Мы написали веб-приложение для управления освещением при помощи системы NooLite.
Мы написали веб-приложение для управления освещением при помощи системы NooLite.В настройках приложения можно определить список его страниц. На каждую из них можно добавить элементы управления (слайдеры и кнопки), выполняющие нужный набор действий (включение/выключение света, регулировка яркости в нескольких каналах).
Демо (вместо включения/выключения света в демо-режиме выдается текстовое сообщение о выполнении действий).
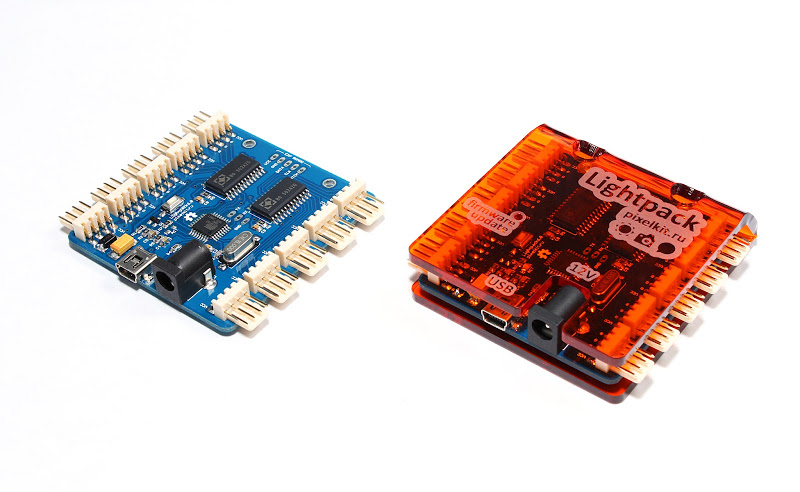
Мы использовали ASP.NET MVC на стороне сервера, JQuery Mobile на клиенте (собственно, в первую очередь интересно было управлять освещением именно с телефона). СУБД не требуется (настройки хранятся в конфигурационном файле). Для отправки команд с компьютера на управляющие блоки используется USB-адаптер PC118.
Скачать приложение можно здесь. Там же можно отдельно скачать .NET библиотеку, реализующую API для управления системой NooLite. Исходный код всего этого на Google Code.
Под катом находится инструкция по установке и настройке «с нуля».


 Случилось так, что я захотел устроить небольшой концерт для своих далеких друзей, приятелей и просто заинтересованных людей. Коль скоро большинство из них живет за два, четыре или более часовых поясов от меня, я начал думать об аудиотрансляции, благо с точки зрения железа все легко реализуемо (Альфа-Альфа, дорогая моя...) Но вот в чем проблема — мои 44кб отдачи явно не тянут на аудиосервер. Конечно есть скайп, но там лимиты на количество участников конференции — это раз, и не у всех он есть — это два. И надо добавлять пользователей… Жуть, кратко говоря. А еще он принимает только левый канал — это создает дополнительные мучения.
Случилось так, что я захотел устроить небольшой концерт для своих далеких друзей, приятелей и просто заинтересованных людей. Коль скоро большинство из них живет за два, четыре или более часовых поясов от меня, я начал думать об аудиотрансляции, благо с точки зрения железа все легко реализуемо (Альфа-Альфа, дорогая моя...) Но вот в чем проблема — мои 44кб отдачи явно не тянут на аудиосервер. Конечно есть скайп, но там лимиты на количество участников конференции — это раз, и не у всех он есть — это два. И надо добавлять пользователей… Жуть, кратко говоря. А еще он принимает только левый канал — это создает дополнительные мучения.