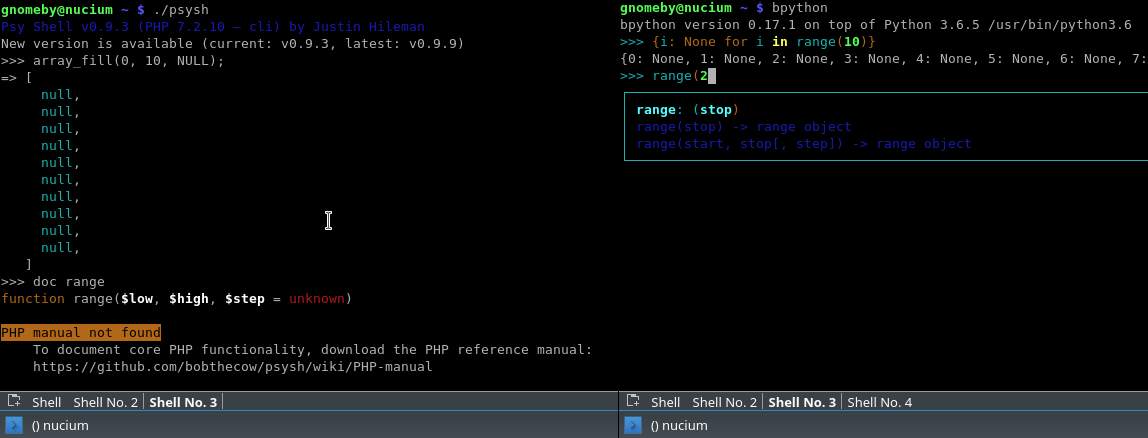
Мне всегда казалось, что те же самые задачи можно решать более просто и элегантно. Хотелось найти фреймворк, на котором мне бы нравилось писать. Который я смог бы выучить как свои пять пальцев и заниматься тем, чем мне и нравится заниматься – программированием, созданием чего-то нового. Я думаю, у каждого плотника есть любимый молоток, и такое желание для программиста вполне естественно. Кто из нас, тех кто пишет на php, не поглядывал с завистью на Rails в Ruby или Django в Python?
Последней каплей стал пост от JetBrains о расширенной поддержке в новой версии PhpStorm 8 шаблонов Blade и Source & Test directories. В этой IDE мы и создали первый проект на Laravel.