Вот есть в России VK и Яндекс. Всё у них замечательно, молодцы вообще ребята: и предельно высокая посещаемость, и сложность инфраструктуры, и применяемые технологии, но в мире они не столь популярны. Вот и Китай у большинства любителей, из тех, чей взгляд устремлен в Калифорнию, где каждые 3 месяца появляется hitech-компания в миллиард долларов, в картине мира просто отсутствует. Эта страна во многих вопросах, где дело касается количества, необычная, постоянно ведь на слуху города Китая, метро, мосты, порты; так вот я тут — о массивных китайских сайтах. Сравнивать с DDOS как атакой глупо, та совсем разная и она не обыденность, но есть сайты где инфраструктура заточена для миллионов, хотя бы только поэтому они показались мне интересными.
Shmavon Gazanchyan @MunGell
Manager
Насколько крупны порносайты?
3 мин
76K
Хорошо известна старая поговорка, гласящая, что Интернет был создан для порнографии. Увеличение скорости соединения по всему миру, онлайн-вещание видеороликов, видеочаты и живое общение, оптимизация трафика, огромные хранилища и безотказный хостинг — всё это лишь следствия запросов порноиндустрии.
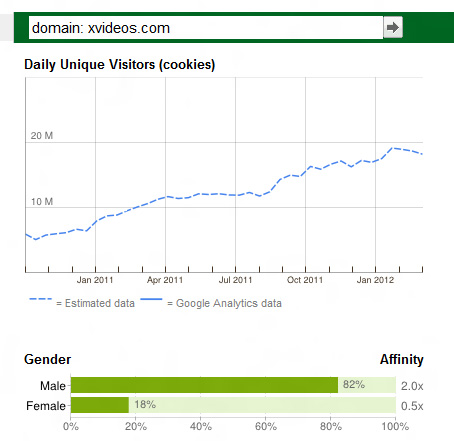
Согласно отчету принадлежащей Google рекламной сети DoubleClick, которая отслеживает посетителей по cookies, в числе 500 самых посещаемых сайтов сети есть десятки порнографической направленности. Xvideos, самый крупный порносайт мира, получает 4,4 миллиарда просмотров страниц в месяц, что в три раза больше, чем CNN или ESPN, и в два раза больше, чем Reddit. LiveJasmin, YouPorn, Tube8 и Pornhub — огромные веб-сайты, посещаемость которых ниже лишь гигантов уровня Google или Facebook.
+135
Отладка непонятных ошибок в Magento
6 мин
13KНаверняка каждый разработчик модулей для Magento попадал в ситуацию, когда вроде бы все сделано правильно, но не работает. Особенно это касается характерных ситуаций: создал роутер, а выдает 404 старницу, создал лэйaут, а контент не выводится, создал темплейт, а страница по прежнему пуста. Отличительной чертой таких ситуация является то, что как правило Magento никак на них не реагирует (не выдается ошибок, логи остаются пустыми). Именно об отладке таких ошибок и пойдет речь в данной статье.
Вдоволь намучавшись с подобными ситуациями, я собрал небольшую коллекцию советов по разработке и методов отладки модулей, которые позволяют быстро справляться с подобными неприятностями. Особенно полезны они будут новичкам, но и опытные разработчики могут найти для себя что-то новое.
Вдоволь намучавшись с подобными ситуациями, я собрал небольшую коллекцию советов по разработке и методов отладки модулей, которые позволяют быстро справляться с подобными неприятностями. Особенно полезны они будут новичкам, но и опытные разработчики могут найти для себя что-то новое.
+2
Изучение Node.js от начала до конца на практике. Часть 1
14 мин
93KТуториал
Предыстория
Различной документации по Node.js его модулях огромное количество, всякого рода готовых решений тоже хватает, но начав писать сайт сталкиваешься с проблемой: «А с чего начать?». Хочу вам рассказать свой опыт изучения Node.js на практике. Задача стоит довольно простая и понятная — GPS Трекер с интернет сервисом, отображающим наши передатчики на карте, рисующим маршрут перемещения и т.д., на сколько разгуляется фантазия. Проект не коммерческий и пишется
+55
Прекратите скручивать (восклицательный знак)
6 мин
1.7MТуториал
+652
Инструменты для оптимизации сайта под Retina
1 мин
23KВ последнее время появляется все больше устройств с экранами, плотность пикселей которых очень высока: компания Apple выпустила MacBook с Retina, Google анонсировал Nexus 10 с разрешением 2560x1600 пикселей. Вместе с современными технологиями приходят новые проблемы для разработчиков сайтов. Например, на новых экранах растровые изображения смотрятся не очень хорошо, их необходимо оптимизировать под Retina. В этой подборке представлены некоторые инструменты, помогающие в этом.
Делает изображения адаптивными и независимыми от разрешения экрана.

