Google использует своего «паука» FeedFetcher для кэширования любого контента в Google Spreadsheet, вставленного через формулу
=image(«link»).
Например, если в одну из клеток таблицы вставить формулу
=image("http://example.com/image.jpg")
Google отправит паука FeedFetcher скачать эту картинку и закэшировать для дальнейшего отображения в таблице.
Однако если добавлять случайный параметр к URL картинки, FeedFetcher будет скачивать её каждый раз заново. Скажем, для примера, на сайте жертвы есть PDF-файл размером в 10 МБ. Вставка подобного списка в таблицу приведет к тому, что паук Google скачает один и тот же файл 1000 раз!
=image("http://targetname/file.pdf?r=1")
=image("http://targetname/file.pdf?r=2")
=image("http://targetname/file.pdf?r=3")
=image("http://targetname/file.pdf?r=4")
...
=image("http://targetname/file.pdf?r=1000")
Все это может привести к исчерпанию лимита трафика у некоторых владельцев сайтов. Кто угодно, используя лишь браузер с одной открытой вкладкой, может запустить массированную HTTP GET FLOOD-атаку на любой веб-сервер.
Атакующему даже необязательно иметь быстрый канал. Поскольку в формуле используется ссылка на PDF-файл (т.е. не на картинку, которую можно было бы отобразить в таблице), в ответ от сервера Google атакующий получает только
N/A. Это позволяет довольно просто многократно усилить атаку
[Аналог DNS и NTP Amplification – прим. переводчика], что представляет серьезную угрозу.

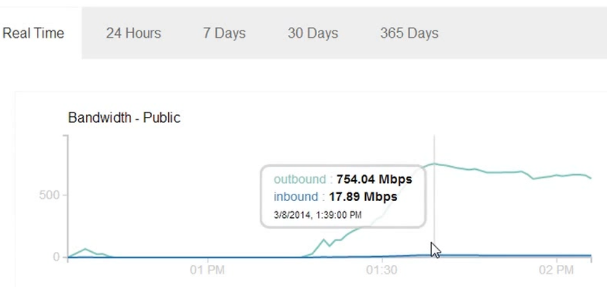
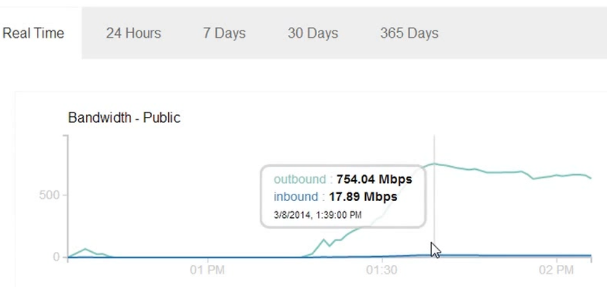
С использованием одного ноутбука с несколькими открытыми вкладками, просто копируя-вставляя списки ссылок на файлы по 10 МБ, паук Google может скачивать этот файл со скоростью более 700 Мбит/c. В моем случае, это продолжалось в течение 30-45 минут, до тех пор, пока я не вырубил сервер. Если я все правильно подсчитал, за 45 минут ушло примерно 240GB трафика.





