Разливающийся Нил каждый год затапливает свои берега, а потом обнажает их вновь, оставляя открытой плодороднейшую почву. Каждый год древние египтяне должны были заново измерять свои участки земли и определять их границы. Позже, древние греки описали этот процесс и назвали его геометрией — измерением земли. Геометрия представлялась принципом установления порядка и закона в мире. Бытовая процедура стала наукой.
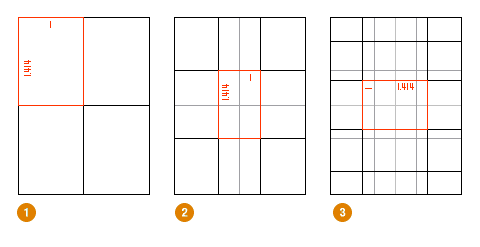
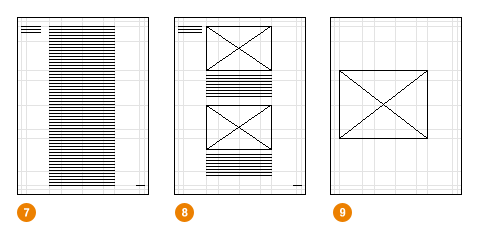
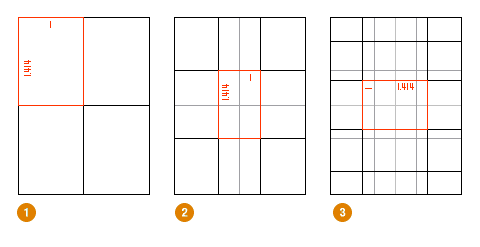
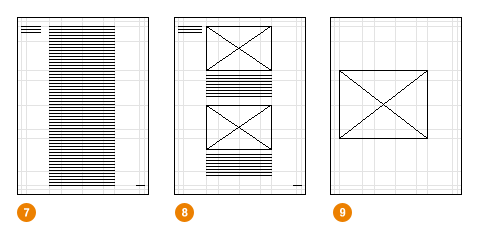
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

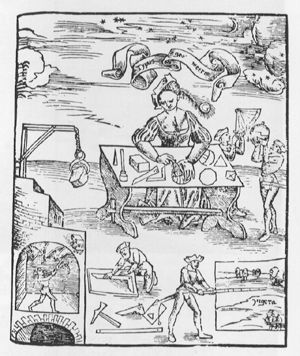
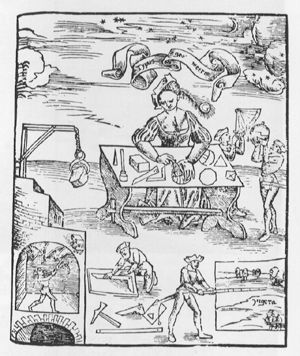
На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
 Многие из нас сталкивались с всплывающими окнами, когда при этом постепенно потухает фон. Взгляд пользователя невольно фокусируется только на той части экрана, где что-то требуется от этого самого пользователя. Достаточно полезно, не правда ли?
Многие из нас сталкивались с всплывающими окнами, когда при этом постепенно потухает фон. Взгляд пользователя невольно фокусируется только на той части экрана, где что-то требуется от этого самого пользователя. Достаточно полезно, не правда ли?


 Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.
Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.
 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS