Comments 27
Vite на Vue теперь даже не по дефолту, а вообще. Vue-cli работает уже, вроде, только на старых проектах. Как минимум, я на днях после долгого перерыва попробовала vue-create, а оно не работает. А я опять, а оно опять не работает!..
Добавлю, что что-то подобное Composition-API & script setup уже прослеживалось на Livewire от Laravel. Там куда больше сходства, чем со старым вьюшным апи на бесконечных скобочках.
Ну хорошо, поисковик вы обманули (на самом деле нет, ибо tti от ssr только ухудшается). А крутящееся колёсико для пользователя на пол минуты так и осталось. Индустрия лжи какая-то.
Ну, мне кажется вы немножко лукавите.
Поисковик мы не обманываем, мы сокращаем время до FCP, а это поисковику и нужно - если контент на нашей странице при SSR зависит от прогрузки JS, то мы что-то делаем не так, ведь кроме гугла никто наш JS и грузить не будет.
Как обуздать TTFB - это тоже можно, если это нужно.
Ну а для пользователя применение Nuxt/Next тоже оправдано, потому что всё-таки они хорошо и автоматически делают code splitting и мы скорее получим меньший TTI именно для пользовательского опыта. Что, Озон пол-минуты грузится?
Там ещё есть автоматический префетчинг, кэширование и вообще куча маленьких твиков. Для всего остального есть множество выработанных техник оптимизации: https://vueschool.io/articles/vuejs-tutorials/nuxt-ssr-optimizing-tips/
В любом случае, сейчас N(u/e)xt это уже не только про SSR.
Ну а то что индустрия лжи - always has been. Всегда надо достать кролика, половина которого ещё не прогрузилась.
Я-то как раз говорю прямо как есть. Вы пытаетесь обмануть поисковик, подсовывая ему SSR, и надеясь, что он не заметит тонн JS разбитых на 100500 чанков. При этом придумываете различные оправдания: от оптимизации метрик, которые не имеют ничего общего с используемыми гуглом, до притворной неосведомлённости, что не только Гугл умеет индексировать JS сайты, а все остальные делают это через meta-fragment.
Ну а Озон, да, на медленном интернете результаты поиска появляются как раз через пол минуты. На быстром - через 5 секунд. Это слишком долго для информации всего о 30 товарах.
Я не понимаю, за что вы тут бьётесь и на чем основываете свои выводы и что вообще хотите доказать. Что не нужны нам Nuxt/Next и их SSR? Что они нам user experience портят, тормозят сайты и выставляют нас в неудобном свете перед поисковиками? :)
Да вроде это не так, как я посмотрю по текущему положению дел.
Вот даже Джонатан Рейнинк, автор InertiaJS, и тот добавил недавно SSR в инерцию с комментарием:
Server-side rendering allows you to pre-render an initial page visit on the server, and to send the rendered HTML to the browser. This allows visitors to see and interact with your pages before they have fully loaded, and also provides other benefits such as decreasing the time it takes for search engines to index your site.
Поисковику в вашей ссылке отдают SSR страницу в общем-то, innit?