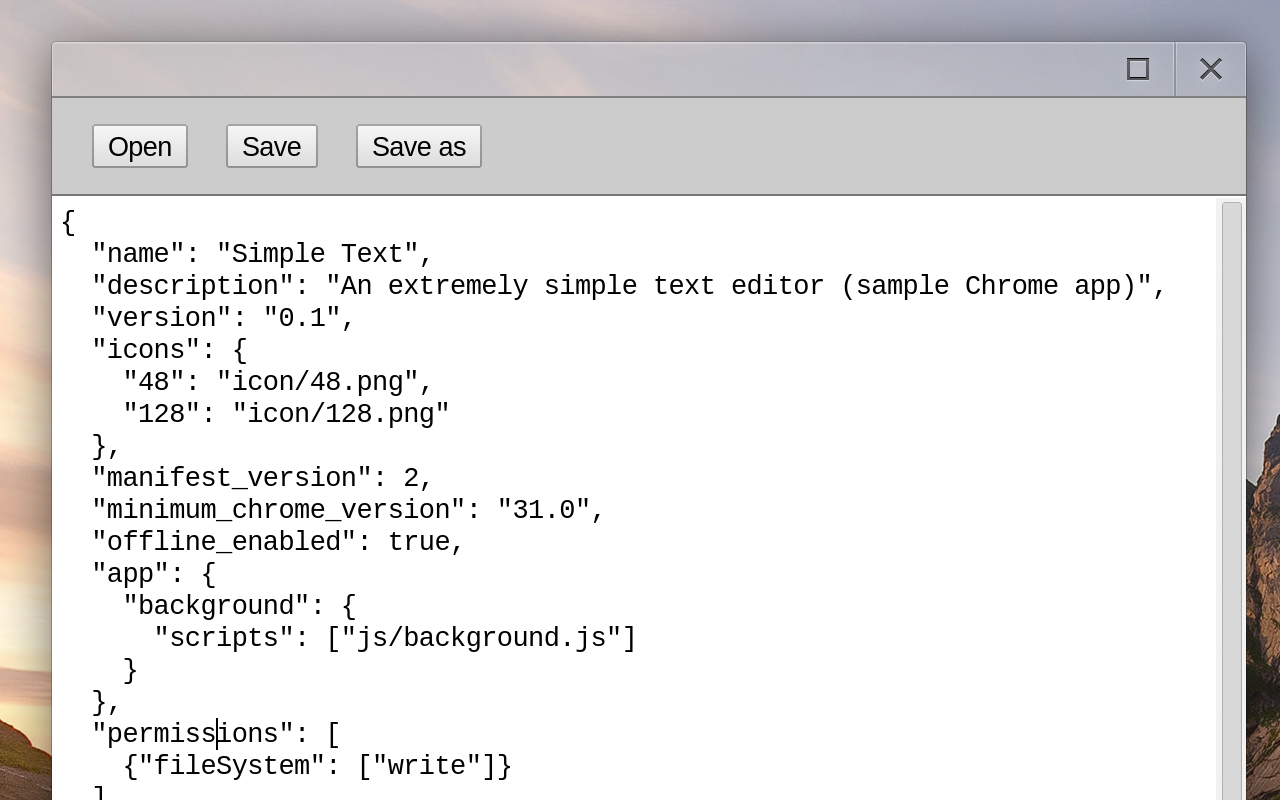
 Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.
Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали. 


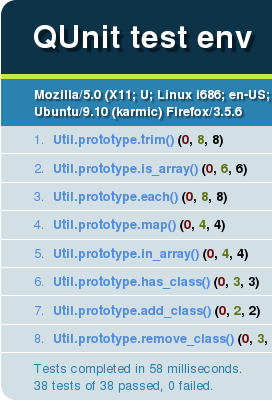
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
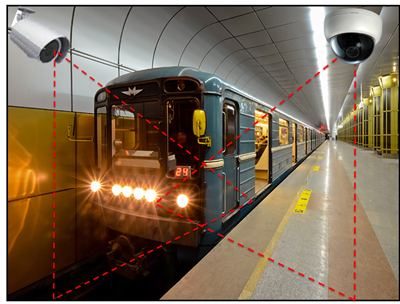
 В конце прошлого года состоялся конкурс на разработку проектной документации на оснащение системой интеллектуального видеонаблюдения (ИСВН) объектов Московского метрополитена. Сумма контракта составила более 387 млн. рублей. И это лишь 10% от общей суммы, составляющей приблизительно 4 млрд. рублей, выделенной из федерального и городского бюджета на внедрение в Московском метрополитене современнейшей системы интеллектуального видеонаблюдения. Крупные суммы и далеко идущие планы, по сути, являются возобновлением государственной программы, действовавшей с 2010 по 2013 год и начатой в связи со всем нам известными трагическими событиями, произошедшими в Домодедово и Московском метрополитене. Давайте посмотрим, что было сделано за прошедшие годы, и чего нам стоит ждать от программы обеспечения безопасности в 2014-2016 годах.
В конце прошлого года состоялся конкурс на разработку проектной документации на оснащение системой интеллектуального видеонаблюдения (ИСВН) объектов Московского метрополитена. Сумма контракта составила более 387 млн. рублей. И это лишь 10% от общей суммы, составляющей приблизительно 4 млрд. рублей, выделенной из федерального и городского бюджета на внедрение в Московском метрополитене современнейшей системы интеллектуального видеонаблюдения. Крупные суммы и далеко идущие планы, по сути, являются возобновлением государственной программы, действовавшей с 2010 по 2013 год и начатой в связи со всем нам известными трагическими событиями, произошедшими в Домодедово и Московском метрополитене. Давайте посмотрим, что было сделано за прошедшие годы, и чего нам стоит ждать от программы обеспечения безопасности в 2014-2016 годах.



 Вот и пришло время продолжить рассказ об увлекательном хобби — геймдеве — разработке казуальных игр.
Вот и пришло время продолжить рассказ об увлекательном хобби — геймдеве — разработке казуальных игр.