От себя:
В ноябре 2019 года вышла программная статья от Google
«Об оценке интеллекта» Франсуа Шолле (создатель Keras).
64 страницы посвящены тому, как появилось современное понимание ИИ, почему машинное обучение от него так далеко, и почему мы все еще не можем адекватно измерить «интеллект».
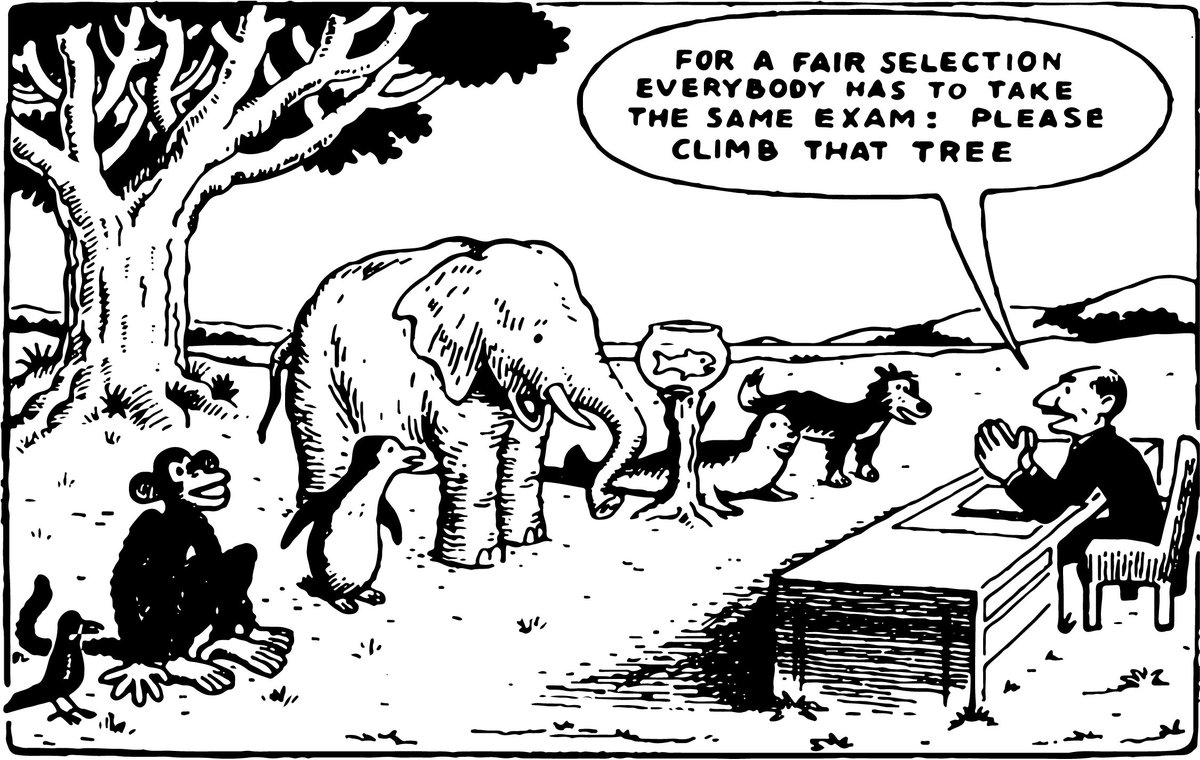
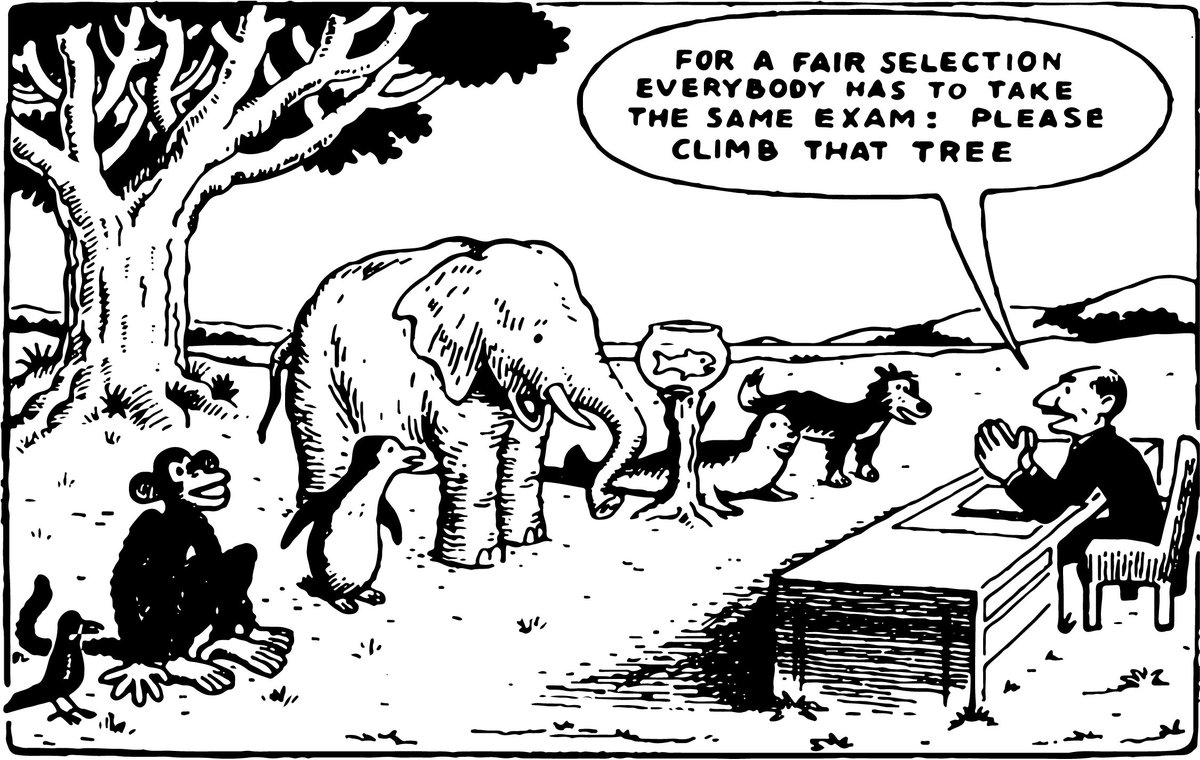
 Чтобы отбор был честным, задание для всех одно: залезьте на дерево
Чтобы отбор был честным, задание для всех одно: залезьте на дерево
Наша команда занимается NLP и общей методологией ИИ-тестов, учитывая последние тренды в универсальных трансформерах типа BERT, которые оцениваются тестами на логику и здравый смысл. Так, NLP забирает в себя все новые задачи, связанные с воспроизведением все более сложных действий и по сути отражающих механизмы мышления. Оказалось, что и другие области ML отхватили свой кусок пирога в этом направлении. Например, CV — «
Animal AI Challenge».
Понятно, что сейчас “лучше” при возможности делать ML-модели более интерпретируемыми, не использовать 10 маленьких классификаторов, а тренировать одну модель, и так далее, но насколько это все-таки далеко от реального “интеллекта”?









 От переводчика: Это третья статья из
От переводчика: Это третья статья из 



