Это перевод статьи, написанной Jon Hobbs-Smith. Я счел ее довольно интересной и решил выложить в своем блоге, а также поделиться им с хабрапользователями, также как и я заинтересованными в библиотеке jQuery. Перед тем как начать хочу отметить, что написана она (как и переведена) далеко не экспертом в jQuery, поэтому если вы найдете в ней ошибку, пожалуйста, сообщите. Итак, начнем.
Вадим @BVadim
Пользователь
Делаем скриншоты сайтов
3 min
17KБродя по просторам PHP документации случайно наткнулся на две функции: imagegrabwindow и imagegrabscreen. Они умеют делать скриншоты в Microsoft Windows.
Заинтересовало. Кончилось дело тем, что был написан скриптик генерирующий полный скриншот любого сайта.
Итак нам необходимы:
Заинтересовало. Кончилось дело тем, что был написан скриптик генерирующий полный скриншот любого сайта.
Итак нам необходимы:
- Internet Explorer ActiveX component и документация к нему.
- PHP 5.2.2+
+46
Фонетический поиск
4 min
16KПару лет назад была задача написать для одного из сайтов такой поиск, который бы распознавал опечатки и предлагал бы исправленные запросы. Было перепробовано несколько вариантов, об одном из которых я и хотел тут написать. Поиск на основе звучания слов может стирать языковые границы, поскольку имена собственные на разных языках созвучны. Например, ищешь «Арнольд Шварцнеггер» на русском — находишь «Arnold Schwarzenegger» на английском, или ищешь «Michael Jordan» — находишь «Майкл Джордан», или ищешь «Чак Норрис» — и вдруг он сам тебя находит. Помимо поиска созвучных слов этот метод нивелирует большое количество опечаток. А то че-то задолбала попса, надо больше про инсайд…
+121
Мне кажется, я начал понимать, что ты имела в виду!
7 min
33KОпечататься дело нехитрое; опечататься в поисковом запросе так и вдвойне. Почитай все большие веб-поисковики сегодня умеют корректировать ошибки в ключевых словах во-1х и подсказывать запросы во-2х; вслед за ними того же хочется поискам поменьше. Обе штуки можно ловко реализовать при помощи открытого поисковика по кличке Sphinx; в этом посте расскажу, как конкретно.
Ну, за did you mean («что ты имела в виду») и прочий query completion («уж не Васю ли ты ищешь»).
Ну, за did you mean («что ты имела в виду») и прочий query completion («уж не Васю ли ты ищешь»).
+66
Apache, fastcgi и c++: «Hello, world»
6 min
43K
Писать web-приложения на C/C++ дело неблагодарное. Многие говорят, что это полное безумие, когда есть PHP и Perl. И я с ними согласен. Это очень просто написать сайт на PHP(особенно используя фреймворки вроде Zend Framework).
Но..(всегда есть какое-то «но»).
Давайте не будем забывать, что простота использования складывается не только из простого синтаксиса. Учитывается множество параметров. И одним из весомых параметров является наличие статей «Get started with ...» с примерами «hello, world»-программ. Я собираюсь добавить немного простоты написанию fastcgi на C/C++. И если прочитав эту статью хоть один человек скажет «А это не так уж и сложно», то я буду считать свою миссию выполненной.
+76
Пуш ми, бум-бум, тач ми… Ajax Push Engine
5 min
7K Сегодня поговорим о Comet и о server push вообще.
Сегодня поговорим о Comet и о server push вообще.Обычные веб-приложения, как и сайты, работают по традиционной модели запрос-ответ-запрос, при этом, в силу особенностей HTTP-протокола и некоторых серверных реализаций обработчиков, приложение не хранит информацию между запросами, так что каждый вызов является независимым, а идентификация или сессионность обеспечиваются более высокоуровневыми средствами (например, всем известная реализация сессий в PHP). Кроме этого, запрос на новую информацию посылает всегда клиент, который заинтересован в получении самой актуальной версии данных. В приложениях, которым критично обновление, это часто становиться узким местом. У нас в одном из предыдущих проектов, было сразу несколько периодических AJAX-запросов на обновление данных. Хотя для такого случая есть варианты и вызова нескольких обработчиков на стороне сервера одним запросом от клиента.
+35
Полнотекстовый поиск по сайту — бич современного интернета
4 min
28KРеализация хорошего поиска по сайту — часто сильно недооцененная по сложности задача. Поиск является слабым местом сайтов настолько часто, что когда я вижу строку поиска, у меня сразу же возникает предвзятое ощущение предстоящего фиаско. И чтобы лишний раз не расстраиваться, я сразу переадресую свой вопрос гуглу или яндексу и быстро нахожу то, что требовалось. Что же делать, чтобы как-то улучшить эту ситуацию?
+52
Data URI [CSS] Sprites 1.1 — Автоматизация процесса сборки css спрайтов
2 min
2.7K
Многим профессиональным веб-разработчикам известны приемы оптимизации сайтов. Одним из способов оптимизации является использование CSS спрайтов. Этим же разработчикам известно, какие существуют трудности с формированием, сборкой и пересборкой стандартных спрайтов. В инете можно найти инструменты для автоматизации этого процесса.
+23
Face Detection на джаве — это просто!
1 min
28KСпешу поделиться с вами своею радостью :) Столкнулся я тут недавно с задачкой — нужно было определить местонахождения лиц на картинке.
Зачем это нужно — другой вопрос: мне, лично, понадобилось для создания модели распределения внимания по картинке, а кому-то, может быть, нужно для того, чтобы людей как в фейсбуке автоматически на групповой фотографии выделять.
Алгоритмы, в принципе, неплохо известны. Одним из лучших является алгоритм Viola & Jones, но поиск готовых имплементаций результатов не принёс. Было расстроился, но обратил внимание на замечательную нативную библиотеку — OpenCV. Библиотека ценна не только реализацией основных алгоритмов компьютерного зрения, но тем, что встречается решительно на всех платформах.
И что же вы думаете? Одним из первых в гугле выпадает вот такой замечательный проект JNI интерфейса к OpenCV!
Несколько минут закачки, десяток минут чтения документации с установкою программы, и ещё десяток — написание теста. А потом, и вот этими четырьмя строчками, просто берём и распознаём на картинке лица!
Зачем это нужно — другой вопрос: мне, лично, понадобилось для создания модели распределения внимания по картинке, а кому-то, может быть, нужно для того, чтобы людей как в фейсбуке автоматически на групповой фотографии выделять.
Алгоритмы, в принципе, неплохо известны. Одним из лучших является алгоритм Viola & Jones, но поиск готовых имплементаций результатов не принёс. Было расстроился, но обратил внимание на замечательную нативную библиотеку — OpenCV. Библиотека ценна не только реализацией основных алгоритмов компьютерного зрения, но тем, что встречается решительно на всех платформах.
И что же вы думаете? Одним из первых в гугле выпадает вот такой замечательный проект JNI интерфейса к OpenCV!
Несколько минут закачки, десяток минут чтения документации с установкою программы, и ещё десяток — написание теста. А потом, и вот этими четырьмя строчками, просто берём и распознаём на картинке лица!
OpenCV cv = new OpenCV();
cv.loadImage("test.jpg", 300, 400);
cv.cascade("haarcascade_frontalface_default.xml");
Rectangle bounds[] = cv.detect();+65
Самый быстрый мини веб-сервер
1 min
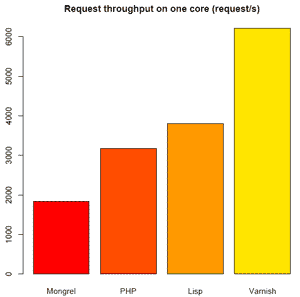
6.9K Джон Фремлин (John Fremlin) выпустил, по его мнению, самый быстрый мини веб-сервер для динамического контента. Сервер teepeedee2 целиком написан на Common Lisp (CL), диалекте LISP, второго по древности языка программирования высокого уровня.
Джон Фремлин (John Fremlin) выпустил, по его мнению, самый быстрый мини веб-сервер для динамического контента. Сервер teepeedee2 целиком написан на Common Lisp (CL), диалекте LISP, второго по древности языка программирования высокого уровня.О своей разработке Фремлин рассказывал ещё в прошлом году, задолго до релиза, на токийской встрече Linux Users Group, там же он показал и результаты замеров производительности (PDF), которые демонстрируют, что «функциональные языки могут превзойти C».
via slashdot
+52
Философская геометрия, Часть 2. Корень из трех и его практическое применение
2 min
11KСейчас я вам что покажу, закачаетесь. Обязательно загляните под кат, самые интересные картинки я припрятал там.
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
Начнем с построения пропорции. Возьмем отрезок AB.

Примем его за радиус и построим окружность с центром в A.

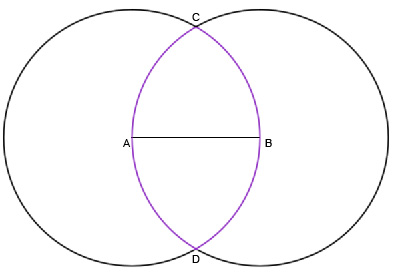
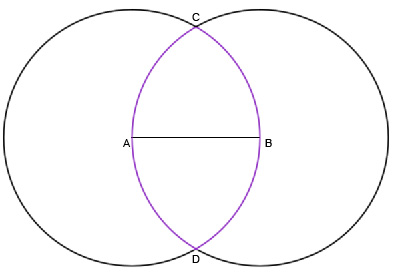
Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
Начнем с построения пропорции. Возьмем отрезок AB.

Примем его за радиус и построим окружность с центром в A.

Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
+190
Философская геометрия. Часть 3. Корень из двух и идеальный ноутбук
4 min
6.1KЕще не все копья сломались по поводу айфона, вписанного в древнюю сакральную фигуру, как у меня готово продолжение. Под катом я покажу как еще современные предметы используют идеи многовековой давности.
Эта статья — продолжение первых двух.
— Сначала был обзор, где я говорил как древние геометры искали неизменное во всем сущем и воплощали это в произведениях искусства.
— Потом была статья, где я показал как число √3 использовалось в религиозных символах и современном всем известном предмете дизайна
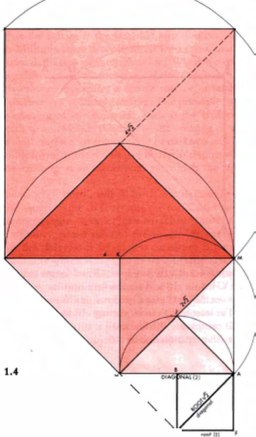
На этот поговорим о числе √2. Корень из двух является символом природного роста. Визуальное представление геометрической прогрессии показывает как ничтожный объект может вырасти до гигантских размеров за короткое время. Корень из двух — это то неизменное, что находится в основе этой прогрессии. В этом росте — сила данного числа.

Но что такое рост? Что вообще такое процесс творения и как ничтожное может развиваться и становиться большим? Давайте представим себе точку.

Само по себе — это ничтожество. Это сущность, присутствующая в одном измерении, но в то же время, в ней заключена огромная энергия. Давайте высвободим ее.

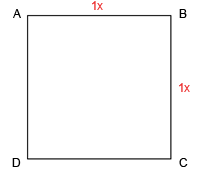
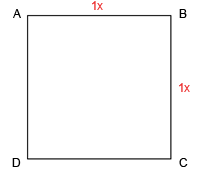
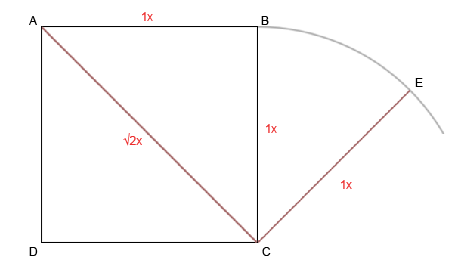
Что дальше? Нам нужен прорыв. Откроем для себя второе измерение. Построим квадрат ABCD

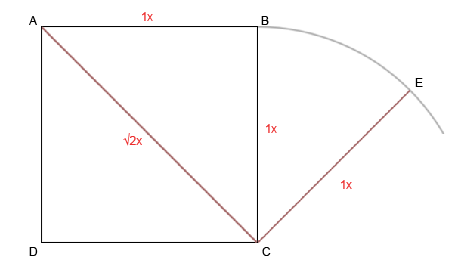
Теперь, откроем новые формы движения. С центром в точке С радиусом CB давайте проведем дугу.

Найдем новые пути движения. Соединим AC и CE. Длина AC — это √2 — фактор, удваивающий измерение.

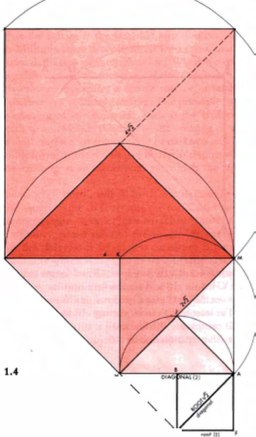
К чему же это приведет? К бесконечному множеству вещей. Но давайте возьмем практическую задачу. Под катом мы будем выращивать идеальный ноутбук. (Можете даже не сомневаться, чей логотип там окажется :)
Эта статья — продолжение первых двух.
— Сначала был обзор, где я говорил как древние геометры искали неизменное во всем сущем и воплощали это в произведениях искусства.
— Потом была статья, где я показал как число √3 использовалось в религиозных символах и современном всем известном предмете дизайна
На этот поговорим о числе √2. Корень из двух является символом природного роста. Визуальное представление геометрической прогрессии показывает как ничтожный объект может вырасти до гигантских размеров за короткое время. Корень из двух — это то неизменное, что находится в основе этой прогрессии. В этом росте — сила данного числа.

Но что такое рост? Что вообще такое процесс творения и как ничтожное может развиваться и становиться большим? Давайте представим себе точку.

Само по себе — это ничтожество. Это сущность, присутствующая в одном измерении, но в то же время, в ней заключена огромная энергия. Давайте высвободим ее.

Что дальше? Нам нужен прорыв. Откроем для себя второе измерение. Построим квадрат ABCD

Теперь, откроем новые формы движения. С центром в точке С радиусом CB давайте проведем дугу.

Найдем новые пути движения. Соединим AC и CE. Длина AC — это √2 — фактор, удваивающий измерение.

К чему же это приведет? К бесконечному множеству вещей. Но давайте возьмем практическую задачу. Под катом мы будем выращивать идеальный ноутбук. (Можете даже не сомневаться, чей логотип там окажется :)
+10
phpThread: нити в PHP? Запросто
2 min
2.2KЕсли вы хотите научиться писать многопоточные приложения на PHP или здорово упростить себе жизнь — статья для вас.
Раньше для этих целей я пользовался либо запуском несколько копий скрипта, либо же использовал pcntl на более низком уровне, чем хотелось бы. Это, а от части и Java-идеология работы с потоками, побудили меня к написанию пакета phpThread.
Раньше для этих целей я пользовался либо запуском несколько копий скрипта, либо же использовал pcntl на более низком уровне, чем хотелось бы. Это, а от части и Java-идеология работы с потоками, побудили меня к написанию пакета phpThread.
+47
Многоуровневое дерево с маркерами, сохраняющее состояние (HTML, CSS, jQuery, Cookies)
6 min
19KПродолжается развитие темы о многоуровневом дереве с маркерами. 
Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!

Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!
+34
О всемогущем рандоме
5 min
7.9K
Умный shuffle для плееров
В топике хотелось бы поделиться мыслями насчет того, каким должно быть «случайное воспроизведение» в плеерах (особенно это касается портативных плееров типа iPod)
Сам я являюсь владельцем iPod touch и постоянно пользуюсь им в машине, подключая его через AUX к магнитоле.
Фирма Apple изобрела какой-то «умный плейлист» — так называемый genius, но он как-то использует интернет и мнения других пользователей itunes.
Хотелось бы слышать и слушать именно то, что хочется слышать. Под катом собственно суть идеи.
+51
Вкусный CSS: Sass + Compass
2 min
70KЧто такое Haml/Sass?
Haml (xHTML Abstraction Markup Language) это язык разметки для упрощённой генерации xHTML. В свою очередь эквивалент Haml для css — это Sass (Syntactically Awesome StyleSheets).
В данной статье я расскажу чем примечателен Sass. И с помощью чего sass-файл можно скомпилировать в css.
+39
Processing.js
2 min
13KДанный язык уже был на хабре, однако пост был посвещен самому Processing, думаю многим будет интерессно почитать и про Processing.js.
Processing.js — это открытый язык программирования для визуализации в вебе который представляет собой портированный Processing на JavaScript. Processing.js использует Js для анимации и тег canvas для работы с изображением. Сразу же можно заметить некоторый минус данного подхода, он не особо дружен с IE, причем по заявлениям Microsoft поддерживать тег canvas они и в дальнейшем не собираются. Во всяком случае 8 работать отказался. Синтаксис реализации очень похож на синтаксис Java.
Processing.js — это открытый язык программирования для визуализации в вебе который представляет собой портированный Processing на JavaScript. Processing.js использует Js для анимации и тег canvas для работы с изображением. Сразу же можно заметить некоторый минус данного подхода, он не особо дружен с IE, причем по заявлениям Microsoft поддерживать тег canvas они и в дальнейшем не собираются. Во всяком случае 8 работать отказался. Синтаксис реализации очень похож на синтаксис Java.
+24
Raphaël
2 min
38KПривет, Хабр
В этом коротком очерке хотел бы рассказать о маленькой (по словам авторов) библиотеки на JavaScript — Raphaël. Данная библиотека использует для работы SVG и VML и служит, как не сложно догадаться для облегчения работы с векторная графикой в вебе.
Так же по утверждению создателей работает во всех актуальных на даных момент браузерах, а именно Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+. К сожалению обошли создатели внимание вторую лису, хотя сюда по данным лайвинтернета на ней приходится почти 2% пользователей, что вообще немало.
+45
текст под произвольным углом без флеш и js
3 min
30KРанее здесь была представлена статья о том как сделать вертикальный текст картинками, генерируемыми php.
Теперь я хочу вам рассказать о том как сделать поставленную задачу без картинок, флеш и js, только средствами html и css. К тому же стало возможно сделать текст под произвольным углом. В конце статьи есть готовый пример.

Теперь я хочу вам рассказать о том как сделать поставленную задачу без картинок, флеш и js, только средствами html и css. К тому же стало возможно сделать текст под произвольным углом. В конце статьи есть готовый пример.

+159
Определение размеров текста
2 min
15KВозможно, кто-нибудь из вас сталкивался с задачей в которой крайне необходимо было бы узнать размер текстового блока в пикселях.
После небольшого исследования выяснилось, что не всегда данный размер возможно получить обычными способами. Будь то методы jQuery, prototype или обычное обращение к параметрам DOM.
Хотелось бы поделится небольшой функцией, которая может сотворить чудо, и выяснить беспрекословно требуемые размеры с помощью клонирования.
После небольшого исследования выяснилось, что не всегда данный размер возможно получить обычными способами. Будь то методы jQuery, prototype или обычное обращение к параметрам DOM.
Хотелось бы поделится небольшой функцией, которая может сотворить чудо, и выяснить беспрекословно требуемые размеры с помощью клонирования.
+17
Information
- Rating
- Does not participate
- Registered
- Activity