
Индейские хитрости проектировщика ПО. Выпуск 1

Пользователь

— Да, вот как со всем этим работать?


Весна — пора учёбы! Совместно с МФТИ и компанией Contented мы запускаем на образовательной онлайн-платформе Coursera курс по специальности «Дизайнер интерфейсов». Позже будут запущены ещё три курса, посвященные созданию интерфейсов и работе в команде.
Курс разработан таким образом, чтобы студенты могли освоить новую профессию практически с нуля, но при этом получили все необходимые знания, чтобы сразу приступить к работе. Авторы и преподаватели курса — профессионалы с большим опытом в индустрии. В ходе обучения студенты получат систематизированные знания о процессе разработки интерфейсов, узнают о последних трендах в дизайне интерфейсов, об особенностях платформ и о том, как учитывать их при разработке дизайна, научатся работать с самыми актуальными на сегодняшний день инструментами. Курсы ведут сотрудники Mail.Ru Group, Notamedia, Red Keds и Redmadrobot — практикующие специалисты с большим опытом работы.




 Всем привет!
Всем привет!«Анимация заряжает интерфейс энергией и позволяет пользователю узнать, что происходит до, во время и после действия» — IBM











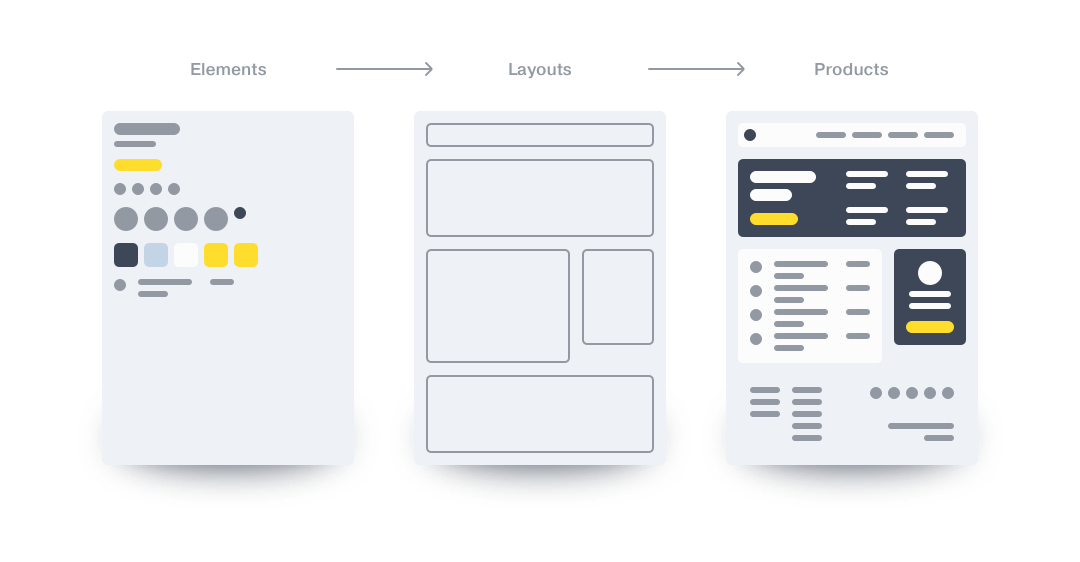
У дизайнера есть несколько разных способов передать иконки разработчику:
— отдельными файлами PNG и спрайтом PNG,
— отдельными файлами SVG и спрайтом SVG,
— иконочным шрифтом.
Разработчики фронтенда все чаще привыкли использовать иконки в виде шрифта. Этим же способом распространяются популярные иконочные наборы (например, Font Awesome). У нас в компании разработчики тоже просят «дай шрифт». Мы некоторое время отлаживали схему сборки шрифта: как из файла Sketch автоматически получить файл, пригодный для фронтенда, не замучив дизайнера.
В этом посте я расскажу о нашей схеме, покажу скрипты сборки. Рассказ может быть полезен разработчикам фронтенда и дизайнерам интерфейсов. В меньшей степени он будет полезен бекендным разработчикам интерфейсов (классический Asp.Net MVC или что-то подобное): схема будет та же, но не будет готовых файлов конфигураций и скриптов.