Comments 156
Как человек, крайне далёкий от JS, из всей статьи я почерпнул потрясающе правильную идею: "что вы потеряете, если проигнорируете X?". Для хобби-областей это не применимо, а вот к рабочим инструментам — просто универсальный принцип.
«что вы потеряете, если проигнорируете X?»
Тут главное иметь в виду горизонт такого игнорирования, иначе можно, скажем, оказаться в 2020 году программистом десктопных приложений на C (без ++).
Но это, безусловно, не касается узких местячковых инструментов, типа как о чем речь в статье, тут не поспоришь — другое дело, что идеи этих узких местячковых инструментов могут потом прижиться в гораздо более интересном контексте.
А так-то да, мысль очень хорошая. Во всем фронтэнде «кита» только два, причем второй во многие разы меньше первого. Первый — производители браузеров. На всё, что становится стандартом и реализовывается в браузерах — нужно обращать наипервейшее внимание, чисто потому, что вы это забесплатно получите вместе с браузером, причём еще и оттестированное сотнями тысяч юзеров. Второй — самые распространенные библиотеки (не только фреймворки для рендера).
Всё остальное — на многие порядки менее важно этих двух величин.
офтопик: а на чем в 2020 пишут десктопные приложения? Просто, читая хабр, кажется, что десктопная разработка умерла на 100% — никаких новостей, никаких статей о технологиях, софте, всё про веб и мобильную разработку. Нет, в общем, обычных путей узнать, на чем сейчас пишут десктопные приложения.
К сожалению, всё чаще на Electron.
В остальном всё без изменений: Qt, GTK, WPF…
Впрочем, минусов у такого подхода тоже немало, в частности, про нормальное управление ресурсами (даже не ручное выделение памяти, а просто что-то достаточно предсказуемое) можно забыть.
одна и та же кодовая база может использоваться и в вебе, и в десктопе
Это, к сожалению, маркетинг, такой же как обсуждается в статье. Для Hello World может это и работает, но для чего-то посложнее я уже видел примеры, когда одно работает на desktop и не работает в web, или наоборот.
Ну и вообще это крайне порочная практика — писать приложения, которые считают себя единственными запущенными на компьютере в любой момент. Для движка браузера это отношение ещё как-то можно понять, но вот для терминала на Electron (с поддержкой CSS!) — ужасно начинает хотеться прийти к таким и заломить им щупальце (или два!) в противоестественные закрома.
Тут главное иметь в виду горизонт такого игнорирования, иначе можно, скажем, оказаться в 2020 году программистом десктопных приложений на C
Как будто это что-то плохое.
Конечно, плохое. В 2020 году смысла начинать новый проект на C нет.
Всё ещё не понимаю, почему это нельзя было написать хотя бы на C++. Чтобы не освобождать память руками и полагаться на RAII. Чтобы возвращать сильно типизированные статусы ошибок, которые не смешиваются с обычными числами. Чтобы писать обобщённый код, не прибегая к помощи внешнего препроцессора. Да блин, хотя бы ради того, чтобы не писать xnn_ в начале имени каждой функции.
И это всё при том, что C++ в принципе далеко не лучший язык.
Вероятно, требования к производительности были таковы, что всякие сюрпризы от компиляторов наподобие кривой работы std::min() с initializer_list были бы крайне нежелательны
RAII, enum class, шаблоны и пространства имён на производительность в рантайме не влияют.
Чем меньше в языке абстракций, тем меньше требований к компилятору по части удешевления этих абстракций или сведения их к zero-cost.
Да не то чтобы. Плюсовый std::sort на шаблонах работает быстрее сишного qsort.
RAII, enum class, шаблоны и пространства имён на производительность в рантайме не влияют.
Вот опять сильное утверждение. Навскидку — тот же RAII, например, очень даже влияет на возможность оптимизации хвостовой рекурсии, потому что после на первый взгляд «хвостового» рекурсивного вызова на самом деле еще идут неявные вызовы деструкторов, поэтому могут потребоваться специальные трюки. В обсчем, не все так просто — как это обычно, впрочем, и бывает.
Навскидку — тот же RAII, например, очень даже влияет на возможность оптимизации хвостовой рекурсии, потому что после на первый взгляд «хвостового» рекурсивного вызова на самом деле еще идут неявные вызовы деструкторов
А если память освобождать руками, это типа проще?
Так если память выделять и освобождать руками, то будет точно такой же выбор, ставить вызов free до рекурсивного вызова или после, с такими же последствиями. Не понимаю, почему вы считаете это преимуществом. Тем более что RAII работает и для более сложных форм потока управления, когда отследить самому, в какой момент память становится ненужна, уже не так просто.
Так в том-то и дело, что так ты сам выбираешь, где ставить free(), и делаешь это в явном виде, а с RAII этим неявно занимается компилятор. В результате ты можешь получить деградацию на ровном месте, просто добавив в существовавшую рекурсивную функцию любой объект с деструктором, даже самым что ни на есть тривиальным, и даже не заметить этого, пока не посыпятся багрепорты. В ряде сценариев это может быть просто-напросто недопустимо. Абстракции — это хорошо и даже замечательно, но… не все, не везде и не всегда.
симулировалось при отсутствии поддержки архитектуры на проце
О да. Настоящий асм.
Например, общая кодовая база с микроконтроллерами.
Ну если вы пишите под линукс то будете использовать GTK который на Си. (или Qt на C++ но это зависит от многих критериев)
Затем же, зачем на нём пишут системный софт.
