Привет, Хабр!
В данном топике я расскажу как создать простой плагин для IntelliJ IDEA и PyCharm. Так как все IDE содержат одинаковый интерфейс для работы с плагинами, то модификация его для других систем не требует значительных усилий (
подробнее), в отличии от процесса непосредственной разработки.
Предупреждаю, что если вы решите создать свой плагин, то ожидаемый результат может сильно не соответствовать задуманному или потребует значительного времени. Если бы я знал, что получится и сколько я затратил времени, то вряд ли взялся бы.
Плагины пишутся на Java, UI создается на SWING.
Документация для разработки плагинов состоит всего лишь из нескольких страниц и горстки примеров. На просторах интернета данная тематика не отражена совсем. Единственное, что слегка помогает это наличие исходных кодов у некоторых уже созданных
плагинов.
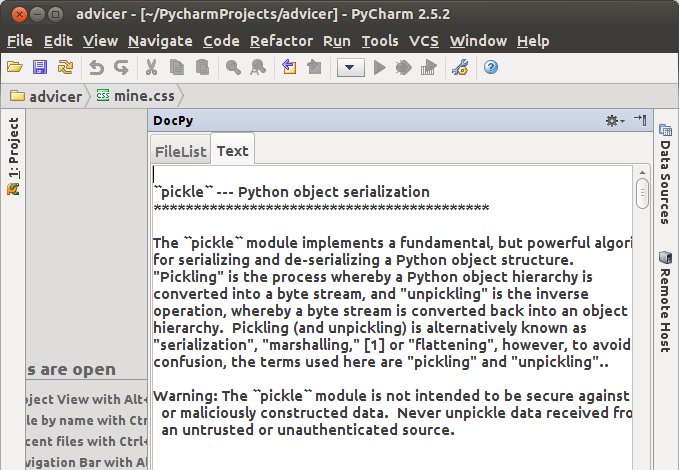
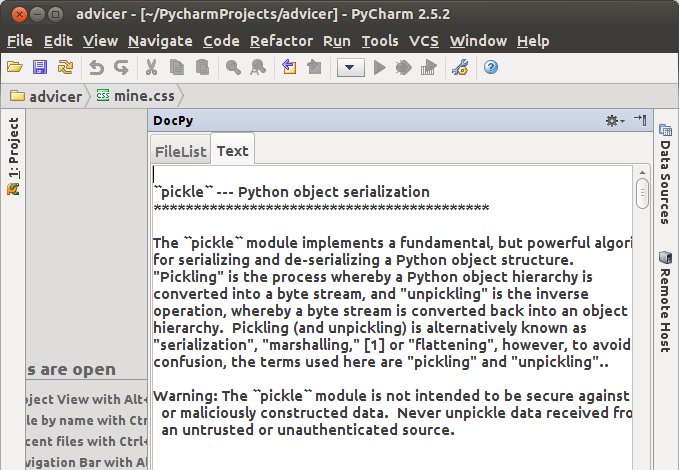
Изначально я хотел создать окно в котором можно быстро и удобно выбрать описание стандартной библиотеки питона, но получилось плохо. Добавить ещё можно многое, хотя бы поиск и подсветку документации питона. Доделывать желания нет, пока проще по старинке использовать браузер.











 Подробные инструкции, которые даются на
Подробные инструкции, которые даются на