Picturefill (демо), автор Scott Jehl
Делает изображения адаптивными и независимыми от разрешения экрана.

+22
Талмуд по формулам в Google SpreadSheet
13 мин
415KТуториал
Обычно мы пишем про хостинги, в частности про зарубежный shared хостинг в США. Но чтобы писать, нужно иметь аналитические данные под рукой. Вот как раз тут требуется помощь Google Docs, если файл получится предположительно меньше 400 000 строк.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
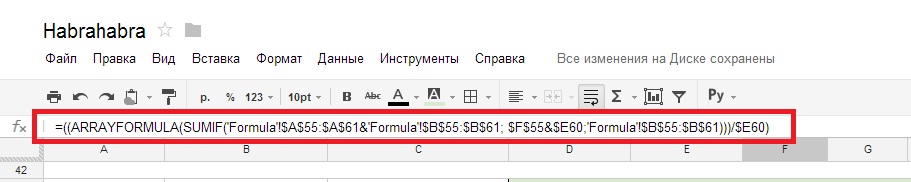
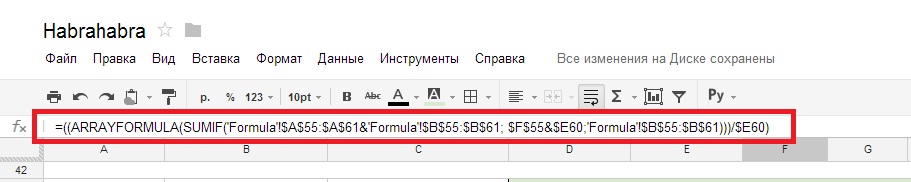
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
Кратко о главном
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
+95
Адаптивные фоновые изображения
3 мин
139KТуториал
Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов.
С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.

С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.
Фиксированное соотношение сторон

+53
Техноблог: почему Evernote выбрал Apache Thrift для построения своего API
4 мин
15K
Когда мы начинали планировать, как будет устроен сервис Evernote, в 2007 году, мы знали, что в первый же день нам понадобится поддержка как “тонких” (таких как браузеры), так и “толстых” синхронизируемых клиентов. Это побудило нас задуматься над удаленным протоколами и клиентским API еще до начала работы над любым GUI для веба. В противном случае пришлось бы ждать несколько месяцев, пока прикрутят API на уже существующий веб-сервис.
Наши приложения предъявляют к API определенные требования, как то:
+39
Знакомство с SVG-графикой
3 мин
302KТуториал
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.

Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.

Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
+70
Привлекательные экспериментальные плагины на JavaScript
2 мин
49KПеревод
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Новое для веб-дизайнера за октябрь 2012
2 мин
71KПродолжаю сентябрьскую подборку новых полезных штук для веб-дизайнеров.
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

Сервисы и инструменты
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

+106
Новое для веб-дизайнера за сентябрь 2012
1 мин
68KСделал небольшую подборку новых полезных материалов для веб-дизайнеров за сентябрь 2012. Надеюсь, будет полезна хабровчанам.
Easel.io — отличный сервис для прототипирования прямо в браузере.

Полезные сервисы
Easel.io — отличный сервис для прототипирования прямо в браузере.

+128
Песочница для шрифтов
4 мин
85K
Наверняка некоторые из вас уже нашли менеджер шрифтов себе по вкусу, а многие до сих пор забивают систему и выпадающие списки сотнями шрифтов, большинством которых не пользуются каждый день. Помимо всего прочего, с каждой новой версией Windows количество стандартных шрифтов увеличивается в прогрессии:
- Windows XP: 133
- Windows Vista: 191
- Windows 7: 235
- Windows 8: 400 +
Что бы избежать головной боли от перелистывания всех шрифтов, с целью оптимизации рабочего процесса существует множество менеджеров, в большинстве своем они платные, имеют специфические UI и очень редко обновляются. Ниже я сделал подборку 5-ти лучших платных и бесплатных приложений:
+23
Курс лекций «Стартап». Питер Тиль. Стенфорд 2012. Занятие 4
23 мин
150KТуториал

Этой весной, Питер Тиль (Peter Thiel), один из основателей PayPal и первый инвестор FaceBook, провел курс в Стенфорде — «Стартап». Перед началом Тиль заявил: «Если я сделаю свою работу правильно, это будет последний предмет, который вам придется изучать».
Один из студентов лекции записывал и выложил транскипт. В данном хабратопике я перевожу четвертое занятие. Редактор Astropilot.
Занятие 1: Вызов будущего
Занятие 2: Снова как в 1999?
Занятие 3: Системы ценностей
Занятие 4: Преимущество последнего хода
Занятие 5: Механика мафии
Занятие 6: Закон Тиля
Занятие 7: Следуйте за деньгами
Занятие 8: Презентация идеи (питч)
Занятие 9: Все готово, а придут ли они?
Занятие 10: После Web 2.0
Занятие 11: Секреты
Занятие 12: Война и мир
Занятие 13: Вы — не лотерейный билет
Занятие 14: Экология как мировоззрение
Занятие 15: Назад в будущее
Занятие 16: Разбираясь в себе
Занятие 17: Глубокие мысли
Занятие 18: Основатель — жертва или бог
Занятие 19: Стагнация или сингулярность?
+46
Собираем и заставляем бегать бюджетного гексапода
11 мин
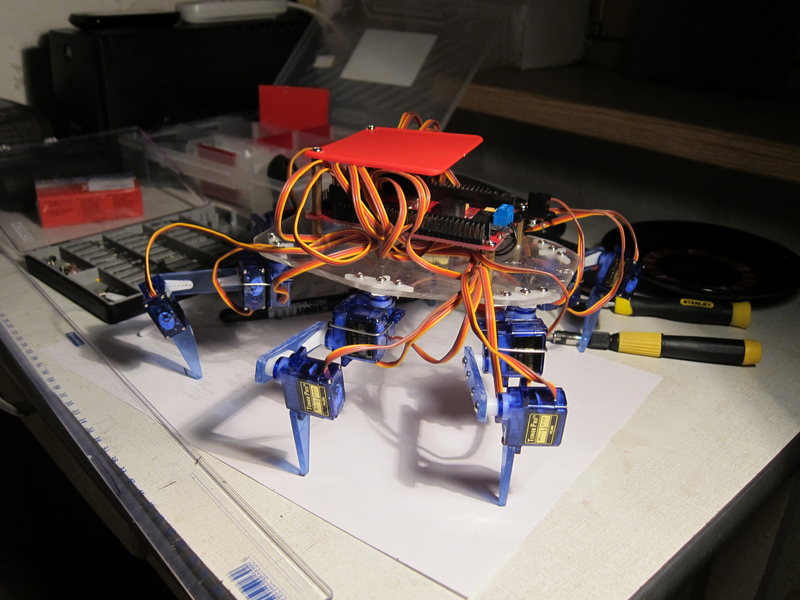
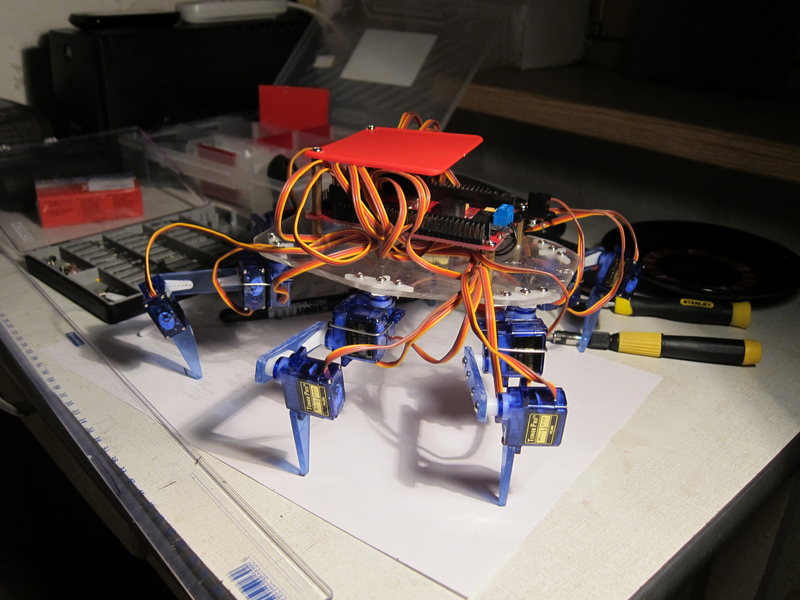
271KМного чего предстоит сделать, прежде чем мы дойдем до вот этой картинки:

