Тем кто когда либо заказывал разработку дизайна чего либо будь то сайт, лого, буклет и так далее, или делал по заказу подобное, должна быть знакома эта точка в проекте — «утверждение дизайна». Зачастую самая болезненная. Причины бывают разные, и одна из самых распространенных — неправильный выбор заказчиком критериев годности дизайна, и как следствие неверная постановка задачи, а результат — сорванные сроки, испорченные отношения, потерянные деньги и так далее. Вот об этом и напишу, как этот кошмар превратить в праздник ;)
SinteZ @sintez
Пользователь
Расширенный сборник CSS-хаков
4 мин
37KСтатья является расширенным сборником CSS-хаков в сравнении с аналогичной статьей.
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
+104
PHPUnit и его Database Extension. Беглый взгляд
7 мин
7.3KПространное и многословное вступление
Уже чуть более года в проекте где я работаю ходят разговоры о модульном тестировании. Помимо разговоров неоднократно делались попытки превратить эти разговоры в жизнь. Все попытки на данный момент закончились тем, что ни один ранее написанный модульный тест не прогоняется в процессе разработки. Все они лежат мертвым кодом в недрах нашей системы. Представили такой себе постсоветский индастриэл? Торчащие колонны из земли, ржавая арматура на фоне хмурого неба:)
Некоторые тесты не используются ввиду того что тестируемый функционал так и не вышел в продакшн и на годы осел в файлах и директориях, а некоторые просто всех утомили тем хаосом который там был сотворен. Вся та произведенная нами на свет энтропия стала результатом нашей некомпетентности в модульном тестировании и не системного подхода к их внедрению. В наших тестах нарушены практически все принципы модульного тестирования. Начиная с того что они зависят один от другого заканчивая тем что в них можно увидеть разбухшие от подготовительной работы тестовые методы пестрящие sql-синтаксисом и многое другое… Плюс ко всему выше названному, почти все предыдущие попытки внедрения модульного тестирования были в большей мере самодеятельностью не особо санкционированной заказчиком, потому как только происходил затык тесты бросались и функционал начинал писаться в отрыве от тестов, и стоит ли говорить о том что к дописыванию тестов возвращаться не собирался никто.
+20
Memcached — стратегия кеширования
6 мин
17KХочу поприветствовать хабросообщество. Из приятных впечатлении при регистрации на Хабре — так это атмосфера сказочности, которая бывает только в старых добрых сказках из советского Кинофильма.
Итак, слезы умиления прошли, приступаем. Ниже топик, который привел к инвайту на Хабр.
Memcached применяется для кеширования данных. Это делается для того, чтобы избежать лишних обращений к базе данных, т.е. в Memcached сохраняют результаты запросов. Это ускоряет работу сайта и уменьшают время выдачи страниц.
Кеш кроме преимуществ имеет свои недостатки. Одна из проблем кеша — это его актуальность. В режиме работы «только чтение» трудностей не возникает. Если же мы имеем дело с данными, которые изменяются, или изменяются часто, то эффективность кеширования резко падает.
Итак, слезы умиления прошли, приступаем. Ниже топик, который привел к инвайту на Хабр.
Memcached применяется для кеширования данных. Это делается для того, чтобы избежать лишних обращений к базе данных, т.е. в Memcached сохраняют результаты запросов. Это ускоряет работу сайта и уменьшают время выдачи страниц.
Кеш кроме преимуществ имеет свои недостатки. Одна из проблем кеша — это его актуальность. В режиме работы «только чтение» трудностей не возникает. Если же мы имеем дело с данными, которые изменяются, или изменяются часто, то эффективность кеширования резко падает.
+17
Локализация с помощью сущностей
3 мин
2.6KСуществует довольно много способов локализации XSLT-шаблонов, некоторые способы описаны студией Лебедева, но сегодня я расскажу о локализации с помощью сущностей.
