Comments 48
Круто, спасибо! А так юзаю optipng и jpegoptim :)
Пожалуйста. Я и сам не подозревал о таком разнообразии, тоже всего два веб-сервиса использовал.
наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах
Блин, 16 бит на канал? Как 16 бит на канал вяжется с вебом? Надо быть совсем упоротым, чтобы оптимизировать с такой предпосылкой.
Что вы так переживаете.
Использует же связной в своем магазине большие картинки картинки в CMYK без оптимизации 3.3 mb
fs10.enter.ru/1/1/2500/65/108864.jpg
И не парится )
Использует же связной в своем магазине большие картинки картинки в CMYK без оптимизации 3.3 mb
fs10.enter.ru/1/1/2500/65/108864.jpg
И не парится )
У них другие приоритеты…
О_О
рукалицо.jpg
рукалицо.jpg
А я подозревал, подозревал, что гастарбайтеры после евро-ремонтов возьмутся за веб-дизайн!
Да не каждому вебмастеру, которому отваливают гигабайт фотографий, в ГОЛОВУ придет проверить их цветовое пространство.
Фоток на enter.ru хватает нормальных. Но CMYK видно не вооруженным глазом: белое там голубое (это в FF в других браузерах возможно по другому)
Вот к примеру.
www.enter.ru/product/appliances/shveynaya-mashina-astralux-307-2020201002342
Проверь превьюшку: 1.9mb CMYK
Почему не сработал оптимизатор. Ведь жругое он жмет.
Тут дело в том что фотографии они юзают после полиграфистов, я так думаю.
Фоток на enter.ru хватает нормальных. Но CMYK видно не вооруженным глазом: белое там голубое (это в FF в других браузерах возможно по другому)
Вот к примеру.
www.enter.ru/product/appliances/shveynaya-mashina-astralux-307-2020201002342
Проверь превьюшку: 1.9mb CMYK
Почему не сработал оптимизатор. Ведь жругое он жмет.
Тут дело в том что фотографии они юзают после полиграфистов, я так думаю.
Оптимизаторы делают люди (в основном) обладающие чувством здравого смысла, и в свою очередь рассчитывают на людей, обладающих чувством здравого смысла и трезвого рассудка, а не на равшанов и джамшутов.
У меня нет другого объяснения.
У меня нет другого объяснения.
Маководов обделили! imageoptim.com
8 в одном: PNGOUT + AdvPNG + Pngcrush + extended OptiPNG + JpegOptim + jpegrescan + jpegtran + Gifsicle
Это ли не чудо?
UPD: ничо не обделили, все на месте. Обделили, наверно, но зрением ))
8 в одном: PNGOUT + AdvPNG + Pngcrush + extended OptiPNG + JpegOptim + jpegrescan + jpegtran + Gifsicle
Это ли не чудо?
UPD: ничо не обделили, все на месте. Обделили, наверно, но зрением ))
кстати, imgo есть в виде убунтячих пакетов на https://launchpad.net/~e15/+archive/ppa. собирали для очередного проекта тов. iadramelk. можно попытаться реанимировать, если вдруг кому-то это нужно.
Использую Color Quantizer. Сжимает отлично, без потерь. Есть настройки. Программа — один exe без необходимости его установки.
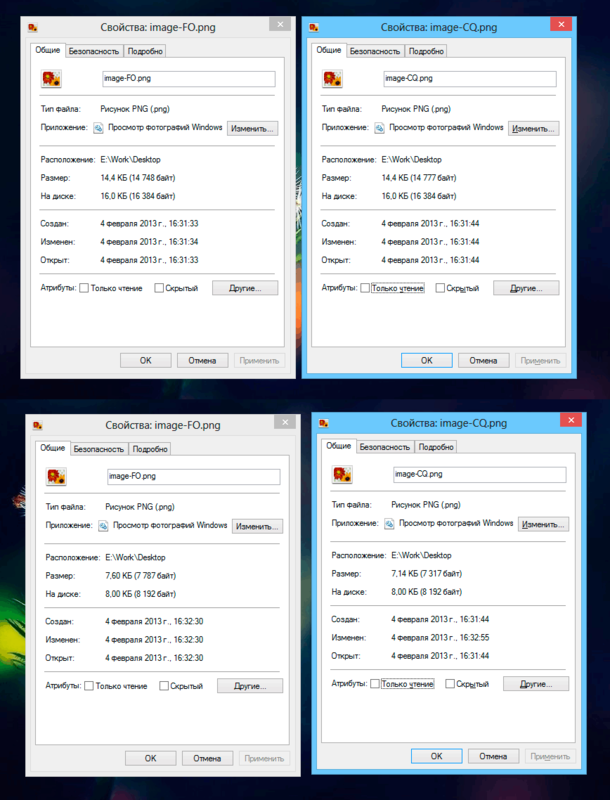
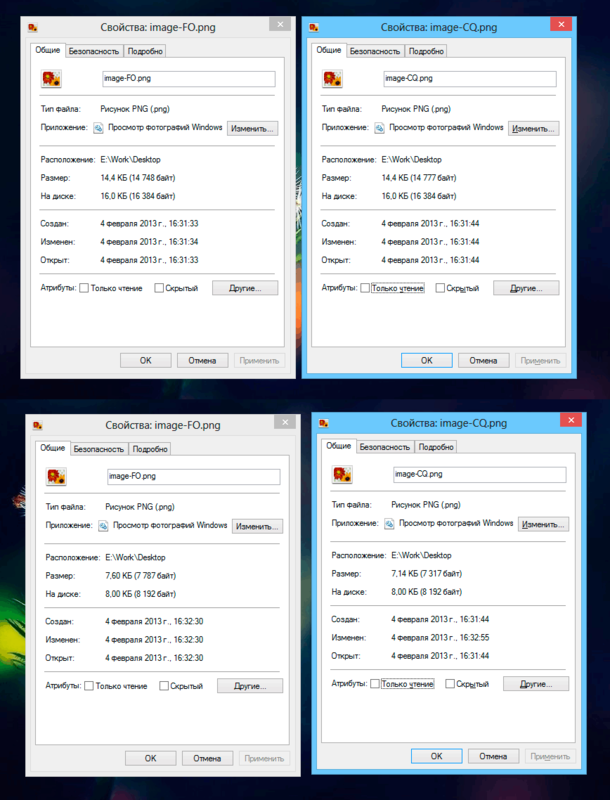
Из поста определил: File Optimizer — лидер данной статистики.
Взял PNG картинку-спрайт, сохраненную фотошопом в режиме «Сохранить для Web...».
Результат:

Как видно, CQ сжал лучше. Далее я взял сжатое через CQ изображение и повторно сжал его FO:

з.ы. Изображения-результаты сжаты CQ.
Из поста определил: File Optimizer — лидер данной статистики.
Взял PNG картинку-спрайт, сохраненную фотошопом в режиме «Сохранить для Web...».
Результат:

Как видно, CQ сжал лучше. Далее я взял сжатое через CQ изображение и повторно сжал его FO:

з.ы. Изображения-результаты сжаты CQ.
Изображенная на первой картинке струбица для фиксации, а не сжатия.
Было бы круто, если б вместо выражений типа «без видимой потери качества» фигурировали какие-нибудь общепринятые метрики. Хотя бы уж Y-PSNR.
Иногда большие png в фотошопе провожу через постеризацию (уменьшение цветов), дает существенное уменьшение размера, но там надо играться с качеством/количество цветов. Потом стандартное save for web + какой-нибудь оптимизер.
Для того, чтобы правильно жать PNG файлы, желательно еще быть знакомым с тем, как вообще представлен формат на низком уровне и как он работает.
Нередко встречаются изображения подобные фотографиям в PNG (яркий пример у автора поста), а ведь этот формат очень плохо подходит для такого типа данных.
Или встречаются иконки, логотипы или градиенты в JPEG, что опять же довольно глупо, помимо потери качества он еще сохраняет такие изображения не самым оптимальным образом.
Нередко встречаются изображения подобные фотографиям в PNG (яркий пример у автора поста), а ведь этот формат очень плохо подходит для такого типа данных.
Или встречаются иконки, логотипы или градиенты в JPEG, что опять же довольно глупо, помимо потери качества он еще сохраняет такие изображения не самым оптимальным образом.
Отдал нашим верстальщикам линк — спасибо за статью! Сам использую Image Optim под Mac и очень доволен.
Забыли упомянуть kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
Для Mac попробуйте еще PNG Compressor, сжал PNG на 44% без потери качества.
Использую smushit.jar, просто заливаю файлы в папку, запуская bat-файл, и изображения подменяют оптимизированными.
Mackintosh != Macintosh
> и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось
ну это вы несколько не правы.
jpeg — по определению сжатие с потерей качества, поэтому переупаковка не может не дать потерь
вопрос — насколько эти потери будкт заметны? либо муар будет больше, либо могут появиться артефакты
ну это вы несколько не правы.
jpeg — по определению сжатие с потерей качества, поэтому переупаковка не может не дать потерь
вопрос — насколько эти потери будкт заметны? либо муар будет больше, либо могут появиться артефакты
Использую под Win такую связку:
PNG
JPG
PNG
optipng -o7 %1 advdef -z4 %1 pngout /k0 %1 deflopt %1
JPG
jpegtran.exe -copy none -optimize -progressive "%1" "%1"
Не увидел решения под Linux оставлю здесь: pastebin.com/WpRtPDc3
Скрипт рекурсивно проходит и делает ресайз картинок. Может кому пригодится.
Скрипт рекурсивно проходит и делает ресайз картинок. Может кому пригодится.
Какая неудобная табличка.
Особенно вызывают вопросы строки FILEminimizer 3.0 С потерей / Без потери качества Jpeg-39.3%
в которых непонятно, 39% это получилось с потерей или без потерь.
По хорошему надо было делать столбцы lossy png, lossless png, lossy jpg, lossless jpg, и так далее, а не бросать всё в одну кучу.
Особенно вызывают вопросы строки FILEminimizer 3.0 С потерей / Без потери качества Jpeg-39.3%
в которых непонятно, 39% это получилось с потерей или без потерь.
По хорошему надо было делать столбцы lossy png, lossless png, lossy jpg, lossless jpg, и так далее, а не бросать всё в одну кучу.
Добавлю и свои пять копеек, на мой неискушенный взгляд FastStone Photo Resizer очень хорош.
Кракен нынче говорит: This Web Interface has a file size limit of 1MB per file
Странно, что не увидел замечательный сервис compressor.io
Попробовал File Optimizer
Все удобно, но видно что работает однопоточно, папку с фото 4 gb сжимал час, при достаточно мощном CPU
Было бы полезно видеть реальный цифры о производительности приложений.
В многопоточном режиме у меня было бы в 16 раз быстрее, хоть сам пиши скрипт на python...
Sign up to leave a comment.
Обзор инструментов для сжатия изображений