Надёжность, отсутствие неявного оверхеда, полная предсказуемость в плане двусторонней конвертации C <-> asm (или другими словами, можно рассматривать C как набор синтаксических конструкций для компактного и удобного представления асм-кода, а не для манипуляций компиляторными абстракциями).
Для тех, кто всё это умеет использовать, разумеется, а некоторые могут хоть на пхп пытаться системный софт писать.
я имею в виду, что библиотеки и становятся популярными, когда кто-то первый их использует и рассказывает другим
я имею в виду, что библиотеки и становятся популярными, когда кто-то первый их использует и рассказывает другим
Вы забыли про второй необходимый пункт — библиотека еще должна решать важные проблемы удобным образом. Вот тогда после «рассказывает» и будет происходить популяризация — другие люди начнут тоже этим пользоваться.
Рассказывание от евангелистов (как было тут на хабре со svelte) имеет под собой ту маленькую проблемку, что евангелисты обычно не используют субъект своих рассказов для решения реальных проблем.
в одной из статей он рассказывает, почему именно Svelte, а не условный React (ответ: на телевизорах и кассах React тормозит, Svelte – нет)
ответ: на телевизорах и кассах React тормозит, Svelte – нет
И вот если рассматривать с точки зрения реальных проблем, то вышло бы так: «на телевизорах и кассах React тормозит, а множество других легковесных решений, в частности, svelte — нет». А дальше сравнивать эти решения, выбирать из них по списку критериев, вот это всё, что делают нормальные люди, когда им надо проблему решать, а не пиарить что-то заранее определенное.
Ну и в любом случае, от разбора конкретно такой проблемы — особо большого выхлопа и не будет, потому что сколько-сколько в % от всего фронтэнда пишется для телевизоров и касс?
Было бы классно если вы написали. Мы перед выбором Svelte пробовали Инферно и прекат но в итоге остановились на Svelte. Но это не те изыскание по которым можно было бы статью написать.
Svelte не взял потому, что во-первых, как вы сами ниже написали, «cинтаксис у всех трех разный и не совместим» — получить в проде устаревшую версию потому, что завтра кому-то захочется несовместимый Svelte v4 мне не улыбается совсем. Во-вторых — нет родной поддержки тайпскрипта, и сопротивление тайпскрипту по идеологическим причинам в стане svelte меня очень сильно напрягает, потому что это в чистом виде приоритет «шашечек» над «ехать». В проде я хочу строго обратного.
Ну и в-третьих, меня напрягает, что компонент svelte (если не билдить в веб-компоненты, а если билдить — то svelte тоже не нужен, проще сразу делать веб-компоненты) толком не доступен в рантайме для низкоуровневого доступа (там, в DOM влезть, например, или подобные вещи), и коммьюнити на обсуждения этого реагирует через «а вы просто так не пишите» — это всё прекрасно, когда всё пишется с нуля на svelte и так делать действительно не нужно, но не когда ты прикручиваешь в проект готовые библиотеки и решения, в том числе и довольно старенькие (но прекрасно работающие)
Этот момент чисто технический, и его можно бы так или иначе было обруливать (или предложить API), если б других проблем не было. А так — даже и не хочется заводиться.
Ну и в-третьих, меня напрягает, что компонент svelte толком не доступен в рантайме для низкоуровневого доступа (там, в DOM влезть, например, или подобные вещи)
Так вроде же use есть?
А в обратную сторону-то в чём сложность?
Тогда, пожалуйста, всё-таки попытайтесь вспомнить детали перед тем как снова говорить про проблемы взаимодействия svelte и legacy. Потому что я вижу прямо противоположную картину: именно простота встраивания во что угодно является сильной стороной svelte.
Слоты там к концу декабря починили, судя по гитхабу, но вместо результативных экспериментов я получил борьбу с фреймворком, и очков svelte это не добавило. Коллеги, глядя на мои терзания, к середине декабря сказали — «ну и да ну её нафиг тогда».
Да, это больше похоже на правду. Хотя лично меня "борьбой с фреймворком" не испугать, потому что мне приходилось бороться с каждым фреймворком который я использовал, так что я уже привык :-)
Еще сложнее — когда надо убедить других людей внимательно взглянуть на штуку, а они вместо красивых решений видят ошибки компиляции.
Вы про этот тикет говорите? или у вас что-то другое было?
Скорее всего у меня вот это вот не работало.
Ясно. В общем, это еще раз подтверждает, что Svelte рановато нацепил на себя лычку "v3". По уровню стабильности это скорее "v0.3"
Либо вы утверждаете, что это был не случайный баг, а запланированный breaking change в минорной версии (что конечно недопустимо). Либо утверждаете, что в других фреймворках не бывает случайных багов, которые затесались в минорах. И то, и другое, имхо, что-то на грани фантастики.
Из вашего комментария можно сделать 2 вывода
Я очень советую вам попробовать себя в написании фантастики и фентези. Возможно, у вас это будет получаться даже лучше, чем программирование.
Мой доклад по мотивам изысканий: «Web Components, или Туда и обратно». Отличная статья по Web components: «Почему я не использую веб-компоненты»
Svelte не взял потому, что во-первых, как вы сами ниже написали, «cинтаксис у всех трех разный и не совместим» — получить в проде устаревшую версию потому, что завтра кому-то захочется несовместимый Svelte v4 мне не улыбается совсем.
