
При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены
Пользователь




text-shadow: #000 0 0;. Смотрим:

 В связи с недостатком времени для написания топиков в течение ближайшей недели или даже двух, открывается экспериментальный типографический «Неотложный пункт добрых дел». Предлагаемая схема НПДД очень проста, и напоминает лёбёдёвский «Линч». Только у Лебедева линч недобрый, а в НПДД все очень добрые.
В связи с недостатком времени для написания топиков в течение ближайшей недели или даже двух, открывается экспериментальный типографический «Неотложный пункт добрых дел». Предлагаемая схема НПДД очень проста, и напоминает лёбёдёвский «Линч». Только у Лебедева линч недобрый, а в НПДД все очень добрые. +-----------------------------+
Ваше имя: | FedTroll IV |
+-----------------------------+
Комментарий:
+--------------------------------------------+
| Владимир Владимирович, скажите пожалуйста, |
| почему нам с детства внушали, что |
| Лепрозория и НЛО не существует? |
| |
+--------------------------------------------+

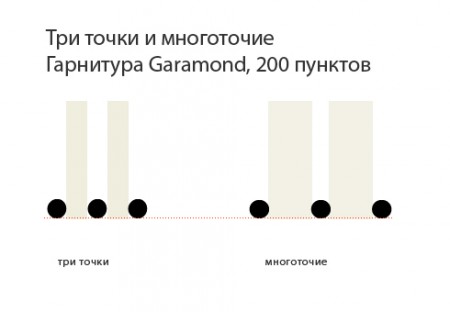
Многоточие (эллипсис, от греч. ellipsis — незаполненность) — самостоятельный типографский знак, разновидность отточия, состоящий из трёх точек идущих подряд, используется для обозначения скрытого смысла, особенностей устной речи (вздох, пауза, задумчивость), недосказанности либо для исключения из текста некоторых слов, например при цитировании.