
Доброго вам времени суток, уважаемые гики и сочувствующие!
В своей первой публикации я описал процесс устранения врождённого порока микропереключателей горячо мною любимой мыши Logitech MX1100.
Теперь пришло время сделать из этой прекрасной мыши идеальную. Чего же не хватает этому замечательному настольному другу для окончательного воцарения на самом верху эволюционной пирамиды? Ответ лежит на поверхности: современный литиевый аккумулятор с возможностью подзарядки через встроенные цепи просто необходим каждому беспроводному устройству. Встроить же беспроводную зарядку в беспроводное устройство — самый логичный шаг и деяние, достойного истинного








 В процессе работы над корпоративным проектом нередко приходится переключаться на задачи разработки пользовательского интерфейса. Конечно, для реализации фронт-энда мы уже давно не изобретаем велосипеды, а используем готовые компоненты. Казалось бы, на все случаи жизни уже есть свой плагин, но недавно я с удивлением обнаружил, что для поля выбора даты существует огромное количество реализаций элементов-календарей, а вот поле выбора времени как-то обходится стороной.
В процессе работы над корпоративным проектом нередко приходится переключаться на задачи разработки пользовательского интерфейса. Конечно, для реализации фронт-энда мы уже давно не изобретаем велосипеды, а используем готовые компоненты. Казалось бы, на все случаи жизни уже есть свой плагин, но недавно я с удивлением обнаружил, что для поля выбора даты существует огромное количество реализаций элементов-календарей, а вот поле выбора времени как-то обходится стороной.

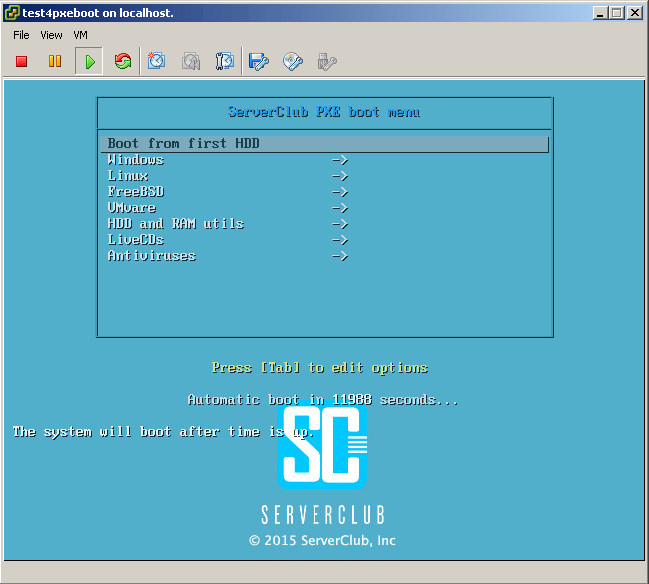
 Доброго времени суток, уважаемый читатель и обыватель habrahabr! За прошедшие 2 недели с момента моей первой публикации здесь и на других тематических ресурсах удалось собрать достаточно приличный репорт о системе, связанный с сообщениями о необходимости улучшения как интерфейсов системы, функциональных возможностей так и качества ее кода.
Доброго времени суток, уважаемый читатель и обыватель habrahabr! За прошедшие 2 недели с момента моей первой публикации здесь и на других тематических ресурсах удалось собрать достаточно приличный репорт о системе, связанный с сообщениями о необходимости улучшения как интерфейсов системы, функциональных возможностей так и качества ее кода.


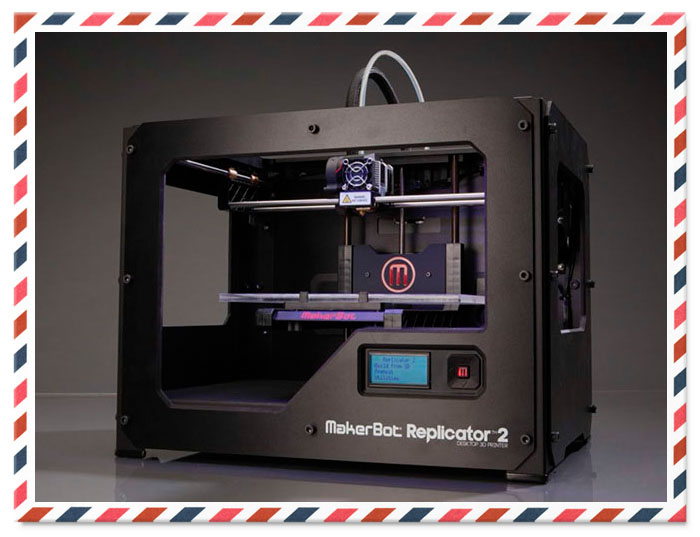
 Чернила для струйных принтеров — одна из самых дорогих жидкостей на планете, а производители нашли новый способ извлечения сверхприбыли: уменьшение объёма картриджей,
Чернила для струйных принтеров — одна из самых дорогих жидкостей на планете, а производители нашли новый способ извлечения сверхприбыли: уменьшение объёма картриджей,