В ногах правды нет. /А. Маресьев/

Printrbot'ы (далее ПБ) — редкие гости на Хабре, да и вообще, в прессе о них пишут мало.
Хотя у себя на родине дело Брука Драмма (Brook Drumm) живет и процветает.
Полагаю, чем принтер отталкивает европейских дилеров, тем он меня и привлек, а именно:
Далее речь пойдет об одном из представителей ПБ — Printrbot Jr, в варианте Kit'a для сборки, вместе с дополнительным апгрейдом рабочего стола с подогревом — Heated Bed Upgrade, для печати пластиком ABS.
Сейчас этот принтер приобретен, собран, откалиброван и трудится в поте лица на моем столе, печатая игрушки к Новому Году.
Описать судьбу данного экспоната я хочу от самых истоков, от самой идеи и до непосредственного применения, поскольку судьба эта была не легкой и тесно переплелась с моей, порой сначала доводя до полного психологического истощения, а потом резко оглушая Вау-эффектом.
Изначально задумывалось три части: От идеи до приобретения Kit'a; Сборка и настройка принтера; От игрушки до практического применения. Но в процессе написания все решил включить в одну статью с акцентом на сборку и настройку.
В итоге рекомендую данный материал как крайне полезное дополнение к оригинальной и единственной пошаговой инструкции по сборке, которая крайне поверхностна, неоднозначна и оставляет желать много лучшего.
Забегая вперед сразу скажу, что данный 3D-принтер стоил того, чтобы с ним помучиться), что выгодно отличает его от многих своих собратьев, и об этом далее и по порядку.

ПРЕДИСЛОВИЕ
Printrbot'ы (далее ПБ) — редкие гости на Хабре, да и вообще, в прессе о них пишут мало.
Хотя у себя на родине дело Брука Драмма (Brook Drumm) живет и процветает.
Полагаю, чем принтер отталкивает европейских дилеров, тем он меня и привлек, а именно:
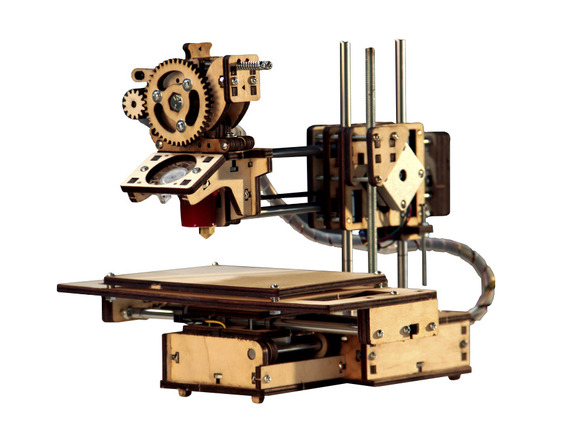
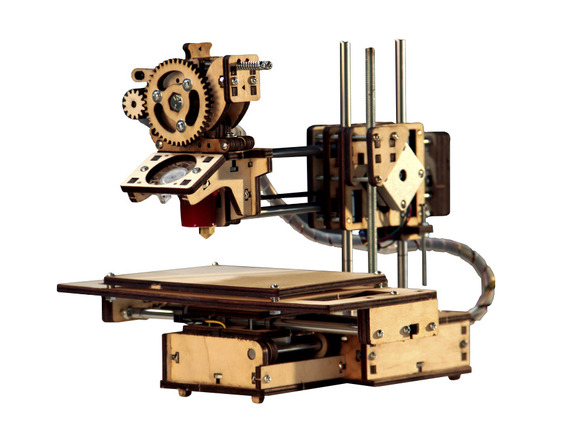
- Фанерное исполнение — это стильно. Фанера лазерной резки — это не только стильно, но и высокотехнологично.
- Нет кожуха-коробки. Я вижу принтер, его детали, его органы, его движения, и в отличии от RepRap Prusa Mendel — мне нравится то, что я вижу.
Далее речь пойдет об одном из представителей ПБ — Printrbot Jr, в варианте Kit'a для сборки, вместе с дополнительным апгрейдом рабочего стола с подогревом — Heated Bed Upgrade, для печати пластиком ABS.
Сейчас этот принтер приобретен, собран, откалиброван и трудится в поте лица на моем столе, печатая игрушки к Новому Году.
Описать судьбу данного экспоната я хочу от самых истоков, от самой идеи и до непосредственного применения, поскольку судьба эта была не легкой и тесно переплелась с моей, порой сначала доводя до полного психологического истощения, а потом резко оглушая Вау-эффектом.
Изначально задумывалось три части: От идеи до приобретения Kit'a; Сборка и настройка принтера; От игрушки до практического применения. Но в процессе написания все решил включить в одну статью с акцентом на сборку и настройку.
В итоге рекомендую данный материал как крайне полезное дополнение к оригинальной и единственной пошаговой инструкции по сборке, которая крайне поверхностна, неоднозначна и оставляет желать много лучшего.
Забегая вперед сразу скажу, что данный 3D-принтер стоил того, чтобы с ним помучиться), что выгодно отличает его от многих своих собратьев, и об этом далее и по порядку.



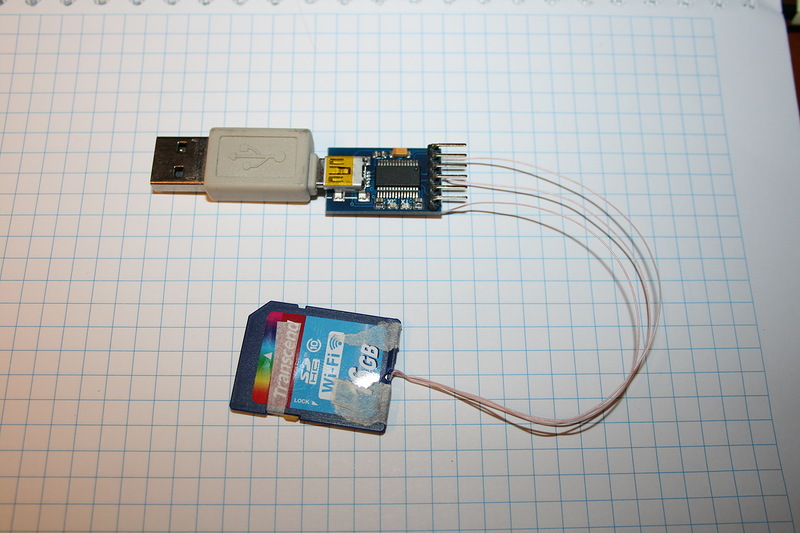
 Перевод немного вольный, но смысл не потерян. Я (переводчик) заинтересовался этой карточкой давно и почти сразу заказал её, сегодня забрал с почты и не могу нарадоваться, но хочется больше, чем дает Transcend, а карточка, между прочим, Linux сервер с WiFi! Очень много буковок.
Перевод немного вольный, но смысл не потерян. Я (переводчик) заинтересовался этой карточкой давно и почти сразу заказал её, сегодня забрал с почты и не могу нарадоваться, но хочется больше, чем дает Transcend, а карточка, между прочим, Linux сервер с WiFi! Очень много буковок.