Comments 77
Скорее дизайном Windows 8/10, который metro. Впрочем, тема оформления является обособленным компонентом и может быть совершенно безболезненно заменена на любую другую. В дальнейшем планируется реализовать темы с мимикрией под OSX, а так же дефолтные темы Ubuntu и RHEL.
Повторюсь, предполагается создание отдельных тем с мимикрией под конкретные платформы (как это сделано, например, в WPF, где под каждую версию Windows используется своя тема). Так что это не "по умолчанию", это то, что уже реализовано.
И это я ещё не смотрел сами компоненты, они наверняка повторяют компоненты прошлых столетий, то есть нет toolbar, sidebar, stepper и прочие. Да и говорю я это не для того чтобы навредить Вам, а для того чтобы Вы не тратили силы на херню + ещё несколько хренотем! Сделайте сразу то, что увидев мой дизайнер захочет с этим работать, а не то от чего его будет тошнить, так как опыт подсказывает что легче переделать ЭТО будет не так просто.

2018 году это полное говно
Так этот скриншот 2014-ым датируется, надо будет главную страницу сайта обновить, спасибо за фидбек. Видео в статье смотрите, там получше — https://www.youtube.com/watch?v=21LYHJok82s
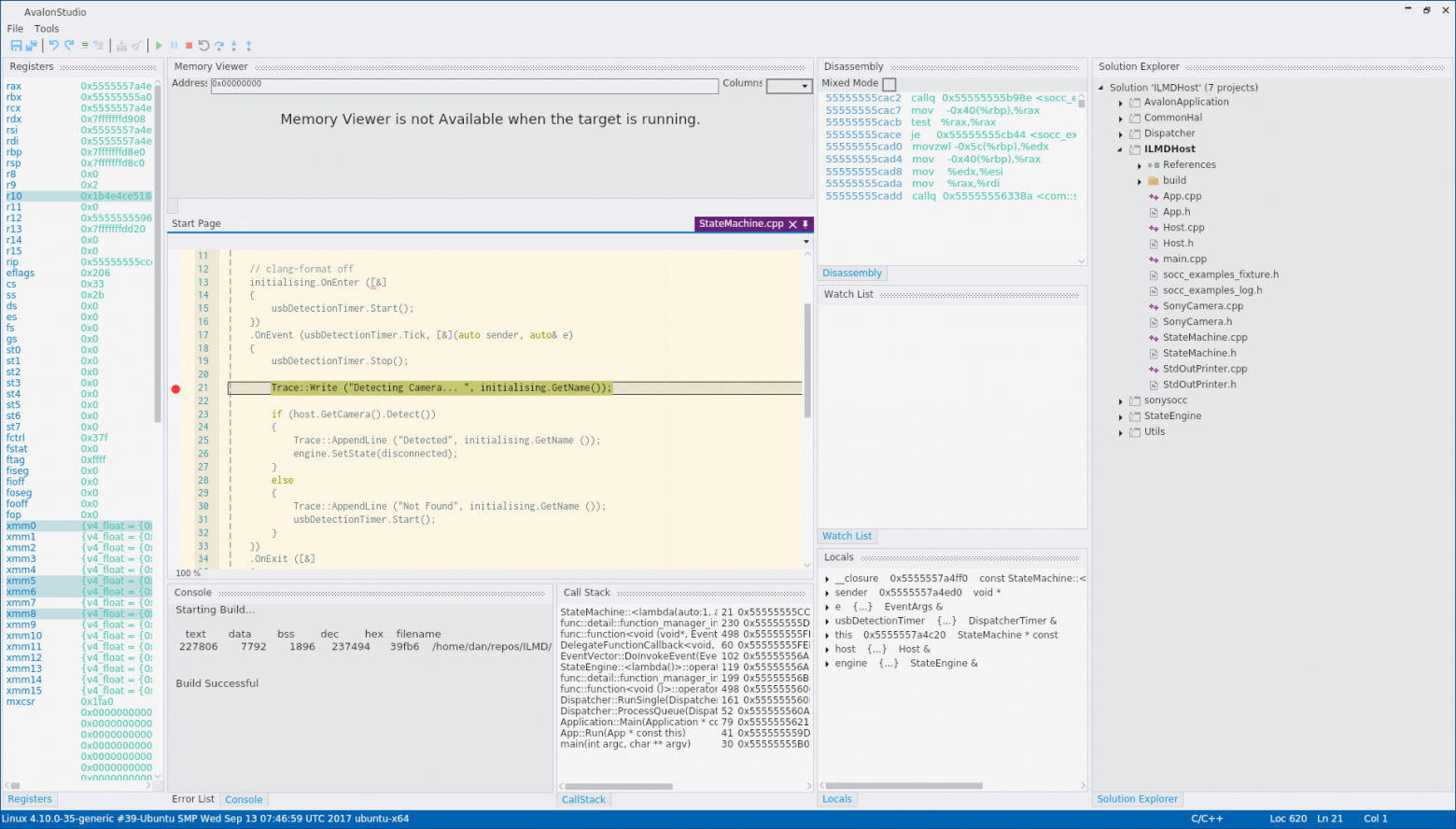
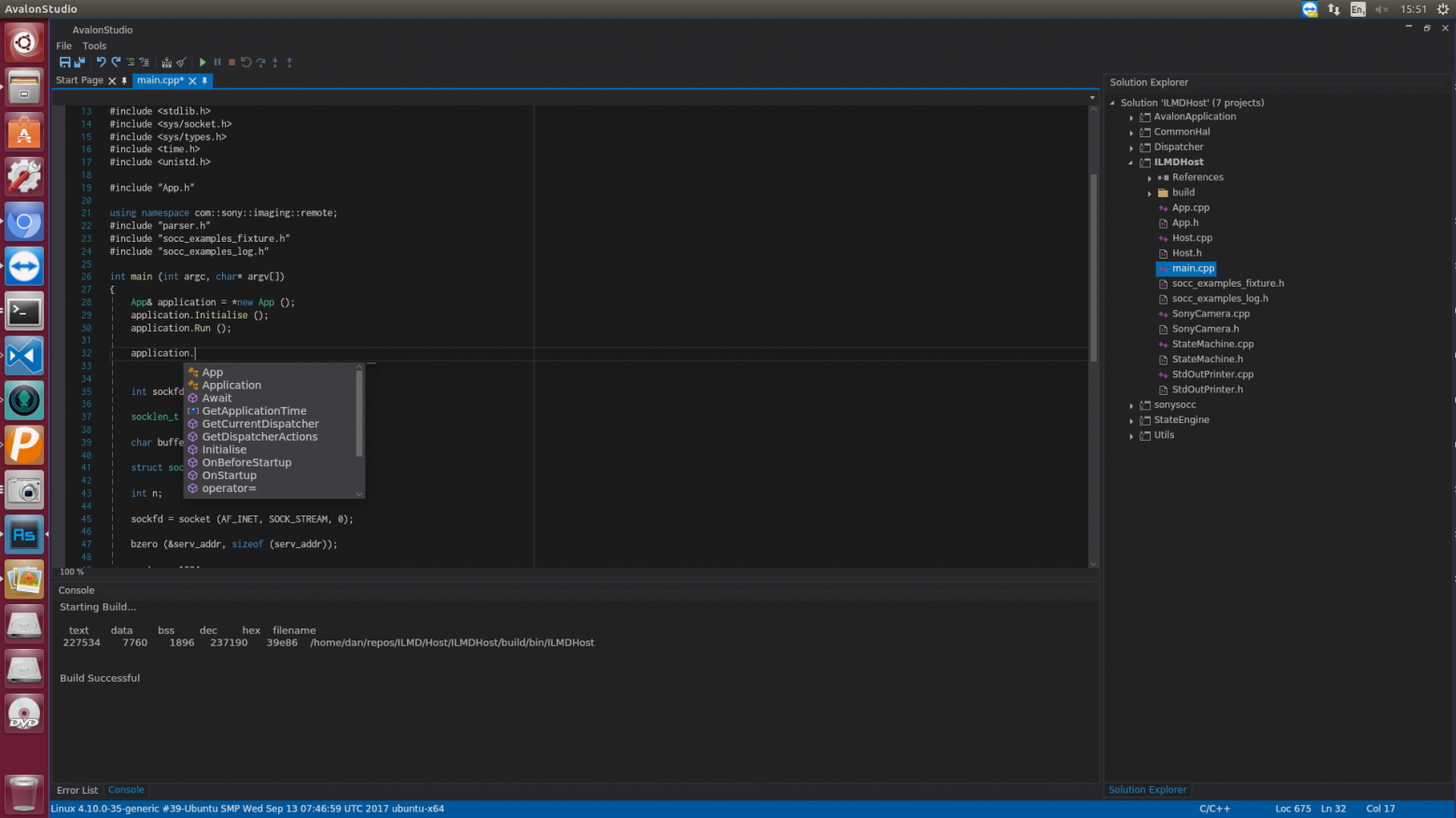
Возможности стилизации достаточно богатые, вот так выглядит AvalonStudio, например:

Благадоря таким агрессивным юзерам количество потенциальных статей значительно уменьшается. Будьте толерантее в отношении ОС, а тем более дизайна.
Вы главное не расслабляйтесь.
Удачи!
Потрясающе!
Спасибо, спасибо за работу и вклад в волшебный опенсорс.
Хочется так же отметить что работает с f#(https://github.com/gsomix/avalonia-fsharp-example/blob/master/README.md)
И ребята из сообщества делали эксперементальный dsl
Ещё бы декларативные Storyboards добавить, было бы совсем круто.
Какие отличия от Xwt в плане производительности, поддержке платформ, кастомных вещей? Вроде одинаковые, но у каждого есть своё видение. Кто пользовался обоими проектами и может рассказать?
Xwt оборачивает нативные контролы, а потому предоставляет пересечение функциональности между платформами. Соответственно у него кастомизация практически никакая (разве что под каждую из платформ писать реализацию своих изменений для кнопки, например), а у авалонии с контролами можно делать абсолютно всё, что угодно. Так же потенциально авалония может работать на любой платформе, была бы возможность выводить картинку на экран.
А если серьезно — впечатляет!
Studio пока выглядит сыроватой:
1) после закрытия приложения, его «не отпускает» dotnet.exe (возможно, еще что-то), и повторный запуск фейлится
2) xaml превью mvvm hello world проекта показывает пустой экран (Windows 10)
Также не хватает поддержки хот кеев Visual Studio
Если ReactOS у себя смогут завести .NET Core 2.0, то почему бы и нет. В режиме програмной отрисовки с выводом через SetDIBitsToDevice должно работать.
1) проблему с dotnet.exe попробуем повторить. Скорее всего опять не ловится вовремя от студии событие о начале билда.
2) DataContext задаётся в рантайме, это нормально. Надо будет добавить в шаблон свойство Design.DataContext, чтобы в дизайн-тайме было к чему привязываться.
Используются нативные представления для каждой платформы
Такую же идеологию исповедуют SWT, Xwt и Xamarin.Forms, которые уже существовали на момент появления react-native. Что Facebook показали-то?
не нужны никакие layout файлы со своим собственным громоздким синтаксисом привязки к данным
Avalonia использует XAML, который можно встретить в полдюжине .NET-фреймворков. Где собственный громоздкий синтаксис-то?
используется обычный JS
Уже было в Qt. Что Facebook показали-то?
В 2018 году выпускать такое устаревшее решение должно быть стыдно.
Стыдно должно быть Microsoft за то, что не сделали UI к своему .NET Core, ну и Facebook за вечно ломающийся react-native.
Стыдно должно быть Microsoft за то, что не сделали UI к своему .NET Core,Так это их конкурентное преимущество, потому и не делали.
Что-то типа JSX сделать-то можно, мы на самом деле над этим уже думали применительно к тем же F# и Nemerle, где что-то подобное очень неплохо может вписаться, а система DSL позволит нормально интегрировать это дело в язык.
Только вот под ним всё равно должен быть "классический" UI-тулкит. Ибо элементы управления типа текстбоксов — stateful. Система layout-а — stateful. Пересоздание больших кусков разметки на каждый чих — операция времязатратная и ведущая к инвалидации много чего. Отсюда изначально в реакте и пошла необходимость в virtual dom, без него функционально-ориентированый подход к UI не особо работает.
Другая проблема с JSX-like разметкой вылезет с виртуализацией списков. Сейчас VirtualizingStackPanel имеет возможность иметь небольшой пул элементов, к которым перепривязывает DataContext по мере прокрутки. В случае с определением через JSX так сделать не получится. Надо что-то думать на тему интеграции "компонентов" с ItemContainerGenerator.
С Razor проблема в том, что у нас разделено место генерации разметки и дальнейшая её интерактивность в виде JS. В итоге JS не имеет доступа к модели, по которой строился изначальный документ, имеет кучу проблем с обращениями к конкретным элементам для изменений, имеет сложности с перегенерацией куска страницы по шаблону итп. В итоге получается лапша. Но это проблема не самого Razor, а серверной генерации HTML. В том же Blazor этих проблем нет, поскольку работает он на клиенте.
Может вы мне ответите как реализовать прокрутку списка (FlatList) к нужному элементу, в случае когда высота элементов списка динамическая? На стэке вопрос месяц без ответа.
Про JS как не безопасный язык, дебаггер RN, не способный правильно идентифицировать корень проблемы, низкую производительность на бюджетных андроидфонах и старых айфонах уже сто раз писали до меня.
RN не более чем для прототипирования или очень простых приложений. Шаг влево, шаг в право — расстрел.
Две недели боли и пришлось вернуться писать приложение отдельно под iOS и Android, хотя казалось бы – вот она – возможность кроссплатформенной разработки.
В данный момент профессиональная деятельность включает в себя разработку веб приложений с использованием React, там он показывает себя с наилучшей стороны.
Пообещал друзьям написать приложение для их небольшой компании, выбирал тулкит. Поклепал концепты на разных технологиях: Cordova, NativeScript, ReactNative, Java (Android). Как бы ребята из Facebook не обещали «почти нативный перформанс», у них ничего не получилось. Библиотеки роутинга кривые, анимации странные, FlatList и компания тоже подтормаживают.
С NativeScript опыт получше, там реально чувствуется, что «почти как нейтив», но на момент существования концепта моего приложения оно подглючивало и не хватало описаний .d.ts для нативных методов и классов.
В итоге решил остановиться на Java, поскольку приложения 100% нейтив, не тормозят и скорость разработки не настолько сильно и упала (если вычесть, что я ранее не делал ничего для Андроида).
Со своей стороны могу порекомендовать вам посмотреть на проект от Google — j2objc, если много бизнес-логики. Ещё есть kotlin.native, но он пока в зачаточном состоянии, так что на свой страх и риск :)
нормальный гридочек для отображения таблиц! ну пожалуйста!
p.s. спасибо за обалденный проект
Проблема с гридом в том, что для его реализации кто-то должен пожертвовать почку. Имеющиеся реализации представляют собой монстриков на сотни тысяч строк кода, к портированию которых не особо понятно как подступаться не имея фултайма на полгода разработки. Надо понимать, что тот же Xceed-овский грид изначально был исключительно платным продуктом, community-версия вышла позже.
А вот нечего, в том и проблема. Даже ListView + GridView нет
Представьте, что это HTML и рендерите через ItemsControl. Я, лично, так делаю.
Основной недостаток данного подхода в отсутствии виртуализации списков. Оная обеспечивается средствами VirtualizingStackPanel, однако у нас нет поддержки SharedSizeGroup, что не даёт возможность использования оной с табличными данными. В итоге списки на сотни элементов будут тормозить.
А вообще, в WPF можно и `ItemsControl` заставить виртуализироваться, правда только с `VirtualizingStackPanel`. Мне вот нужна виртуализация для `WrapPanel`, а её нигде встроенной нет.
Маленький вопрос: нативная поддержка масштабирования под экраны высокой DPI поддерживается? Я вот про это: msdn.microsoft.com/en-us/library/windows/desktop/mt843498(v=vs.85).aspx
Поддерживается как минимум Per-Monitor DPI (v1). По поводу v2 надо уточнять, мне негде проверить (у самого только Win 8.1).
На линуксе поддерживается GTK-шный Scale Factor, который мультипликатор в n раз вместо нормального DPI.
На OSX используется NSWindow::backingScaleFactor.
Как я понял с поддержкой хардварный контекстов пока почти никак, верно? (для OpenGL/ES/DirectX/Vulkan/Metal)
Постараюсь более основательно посмотреть как только станет чуть свободней и возможно помочь.
P.S. На сайте avaloniaui.net по прежнему информация о альфе.
К счастью, вы ошиблись :)
VB.NET поддерживается в полном объёме: XAML-разметку пишете так же, а вместо C# используете кодбехайнд и модели на C#. Энтузиасты используют для работы с Avalonia даже F# и PascalABC.NET — что уж говорить про поддержку VB.NET, одного из (официально) основных языков платформы .NET.
Не беспокойтесь, с поддержкой языков в Avalonia всё в полном порядке — даже получше, чем в WPF (который, к примеру, не считает F# за first-class citizen).
А что бы вы хотели «из коробки»? Уже за вас всё реализовано. Вы просто берёте и пишете код на любом .NET-совместимом языке, который использует возможности библиотеки Avalonia. Я добросовестно пытаюсь понять, чего именно вам в библиотеке не хватает для того, чтобы начать писать код на VB.NET, но пока что не понял.
Попытаюсь перефразировать. Разработка с использованием Avalonia на языке VB.NET ничем не отличается от разработки с использованием Avalonia на языке C# — за исключением, разумеется, того, что вы весь код пишете на VB.NET :) Оба этих языка являются first-class citizens в экосистеме Avalonia, между ними нет разницы. Avalonia нигде не привязывается к какому-то конкретному языку (ну, кроме её собственного внутреннего кода — но вам-то его снаружи не видно, если вы его специально не открыли и не начали читать).
Подозреваю, что превьювера работающего хотят с интеллисенсом прямо в студии. И шаблончиков. В студийном расширении сейчас захардкожены GUID-ы типов шарповых проектов, с другими языками его никто особо не тестировал.
Ну, в таком случае нам остаётся пригласить товарища в багтрекер расширения: пускай оформит там возникшие у него проблемы, и тогда их можно будет починить!
docs.microsoft.com/en-us/dotnet/standard/design-guidelines/names-of-type-members#names-of-events
Такой вопрос возник: а планируется ли что-то для работы с текстом помимо обычного TextBox?
Если да, то как это будет реализовано — это будет порт классов из WPF (пространство имен System.Windows.Documents из сборки PresentationFramework + контрол RichTextBox) или как-то иначе?
На ближайшее время — нет, но вообще скорее всего будем пытаться реализовать System.Windows.Documents. Сейчас можно попробовать воспользоваться портированым AvalonEdit.
Как альтернативу для небольших списков можно было бы использовать компонент аналогичный в WPF и отображать через HTML.
Ну и пойти можно двумя путями:
- использовать WebBrower для WPF и например libwebkitgtk для остальных платформ.
- включить что-то вроде awesomium в сам фреймворк
Не рассматривали нечто подобное?
Для списков-то листбокс есть, в нём даже виртуализация работает. А вот с табличками пока грустно.
Для встройки браузера есть форкнутая версия CEFSharp, но я не знаю, в насколько работоспособном она сейчас состоянии. Ещё надо понимать, что браузер штука прожорливая и спавнит кучу процессов на каждый чих.
Ну вообще-то код WPF под закрытой лицензией, и использовать у себя мы его не можем. Есть куски Silverlight/Moonlight под MS-PL (календарик тот же, например), которые себе портировали, а в основном это оригинальный с нуля написанный код.
Как раз есть новый проект в области embedded. Попробую прикрутить вас туда.

Релиз первой беты кросс-платформенного XAML UI-тулкита Avalonia