Опуская росказни о том, как именно я пришел к мысли построить гексапода (это были тонны видео на ютубе), перейду сразу к процессу выбора деталек. Это был январь 2012-го. Я сразу знал, чего я хочу от своего робота, а чего — нет. Я хотел:
— каждая нога должна иметь 3 степени свободы — 3dof (3 dimensions of freedom). Потому что более простой вариант 2dof — не дает такого ощущения насекомого, а 4dof — излишне, 3dof и так позволяет свободно перемещать кончик ноги в 3д пространстве;
— 6 ног; снова-таки, это уже не 4 (тогда робот неуклюже скачет), но и еще и не 8, как у пауков и уже чрезмерно;
— небольшой;
— дешевый;
— минимум плат и соединений;
Пост большой.

Опуская росказни о том, как именно я пришел к мысли построить гексапода (это были тонны видео на ютубе), перейду сразу к процессу выбора деталек. Это был январь 2012-го. Я сразу знал, чего я хочу от своего робота, а чего — нет. Я хотел:
— каждая нога должна иметь 3 степени свободы — 3dof (3 dimensions of freedom). Потому что более простой вариант 2dof — не дает такого ощущения насекомого, а 4dof — излишне, 3dof и так позволяет свободно перемещать кончик ноги в 3д пространстве;
— 6 ног; снова-таки, это уже не 4 (тогда робот неуклюже скачет), но и еще и не 8, как у пауков и уже чрезмерно;
— небольшой;
— дешевый;
— минимум плат и соединений;
Пост большой.
+220
Контроллер «Virt2real», или просто — Виртурилка
15 мин
192K— Ты пил пиво, — тихо заговорил Джо. — Плохо работал консервный нож.
Ты сказал, что сам смастеришь консервный нож, побольше и получше. Это я и есть.
Генри Каттнер, «Робот-зазнайка»
UPD> Начат сбор предзаказов habrahabr.ru/post/163865
Кто-бы мог подумать, что мы своими руками сможем разработать такую красавицу и умницу. Мало того — не просто разработать на бумаге, а ещё и получить десяток работающих образцов.
Картинка Для Привлечения Внимания

Пролог
Давным-давно мы с коллегой начали заниматься управлением через Интернет всякими штуковинами типа вебкамер и маленьких машинок. Чуть позже у нас появились ездящие девайсы посерьёзнее, способные нести на борту свой контроллер и ёмкую батарею. К тому же я увлёкся всякими летающими штуковинами — самолётами и коптерами, что внесло дополнительную лепту в список хотелок.
Не покидала мысль о том что хорошо бы сделать видео не «вид сбоку или сверху», а вид с борта девайса, от первого лица. То что самолётчики/коптеристы называют FPV. Было это примерно пару лет назад. Пробовали ставить на машинку аналоговую камеру и передатчик, принимали видео на ТВ-тюнер, далее отдавали на видеосервер для раздачи рулящим машинками. Но сразу всплыли нюансы — одновременно можно транслировать только 3-4 видеопотока, иначе появляются наводки с одного канала на другой. Плюс дороговизна такого решения, плюс проблемы с разрешёнными частотами, плюс паршивое качество картинки с постоянно появляющимися помехами… В общем, попробовали и забили на это дело. К тому же, возможностей управляющего контроллера (тогда всё было сделано на базе всем известной Ардуинки) начало нехватать. Стали искать другие варианты, чтоб было недорого, дёшево, удобно и практично. Но имеющиеся в продаже (за границей, само собой и с довольно высокой стомостью) на тот момент железки для нужд не подходили. Одни умели всё кроме видео, другие умели только видео, но не позволяли подключать периферию, и т.д. и т.п.
+228
Подборка инструментов для эффективной frontend разработки
3 мин
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
JavaScript — полезные материалы
2 мин
79KХочу поделиться набором ссылок на нексолько полезных, интересных и, возможно, не самых известных материалов по JavaScript. Из них вы узнаете немного больше об истории появления языка, о его настоящем, тонкостях реализации в различных браузерах, и о будущем развития стандарта ECMAScript. О различных способах наследования в том числе об эмуляции «классического» ООП, множественном наследовании и миксинах. О функциональном стиле программирования в JavaScript: чистые функции, map, reduce, частичное применение и композиции функций. И, наконец, что если бы Хемингуэй писал на JavaScript?
+123
Composer — менеджер зависимостей для PHP
10 мин
403K Composer (getcomposer.org) — это относительно новый и уже достаточно популярный менеджер зависимостей для PHP. Вы можете описать от каких библиотек зависит ваш проект и Composer установит нужные библиотеки за вас! Причём Composer — это не менеджер пакетов в классическом понимании. Да, он оперирует с сущностями, которые мы будем называть «пакетами» или библиотеками, но устанавливаются они внутрь каждого проекта отдельно, а не глобально (это одно из основных отличий от старого-доброго PEAR).
Composer (getcomposer.org) — это относительно новый и уже достаточно популярный менеджер зависимостей для PHP. Вы можете описать от каких библиотек зависит ваш проект и Composer установит нужные библиотеки за вас! Причём Composer — это не менеджер пакетов в классическом понимании. Да, он оперирует с сущностями, которые мы будем называть «пакетами» или библиотеками, но устанавливаются они внутрь каждого проекта отдельно, а не глобально (это одно из основных отличий от старого-доброго PEAR).Кратко, как это работает:
- У вас есть проект, который зависит от нескольких библиотек.
- Некоторые из этих библиотек зависят от других библиотек.
- Вы описываете в своём проекте те библиотеки, от которых непосредственно зависит ваш код.
- Composer находит нужные версии требуемых библиотек для всего проекта, скачивает их и устанавливает в папку вашего проекта.
При создании Composer авторы черпали идеи и вдохновение из аналогичных проектов: npm для Node.js и Bundler для Ruby.
Изначально он был спроектирован и разработан двумя людьми Nils Adermann и Jordi Boggiano, сейчас в проекте участвует более двадцати контрибьюторов, Проект написан на PHP 5.3, распространяется под лицензией MIT и доступен на github.
Первые коммиты были сделаны апреле 2011 года и на сегодняшний день Composer находится в стадии «alpha3». Однако, он уже достаточно стабилен и используется многими популярными PHP проектами (например, Symfony 2). Список проектов использующих Composer можно посмотреть на сайте packagist.org — это официальный репозиторий Composer пакетов. Кстати, на недавней конференции Devconf 2012 разработчик фреймворка Yii в своём докладе упомянул, что Yii2 скорее всего тоже будет использовать Composer.
В этой статье я кратко опишу основные возможности Composer и мы попробуем создать демонстрационный проект использующий Composer для загрузки необходимых библиотек. Все примеры будут доступны на github.com и bitbucket.org.
+47
Информация
- В рейтинге
- Не участвует
- Откуда
- London, England - London, Великобритания
- Дата рождения
- Зарегистрирован
- Активность
