На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет.
Казалось бы, работа у IT-шников несложная — вагоны не разгружаем, землю не роем и уставать физически не должны. Однако о дичайшей усталости людей занятых интеллектуальным трудом приходится слышать чаще, чем хотелось бы. После того как я приехал в Москву 3 года назад — я почему-то начал дичайше уставать на совершенно ровном месте, и ни я, ни врачи не могли найти причину. После 2-х лет поисков тривиальная и легко исправимая причина нашлась, и на мой взгляд — в группе риска находятся практически все люди, занимающиеся интеллектуальным трудом. Ситуация усугубляется двумя народными обычаями.
Итак, если у вас один из следующих симптомов (расположены в порядке усугубления ситуации) — прошу под кат. Как обратили внимание в комментариях — такой список располагает к самовнушению, так что не поддавайтесь :-)
1) Летом все ок, а зимой — апатия, ничего не хочется делать. Это любят называть сезонной «депрессией».
2) Утром все ок, а к вечеру на работе — мозги «не варят», ничего не хочется делать — только хабр и reddit листать. Приходите домой — и с дичайшей усталостью падаете в кресло. Сил хватает только лазить в интернете до ночи. Этот пункт —
касается и работодателей, есть шанс, что люди вечером перестают работать не из-за своей лени.
3) Даже если вы просыпаетесь без будильника — вы не высыпаетесь.
4) Кофе и прочие стимуляторы — не дают бодрости, лишь делают вас злее.
5) Даже если вы спите «сколько влезет» — сны короткие и не запоминающиеся, или их нет вообще.
6) Вы замечаете, что даже 1 вещь вам иногда трудно удержать в голове. Мы можете забыть что вы сейчас хотели сделать.
7) Вы просыпаетесь уже с дичайшей усталостью
8) Вам кажется, что в
комнате темно и все несколько не резкое.
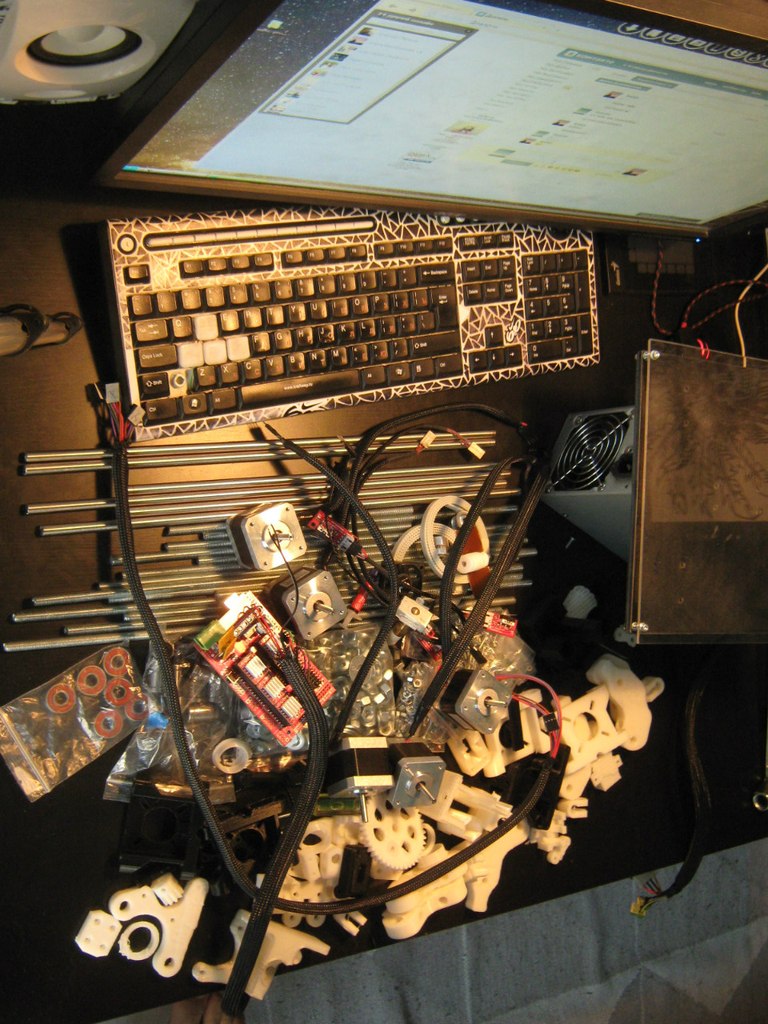
 После того, как мне пришел распечатанный корпус для моих часов (еще раз спасибо bigbee), я загорелся идеей купить 3D принтер. Идея RepRap opensource принтеров мне понравилась, да и цена на них не так уж и кусалась. После многочисленных страниц форумов и кучи предложений на интернет площадках, я решил купить Prusa i3 (Прюша итерация 3). За подробностями прошу под кат.
После того, как мне пришел распечатанный корпус для моих часов (еще раз спасибо bigbee), я загорелся идеей купить 3D принтер. Идея RepRap opensource принтеров мне понравилась, да и цена на них не так уж и кусалась. После многочисленных страниц форумов и кучи предложений на интернет площадках, я решил купить Prusa i3 (Прюша итерация 3). За подробностями прошу под кат. После того, как мне пришел распечатанный корпус для моих часов (еще раз спасибо bigbee), я загорелся идеей купить 3D принтер. Идея RepRap opensource принтеров мне понравилась, да и цена на них не так уж и кусалась. После многочисленных страниц форумов и кучи предложений на интернет площадках, я решил купить Prusa i3 (Прюша итерация 3). За подробностями прошу под кат.
После того, как мне пришел распечатанный корпус для моих часов (еще раз спасибо bigbee), я загорелся идеей купить 3D принтер. Идея RepRap opensource принтеров мне понравилась, да и цена на них не так уж и кусалась. После многочисленных страниц форумов и кучи предложений на интернет площадках, я решил купить Prusa i3 (Прюша итерация 3). За подробностями прошу под кат.
 Windows Store на текущий момент, возможно, самая открытая платформа для игровых студий. Для создания приложений вы можете использовать
Windows Store на текущий момент, возможно, самая открытая платформа для игровых студий. Для создания приложений вы можете использовать 



 . По нажатию открывается дополнительное меню и появляется уникальная ссылка для отправки коллегам. Каждый, кто откроет эту ссылку, присоединится к групповой работе над данным документом.
. По нажатию открывается дополнительное меню и появляется уникальная ссылка для отправки коллегам. Каждый, кто откроет эту ссылку, присоединится к групповой работе над данным документом.
 На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет.
На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет.