Доброго времени суток, всем! Сегодня пятница, и лучших традициях Хабра, надеюсь мой сегодняшний пост будет хорошей темой в завершении рабочей недели! С моей последней публикации прошло уже больше года, и за это время произошло достаточно много новых интересных событий, о которых сейчас мне бы и хотелось поведать всем заинтересованным, кто продолжает следить за темой.
Александр Бурмистров @ENTEK
Разработчик SCADA
От Jquery UI до Ext.js: обзор javascript UI библиотек для SPA. Часть 1
7 мин
36KВсем привет! На дворе 2016 год, и web давно превратился в нечто большее, чем простые сайты. Львиная доля компаний уже давно забыла про десктопные программы, и для повсеместных задач используют веб приложения, будь это CRM, система управления складом, система аналитики или простая панель администрирования от сайта (в дальнейшем – админка).

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
+26
Ардуино-совместимый ПЛК CONTROLLINO, часть 1
6 мин
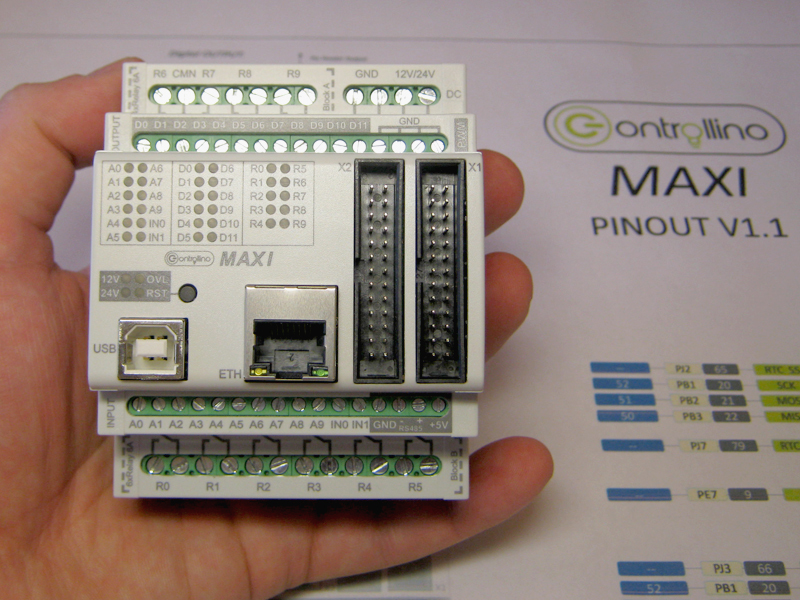
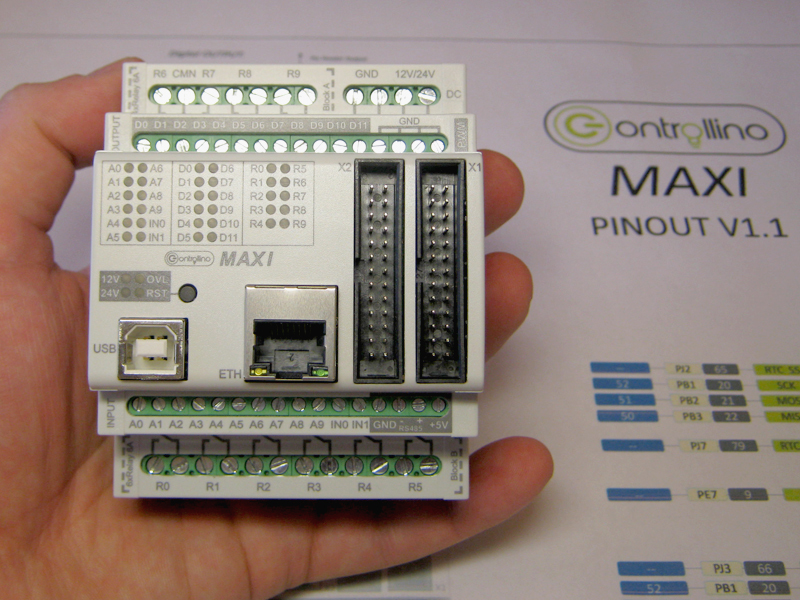
53KВпервые про программируемый логический контроллер по имени CONTROLLINO мне довелось узнать году еще в 2014-м в случайной переписке с человеком, который подбирал себе ПЛК для домашней автоматизации. Я ему рекомендовал какие-то классические модели, а он в ответ сообщил, мол, видел на кикстартере некий интересный проект под названием CONTROLLINIO. Это промышленный ПЛК, который программируется так же, как Arduino, в его родной IDE.
Тот парень работал php-программером и С++ был для него не проблема. Деньги и идеи имел, а желания изучать LAD или Codesys нет. В итоге отписался, что сделал предзаказ на CONTROLLINO и больше на связь не выходил.
Не знаю, что и как у него вышло в конце концов, а вот мне через 3 года выпало поработать с этим девайсом.

Тот парень работал php-программером и С++ был для него не проблема. Деньги и идеи имел, а желания изучать LAD или Codesys нет. В итоге отписался, что сделал предзаказ на CONTROLLINO и больше на связь не выходил.
Не знаю, что и как у него вышло в конце концов, а вот мне через 3 года выпало поработать с этим девайсом.

+16
Пишем редактор мнемосхем для SCADA-системы на Fabric.js
7 мин
9.7KВсем добрый день. Сегодня я расскажу как на fabric.js я написал редактор мнемосхем для SCADA-системы. Доля декстопных SCADA-систем медленно но верно уменьшается. Всё переводится на Web, и АСУ ТП тут не исключение.
+11
О пользе стандартизации
3 мин
13KПривет Хабр! Я занимаюсь разработкой электроники (благо навыки охватывают большую часть этого интереснейшего увлечения). И заказали мне как-то разработку GSM-логгера для ЖКХ.
Кроме наличия требуемых входов/выходов (в том числе 4-20 ма) и источника питания 5-30 в для датчиков, основным условием было минимизация потребления дабы иметь возможность питаться от батарей.После проработки схемотехники и печатной платы во весь рост встал вопрос о используемом протоколе. Хотелось чего-то простого и стандартного.
Кроме наличия требуемых входов/выходов (в том числе 4-20 ма) и источника питания 5-30 в для датчиков, основным условием было минимизация потребления дабы иметь возможность питаться от батарей.После проработки схемотехники и печатной платы во весь рост встал вопрос о используемом протоколе. Хотелось чего-то простого и стандартного.
+24
Бесплатные геоинформационные решения QGIS и NextGIS
16 мин
147K
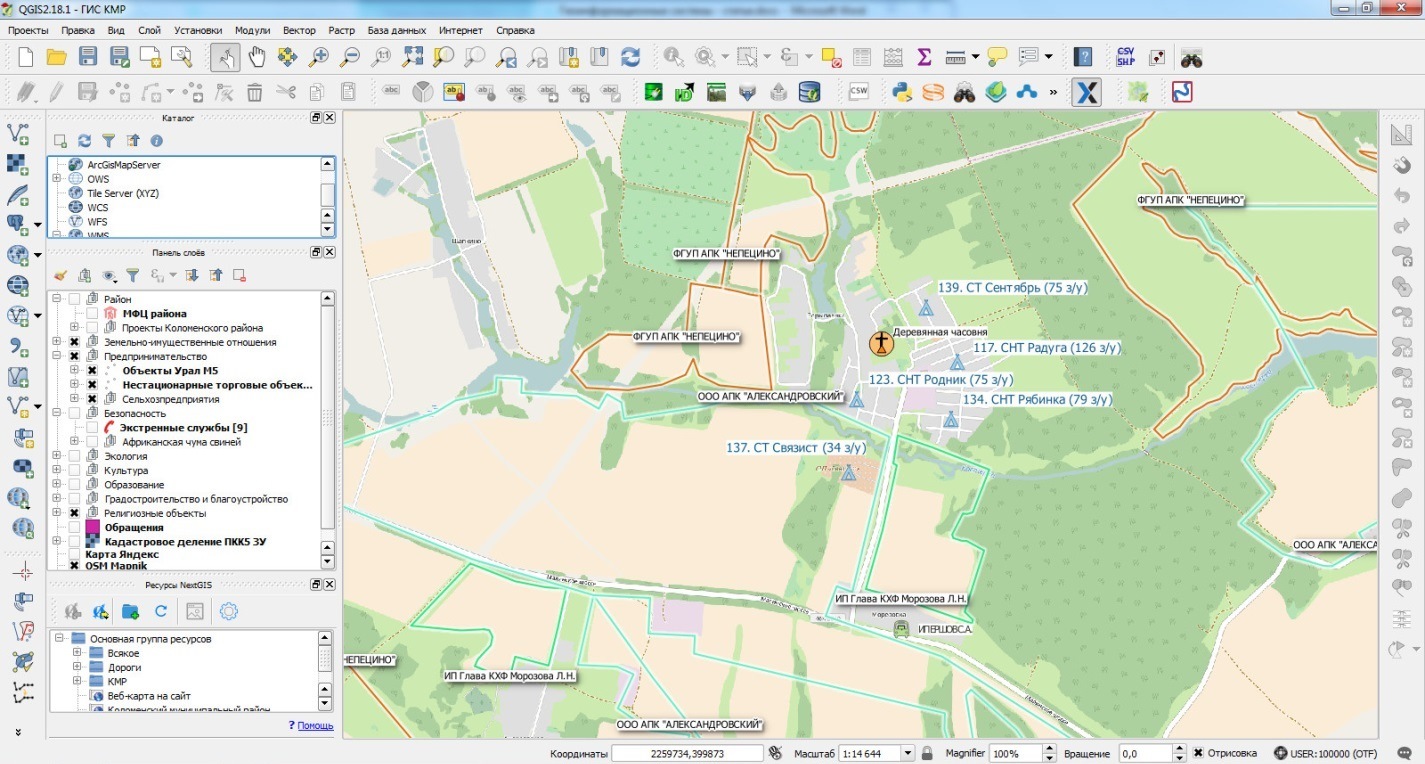
Стоит только начать работать с геоинформационными системами (ГИС), как приходит понимание их незаменимости в работе любого руководителя или сотрудника организации, имеющего дело с географически распределенными данными.
Год назад передо мною возникла задача нанести на карту для совместной работы несколько сот объектов, раскиданных по муниципальному району. Поэтому изначально искал веб-сервис, позволяющий отобразить мои данные на карте в Интернет, но позже изменил подход – оказалось, что полезные возможности от визуализации данных на карте возрастают на порядок, если использовать веб-сервисы совместно с десктопными решениями.
+27
Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017
5 мин
97KRecovery Mode
Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями больших изменений с выходом полного апгрейда AngularJS и анонсом Angular 2, окончательного первенства jQuery, который применяют в 96,5% всех сайтов, эволюции ECMAScript, двух обновлений Node.js в апреле и октябре соответственно, и даже более того. Чего ожидать от 2017 года? Вот то, что мы знаем к этому времени: Angular 4 ожидается в марте 2017, выпуск ES2017 планируется в середине 2017, релиз Bootstrap v4 также ожидается в этом году.

Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.

Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
+9
Graphics2D.js — объекты, интерактивность, анимация на canvas… И ничего лишнего
4 мин
26KДоброго new Date().getTimeOfDay();

HTML5 Canvas незаменим, когда нужно что-то динамически нарисовать. Но если мы захотим что-то динамически изменять — нам придётся хранить состояние элементов и перерисовывать при необходимости.
Если мы захотим реагировать на события — нам придётся ловить координаты мыши и определять, находятся ли они внутри нужной фигуры.
И т.д.
Частые повторяющиеся задачи. Так и появляются фреймворки и библиотеки.
Впрочем, случай с Graphics2D.js немного другой: мне просто захотелось порисовать. С объектной моделью, анимацией и событиями. И — ничего лишнего.
Но максимально расширяемо: идей много, и всё можно вынести в плагины.
+19
Konva.js — HTML5 2d canvas framework
5 мин
55K
Приветствую. Представляю сообществу проект Konva.js.
Konva.js — это фреймворк, который позволяет работать c canvas 2d в объектном стиле с поддержкой событий.
Кратко список особенностей выглядит так:
- Объектное API
- Вложенные объекты и «всплытие» событий
- Поддержка нескольких слоёв (нескольких canvas элементов)
- Кэширование объектов
- Поддержка анимаций
- Настраиваемый drag&drop
- Фильтры
- Готовые к использованию объекты, включая прямоугольник, круг, изображение, текст, линия, SVG путь, ..
- Простое создание собственных фигур
- Событийная архитектура, которая позволяет разработчикам подписываться на события изменений аттрибутов, отрисовки, и так далее
- Сериализация и десериализация
- Продвинутый поиск с помощью селекторов stage.get('#foo') и layer.get('.bar')
- Десктоп и мобильные события
- Встроенная подержка HDPI устройств
- и еще много разного
Далее подробней рассмотрим возможности фреймворка с примерами кода.
+30
+11
Знакомимся с Fabric.js. Часть 4-я
12 мин
20KЭто перевод четвертой части серии статей об открытой Javascript canvas библиотеке Fabric.js.
Мы уже многое знаем из предыдущих частей серии: (Ч1, Ч2, Ч3) от простых манипуляций с объектами, до анимаций, событий, групп и подклассов. Но есть еще несколько интересных и полезных вещей, которые стоить осветить.
Мы уже многое знаем из предыдущих частей серии: (Ч1, Ч2, Ч3) от простых манипуляций с объектами, до анимаций, событий, групп и подклассов. Но есть еще несколько интересных и полезных вещей, которые стоить осветить.
+9
Знакомимся с Fabric.js. Часть 2-я
13 мин
25KЭто вторая часть серии статей об открытой Javascript canvas библиотеке Fabric.js.
В первой части этой серии, мы ознакомились с самыми базовыми аспектами canvas библиотеки Fabric.js. Мы узнали чем может быть полезна Fabric, рассмотрели её объектную модель и иерархию объектов; увидели что существуют как простые фигуры (прямоугольник, треугольник, круг), так и сложные (SVG). Научились выполнять простые операции над этими объектами.
Ну вот, разобрались с азами, давайте приступать к более интересным вещам!
В первой части этой серии, мы ознакомились с самыми базовыми аспектами canvas библиотеки Fabric.js. Мы узнали чем может быть полезна Fabric, рассмотрели её объектную модель и иерархию объектов; увидели что существуют как простые фигуры (прямоугольник, треугольник, круг), так и сложные (SVG). Научились выполнять простые операции над этими объектами.
Ну вот, разобрались с азами, давайте приступать к более интересным вещам!
+25
+64
Создание масштабируемого распределенного приложения с нуля
6 мин
24KКак это начиналось
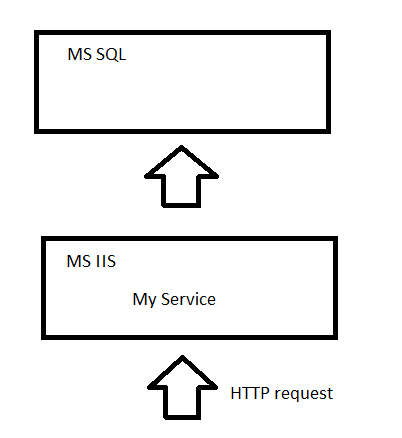
Я всю жизнь занимался разработкой под Windows. Сначала на С++, затем на C#. В промежутках мелькали VB, Java Script и другая нечисть. Однако некоторое время назад всё изменилось и я впервые столкнулся с миром Linux, Java и Scala. У нас с Денисом, моим другом и соратником по многочисленным идеям, уже был свой проект – набор утилит для Windows, который пользовался широким спросом в узких кругах. В какой-то момент мы оба потеряли интерес к этому проекту и встал вопрос – что же делать дальше. Денис стал инициатором идеи нового проекта – сервис по обмену clipboard между разными устройствами. Этот проект существенно отличался от предыдущего помимо технологий ещё и целевой аудиторией. Этот сервис должен был стать полезен всем. Скопируйте данные в буфер обмена и вставьте из него на любом другом устройстве. Звучит проще некуда, пока не задумаешься над тем сколько сейчас разных устройств, а также как это все будет работать при большом количестве пользователей.
Первый прототип появился через несколько месяцев. Сервер был написан на ASP.NET и хостился на MS IIS. Было написано 2 клиента: на С++ под Windows и на Java под Android.

Тестирование показало, что прототип держит около 500 соединений. Что же делать, если их будет больше, мы ведь расчитываем на сотни тысяч пользователей ;) Как написать сервер, который может работать с большим количеством соединений, который не надо будет выключать во время апгрейда железа или софта и который будет легко масштабироваться (то есть расширяться в случае увелечения количества пользователей).
+7
Шпаргалка по HTTP-библиотекам для С++
12 мин
107KТуториал
К сожалению, в стандартной библиотеке языка С++ нет никаких средств для работы с протоколом HTTP. Возможно, в будущем появятся, но на данный момент каждый раз при необходимости дёрнуть какой-нибудь REST-сервис, пропарсить веб-страничку, написать простенького бота или краулера приходится задаваться вопросами «А какую же библиотеку взять, так чтобы побыстрее и попроще?». Иногда проект уже использует какой-то фреймворк (а иногда даже несколько) и тогда приходится вспоминать «А как же сделать HTTP-запрос имеющимися средствами?». Чтобы не путаться я решил написать для себя шпаргалку с примерами HTTP-запросов на С++ с применением разных библиотек. А самое удобное место для хранения подобных шпаргалок — Хабр: и сам не потеряешь, и другим может пригодиться.
Будут рассмотрены:
Будут рассмотрены:
- WinInet
- WinHttp
- Casablanca
- Qt
- POCO
- wxWidgets
- Boost.Asio
- libcurl
- neon
- .NET (С++/CLI)
- IXMLHTTPRequest
- HappyHttp
- cpp-netlib
+82
Да, я пишу десктопные приложения под Windows
5 мин
119K
Здравствуйте, меня зовут Владимир и я
Да, многое сегодня происходит в вебе и на мобильных устройствах, но, знаете ли, далеко не всё. Значительная часть приложений по-прежнему является десктопным софтом. И даже (о, ужас!) не под Mac Os или Linux, а под тот самый богомерзкий Windows. И, знаете ли, софт этот живёт, развивается, поддерживается и является ежедневным рабочим инструментом миллионов людей. И никуда он мигрировать не собирается, потому что есть причины, по которым иногда именно десктопное приложение является лучшим вариантом.
+190
REST сервис на C++: POCO+Angular TODO
8 мин
31KPOCO — кроссплатформенная open-source библиотека на С++ под Boost Software License: ru.wikipedia.org/wiki/POCO.
POCO имеет в своем составе средства для создания веб-сервисов c RESTful API.
В данной статье рассмотрено создание такого сервиса на примере TODO.

POCO имеет в своем составе средства для создания веб-сервисов c RESTful API.
В данной статье рассмотрено создание такого сервиса на примере TODO.

+9
Добавляем Web API для программы на C++ с помощью библиотеки POCO
4 мин
26KТуториал
 В жизни любой достаточно большой программы наступает момент, когда нужно вывести наружу какой-нибудь API — для плагинов, для интеграции с другими системами, для автоматизации и т.д. Для этого есть много разных технологий, но как-то так исторически сложилось, что сейчас принято делать API в виде REST-сервисов. В принципе, если не гнаться за экономией каждого байта и микросекунды, то в этом есть смысл: HTTP-запрос сделать легко из любого языка, это хорошо работает и локально, и по сети, не нужно сильно глубоко погружаться в недры сетевых протоколов.
В жизни любой достаточно большой программы наступает момент, когда нужно вывести наружу какой-нибудь API — для плагинов, для интеграции с другими системами, для автоматизации и т.д. Для этого есть много разных технологий, но как-то так исторически сложилось, что сейчас принято делать API в виде REST-сервисов. В принципе, если не гнаться за экономией каждого байта и микросекунды, то в этом есть смысл: HTTP-запрос сделать легко из любого языка, это хорошо работает и локально, и по сети, не нужно сильно глубоко погружаться в недры сетевых протоколов. Давайте посмотрим, как к уже существующей программе на C++ можно быстренько прикрутить Web API, используя для этого библиотеку POCO.
+24
Впечатления от знакомства с Ultimate++
5 мин
16KЕсли вы фрилансер или любите экспериментировать с экзотическими средами под С++, то стоит обратить внимание на экосистему Ultimate++, о которой я узнал совсем недавно благодаря циклу статей Семена Есилевского (ч.1, ч.2, ч.3, ч.4 — все есть на вики) с таким финальным напутствием:
Под катом те нюансы U++, которые удалось раскопать на форуме и в мануалах за месяц ежедневной работы над редактируемым справочником документов, хранящихся в базе. Сразу отмечу, что сравнения с «замечательной троицей» не будет, так как раньше для простейшего gui использовал WTL и с надеждой смотрел на библиотеку eGUI++, которую, к сожалению, автор забросил, а подхватить некому.
«Перевешивают ли выгоды U++ его необычность и высокий «барьер вхождения»? На мой взгляд, да. U++ – прекрасный выбор для кроссплатформенных проектов, которые разрабатываются «с нуля», особенно если предполагается интенсивное использование баз данных.»
Под катом те нюансы U++, которые удалось раскопать на форуме и в мануалах за месяц ежедневной работы над редактируемым справочником документов, хранящихся в базе. Сразу отмечу, что сравнения с «замечательной троицей» не будет, так как раньше для простейшего gui использовал WTL и с надеждой смотрел на библиотеку eGUI++, которую, к сожалению, автор забросил, а подхватить некому.
+6
Бенчмарк HTTP-серверов (С/C++) в FreeBSD
6 мин
34K
Проведено сравнение производительности ядер HTTP-серверов, построенных с использованием семи C/C++ библиотек, а также (в познавательных целях) — других готовых решений в этой области (nginx и node.js).
HTTP-сервер — это сложный и интересный механизм. Есть мнение, что плох программист, не написавший свой компилятор, я бы заменил «компилятор» на «HTTP-сервер»: это и парсер, и работа с сетью, и асинхронность с многопоточностью и много чего еще....
Тесты по всем возможным параметрам (отдача статики, динамики, всевозможные модули шифрования, прокси и т.п.) — задача не одного месяца кропотливой работы, поэтому задача упрощена: будем сравнивать производительность ядер. Ядро HTTP-сервера (как и любого сетевого приложения) — это диспетчер событий сокетов и некий первичный механизм их обработки (реализованный в виде пула потоков, процессов и т.п.). Сюда же можно отнести парсер HTTP-пакетов и генератор ответов. На первый взгляд, все должно свестись к тестированию возможностей того или иного системного механизма обработки асинхронных событий (select, epoll и т.п.), их мета-обёрток (libev, boost.asio и др.) и ядра ОС, однако конкретная реализация в виде готового решения дает существенную разницу в производительности.
Был реализован свой вариант HTTP-сервера на libev. Конечно, реализована поддержка небольшого подмножества требований пресловутого rfc2616 (вряд ли ее полностью реализует хоть один HTTP-сервер), лишь необходимый минимум для соответствия требованиям, предъявляемым к участникам данного тестирования,
+34
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность
