Примечание: ниже расположен перевод статьи «jQuery for JavaScript programmers», в которой автор высказывает свое мнение об этой библиотеке, ориентируясь, в первую очередь, на продвинутых программистов, и приводит несколько десятков примеров ее использования.
Когда jQuery увидела свет в январе 2006, я подумал: «очередная красивая игрушка». Выбор CSS-селекторов в качестве базиса было, конечно, изящной идеей (подробнее о ней в моей заметке getElementsBySelector), но использование цепочек преобразований выглядело немного замысловато, и сама библиотека, по-видимому, не покрывала всех возможных случаев. Я расценивал тогда jQuery только как временное и проходящее решение.
Только несколько месяцев спустя понял я, насколько же ошибался по отношению к ней. jQuery является просто произведением инженерного искусства. Она умело покрывает достаточно широкой диапазон повседневных функций и предоставляет при этом удобный API для расширений, с помощью которых можно добавить любую другую функциональность. Абстрактность в ней заложена на уровне ядра — речь идет о выборе DOM-элементов — и она извлекает из него максимум пользы. И что важнее всего, использование этой библиотеки подразумевает следование хорошему стилю в программировании и хорошо сочетается с другими частями JavaScript-кода.
Большинство современных обзоров jQuery делают упор на дизайнеров и неопытных разработчиков. Я попытаюсь объяснить, почему она также нужна и опытным программистам.
Когда jQuery увидела свет в январе 2006, я подумал: «очередная красивая игрушка». Выбор CSS-селекторов в качестве базиса было, конечно, изящной идеей (подробнее о ней в моей заметке getElementsBySelector), но использование цепочек преобразований выглядело немного замысловато, и сама библиотека, по-видимому, не покрывала всех возможных случаев. Я расценивал тогда jQuery только как временное и проходящее решение.
Только несколько месяцев спустя понял я, насколько же ошибался по отношению к ней. jQuery является просто произведением инженерного искусства. Она умело покрывает достаточно широкой диапазон повседневных функций и предоставляет при этом удобный API для расширений, с помощью которых можно добавить любую другую функциональность. Абстрактность в ней заложена на уровне ядра — речь идет о выборе DOM-элементов — и она извлекает из него максимум пользы. И что важнее всего, использование этой библиотеки подразумевает следование хорошему стилю в программировании и хорошо сочетается с другими частями JavaScript-кода.
Большинство современных обзоров jQuery делают упор на дизайнеров и неопытных разработчиков. Я попытаюсь объяснить, почему она также нужна и опытным программистам.




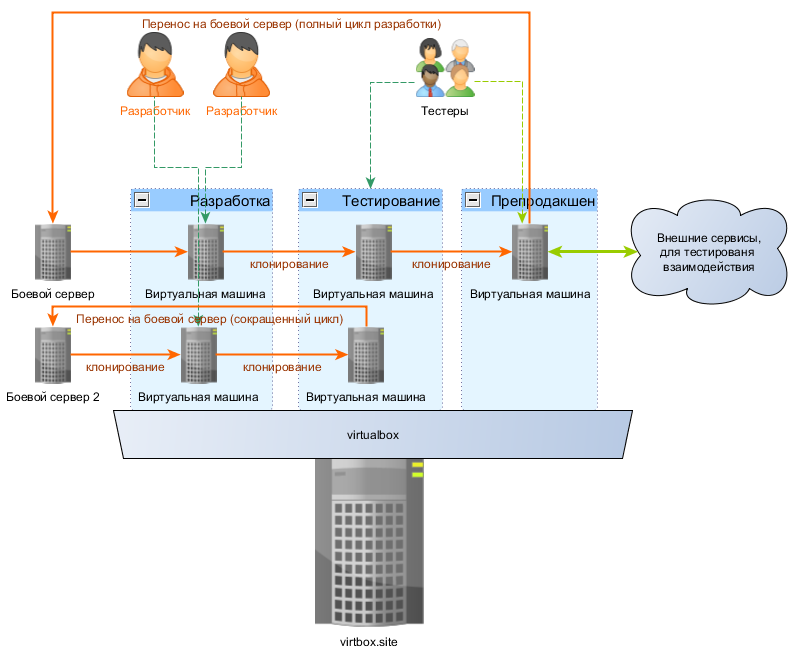
 Наверняка каждый может вручную установить и настроить операционную систему Windows. Но для случая, когда в производственных целях эту задачу следует выполнить десятки или сотни раз, возникает необходимость автоматизированной установки.
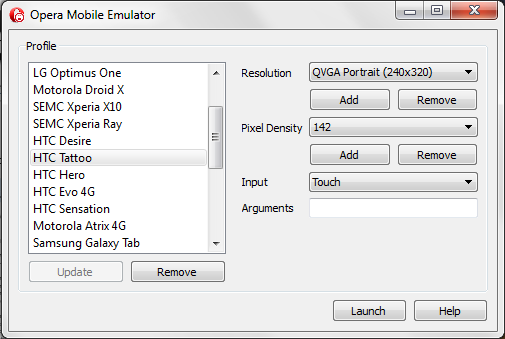
Наверняка каждый может вручную установить и настроить операционную систему Windows. Но для случая, когда в производственных целях эту задачу следует выполнить десятки или сотни раз, возникает необходимость автоматизированной установки.  Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку.
Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку. Признавайтесь, кто в детстве часами напролёт просиживал за игрой в «Денди» или «Сегу»? А кто по мере прохождения игры записывал пароли на бумажку или в специально заведённую тетрадку? Если это вы, и раз уж вы читаете этот сайт, то у вас наверняка хоть раз возникал вопрос: «а как же это работает?»
Признавайтесь, кто в детстве часами напролёт просиживал за игрой в «Денди» или «Сегу»? А кто по мере прохождения игры записывал пароли на бумажку или в специально заведённую тетрадку? Если это вы, и раз уж вы читаете этот сайт, то у вас наверняка хоть раз возникал вопрос: «а как же это работает?»


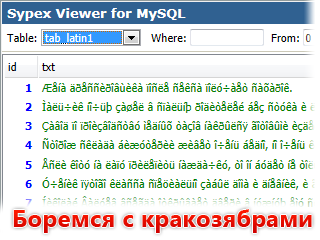
 В связи с тем, что довольно много людей обращается с просьбой помочь исправить проблему с кодировками MySQL, решил написать статью с описанием, как «лечить» наиболее часто встречающиеся случаи.
В связи с тем, что довольно много людей обращается с просьбой помочь исправить проблему с кодировками MySQL, решил написать статью с описанием, как «лечить» наиболее часто встречающиеся случаи.