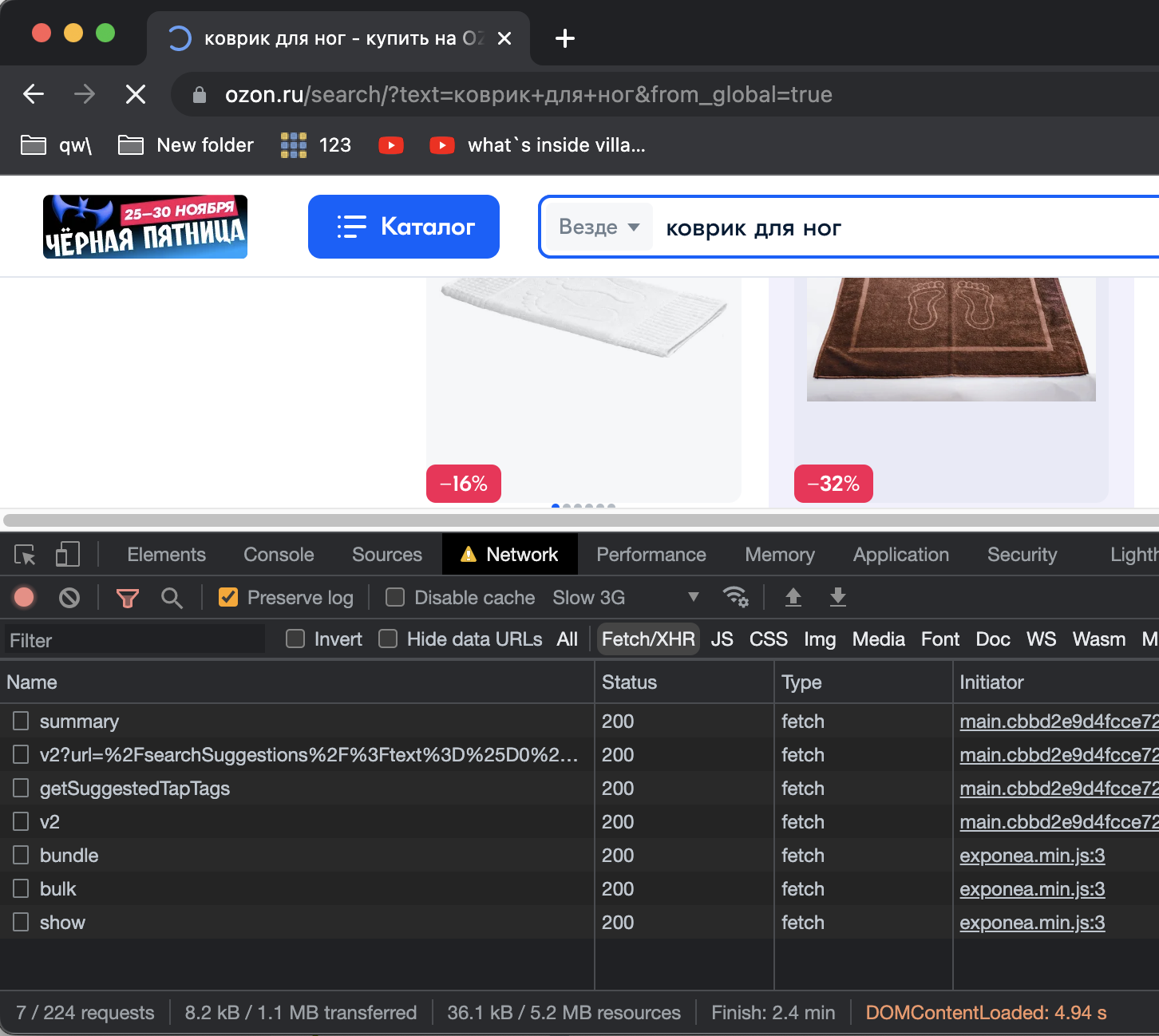
Ну а быстродействие Озона при поиске каждый может проверить, включив троттлинг "Slow 3G" в девтулз. Ну нет там никаких пол-минуты, ну что я поделаю.
Чёрт. Мегасорри, но этот вот минус поставила я - промахнувшись мимо плюса.
И на этом чёртовом интерфейсе нету возможности под комментарием минус сменить на плюс - однажды поставив оценку, будь добр её придерживаться.
Нуневозможноже!!!!!!
про интерфейс постановки оценок под комментариями на хабре
это вот всё на фоне фейсбука наглухо ломает мозг. Я через девять раз на десятый тыкаю не туда, ну что делать. И наверняка, я не одна такая. Впервые пишу комментарий прямо по месту действия - ну просто ну... Ну, я честно ткнула не туда, я хотела поставить плюс. А теперь единственный вариант действия - написать этот вот комментарий.
ЗЫ допускаю, что какие-то двинутые сограждане будут играться возможностью много-много раз подряд поставить оценку и отозвать, или поставить и поменять. И, например, перегрузят сервер. Но всё таки.
Можно ж число оценок в минуту ограничить - вон у кармы есть ограничения, сколько раз за какое время можно проголосовать в карму.
ЗЫЗЫ а в карме тоже: оценку нельзя отозвать, можно только сменить на противоположную. А лайк фейсбучный можно: добавить, сменить, отозвать. И так их, эти самые лайки, придумали - видимо, ещё и исследовали, как лучше их сделать. Система фейсбучных лайков на моей памяти вызывала только один вопрос: "добавили бы они ещё вот такой (скажем, рука-лицо)". На хабре же лайки, во-первых, разные в трёх местах: в карме, к статьям и под комментариями лайки ведут себя по-разному. А во-вторых, при этом вообще ни один вариант не похож на фейсбучный (явно удачный). Добавлю, что на фейсбуке ещё есть опция "лайкнуть страницу / паблик", и там урезанный лайк - дизлайков нету. Но это другое - такие лайки уже ближе к подписке на хабре. И тут подписка вообще никак не связана с оценкой: можно совершенно отдельно ставить оценки в карму, под статьями и под комментариями, и совершенно отдельным образом определить, подписываться ли на автора.
Уважаемая Мария, я не в обиде :)
Это обнадёживает, но... я не только об этом :(
Дальше под спойлером, поскольку оффтоп, конечно
По местным правилам оценка показывает якобы отношение читателей к написанному. Дальше кто-то ещё читает, видит минусы и думает: "гм, что-то тут вообще не одобряют, наверное - это лажа". Т.е., для читателей-новичков оценки под статьями и комментариями - вариант ориентировки.
Опять же, есть конформизм в постановке оценок: когда один минус уже стоит, легче дальше присоединиться в сторону минусов. Взрывные сливы кармы или оценок под комментариями в острых конфликтах - это, наверняка, отчасти просто следствие конформизма. Пройти мимо заминусованного комментария и не присоединиться с минусом - это ж какой нужен дзен. С плюсами, в общем, так же, хотя спокойнее - плюсы вообще в рунете ставят пореже.
Короче говоря, сама по себе система оценок спорная, но интерфейс, который её ещё и коверкает - это совсем беда :(
Картинко


`Ну а быстродействие Озона при поиске каждый может проверить, включив троттлинг "Slow 3G" в девтулз. Ну нет там никаких пол-минуты, ну что я поделаю.`
проверил) примерно через 15 секунд картинки на товарах прогрузились, а индикатор "загрузки" на табе уже шестую минуту крутится
Ой, а я вас вспомнил, вы же автор $mol.
Большое спасибо за ваши комментарии, всего доброго, хорошего настроения.
SSR перекладывает тяжёлый рендеринг на сервер. Поисковики - это дополнительный положительный эффект, а основной - что клиентские мобилки меньше тормозят и греются
Ну и зачем надо было делать этот "круг"... В итоге так и пришли к SSR. Вот только чем не устраивал бывший до этого SSR на PHP?
Затем, что PHP это не JS / DOM. Если хочется модных реактивных фреймворков на фронтенде, приходится либо отдавать JS-only контент (а это убивает SEO), либо применять SSR, чтобы рендерить те же самые компоненты на бэкенде.
Это не круг - это восходящая спираль.
было выпущено 17 релиз-кандидатов
14
Ещё Эван переписал state-management с нуля, выкинув Vuex и сделав Pinia
У него 2 коммита в репозитории Pinia
Спасибо за интересную статью! Я хоть и использую React, но всё равно было интересно узнать новостях разработки на Vue :)
Кажется, что не хватило упоминания Vitest
Спасибо за интересную статью!
По настоящему приятная и понятная статья, я уже давно ее кидаю всем, кто идет ко мне с вопросом "почему ты применяешь nuxt". Собственно говоря, всегда приятно видеть грамотную речь.
NuxtJS получил тройку, потерял JS и меняет фронтенд