Социальные сети глазами среднестатистического юзера

Я, как и каждый нормальный пользователь Сети, имею больше одного, а точнее больше двух уж точно аккаунтов в различных социальных сетях. Где-то веду активную деятельность, а где-то ограничиваюсь ролью наблюдателя, а про какие-то свои позывные уже и благополучно забыл.
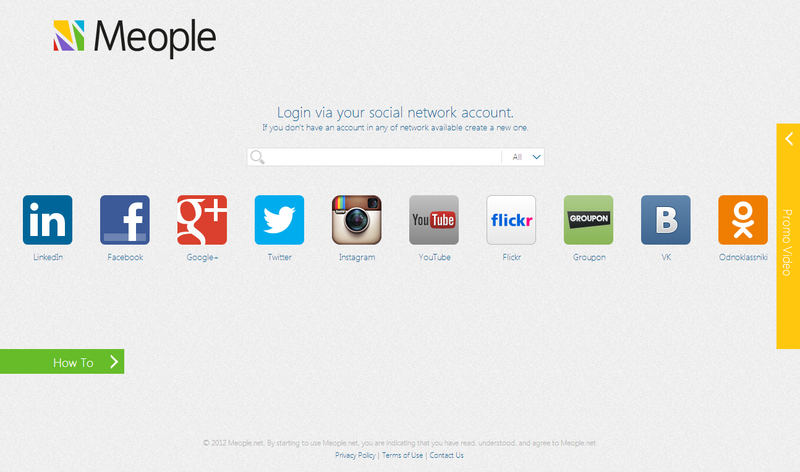
Для поддержания себя в курсе событий в социалках надо открыть для каждой из них отдельное окошко в браузере (это если вы за стационарным ПК или ноутбуком) или парочку приложений (если вы на мобильном устройстве). И потом к этим окошкам/приложениям периодически возвращаться, чтобы не выпадать из течения новостей и событий в сетях.
В принципе, я не веду супер активную жизнь в сетях, есть кому там этим заниматься. В основном наблюдаю, поглощаю информацию от друзей, от активных пользователей, от всяческих сообществ, пишу приватные месседжи, ну конечно же фотографии, как же без этого – свои показать и на чужие посмотреть.
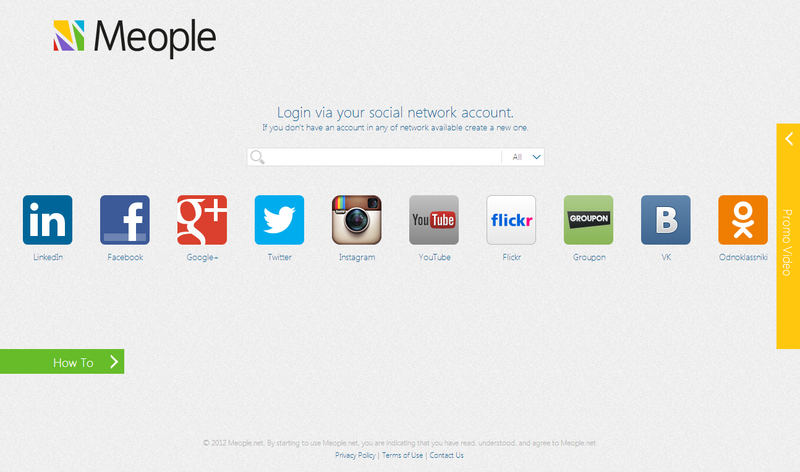
И если для новостей уже давно существуют RSS-агрегаторы, то для социалок такого продукта, чтобы был удобный, пока не было. Пока…



 В свое время, в 1995-ом году, на меня произвел впечатление фильм «Хакеры». Можно
В свое время, в 1995-ом году, на меня произвел впечатление фильм «Хакеры». Можно


 Конверсию продающих страниц можно повысить не только с помощью редизайна или улучшения интерфейса, в этом деле могут также помочь и познания в психологии. Чтобы замотивировать посетителя сайта приобрести ваш продукт, стоит попробовать выстроить коммуникацию с потенциальными клиентами, используя принципы убеждения, которые выделил Роберт Чалдини. Как же применить эти тактики на вашем лендинге? В статье Sean Ellis — кейсы применения шести принципов убеждения на продающих страницах. Что это за принципы, и какие варианты их использования могут поднять конверсию лендинга?
Конверсию продающих страниц можно повысить не только с помощью редизайна или улучшения интерфейса, в этом деле могут также помочь и познания в психологии. Чтобы замотивировать посетителя сайта приобрести ваш продукт, стоит попробовать выстроить коммуникацию с потенциальными клиентами, используя принципы убеждения, которые выделил Роберт Чалдини. Как же применить эти тактики на вашем лендинге? В статье Sean Ellis — кейсы применения шести принципов убеждения на продающих страницах. Что это за принципы, и какие варианты их использования могут поднять конверсию лендинга?