Интересовался я одно время технической документацией и вот такие вот интересные стандарты нашёл на просторах родного Интернета. Стандарты непростые, а ГОСТовые. Они, конечно, не специально для изготовления документации к сайтам созданы, но их вполне хватает для создания достаточно серьёзного технического задания ( далее по тексту — ТЗ ) для сайта средней сложности. Думаю, что при умелом подходе можно их использовать при составлении любой документации, касающейся Интернет технологий.
Liny_li @Liny_li
Пользователь
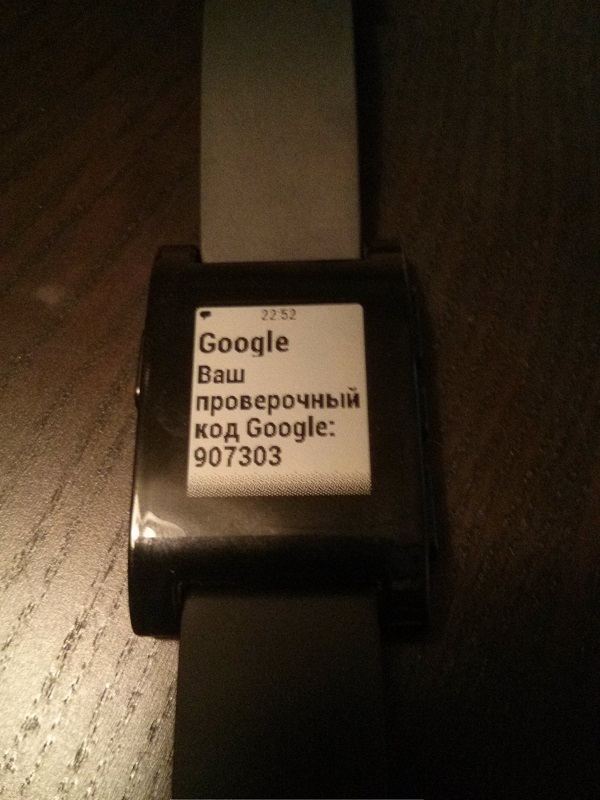
Учим Pebble Watch понимать русский язык
2 мин
54K
Доброго времени, читатели Хабра.
В данной статье я хочу поделиться способом, с помощью которого мне удалось научить свои Pebble Watch понимать смски на русском языке и корректно отображать имена звонящих из телефонной книги. Способ не мой, а подсмотренный, ссылки на первоисточник, разумеется, я дам. Однако бурное обсуждение в данном обзоре, и количество негативных мнений, относительно отсутствия возможности у Pebble Watch читать смски на русском языке позволило мне судить о том, что большинство Хабраюзеров про этот способ не слышали.
+41
Одно успешное внедрение iBeacon: 200 маячков для РИФ+КИБ 2014
6 мин
25K По изначальной задумке, статья должна была называться «Легкий способ бросить спать», но кого сейчас этим удивишь? Итак, под катом вас ожидает небольшой рассказ о том, как наша команда внедряла indoor навигацию по iBeacon на территории РИФ+КИБ 2014, а также обо всех факапах и прочих приключениях, встреченных нами на этом пути.
По изначальной задумке, статья должна была называться «Легкий способ бросить спать», но кого сейчас этим удивишь? Итак, под катом вас ожидает небольшой рассказ о том, как наша команда внедряла indoor навигацию по iBeacon на территории РИФ+КИБ 2014, а также обо всех факапах и прочих приключениях, встреченных нами на этом пути.+30
Образовательные и обучающие ресурсы для веб-разработчиков и веб-дизайнеров
15 мин
143KДанным постом мы открываем рубрику «Переводы» в нашем блоге. Почему мы решили открыть такую рубрику? Дело в том, что сотни специалистов, работающих в Mail.Ru Group, для решения стоящих перед ними задач ежедневно прочитывают множество интересных статей и постов на форумах. Некоторые из них кажутся нам интересными, и мы считаем своим долгом перевести их на русский и поделиться этими ценными знаниями с Хабражителями.
Пользуясь случаем, хотим сообщить новость: сегодня состоялось открытие Технопарка — нашего образовательного проекта, о котором мы уже не раз писали на Хабре (например, тут, тут и тут). Теперь у технопарковцев есть свое собственное помещение. Изначально Технопарк задуман как место, где талантливые студенты МГТУ им. Баумана могут получить дополнительное образование в сфере веб-разработки, дизайна и программирования, а также окунуться в работу над реальными проектами высокой сложности. В общем, у Технопарка сегодня знаменательный день, и поэтому первый выпуск в рубрике «Переводы» мы решили посвятить образовательным ресурсам для веб-разработчиков и веб-дизайнеров. Ведь пока такие Технопарки не распространились по всей стране, разработчикам зачастую приходится заниматься исключительно самообразованием.

Пользуясь случаем, хотим сообщить новость: сегодня состоялось открытие Технопарка — нашего образовательного проекта, о котором мы уже не раз писали на Хабре (например, тут, тут и тут). Теперь у технопарковцев есть свое собственное помещение. Изначально Технопарк задуман как место, где талантливые студенты МГТУ им. Баумана могут получить дополнительное образование в сфере веб-разработки, дизайна и программирования, а также окунуться в работу над реальными проектами высокой сложности. В общем, у Технопарка сегодня знаменательный день, и поэтому первый выпуск в рубрике «Переводы» мы решили посвятить образовательным ресурсам для веб-разработчиков и веб-дизайнеров. Ведь пока такие Технопарки не распространились по всей стране, разработчикам зачастую приходится заниматься исключительно самообразованием.

+75
Документирование по ГОСТ 34* — это просто
12 мин
480KСегодня мы поговорим об отечественных стандартах на проектную документацию. Как эти стандарты работают на практике, чем они плохи и чем хороши. При разработке документации для государственных и серьезных частных заказчиков у нас обычно нет выбора — в требования по документированию ТЗ вписано соблюдение стандартов. На практике мне приходилось сталкиваться с различными примерами недопонимания структуры стандартов, того, что должно быть в документах и зачем эти документы нужны. В итоге из-под пера техписателей, аналитиков и специалистов выходят порой такие перлы, что непонятно, в каком состоянии сознания они писались. А ведь на самом деле все достаточно просто. Поиск по Хабру не вернул ссылок на более-менее целостный материал на данную тему, потому предлагаю закрасить этот досадный пробел.
+56
Список литературы для менеджера продукта 80 уровня
4 мин
123KМенеджер продукта – все еще редкий зверь в российских и украинских IT компаниях. И если внутри команд, где менеджер продукта существует, его роль вопросов не вызывает (если он, конечно, занимается делом), то знакомые в других компаниях, на конференциях, друзья, от разработчиков до менеджеров проектов задают массу любопытствующих вопросов. Вопросы очень разномастные – от того, о чем собственно работа, и как устроен процесс работы над продуктом в нашей команде, до того, где поучиться, что почитать, и где вообще берут на работу продакт менеджеров.
Самый популярный вопрос «а что почитать, если я хочу заниматься продуктом» побудили меня собрать в одно целое список книг, которые очень помогли мне в разное время, от первых шагов в продуктах до работы с классной командой профессионалов, которым, как я надеюсь, со мной уютно.
Сразу хочу сказать, что все книги на английском. Часть из них можно найти на русском, но без английского на уровне чтения и прослушивания подкастов будет тяжко – на русский клевые вещи об управлении продуктами переводят медленно и нехотя. Второй момент – чтение книг из этого списка не сделает из вас менеджера продукта. Как и книжка С++ за 21 день не сделает из вас С++ разработчика. Просто уровень вхождения в окологуманитарные профессии пониже, и это иногда создает напрасные иллюзии.
Но этот список однозначно прольет свет на те области, с которыми вы не сталкивались, работая в it проектах в других должностях, заставит задуматься о вашей роли и о пользователях, ради которых вы, в конечном итоге, трудитесь.
Итак, мой список рекомендованной литературы для всех, кто хочет хочетпроливать кровь, пот и слезы работать продакт менеджером или уже работает им.
Самый популярный вопрос «а что почитать, если я хочу заниматься продуктом» побудили меня собрать в одно целое список книг, которые очень помогли мне в разное время, от первых шагов в продуктах до работы с классной командой профессионалов, которым, как я надеюсь, со мной уютно.
Сразу хочу сказать, что все книги на английском. Часть из них можно найти на русском, но без английского на уровне чтения и прослушивания подкастов будет тяжко – на русский клевые вещи об управлении продуктами переводят медленно и нехотя. Второй момент – чтение книг из этого списка не сделает из вас менеджера продукта. Как и книжка С++ за 21 день не сделает из вас С++ разработчика. Просто уровень вхождения в окологуманитарные профессии пониже, и это иногда создает напрасные иллюзии.
Но этот список однозначно прольет свет на те области, с которыми вы не сталкивались, работая в it проектах в других должностях, заставит задуматься о вашей роли и о пользователях, ради которых вы, в конечном итоге, трудитесь.
Итак, мой список рекомендованной литературы для всех, кто хочет хочет
+66
Часть 1. Unboxing VisuMax — фемто-лазера для коррекции зрения
6 мин
367K
Другие публикации в этом цикле
Часть 2. Сколько мегабит/с можно пропустить через зрительный нерв и какое разрешение у сетчатки? Немного теории
Часть 3. Знакомьтесь — лазер по имени Amaris. Переезды и первое пробуждение VisuMax
Часть 4.1 Возвращаем зрение. От очков до эксимерного лазера
Часть 4.2 Возвращаем зрение. От очков до эксимерного лазера
Эта статья открывает цикл, посвященный сфере высоких технологий в медицине, а именно в офтальмологии. Я думаю, что хабрасообществу будет интересно увидеть то, что скрывается за кулисами современной офтальмологической клиники. Я думаю, что для многих не секрет, что одним из наиболее эффективных способов коррекции зрения является Femto LASIK-технология. Основная задача фемтосекундного лазера — выкраивание роговичного лоскута — флэпа. Это крайне важный и ответственный этап лазерной коррекции зрения.
Сегодня мы рассмотрим необычный unboxing. Я думаю, что все читатели Хабрахабра уже привыкли к частым обзорам новых телефонов/планшетов/%devicename%. Но именно сегодня мы займемся распаковкой куда более внушительного «гаджета». Это — один из самых новых представителей фемтосекундных лазеров — VisuMax от фирмы Zeiss. Это очень радостное событие для нашей клиники — лазер позволит выполнять коррекцию нарушений рефракции с очень большой точностью по очень многим показаниям. Этой статье предшествовала огромная работа по выбору наиболее подходящего решения для нашей клиники, обучение инженеров, врачей и много чего еще. Сразу хочу предупредить — я врач по образованию, но постараюсь максимально полно раскрыть технические детали и нюансы. Не обижайтесь, если допущу какие-то ошибки — буду рад любым вашим замечаниям.
Под катом очень много фотографий и трафика. Часть фотографий я постараюсь спрятать под спойлер, чтобы не раздувать размер страницы до бесконечности.
+186
Детский лаунчер и родительский контроль
3 мин
60K
История развития проекта «PlayPad Детский Лаунчер» началась год назад. В то время мы работали над заказом «Лаунчер с функциями родительского контроля для детского планшета PlayPad2». Именно тогда пришла мысль о создании детского лаунчера, который можно будет установить на любое Android-устройство.
В Google Play есть множество приложений, решающих проблемы родительского контроля, но мы всё же решили создать лаунчер и сделать его удобнее, проще, красивее и функциональнее аналогов. Вот, что из этого вышло.
+30
Договор на разработку сайта: так, а не иначе
29 мин
152KПрисылает нам заказчик (Газпром) свою версию договора.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
+123
Интеграция дизайна мобильных приложений. Часть 2: iOS, Windows Phone
3 мин
42K
Это вторая часть доклада, который я прочитал на Dribbble Meetup 2013 в Москве. В первой части я подробно описал свой процесс интеграции дизайна под платформу Android. Эта часть — про интеграцию дизайна под iOS и Windows Phone, а также я вскользь упомяну про Samsung Bada 2.0. Дальше — много картинок.
+20
Интеграция дизайна мобильных приложений. Часть 1: Android
4 мин
129K
Этот доклад я прочитал на Dribbble Meetup 2013, который прошел в Москве в День космонавтики. В нём описан мой процесс интеграции дизайна — то есть в каком виде передавать приложение от дизайнера к разработчику мобильных приложений. Выбор интсрументов, которые я использую в работе, и сам процесс сформировались опытным путём, методом проб и ошибок. Надеюсь, он поможет сохранить вам немного времени и избавит хотя бы от части рутинной работы. Так как презентация содержит достаточно большое количество слайдов, я решил разбить материал на две части. Первая часть — интеграция дизайна под платформу Android. Вторая — под iOS и Windows Phone, а также упомяну про Samsung Bada. Дальше — много картинок.
+51
Эволюция проектирования с приходом адаптивного дизайна
10 мин
31KХабр, привет!
Прошло около двух лет с момента запуска первого адаптивного сайта нашей компанией, примерно столько же этому вопросу в России вообще. С этого момента мне, как проектировщику, уже удалось пройтись по многим граблям, поэтому в первом своем посте хотел бы поделиться мыслями, что поменялось у нас в процессах проектирования сайтов вместе с приходом адаптива.
Прошло около двух лет с момента запуска первого адаптивного сайта нашей компанией, примерно столько же этому вопросу в России вообще. С этого момента мне, как проектировщику, уже удалось пройтись по многим граблям, поэтому в первом своем посте хотел бы поделиться мыслями, что поменялось у нас в процессах проектирования сайтов вместе с приходом адаптива.
+43
Видеозаписи летнего аналитического фестиваля 2010-2012
2 мин
11KТуториал
За 3 года существования летнего аналитического фестиваля мы накопили большое количество записей интересных выступлений. И сегодня хотим поделиться с вами подборкой:
1. Предпроектные работы
- Юрий Веденин. Как написать хорошее коммерческое предложение
- Константин Быченков. Цели проекта: Что? Зачем? Как?
2. Выявление требований
+28
intro.js — пошаговое руководство для веб-страницы
1 мин
51K
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты
data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
+129
Simple-Science — Простые опыты для детей (дайджест #18)
1 мин
95K
В этом выпуске мы решили сделать подборку простых опытов которые можно проводить вместе с детьми. Все они безопасны и дети могут их повторить практически самостоятельно.
Сегодня в детском выпуске:
- вода течет вверх;
- цветы на воде;
- шарик лезет в банку;
- реактивный пакет;
- виноград в бокале;
- атмосферное давление.
Внимание:
В этом выпуске все опыты безопасны для здоровья и полезны для ума. Рекомендуется для демонстрации детям и взрослым :).Ниже смотрите 6 видео.
+29
Информация
- В рейтинге
- Не участвует
- Откуда
- Выборг, Санкт-Петербург и область, Россия
- Дата рождения
- Зарегистрирована
- Активность