Есть такое дело, но я ни раз уже отвечал почему так произошло — это были поиски аутентичного подхода в рамках агрессивной среды навязанных мнений. Считаю что поиски окончены. Интересно то, что мы сами можно сказать «пострадали» от этого и пришлось заложить некоторые время на реврайт приложения со Svelte 2 на Svelte 3. В итоге мы не пожалели, реврайт прошел без проблем и на половину был автоматическим.
Во-вторых — нет родной поддержки тайпскрипта, и сопротивление тайпскрипту по идеологическим причинам в стане svelte меня очень сильно напрягает, потому что это в чистом виде приоритет «шашечек» над «ехать». В проде я хочу строго обратного.
Нет никакого сопротивления. Есть мое мнение что TS нужен не всем, которое я время от времени высказываю и есть объективные причины почему внедрить TS в Svelte не просто. Большая часть этих причин связана с самим TS. Если бы их не было, Vue и Svelte давно бы уже обзавелись поддержкой TS, а Angular-у не понадобилось бы делать форк. Даже тот факт, что сам Svelte написан на TS говорит о том, что никакого сопротивления нет.
Ну и в-третьих, меня напрягает, что компонент svelte (если не билдить в веб-компоненты, а если билдить — то svelte тоже не нужен, проще сразу делать веб-компоненты) толком не доступен в рантайме для низкоуровневого доступа (там, в DOM влезть, например, или подобные вещи), и коммьюнити на обсуждения этого реагирует через «а вы просто так не пишите» — это всё прекрасно, когда всё пишется с нуля на svelte и так делать действительно не нужно, но не когда ты прикручиваешь в проект готовые библиотеки и решения, в том числе и довольно старенькие (но прекрасно работающие)
Прозвучит странно, но вы реально не разобрались. Наоборот, то что Svelte использует обычный DOM есть все средства делать с ним что угодно. Кроме встроенных рефок, всевозможных биндингов и оберток-экшенов, можно просто манипулировать им из DOM API. Другое дело, увлекаться этим не стоит.
PaulMaly ни одной статьи не написал с позиции «смотрите, мы вот тут решали вот такую проблему, и у нас вышло вот так с помощью svelte». Даже когда он касался своего опыта — это было написано в обратной последовательности: «смотрите, какой крутой svelte, и верьте мне, потому что я его тут юзаю для телевизоров и касс». Короче, не рассказы о реальных проблемах, а реклама с упоминанием реального опыта ради авторитетности.
Предлагаю оставить стиль и предпосылки повествования его авторам. Есть много других статей, от других авторов в хабе Svelte, стиль которых возможно придется по душе. Да и моих собственных статей о Svelte не там много на самом деле. 50/50 это переводы, а уж в их повествование лезть дело вообще не благодарное.
Ну и в любом случае, от разбора конкретно такой проблемы — особо большого выхлопа и не будет, потому что сколько-сколько в % от всего фронтэнда пишется для телевизоров и касс?
На самом деле это восходящий тренд, но пока он дошел не до всех. Да и не стоит дискриминировать юзеров более традиционных устройств, они также хотят быстрые и качественные приложения.
Да и не стоит дискриминировать юзеров более традиционных устройств, они также хотят быстрые и качественные приложения.
Не стоит свою нелюбовь того же реакта представлять как «дискриминацию юзеров». Реакт топ-1 не просто так, а в том числе и потому, что на более традиционных устройствах работает достаточно хорошо, чтоб никто не считал себя дискриминированым.
За исключением, конечно, случаев отстрела разработчиками своих же ног. Но это можно сделать любыми инструментами.
Реакт топ-1 не просто так, а в том числе и потому, что на более традиционных устройствах работает достаточно хорошо, чтоб никто не считал себя дискриминированым.
Если вы правда так считаете, то это ваше право. Лично я вижу все больше переходов с React на другие решения именно по причине что он работает не так уж и хорошо.
С топ-3 та же фигня, и причём это видно совершенно невооруженным взглядом: AngularJS и react hooks — это вот тот самый «мох», проявляющийся из-за того, что в фреймворках некоторые места настолько кривые, что предпринимаются постоянные попытки их улучшить. Причём не обязательно успешные попытки, потому что топ-3 уже имеет огромную инерцию, и успешность тех или иных нововведений видно сильно потом — даже если следующий релиз какого-нибудь реакта воспримут в штыки 90% реакт-фронтэндеров, умирать реакт после этого будет годами.
Вот про AngularJS уже можно однозначно сказать, что этот финт ушами стоил гуглу столько репутационных потерь, что топ-1 новому ангуляру уже однозначно не светил прям с порога.
Но с точки зрения твоих собственных перспектив это тупик — мало кого из работодателей волнует твой опыт со снятым с поддержки фреймворком. Что означает добавочную необходимость доказывать, что ты не верблюд, при поиске новой работы.
С третьей стороны, это всё тоже не так уж плохо, потому что если контора маниакально хочет видеть у кандидата X лет опыта именно в конкретном фреймворке — ни о чём хорошем это обычно не говорит.
Но с точки зрения твоих собственных перспектив это тупик — мало кого из работодателей волнует твой опыт со снятым с поддержки фреймворком. Что означает добавочную необходимость доказывать, что ты не верблюд, при поиске новой работы.
Не могу не согласиться, но и замечу, что при должной способности продать себя и хоть каких то скиллах на фреймворках из топ 3, найти работу не так уж и сложно. Где то придется сделать шаг назад, не всем подойдет
Вы правда думаете, что транслировать в чистый JS никто до Svelte не придумал? Особенно во времена когда броузеры были более тормозными, а вменяемых альтернатив не было? Ну хорошо, когда появился хайп на веб-компоненты, хотя бы, уж тогда сам бог велел попробовать такое реализовать, глядя на тот же ExtJS, где идея использования только JS для описания UI достигла своего максимума. Вы правда думаете, что Svelte проще кучи других трансляторов в JS, которые мы наблюдали за последние 10 лет?
тот же ExtJS, где идея использования только JS для описания UI достигла своего максимума
А он-то тут при чём? У Svelte идея совершенно другая.
Вы правда думаете, что Svelte проще кучи других трансляторов в JS, которые мы наблюдали за последние 10 лет?
Да, я правда так думаю. Потому что большинство этих самых трансляторов я видел, и они мне не понравились.
А он-то тут при чём? У Svelte идея совершенно другая.
При том что уже ExtJS придерживался подхода рендерить все из JS. Эта идея не получила должного развития. В том что это абсолютно разные по идеологии проекты я с вами согласен.
Да, я правда так думаю. Потому что большинство этих самых трансляторов я видел, и они мне не понравились.
Простите, я имел ввиду сложнее, а не проще. В смысле что написать babel или тайпскрипт тяжелее, чем Svelte. И если бы в этом была необходимость, то это бы уже сделали. Фронтенд породил такой зоопарк решений, из-за ограничений платформы, что перепробовано было буквально все. Все что оказалось жизнеспособно или нашло спонсора — осталось.
При том что уже ExtJS придерживался подхода рендерить все из JS. Эта идея не получила должного развития.
Если начать сводить svelte к идее "рендерить все из JS" — то внезапно окажется, что все современные подходы только так и работают! Angular, React, Vue… Это у вас называется "идея не получила должного развития"?
Вы правда думаете, что транслировать в чистый JS никто до Svelte не придумал?
А я где-то это утверждал?
«Транслировать в чистый JS» начали с незапамятных времен, и вообще не на фронте даже. Понятно, что принцип это уже далеко не новый, а если вспомнить идею компиляции — то настолько не новый, что ой.
Вы правда думаете, что Svelte проще кучи других трансляторов в JS, которые мы наблюдали за последние 10 лет?
С простотой в Svelte и правда всё очень хорошо, и гораздо лучше, чем то, что было до того.
Там других проблем хватает, из-за которых я в прод это не возьму, но простота не в числе проблем, с ней как раз всё очень неплохо.
Ещё веселее будет если python вспомнить. А именно когда он появился и когда вошёл в большую 3-5 ку языков.
А ты кто такой что тебе все что то должны?
Должны не мне, а отрасли в которой работают
решаешь за всю отрасль, решаешь за тех кому нравится Svelte и заставляешь их заткнуть рты, вот тогда у тебя притензии отпадут. Тебе не кажется что это, мягко говоря, высокомерно?
Сами статьи тех кому «нравится» Svelte под вопросом, подача материала в них однобока, недостатки замалчиваются, адекватного сравнения с имеющимися решениям нет, вероятно потому что сравнение будет не в пользу Svelte.


Не уверен что соглашусь. Идея компилируемого фреймворка (в мире js/ts) все таки не самая плохая (ну реально, кто зарабатывает на фронте и не сталкивался с размерами бандлов?) Промолчу про реализацию в svelte (так как для production-а он явно не готов) но сама идея имеет право на жизнь и ее реализация нужна.
У Фейсбука кстати есть похожее: prepack который заморозили к сожалению, но сама идея рано или поздно найдет реализацию, потому что, как совершенно верно в статье не один раз говорится — нужны решения решающие проблемы.
Проблема размера бандлов есть. И если в другом мире этой проблемой занимаются оптимизирующие компиляторы то почему ее не решить также в мире js? (не углифай с манглингом а скорее то что делает clojure но на уровне фреймворка, где доступно больше информации)
Судя по всему у svelte только одна проблема — слишком агрессивные евангелисты, манера общения которых с сообществом не всем нравятся (я в их числе). Плюс на постсоветском пространстве принято критиковать, а не хвалить. Поищите svelte на hacker news, оцените разницу в тоне комментариев.
Вообще, всегда замечал, что чем яростней, активнее, сильнее что-то продвигается и рекламируется, тем больше вероятность, что на деле это шлак...
ZF — шлак — шлак, но сколько народу его использовало.
Bitrix — шлак — дичайший шлак, сколько на нем сайтов, проект цветет и пахнет.\
В то же время куча хороших стартапов загнулась, т.к. были не поняты и не оценены.
В общем даже если у VueJS были такие же агрессивные евангелисты(чего я не припомню), они смогли протолкнуть на рынок маленький реактивный фреймворк. В случае Svelte будет проталкивание на рынок еще одного маленького реактивного фреймворка, который делает то же самое, и не факт что лучше. У Svelte в данный момент нет киллер фичи, которая бы решала реальные проблемы, а не была бы нацелена в плоскость идеологии.
Отсутствие виртуального DOM при наличии реактивности
Shadow DOM ввели во фреймворки не от хорошей жизни. Его отсутсвие означает, что Svelte заведомо будет медленнее, где будет много обновлений.
и нулевой размер самой библиотеки после компиляции это не киллер фичи?
Vuejs это лишние 60 кб. На фоне остальных решений типа бутстрапа и прочих сторонних виджетов, которые все равно придут в проект, это крохи.
Единственная проблема Svelte на сегодняшний день это малая экосистема.
в 2020 году это приговор при условии существования Vue.
Но опять же — кто в этом виноват?
Кто виноват в том, что Vue за 3 года смог, а Svelte — нет, хотя наверняка во времена становления Vue были:
люди которые катят на него бочку по принципе «мне не нравится», «зачем нам ещё один фреймворк»?
Тебе не кажется что это довольно слабые аргументы?
И тем не менее эти слабые аргументы определяют востребованость Svelte.
Shadow DOM ввели во фреймворки не от хорошей жизни. Его отсутсвие означает, что Svelte заведомо будет медленнее, где будет много обновлений.
Вот ты и показал уровень своей компетенции, а точнее полное её отсутствие. Перед тем как писать что то про виртуальный DOM сначала пойди и выучи как он работает. Ты же вообще не понимаешь о чем пишешь
Мне показалось, или по вашему получается Shadow DOM === Virtual DOM?
Ещё вы не знали, что Svelte умеет компилировать свои компоненты в web-компоненты(custom elements), которые нативно используют Shadow DOM для организации слотов и инкапсуляции. Повторю, это не фреймворк — это нативная фича web-компонентов.
Соответственно, никакого Shadow DOM при обычной компиляции нет и в помине.
Расскажите, как вы сравниваете Shadow DOM vs Virtual DOM, если утверждаете, что от одного можно прийти к другому?
Ещё вы не знали, что Svelte умеет компилировать свои компоненты в web-компоненты(custom elements), которые нативно используют Shadow DOM для организации слотов и инкапсуляции. Повторю, это не фреймворк — это нативная фича web-компонентов.
Т.е. насколько я могу судить судить, Svelte не всегда совместим с нативными веб-компонентами?
Расскажите, как вы сравниваете Shadow DOM vs Virtual DOM, если утверждаете, что от одного можно прийти к другому?
На уровне концепции — костылей для решения проблемы медленного DOM.
На уровне концепции — костылей для решения проблемы медленного DOM.
Лучше жевать чем говорить… вы бы хотя бы изучили тему. ShadowDOM вообще не про скорость хотя в некоторых случаях может быть и такой эффект.
Если говорить о скорости то в Svelte механизм эффективнее чем VirtualDOM.
Я намеренно рассматриваю Shadow DOM и Virtual DOM как одно и то же в данном контексте. Потому что для меня это способ ускорить рендеринг в случае множества реактивных зависимостей и их обновления. Для этого используется в том числе ручное обновление, типа Deferred updates d Knockout. Какой способ ускорения операций с DOM используется в Svelte?
element.innerText = newValТак правда ли, что тот механизм, который используется в Svelte не совместим с нативными веб-компонентами? Т.е. например если после фаната Svelte кто-то добавит в проект компонент, взаимодействующий с компонентом Svelte, то он может поиметь проблем?
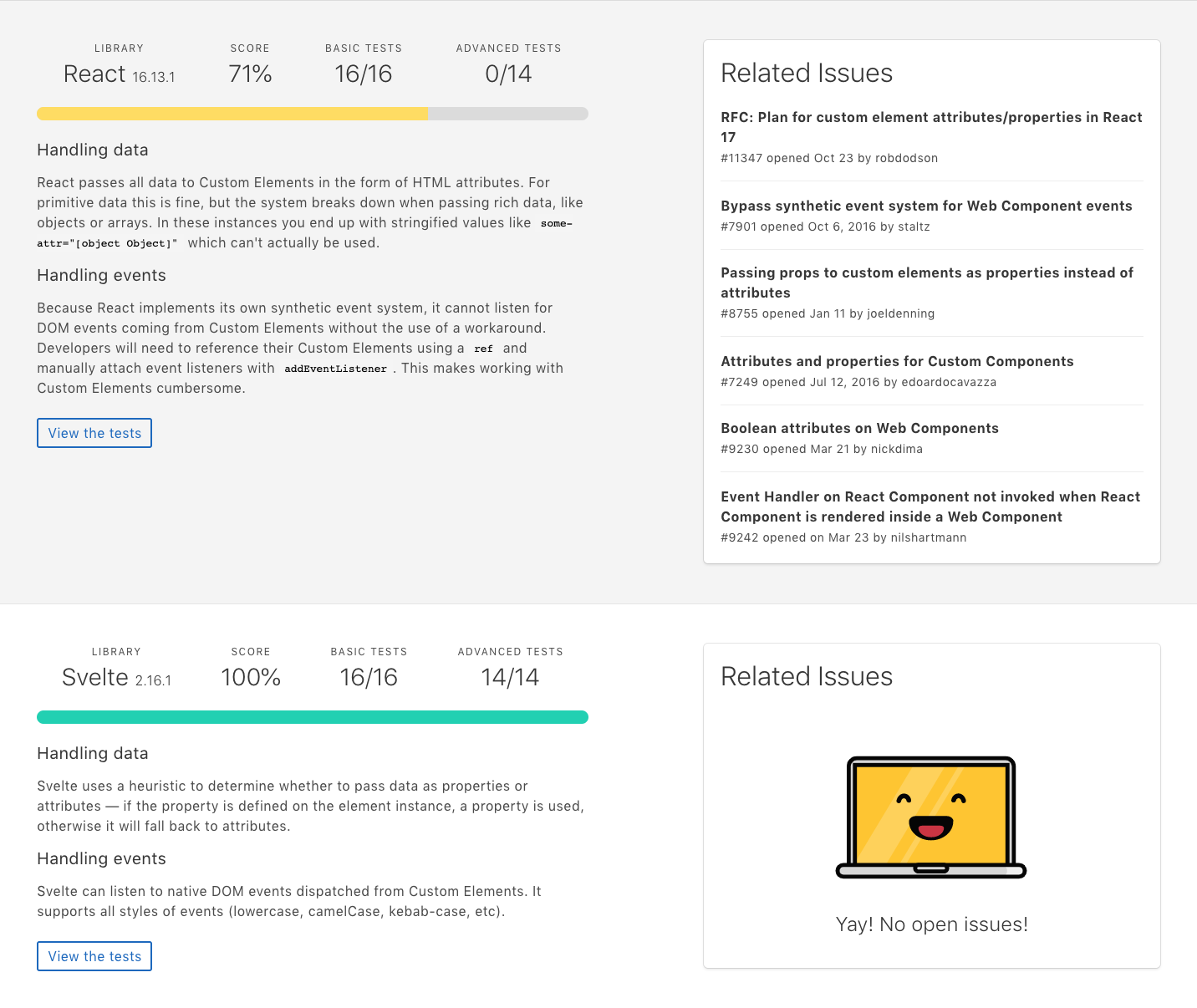
Со Svelte однозначно проблем не будет, потому что он html-first фреймворк. За тот же React ручаться нельзя, там реально с поддержкой стандартов плохо.

Источник: custom-elements-everywhere.com
Я намеренно рассматриваю Shadow DOM и Virtual DOM как одно и то же в данном контексте. Потому что для меня это способ ускорить рендеринг в случае множества реактивных зависимостей и их обновления. Для этого используется в том числе ручное обновление, типа Deferred updates d Knockout.
Проблема в том, что это не одно и тоже НИ В КАКОМ КОНТЕКСТЕ. Более того, если про Virtual DOM можно с натяжкой сказать, что он «ускоряет рендеринг» (хотя это совершенно не так). То Shadow DOM не то что рендеринг НЕ ускоряет, а наоборот замедляет его в большинстве случаев. Все потому что Shadow DOM это про сокрытие (изоляцию) части DOM дерева. То есть про инкапсуляцию компонентов, а не про рендеринг вообще.
Про Virtual DOM тоже советую почитать. Однако постараюсь объяснить вам вкратце: нет и не может быть ничего быстрее чем рендеринг с помощью DOM API. А знаете почему? Потому что финальной точкой любого рендеринга все равно является использования DOM API и Virtual DOM точно также делает это. По сути Virtual DOM — это не про рендеринг вовсе, а про change detection.
Какой способ ускорения операций с DOM используется в Svelte?
Выше я уже написал, что нет никакой возможности ускорить операции DOM сами по себе. Браузер дает нам апи и даже если оно тормозное, как многие думают, другого у нас нет. Задача на самом деле звучит так: как нам делать меньше DOM операций на каждое изменение.
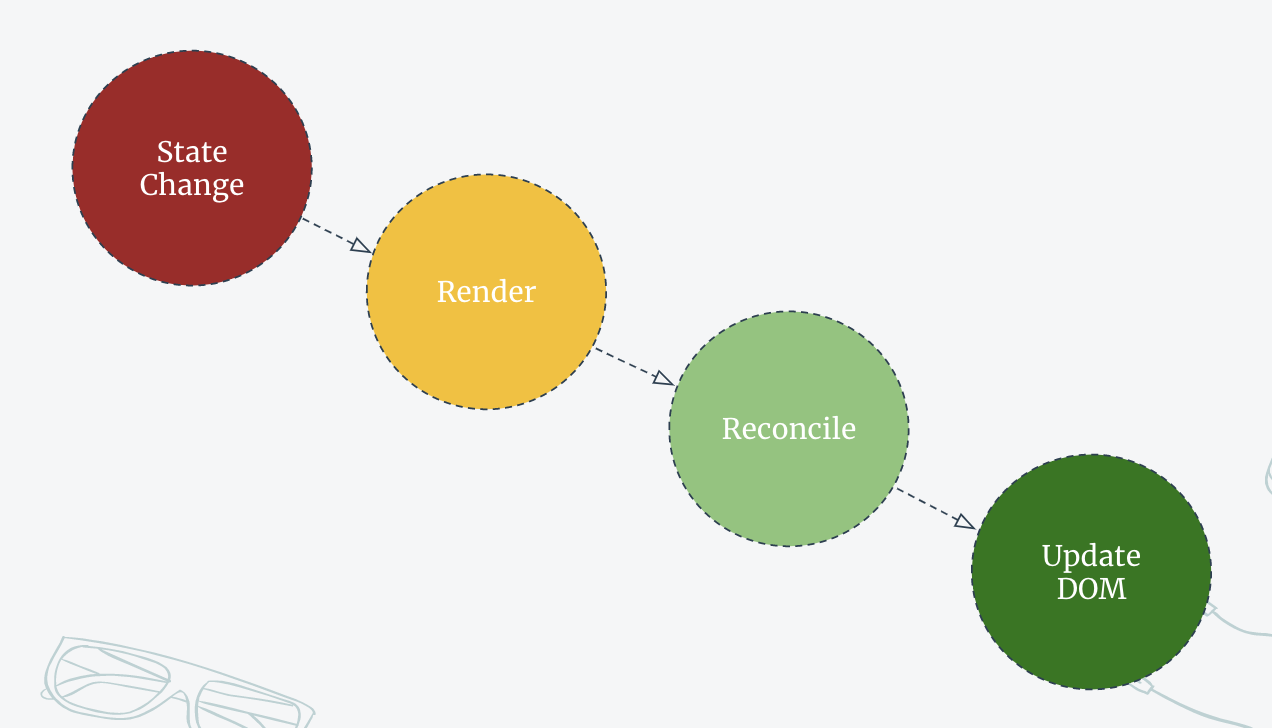
Вот как работает Virtual DOM:

То есть до того, как он непосредственно пишет в DOM, сперва происходят несколько подготовительных этапов в памяти.
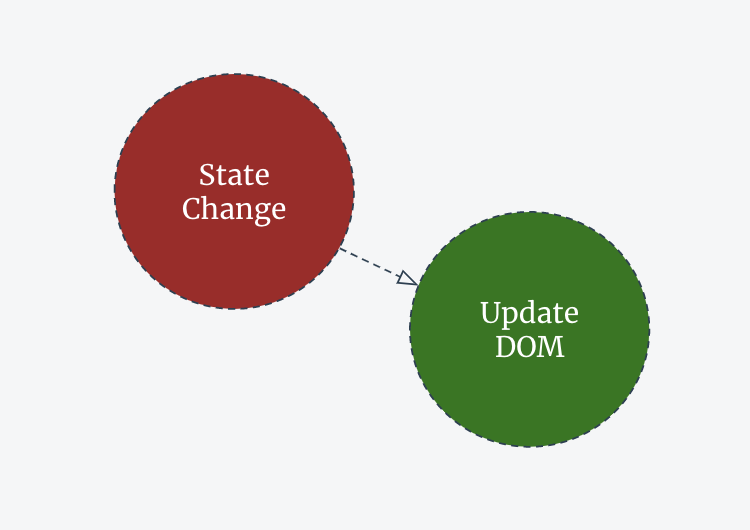
Svelte работает проще:

Мне кажется что даже вам должно быть очевидно, что 4 кружка будут работать дольше чем 2 кружка. Но остается вопрос, куда же Svelte девал change detection и если все так просто, почему Virtual DOM просто не уберет Rerender/Reconcile?
Если совсем просто — инновация Svelte в том, что он взял эти дополнительные кружки и перенес их в buildtime, то есть на этап компиляции. Сделал он это за счет статического анализа и AoT компиляции.
Если вы хоть немного ферштейн по инглиш, то он всей души советую вам посмотреть внимательно видео: «Rethinking reactivity». Там вам расскажут про принципы работы Svelte лучше меня, а также про отличия от VDOM.
Замечательный комментарий, дельное объяснение VDOM vs Svelte, но вот это предложение может смутить мимопроходящих читателей:
За тот же React ручаться нельзя, там реально с поддержкой стандартов плохо.
С поддержкой стандартов там все замечательно, за исключением одного проприетарного стандарта, который и показан на скриншоте.
У Svelte в данный момент есть киллер-фича: размер. Если перед подключением того же Ангуляра или Реакта в проект надо три раза подумать, то на Svelte можно написать один компонент и подключить его в любой проект.
И ещё киллер-фича — реактивный код компилится в императивный. Меньше в итоге абстракций — выше скорость.
Как бы то ни было svelte можно назвать состоявшимся фреймворком. Так как есть актвиная разработка, широкое сообщество. Это объективная реальность. Все четыре (уже да) наиболее обсуждаемых фреймворка или библиотеки они такие разные если начать разбираться в подробностях но по сути такие одинаковые, если посмотреть не вникая в частности. То что фрейемворк "исчезает" — это вообще не говорит ни в его плюс ни в минус. Это же исчезает на уровне билдинга. По сути те же компоненты. Да, теоретически это должно работать быстрее. Но практически совсем не обязательно.
Так как есть актвиная разработка, широкое сообщество.
Англоязычное сообщество спряталось в дискорд, русскоязычное в телеграм. Это нормально?
Отмотайте лет 5 назад и вы бы топили за Ember против Vue, или 10 лет назад за JQuery. А ведь когда то устоявшаяся тройка была Angular.js, Knockout, Backbone, и про последние 2 уже никто не вспоминает. Это просто эволюция.
Большое комьюнити это конечно хорошо, но это совсем не показатель технического преимущества.
Для фронта существует более 100 фреймфорков и среди них есть вовсе не плохие, просто некоторым с популярностью повезло больше.
Меня переполняет восхищение от наглости писавших её.Можно вспомить как пиарили React, заявляя что он быстрее ангуляра, что по факту было враньем и показательные тесты были разоблачены, и мухлешь от vue, и ничего, сейчас они в большой тройке.
— большое коммьюнити
— есть работа
— есть проверка продакшеном
— есть экосистема и можно писать меньше кода
И если уж кто-то пиарит свой фреймворк не гнушаясь ничего, то пусть у него хотя бы будут деньги, чтобы держать его на плаву и развивать. Потому что если автор каждого из условных 100 фреймворков пойдет заниматься евангелизмом как свелтисты, то вам лично придется проверять каждый из 100, чтобы понять, где пиар, а что реально стоит выучить для работы.
Вы, как я понял, все переводите в деньги. Но если бы никто не пробовал решения на свой страх и риск и не рассказывал об этом, то дальше не было бы ни большого коммьюнити, ни проверки продакшеном, ни экосистемы, ни ваших любимых работы и денег.
Svelte вышел в 2016 году. Vue вышел в 2014. Разница в 2 года. Т.е. Svelte мог учесть все ошибки Vue и стать лучшим, отвоевать аудиторию и рынок. Но он до сих пор является полнейшей маргинальщиной известной в основном по своим хвалебным статьям.
Это совершенно не соответствует действительности. Первые две версии Svelte были прототипами где набивались шишки нового подхода и считать надо с появления третей версии. Синтаксис у всех трех разный и не совместим. А за один год Svelte3 достиг очень крутых результатов. Ну и трудно назвать маргинальщиной проект который используют крупные компании (NY, Mail.RU). Что бы вы там не думали но Svelte3 входит в четверку, а вот сможет ли он устоять это вопрос уже к сообществу.
Который в 2020 году является пустой тратой времени и не имеет никаких реальных конкурентных преимуществ по сравнению с другими фронтенд-фреймворками.
Если это действительно так, зачем тыкать палочкой в умирающего? Если в нём ничего нет, сам умрёт. Если всё же что-то есть — пусть желающие сами разберутся. К тому же, можно оказаться в очень неудобном положении если (вдруг) лет через 5 он займёт место Vue (которому в своё время тоже пророчили скоропостижную смерть).
Чтобы люди не тратили свое время понапрасну, поведясь на пиар статьи.
Вы не привели никакой конкретной причины почему Svelte объективно хуже чем Vue/React/Angular (скорость, прожорливость, понятность кода etc). Вам лично не понравился? Ok, нет проблем. Но если что-то не понравилось лично вам — не значит что у других те же критерии. Все ваши претензии сводятся к "Svelte хуже чем… потому что он не такой как должен быть, у него ничего нет и никакой коммюнити" — и всё.
Фреймворки это как фильмы — можно читать критиков, а можно смотреть и делать выводы самостоятельно, если бы я верил критикам то многие очень понравившиеся мне фильмы никогда не посмотрел бы, и тоже самое могу сказать про фреймворки.
Я пробовал React/Angular/Vue и ещё массу других (из прошлого), скажу честно — только Svelte и Vue мне "зашли", при этом очень разрекламированный React вызывает самое большое неприятие (потому что считаю злом смешивать код и данные), Angular чуть меньшее (тормозной, прожорливый и многословный), вообще не понимаю как на них можно что-то писать (но других не отговариваю), так что большей частью приходилось обходится ванильным js, очень редко — jquery, и только с появление Vue жить стало легче.
Но на самом деле всё гораздо интересней… Svelte я заинтересовался после прочтения аналогичной вашей статье, когда кто-то пытался разнести его в прах и пыль (ещё старые версии) — и я не мог пройти мимо "такого ужасного фреймворка". Так что вопрос на засыпку — вы уверены что не пытаетесь его пиарить таким странным способом?
Все ваши претензии сводятся к «Svelte хуже чем… потому что он не такой как должен быть, у него ничего нет и никакой коммюнити» — и всё.
Вы уловили суть. В 2020 году уже стало ясно что и каким должно быть. Даже относительно молодой VueJS — калька с древнего Knockout. И если бы фанаты Svelte говорили, что у них просто очередной JS фрейморк, попробуйте наш подход, авось понравится — было бы круто. Но они рычат и двигают тазом как будто уже влезли в категорию production-ready фреймворков.
В данной статье не увидел значимых аргументов против Svelte:
Не хочу сравнивать Svelte и остальные фреймворки и проходить по его конкретным недостаткам. Можете почитать эту статью ради конкретики. О конкретике с фанатами(пиарщиками?) Svelte спорить бесполезно. Они найдут ту самую ситуацию, когда какой-то компонент откажется работать со shadow DOM используемого фреймворка и будут выставлять её как абсолютный аргумент в пользу Svelte. И тот факт, что мешать в одном проекте компоненты написанные для разных реактивных фреймворков, да и сами фреймворки — затея ниже средней, их не смутит. Как не смутит и указание на что-то чего в Svelte нет — оно либо не нужно, либо уже пилится и вообще как только так сразу. Поэтому я просто не вижу смысла спорить о деталях. Всё равно выйдет что Svelte — замечательный фреймворк.— звучит как отсутствие аргументов на контраргументы.
Критика сообщества тоже очень странная — в телегам-канале люди очень много спрашивают вопросов различного уровня и на большинство получают дружелюбные и содержательные ответы. Грубости я лично не замечал, но наверняка что-то можно найти — все мы люди, у всех разный опыт, круг задач и вкус. Но при этом хотелось, чтобы люди это осознавали и не делали свою вкусовщину объективной непогрешимой истиной.
Насчет агрессивности советов евангелистов хотелось бы пруфы — лично я видел, что Павел Малышев PaulMaly наоборот говорил, что если работает и все устраивает — не трогай. И рекомендовал попробовать для определенных кейсов. Я довольно много статей прочитал про Svelte и мне кажется, что основная причина критиканский статей подобных этой — просто не нравится. Конечно люди имеют право на нравится / не нравится — мне например Angular не очень.
Лично я использовал Svelte в нескольких проектах и остался вполне доволен — буду продолжать. Мои задачи решались хорошо, общее впечатление положительное.
Конкуренция очень важна — она дает стимул к развитию. А аргументы, типа «не смейте подходить к нам, тут и так хорошо, все уже придумано и идеально, конец истории» — тупиковый путь на мой взгляд.


Svelte, исчезающий фреймворк, что всё никак не исчезал