Emmet - это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово "Emmet" означало муравей - маленькое насекомое, которое может нести в 50 раз больше своего веса.
Пользователь

Emmet - это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово "Emmet" означало муравей - маленькое насекомое, которое может нести в 50 раз больше своего веса.
Привет, Хабр! представляю вашему вниманию перевод статьи «Mastering Vuex — Zero to Hero» автора Sanath Kumar.
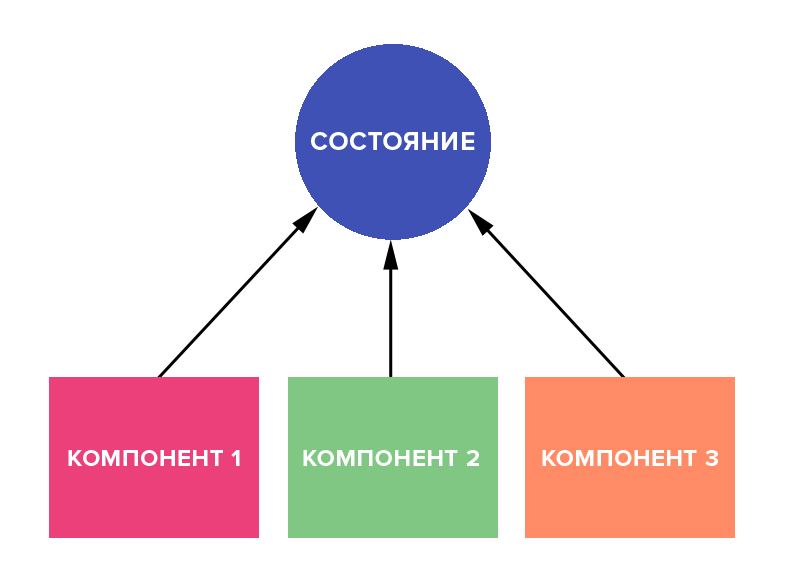
Официальная документация Vuex определяет его как паттерн управления состоянием + библиотека для приложений Vue.js. Но что это значит? Что такое паттерн управления состоянием?
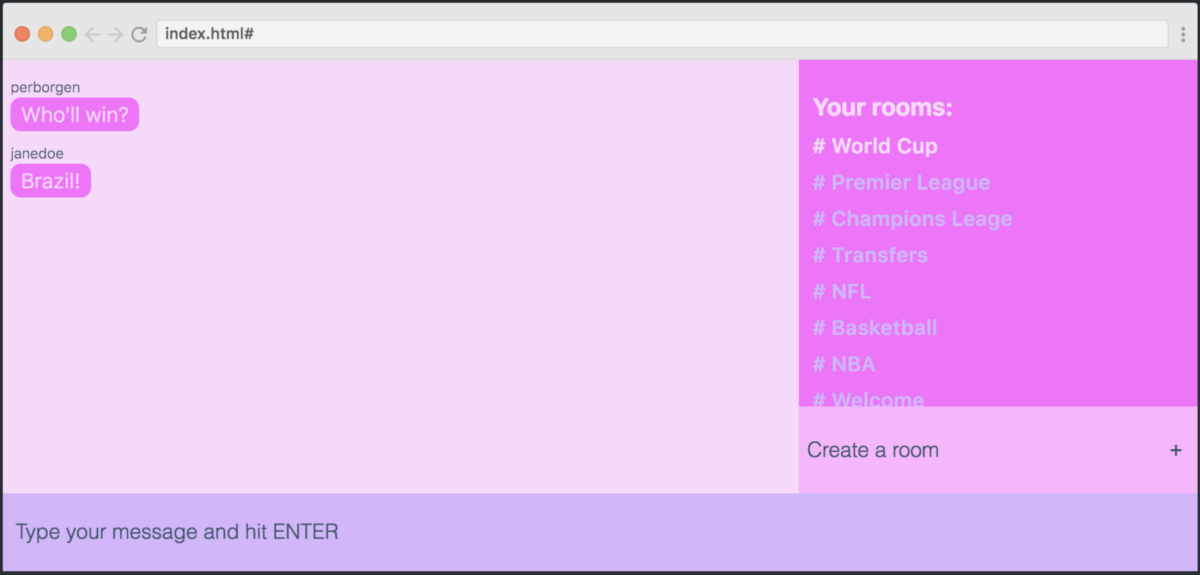
Представьте, что вы работаете над большим веб-приложением с сотнями маршрутов и компонентов. Не было бы проще, если бы мы могли хранить все данные, которые нам когда-либо понадобятся в приложении, в одном централизованном хранилище?



<div class="effect>
<img src="img/ef1.jpg" alt="Effect #1" />
<div class="caption">
<h4>Title is Here</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.</p>
<a class="btn" href="#" title="View More">View More</a>
</div>
</div>