Продолжаю серию постов о библиотеках и прогрмаммах этого мира. Крайне советую всем не знакомым посмотреть в сторону языка программирования Nemerle. У него есть все шансы стать таким же мейнстримом, как C#, F#, VB.NET. Тут все зависит от вас, как говорится. Вы задаете мейнстрим, а не корпорации. Итак, приступим.

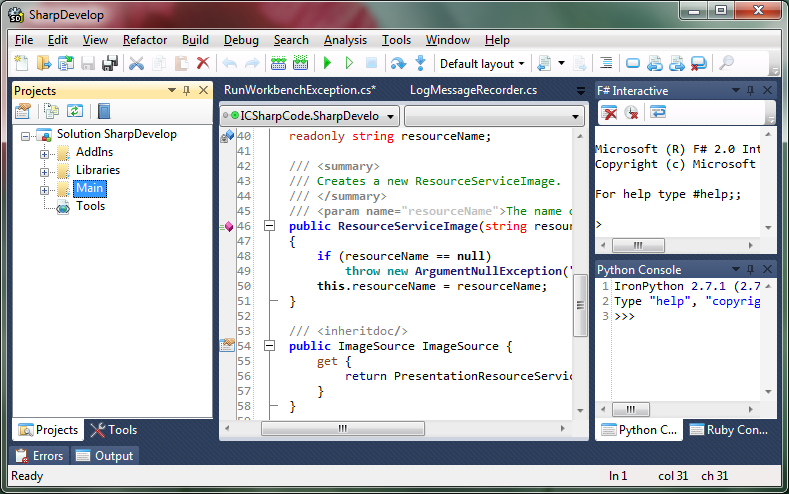
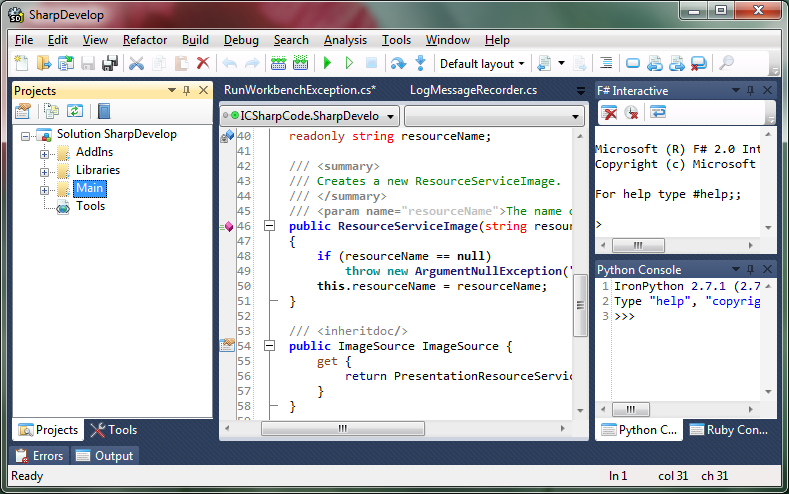
Это прекрасная IDE для работы в проектах .NET. Скоро будет добавлена поддержка C\C++. Сейчас она есть, но частичная. IDE полностью бесплатна, поддерживает на данный момент C#/VB.NET/IronRuby/IronPython/F#/Nemerle(надо доустановить плагин)/ Boo. Среди типов проектов — абсолютно любые, включая ASP.NET, WPF, WCF с визуальными редакторами, подсказками. Есть встроенный рефакторинг, имеющий пока что малую часть функционала ReSharper. Вместе с плагином ThemeTool превращается в полноценную Visual Studio 2010 визуально (см. скриншот). Это то, что должен попробовать каждый разработчик .NET и иметь при себе. Ведь в отличии от Visual Studio инсталлятор этой программы занимает всего 20 мегабайт.
SharpDevelop

Это прекрасная IDE для работы в проектах .NET. Скоро будет добавлена поддержка C\C++. Сейчас она есть, но частичная. IDE полностью бесплатна, поддерживает на данный момент C#/VB.NET/IronRuby/IronPython/F#/Nemerle(надо доустановить плагин)/ Boo. Среди типов проектов — абсолютно любые, включая ASP.NET, WPF, WCF с визуальными редакторами, подсказками. Есть встроенный рефакторинг, имеющий пока что малую часть функционала ReSharper. Вместе с плагином ThemeTool превращается в полноценную Visual Studio 2010 визуально (см. скриншот). Это то, что должен попробовать каждый разработчик .NET и иметь при себе. Ведь в отличии от Visual Studio инсталлятор этой программы занимает всего 20 мегабайт.







 Сегодня речь пойдет о еще одном проекте портала FINANCE.UA — онлайн-системе для ведения домашней бухгалтерии «
Сегодня речь пойдет о еще одном проекте портала FINANCE.UA — онлайн-системе для ведения домашней бухгалтерии «
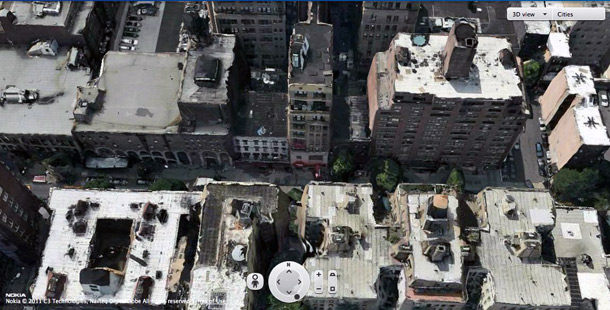
 В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.