C начала о том, что же такое «сущности», не углубляясь в DTD. Сущности — это своеобразные константы в XML-документе, описываемые с помощью DTD, и используемые в качестве сокращений. Примером такой замены могут служить буквенные обозначения символов, не присутствующих на стандартной раскладке клавиатуры (©, ®, ₤ и т.д.). Сущности описываются следующим образом:
ENTITY
C начала о том, что же такое «сущности», не углубляясь в DTD. Сущности — это своеобразные константы в XML-документе, описываемые с помощью DTD, и используемые в качестве сокращений. Примером такой замены могут служить буквенные обозначения символов, не присутствующих на стандартной раскладке клавиатуры (©, ®, ₤ и т.д.). Сущности описываются следующим образом:
+36
Microsoft .NET Architecture Day: Разработка пользовательского интерфейса
1 мин
5.3K2 июня 2009 года группа Microsoft по работе c компаниями-разработчиками провела семинар для архитекторов и старших разработчиков: .NET Architecture Day «Разработка пользовательского интерфейса — современные подходы».
Я (Дмитрий Сатин) и Андрей Сикорский провели на семинаре 3-часовую лекцию, посвященную стандарту «Human-centered design for interactive systems» (ISO 9241-210).
Получить презентацию, использованную на лекции, можно по запросу на адрес hcd@usabilitylab.net
Фотографии
Я (Дмитрий Сатин) и Андрей Сикорский провели на семинаре 3-часовую лекцию, посвященную стандарту «Human-centered design for interactive systems» (ISO 9241-210).
Получить презентацию, использованную на лекции, можно по запросу на адрес hcd@usabilitylab.net
Фотографии
+12
Наглядное объяснение финансового кризиса (теперь на русском!)
1 мин
2.8K
Пост на Хабре с нашумевшей визуализацией кредитного кризиса от Джонатана Ярвиса собрал множество положительных откликов. Поэтому мы решили перевести это видео на русский язык и переозвучить его!
Немного предыстории… Это видео — часть дипломной работы по медиа-дизайну Джонатана Ярвиса (Media Design Program, the Art Center College of Design in Pasadena). Его целью было кратко и наглядно изложить основные причины, обстоятельства и предпосылки мирового финансового кризиса простыми и понятными словами.
По-моему, у него это получилось, причем не просто наглядно и доступно, но еще и красиво! Итак, давайте еще раз разберемся, почему же наступил кредитный кризис?
+129
«Скрытые» полезности С#
8 мин
8.3KПредлагаю мой вольный перевод вопроса с stackoverflow, который мне показался полезным и сидит в фаворитах. Что-то я взял с MSDN (в основном вырезки из русской редакции), что-то -с блогов.
Все мы, С# разработчики, знаем базовые комманды C#. Я имею ввиду объявления, условия, циклы, операторы и т.д.
Некоторые из нас знают даже про Generics, anonymous types, lambdas, linq,…
Но, каковы реально скрытные возможности и трюки C#, про которые даже фанаты и эксперты не всегда знают?
Все мы, С# разработчики, знаем базовые комманды C#. Я имею ввиду объявления, условия, циклы, операторы и т.д.
Некоторые из нас знают даже про Generics, anonymous types, lambdas, linq,…
Но, каковы реально скрытные возможности и трюки C#, про которые даже фанаты и эксперты не всегда знают?
+41
Интерактивная обучающая онлайн-игра «Осваиваем нотную грамоту и лады на грифе гитары».
1 мин
14K На прошлой неделе в рамках проекта Гитара.By — Белорусский гитарный сайт, была запущена интерактивная обучающая онлайн-игра, которая призвана помочь начинающим гитаристам в освоении этого замечательного и всеми любимого инструмента.

Основная задача игры: помочь гитаристу быстро, эффективно, наглядно и в игровой форме преодолеть «нотный барьер» и приобрести навык быстрого нахождения ладов на грифе гитары.

Основная задача игры: помочь гитаристу быстро, эффективно, наглядно и в игровой форме преодолеть «нотный барьер» и приобрести навык быстрого нахождения ладов на грифе гитары.
+73
CodeIgniter Debug Toolbar
1 мин
4.6K
Многие видели девелоперский тулбар для фреймворка Kohana (слизанный, в свою очередь, с Symfony), который недавно выкладывали на хабре. Мне он очень понравился — захотелось поиметь такой и для себя.
Немножко поколдовав, получилось нечто похожее…
+32
Три парадигмы F#
16 мин
21KВведение
Все, кто так или иначе связан с .NET программированием знает, что уже в следующую версию Visual Studio будет встроен новый язык программирования — F#, который позиционируется как функциональный, чем сразу, так уж повелось, вызывает подозрения в бесполезности. Для того, чтобы показать, что F# — куда больше, чем просто ФЯП (хотя и просто ФЯП — это очень немало), я и написал все нижеследующее.
Эта статья, несмотря на изрядную длину, не претендует на то, чтобы полностью описать всю функциональность языка. Это всего лишь краткий обзор, призванный продемонстрировать широкий спектр возможностей, каждая из которых заслуживает отдельной статьи, и даже не одной.
Кроме того, написав такой пространный пост, я хотел сделать задел на будущее, чтобы в дальнейшем мне не отвлекаться на незначительные вещи базового уровня. Конечно, сразу головой в пруд — это действенно, но и какой-никакой фундамент не помешает.
А уже в следующий раз я приведу пример на волнующую тему пригодности F# для обычной профессиональной программистской деятельности.
И еще раз, под катом действительно МНОГО текста. И не говорите потом, что я вас не предупреждал. =)
+37
Полный AJAX. Теория и Примеры. Фишки и Фичи
8 мин
34KПо многочисленным просьбам начинающих (и не только) AJAX разработчиков, решил выделить часть своего времени для описания некоторых хитростей и приемов, которыми пользуюсь при построении сложных, динамических веб-приложений. Статья представляет из себя смесь теоретических выкладок и практических примеров.
Наибольшие трудности при построении сайтов c применением AJAX возникают при реализации механизма AHAH (Asynchronous HTML and HTTP). Особенно выполнение на лету подгружаемых Javascript-ов. Также есть куча дополнительного «гемороя» при разработке AJAX сайтов и веб-приложений. Вы можете ознакомится с детальным описанием некоторых существующих проблем. Из-за указанных сложностей, многие разработчики отказываются от более насыщенного внедрения AJAX.
Однако, мало кто знает, что перечисленные проблемы можно решить.
Наибольшие трудности при построении сайтов c применением AJAX возникают при реализации механизма AHAH (Asynchronous HTML and HTTP). Особенно выполнение на лету подгружаемых Javascript-ов. Также есть куча дополнительного «гемороя» при разработке AJAX сайтов и веб-приложений. Вы можете ознакомится с детальным описанием некоторых существующих проблем. Из-за указанных сложностей, многие разработчики отказываются от более насыщенного внедрения AJAX.
Однако, мало кто знает, что перечисленные проблемы можно решить.
+78
5 способов улучшить ваш CSS
3 мин
4.3KПеревод
 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS+59
Бибигоша – детский виртуальный мир на Silverlight 2
1 мин
2.8K На конференции “Платформа 2009” мы показали раннюю версию портала Bibigosha.ru. На прошлой неделе сайт официально открылся в экскурсионном режиме.
На конференции “Платформа 2009” мы показали раннюю версию портала Bibigosha.ru. На прошлой неделе сайт официально открылся в экскурсионном режиме.Бибигоша – это целый виртуальный мир для детей от 3 до 7 лет со своими героями, включая шестилапую(ого?) Бибигошу, играми, загадками и приключениями. Однако практика показывает, что не только дети любят в нее играть :)
Про общее назначение и цели проекта подробно рассказано в пресс-релизе Microsoft и видеосюжете в Вестях. Портал создан в рамках стратегического партнерства ВГТРК и Microsoft.
С технической точки зрения весь игровой мир полностью сделан на Silverlight 2 силами компании TVX. Для комфортной работы в регионах России с медленным Интернетом при первом запуске происходит кэширование большого объема данных. Так что не удивляйтесь, что первый запуск будет несколько долгим. Это только в начале.
Вообще, писать про Бибигошу сложно – это нужно видеть, наблюдать, изучать и играть :)
В будущем будет сделана специальная сеть для общения родителей, а на сайте будут находиться только дети. А пока сайт открыт в экскурсионном режиме всем желающим – так что наслаждайтесь!
+11
20 «НЕ» для веб-дизайнеров
6 мин
12K
У каждого дизайнера есть ряд правил, которыми он руководствуется в своей работе. И нередко памятки, составленные из таких правил от опытных дизайнеров служат хорошим подспорьем для начинающих. Некоторое количество таких правил у меня есть тоже. Правда, они касаются того, чего НЕ следует делать при изготовлении макета. Некоторые могут показаться банальными и очевидными, другие даже вызовут у кого-то недоумение. Но мне они очень помогают и, я надеюсь, какие-то из них так же будут полезны тем, кто занимается веб-дизайном или желает приобщиться к этой области разработки сайтов.
+108
Bespin — редактор от Mozilla основанный на web-технологиях
1 мин
2.8KПеревод
+76
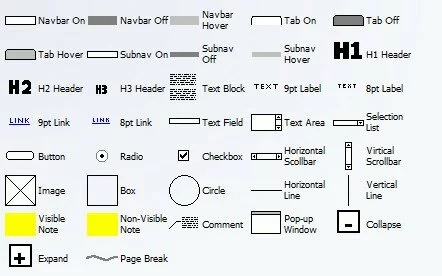
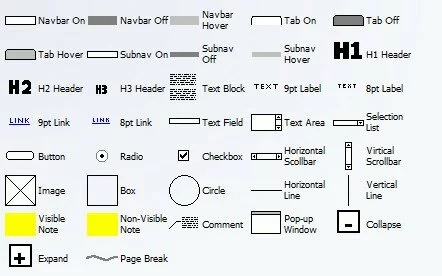
Стенсилы для проектирования интерфейсов
2 мин
19KПродолжая выкладывать на блоге Amazing Development всё, что может понадобиться компаниям или специалистам начать заниматься проектированием и работами над повышением юзабилити своих продуктов и проектов, опубликовал коллекцию стенсилов. Стенсилы – примитивы используемые для графического представления чего-либо. Ниже представлены стенсилы для программ Microsoft Visio, Adobe InDesign и OmniGraffle. Если Вы знаете ссылки на другие стенсилы, которые можно использовать в проектировании, то сообщите о них в комментариях.

Microsoft Visio
Стенсилы Nick Finck

+66
Пуленепробиваемый HTML: 37 шагов к идеальной разметке
11 мин
20KПеревод
Примечание: это не полный перевод статьи. Я выбрал только самые интересные лично для себя пункты. Статья не претендует на свежесть, но возможно даже люди хорошо знакомые с версткой найдут для себя что-то интересное. Статья затрагивает некоторые аспекты семантики верстки с конкретными примерами.
Под катом много букв! Чтоб не потеряться в их обилии все пункты выделены заголовками.
Под катом много букв! Чтоб не потеряться в их обилии все пункты выделены заголовками.
+126
Настройка сети в Linux через конфиг-файлы, ч.1
3 мин
74KПервое моё общение с Линуксом состоялось около шести лет назад. Тогда это был какой-то свежевышедший Red Hat, который мы с другом смогли установить, но при этом войти в него у нас так и не получилось.
Однако статья не об этом. Позже через мои руки и голову прошли почти все семейства дистрибутивов Linux, и везде я замечал свои подходы к автонастройке сети. И в этом цикле статей я постараюсь осветить наиболее популярные из них. Надеюсь, они будут полезны тем пользователям, которые пока ещё нажимают на кнопки и проставляют галочки в графических менеджерах настройки, но уже понимают, что это не true :)
Возможно познавательными эти статьи будут и тем, кто (не от большого знания) пишет свои скрипты управления сетью и помещает их в какой-нибудь rc.local
Однако статья не об этом. Позже через мои руки и голову прошли почти все семейства дистрибутивов Linux, и везде я замечал свои подходы к автонастройке сети. И в этом цикле статей я постараюсь осветить наиболее популярные из них. Надеюсь, они будут полезны тем пользователям, которые пока ещё нажимают на кнопки и проставляют галочки в графических менеджерах настройки, но уже понимают, что это не true :)
Возможно познавательными эти статьи будут и тем, кто (не от большого знания) пишет свои скрипты управления сетью и помещает их в какой-нибудь rc.local
+47
Кроссбраузерная одноцветная полупрозрачность
3 мин
13KВ этой статье я рассмотрю метод создания блоков с одноцветным полупрозрачным фоном.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
+180
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность