Однажды я задумал собрать себе качественную акустику для озвучивания небольшой комнаты, а также для использования в качестве мониторов ближнего поля при работе со звуком на компе (хобби). Главное требование — адекватное звучание по отношению к источнику. Не чтобы «низы колбасило» или «тарелочки звенели», а именно адекватное естественное звучание. Итак, собираем качественные «полочники».
RubyFOX @RubyFOX
Пользователь
Создаем оригинальные hover-эффекты при помощи CSS3
10 мин
108KПеревод

Мощь CSS3 огромна и в этом уроке вы сможете увидеть, как использовать его креативно. Мы собираемся создать несколько эффектов при наведении курсора мыши с помощью CSS3 transitions. При наведении курсора на эскиз будет показываться описание миниатюр, с использованием различных стилей в каждом примере.
Пожалуйста, обратите внимание, что эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
+174
Codify: нативная среда разработки для iPad
1 мин
3.8KВ App Store появился редактор Codify — первая среда разработки под iPad, с нативным интерфейсом и поддержкой тачскрина. Очень удобно: нажимаете пальцем на характеристики объекта — и видите всплывающее окно со списком вариантов. Но самое главное, что в любой момент написанный код можно запустить, чтобы на ходу проверить работу акселерометра и мультитача. Никаких больше мучений с эмуляторами!
Codify построен на языке Lua, это простой и элегантный язык программирования, который хорошо подходит для создания игр под iPad.
Codify построен на языке Lua, это простой и элегантный язык программирования, который хорошо подходит для создания игр под iPad.
+34
Subtle Patterns: фоновые текстуры для вашего сайта
1 мин
72KЕсли вы запускаете новый сайт и заканчиваете его оформление, то есть смысл посмотреть коллекцию Subtle Patterns: отлично оформленную коллекцию фоновых текстур (паттернов) под лицензией Creative Commons Attribution 3.0 Unported. Их можно использовать без ограничений.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.
+232
Обзор двадцати двух бесплатных шрифтов с сайта Open Font Library: 16 шрифтов с кириллицею + 6 орнаментальных и спецсимвольных шрифтов
4 мин
62K Сегодня я упоминал ужé о трудностях, с которыми сталкивается всякий, кто желает разыскать на сайте Open Font Library шрифты с поддержкою кириллицы. Фильтра по языкам нет; поиск по слову «cyrillic»,
Сегодня я упоминал ужé о трудностях, с которыми сталкивается всякий, кто желает разыскать на сайте Open Font Library шрифты с поддержкою кириллицы. Фильтра по языкам нет; поиск по слову «cyrillic», Я ощущаю поэтому, что есть смысл составить да выложить более полный список тамошних шрифтов, имеющих поддержку кириллицы. Порядок шрифтов будет алфавитным:
- ConsolaMono
- Crimson
- Dataface
- Designosaur
- Didact Gothic
- GNUTypewriter
- Grana Padano
- Jura
- Neocyr
- NotCourierSans
- Old Standard
- Pfennig
- Press Start 2P
- Sansus Webissimo
- Triod Postnaja
- VDS
«На закуску» я намерен также обозреть полдюжины шрифтов с различными спецсимволами да орнаментами:
+137
Рецепт приготовления Xubuntu, или нетбук для супруги
3 мин
63KС момента написания статьи вышли новые версии Xubuntu. Статья устарела. Писал, в основном, для собственной памяти и актуальность поддерживаю там где удобнее. Актуальный вариант и продолжение темы смотрите в блоге.
+53
Дозаправка в дороге — мобильная USB зарядка
2 мин
70KПочти все современные гаджеты могут заряжаться от USB порта компьютера или зарядки с таким портом.
Мода на компактные устройства привела к тому, что аккумуляторы в них не слишком емкие. Например мой HTC HD2 едва выдерживает рабочий день при активном использовании, а в режиме GPS навигатора и того меньше. В итоге приходится бегать от зарядки до зарядки или носить с собой запасные аккумуляторы к каждому устройству. Но комплект разных аккумуляторов обойдется недешево да и замена аккумулятора на прогулке — это минут 5: выключить, сменить аккумулятор, включить, запустить софтинку, дождаться пока снова найдет спутники. Неприятно.
Я покажу как сделать USB зарядку, которую можно взять с собой.

«RMPS»
Она позволяет зарядить через стандартный USB порт все, что ест не больше 3А, а сама питается постоянным напряжением примерно от 7.2В до 22В. (авиамодельные, автомобильные аккумуляторы, все, что есть под рукой).
Себестоимость порядка 280-300 рублей. Времени на изготовление примерно 1 час. Размер — чуть больше батарейки АА.
Мода на компактные устройства привела к тому, что аккумуляторы в них не слишком емкие. Например мой HTC HD2 едва выдерживает рабочий день при активном использовании, а в режиме GPS навигатора и того меньше. В итоге приходится бегать от зарядки до зарядки или носить с собой запасные аккумуляторы к каждому устройству. Но комплект разных аккумуляторов обойдется недешево да и замена аккумулятора на прогулке — это минут 5: выключить, сменить аккумулятор, включить, запустить софтинку, дождаться пока снова найдет спутники. Неприятно.
Я покажу как сделать USB зарядку, которую можно взять с собой.

«RMPS»
Она позволяет зарядить через стандартный USB порт все, что ест не больше 3А, а сама питается постоянным напряжением примерно от 7.2В до 22В. (авиамодельные, автомобильные аккумуляторы, все, что есть под рукой).
Себестоимость порядка 280-300 рублей. Времени на изготовление примерно 1 час. Размер — чуть больше батарейки АА.
+103
Motorola Atrix 4G: обзор + видео
5 мин
45K
Главная проблема любого смартфона на Android — это энергопотребление. Как ни ухищряйся с AMOLED-экранами и прочими сберегающими заряд аккумулятора технологиями, все равно эта прожорливая система делает свое дело: вытягивает из батареи все соки! У тех, кто активно использует свой андроидофон, он редко когда доживает до конца рабочего дня — приходится минимум один раз подключать его к розетке… Решение этой проблемы пришло откуда совсем не ждали — Motorola взяла да и представила общественности двухъядерный смартфон, способный в очень жестком режиме использования выжить больше 10 часов без подзарядки — Atrix 4G.
+21
Как создается аниме
3 мин
221K Многие из хабровчан, да и вообще айтишников, смотрят аниме. Еще больше видело его хотя бы краем глаза. Но как его создают?
Многие из хабровчан, да и вообще айтишников, смотрят аниме. Еще больше видело его хотя бы краем глаза. Но как его создают?Начинается все с идеи. Бывает, что устраивается мозговой штурм, где из целой кучи выбирают только одну, но зато лучшую. Бывает, решает все руководство. Но так или иначе, это самый первый и самый скучный этап. После выбора идеи решается состав команды, которая будет заниматься ее реализацией, ищутся спонсоры. Аниме на самом деле довольно дорогая вещь — стоимость показа 52 серий поздней ночью на 5-7 каналах телевидения приближается к 50 миллионам йен (около 21 миллионов рублей), а показ аниме Fullmetal Alchemist в 6 часов вечера стоил в 10 раз дороже!
+336
Плагин скользящей панели с иконками социальных сетей
4 мин
9.1KВ последнее время социальные сети набирают все большей и большей популярности. Все больше людей начинают открывать аккаунты в тех или иных соц.сетях. Делают они по разным причинам. Кто-то просто чтобы пообщаться с друзьями и единомышленниками, кто-то для продвижения своих товар и услуг, кто-то для создания своего бренда и т. д. Не обошло это и меня стороной. Создал себе аккаунт в твиттере и facebook.
Так вот, решил я разместить у себя на сайте ссылки на свои аккаунты в соц. сетях. Сразу разместил их в сайдбаре, но потом подумал и решил сделать плавающую панель на которой бы и размещались все ссылки на мои аккаунты в соц.сетях.
Я уже встречал подобные панели на других сайтах, но поискав готовые плагины ничего подходящего для себя не нашел. Ну признаться честно не особо то и хотел найти. Поэтому решил создать свой первый плагин на jQuery.
Идея моей плавающей панели заключается в следующем, при прокрутки страницы она постоянно находится на видном месте. Также добавил начальную прозрачность для панели и при прокрутке страницы вниз, панель плавно становится видимой.
Тем самым, когда пользователь ознакомился с материалом на сайте и ему он понравился, ему плавно показывается панель со ссылками на аккаунты социальных сетей. При наведении мыши на ссылку она становится не прозрачной и смещается в сторону на 10px.
Так вот, решил я разместить у себя на сайте ссылки на свои аккаунты в соц. сетях. Сразу разместил их в сайдбаре, но потом подумал и решил сделать плавающую панель на которой бы и размещались все ссылки на мои аккаунты в соц.сетях.
Я уже встречал подобные панели на других сайтах, но поискав готовые плагины ничего подходящего для себя не нашел. Ну признаться честно не особо то и хотел найти. Поэтому решил создать свой первый плагин на jQuery.
Идея моей плавающей панели заключается в следующем, при прокрутки страницы она постоянно находится на видном месте. Также добавил начальную прозрачность для панели и при прокрутке страницы вниз, панель плавно становится видимой.
Тем самым, когда пользователь ознакомился с материалом на сайте и ему он понравился, ему плавно показывается панель со ссылками на аккаунты социальных сетей. При наведении мыши на ссылку она становится не прозрачной и смещается в сторону на 10px.
+3
Классифицируем фирменные стили
3 мин
3.8K Многие компании, занимающиеся веб-разработкой, предоставляют услуги создания логотипа и фирменного стиля. Мы тоже. Может быть такая расфокусировка не очень верна, но это в любом случае удобно для заказчиков. К тому же, для IT-компаний сайт выступает в роли основного носителя фирменного стиля, и при его отсутствии работы приходится начинать именно со стиля.
Многие компании, занимающиеся веб-разработкой, предоставляют услуги создания логотипа и фирменного стиля. Мы тоже. Может быть такая расфокусировка не очень верна, но это в любом случае удобно для заказчиков. К тому же, для IT-компаний сайт выступает в роли основного носителя фирменного стиля, и при его отсутствии работы приходится начинать именно со стиля.Нам вообще не нравится словосочетание «фирменный стиль» — оно ничего толком не означает. Точнее означает, но все время что-то разное. Наверное, больше ни с одним термином нет такой неразберихи.
Мы разделили этот вид работ на 4 направления — называются они у нас совсем по-другому и соответствуют вполне конкретным задачам наших заказчиков. Нам показалось, что такая классификация может пригодиться другим компаниям, как разработчикам, так и заказчикам.
+29
Технология Web-to-Print: сам себе дизайнер
3 мин
6.8KЕсли посмотреть объявления о вакансиях маркетологов, особенно в небольших компаниях, выяснится одна любопытная деталь. По крайней мере, в половине из таких объявлений в списке требований значатся навыки работы в графических редакторах – Photoshop, CorelDraw и тому подобное.
Возникает справедливый вопрос – зачем? Вроде бы очевидно, что каждым делом должны заниматься профессионалы, тем более дизайном.

Возникает справедливый вопрос – зачем? Вроде бы очевидно, что каждым делом должны заниматься профессионалы, тем более дизайном.

+2
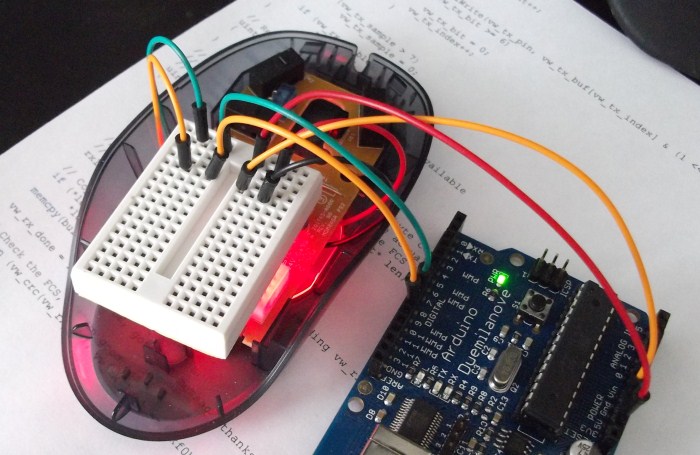
Получаем изображение с оптического сенсора комьютерной мыши с помощью Arduino
3 мин
234K
Для решения одной из задач мне потребовалось программно получать и обрабатывать изображения небольшого участка поверхности бумаги с очень близкого расстояния. Не получив достойного качества при использовании обычной USB камеры и уже на пол пути в магазин за электронным микроскопом, я вспомнил одну из лекций, на которой нам рассказывали как устроены различные девайсы, в том числе и компьютерная мышка.
+375
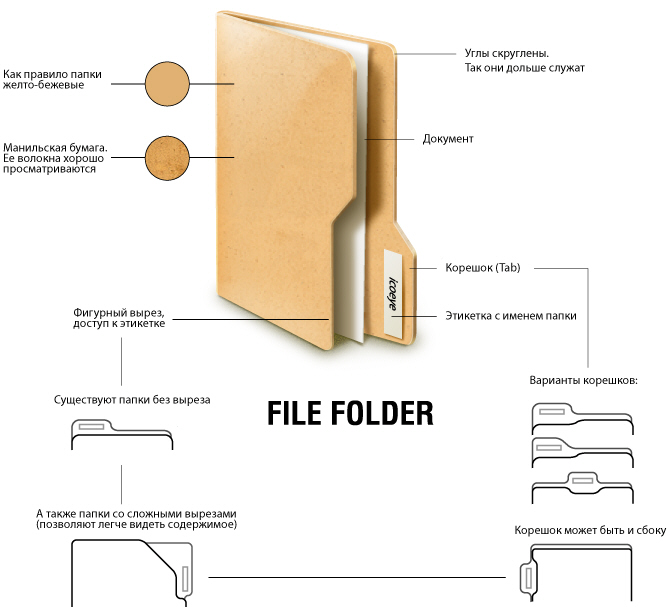
Почему папки желтые
3 мин
19K
Папка — одна из самых известных метафор экранных интерфейсов. Это очень мощный и сильный символ. За достаточно короткий период времени он сумел затмить термин, который был призван обозначать. Понятие «директория» или «каталог» канули в Лету. Хотя «папка» когда была лишь метафорой для их обозначения в графических оболочках.
В процессе работы собирал разные факты об этой иконке, скидывал в один файл. Решил, что будет не лишним привести в более менее читабельный вид и поделиться.
+302
История интернет-магазина, ставшего мировым монополистом за $5 000
10 мин
86KТуториал
Прочитав много литературы по истории бизнеса и наблюдая рост популярности Интернет-торговли, автору этих строк хотелось реализовать свои знания на практике. Искали подходящую тему для проекта. Необходимыми условиями были:
1) Вложение не более $10 000
2) Прибыль не менее $1 000 в месяц
3) Минимальная рутина
По первым двум пунктам все понятно. А вот по третьему пункту поясню. К тому моменту я уже работал в собственной компании (сфера финансов). Это был 2009 год. Последствия кризиса еще сильно влияли на основной бизнес и работы было непочатый край. Много времени отвлекать на сторонний бизнес автор не мог.
Подходящий случай подвернулся в октябре 2009 года.
1) Вложение не более $10 000
2) Прибыль не менее $1 000 в месяц
3) Минимальная рутина
По первым двум пунктам все понятно. А вот по третьему пункту поясню. К тому моменту я уже работал в собственной компании (сфера финансов). Это был 2009 год. Последствия кризиса еще сильно влияли на основной бизнес и работы было непочатый край. Много времени отвлекать на сторонний бизнес автор не мог.
Подходящий случай подвернулся в октябре 2009 года.
+636
Кризис Drupal
3 мин
8.7KПеревод
В последнее время наметились довольно очевидные признаки того, что можно назвать критическим этапом в развитии Drupal.
Февраль 2008: началась разработка Drupal 7.
Октябрь 2008: 285 незакрытых багов для Drupal 7.
Март 2009: Пришёл специалист по переделке интерфейса Drupal 7 (D7UX).
Июнь 2009: 3120 незакрытых багов (13 763 в общей сложности).
Сентябрь 2009: Первоначально предполагалось заморозить код на этом этапе, но решили разработать (с нуля) ещё 10 новых фич и включить их в состав Drupal 7.
Февраль 2008: началась разработка Drupal 7.
Октябрь 2008: 285 незакрытых багов для Drupal 7.
Март 2009: Пришёл специалист по переделке интерфейса Drupal 7 (D7UX).
Июнь 2009: 3120 незакрытых багов (13 763 в общей сложности).
Сентябрь 2009: Первоначально предполагалось заморозить код на этом этапе, но решили разработать (с нуля) ещё 10 новых фич и включить их в состав Drupal 7.
+130
Поиск по торрентам в DHT-сети
4 мин
155KМало найдётся людей среди пользователей и читателей Хабра, которым не доводилось бы пользоваться торрентами. И наверняка многие понимают уязвимость центральных звеньев этой системы — торрент-трекеров (истории с Пиратской бухтой и бывшим torrents.ru, ныне рутрекером, — тому подтверждение).
Однако не все знают, что уже давно существует альтернатива традиционным трекерам — DHT-сеть, позволяющая организовывать раздачи без трекера. До сих пор она не получила большого распространения из-за невозможности поиска внутри сети — нужный файл можно было скачать только при наличии magnet-линка раздачи. Однако недавно появился первый и уникальный пока поисковый сервис по DHT-сети BTDigg.org.
Сервис с весьма лаконичным дизайном заточен под одну функцию — поиск:

Чтобы снизить зависимость от трекеров, в 2007 году разработчиками протокола bittorrent была принята его модификация на основе DHT-структуры, которая позволяла делать раздачи без трекера.
Что такое DHT-сеть? Фактически, это распределённая сеть торрент-клиентов, которая хранит идентификаторы (хеши) всех публичных раздач — т.н. magnet-link, которые представляют собой 160-битное случайное число. DHT-узлы клиентов отвечают за анонсирование своих торрентов и за поиск запрашиваемых. Благодаря тому, что все современные клиенты поддерживают DHT, можно сказать, что в этой сети есть практические все публичные торренты (приватные торренты сеть «не видит» и не позволяет скачивать). Практически — потому что DHT в клиенте может быть отключен. Поиск идёт по мета-информации, которую содержит в себе торрент-файл — то есть, проще говоря, он ищет по названию торрента и по названиям файлов входящих в него. Пользователь открывает magnet-линк в своём торрент-клиенте, тот находит всех раздающих файл и дальше качает как обычно — участия трекера в этой цепочке нет.
Однако не все знают, что уже давно существует альтернатива традиционным трекерам — DHT-сеть, позволяющая организовывать раздачи без трекера. До сих пор она не получила большого распространения из-за невозможности поиска внутри сети — нужный файл можно было скачать только при наличии magnet-линка раздачи. Однако недавно появился первый и уникальный пока поисковый сервис по DHT-сети BTDigg.org.
Сервис с весьма лаконичным дизайном заточен под одну функцию — поиск:

Поисковик по хэшам торрентов
Чтобы снизить зависимость от трекеров, в 2007 году разработчиками протокола bittorrent была принята его модификация на основе DHT-структуры, которая позволяла делать раздачи без трекера.
Что такое DHT-сеть? Фактически, это распределённая сеть торрент-клиентов, которая хранит идентификаторы (хеши) всех публичных раздач — т.н. magnet-link, которые представляют собой 160-битное случайное число. DHT-узлы клиентов отвечают за анонсирование своих торрентов и за поиск запрашиваемых. Благодаря тому, что все современные клиенты поддерживают DHT, можно сказать, что в этой сети есть практические все публичные торренты (приватные торренты сеть «не видит» и не позволяет скачивать). Практически — потому что DHT в клиенте может быть отключен. Поиск идёт по мета-информации, которую содержит в себе торрент-файл — то есть, проще говоря, он ищет по названию торрента и по названиям файлов входящих в него. Пользователь открывает magnet-линк в своём торрент-клиенте, тот находит всех раздающих файл и дальше качает как обычно — участия трекера в этой цепочке нет.
+101
Создание горизонтального скрола с градиентом и стрелками
8 мин
5.1KРасскажу как создать горизонтальный блок, который скролится вправо/влево. У которого пропадают стрелки по краям (когда мы дошли до конца). И который имеет градиентную заливку.


+40
Как сделать конкурс так, чтобы в нём участвовало больше 2 человек
6 мин
39K Думаю, почти все тут помнят недавний конкурс за MS-планшет, который призвал к жизни кучу мертворожденных топиков и вызвал некоторое бурление. Это было пример того, как можно сделать популярно, активно, динамично, но не в тему. Проблема в том, что иногда даже так сделать не получается.
Думаю, почти все тут помнят недавний конкурс за MS-планшет, который призвал к жизни кучу мертворожденных топиков и вызвал некоторое бурление. Это было пример того, как можно сделать популярно, активно, динамично, но не в тему. Проблема в том, что иногда даже так сделать не получается. Если вы сами проводили конкурсы и всё было ок — не читайте топик. Если где-то ждал облом — добро пожаловать под кат.
+94
Произносим правильно
2 мин
151KИз знакомых мне айтишников очень немногие стараются правильно произносить английские слова. Конечно, привычнее произносить C++ как «си-плюс-плюс», а не «си-плас-плас» или «опен-бэ-эс-дэ», а не «оупэн-би-эс-ди».
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
Аббревиатуры:
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
| ABBYY | аби | ► | ||
| Adobe | эдоуби | [əˈdəʋbɪ] | ♫ | |
| Apache | эпэчи | [əˈpætʃiː] | ► | от «a-patchy» |
| Asus | офиц. э́сус амер. э́йсус |
► |
||
| BenQ | бенкью | ♫ | ||
| Cisco | сискоу | [ˈsɪskoʊ] | ♫ | |
| EBay | ибэй | ♫ | ||
| Eee PC | и писи | ► | ||
| Ethernet | изэрнэт | [ˈiθərˌnɛt] | ♫ | |
| Itanium | айтэйниум | [aɪˈteɪniəm] | ► | |
| Juniper | джу́нэпэр | [ˈdʒunəpər] | ♫ | |
| LaTeX | лэйтех лэйтек латех латек |
[ˈleɪtɛk] ['leɪtɛx] [ˈlɑːtɛx] [ˈlɑːtɛk] |
||
| Linux | офиц. линэкс вар. линукс |
[ˈlɪnəks] [ˈlɪnʊks] |
► |
|
| Mac OS X | мэк оу-эс тэн | ► | ||
| MySQL | офиц. май-эс-кью-эл вар. май-сиквел |
► | как «My Ess Que Ell», см. оф. сайт | |
| nginx | энджин-икс | ► | (от engine-x) | |
| PuTTY | пати | [ˈpʌtɪ] | см. оф. сайт | |
| Qt | кьют | [kyut] | см. | |
| TeX | тех тек |
[ˈtɛx] [tɛk] |
не «текс» | |
| XBox 360 | экс-бокс фри сискти | ♫ | ||
| Xen | зен | [ˈzɛn] | ♫ | |
| Xeon | зион | ♫ | ||
| Xerox | зирокс | [ˈzɪərɒks] | ♫ | |
| Xilinx | зайлинкс | [ˌzaɪliːŋks] | ► | |
| ZyXel | рус. зайксел амер. зайзел |
► | см. |
Аббревиатуры:
| GNU | гну | ► | вар. гню | |
| GWT | гвит | [ˈɡwɪt] | ||
| ICANN | айкэн | ► | ||
| IEEE | ай-трипл-и | ► | как «I triple E» | |
| ISO | айсо | ► | ||
| PNG | пинг | [ˈpɪŋ] | ♫ | как «ping», см. спецификацию |
| PXE | пикси | [ˈpɪksi] | ► | |
| RUP | рап | ► | ||
| SCSI | скази | ['skʌzi] | ♫ | |
| SOAP | соуп | [soʊp] | ► | |
| SQL | эс-кью-эл | [ˈɛsˈkjuˈɛl] | неофиц. «сикуел» | |
| SWF | свиф | [ˈswɪf] | см. спецификацию | |
| WYSIWYG | визивиг | [ˈwɪziˌwɪg] | ♫ | |
| XAML | зэмл | [ˈzæməl] | ► | |
| XUL | зул | [ˈzuːl] | ||
| Yii | длинное «и» | [ji:] | ► |
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
+300
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность