Principle Front-end Engineer
Особенности использования типа данных Symbol в JavaScript

В материале, перевод которого мы сегодня публикуем, речь пойдёт о типе данных Symbol в JavaScript. Начнём мы с обзора некоторых возможностей JavaScript, в которых нужно ориентироваться для того, чтобы разобраться с символами.
React.lazy? Но что если у вас не компонент?
Code splitting начинался как разделение на уровне Модулей, а закончился как разделение на уровне Компонент.
И проблема тут исключительно в голове — React.lazy это хорошо, но и import никуда не делся… Так почему же code splitting только про компоненты?
Почему мы выбрали Electron
Предыстория
Мы небольшая команда разработчиков, занимаемся созданием нового инструмента для работы с API Testmace. По факту это продвинутый rest клиент с возможностью создавать автоматизированные тесты API с помощью графического интерфейса, оснащенный такими приятными штуками как продвинутый механизм переменных, автокомплит во всех полях ввода и тотальная подсветка синтаксиса.
Хочу вам рассказать о том, как мы пришли к Electron как технологии для написания нашего приложения.
Хостинг Node.js https сервера с авто-обновляемым SSL в облаке и как я настроил цикл разработки (+ git, react)
Предисловие
Начну с того, что однажды мне захотелось создать приложение. Желание такое возникло из-за того, что я люблю читать, а нормальных книжных агрегаторов на просторах русского интернета просто нет. Собственно из боли поиска чего бы почитать и попыток вспомнить как называлась та книжка, которую я недавно читал и на какой же главе я остановился, родилось желание сделать веб-приложение, в котором всё это было бы возможно и удобно. Стоит отметить, что никакого опыта разработки, программирования и т.п. у меня не было, моя работа вообще с этим не связана. Тем не менее желание перебороло лень и переросло в конкретные действия, своеобразное хобби.
Не буду рассказывать как я изучал javascript, node.js, react, html, css и т.п., перейдём к тому, к чему я пришел на данный момент, чем хотел бы с вами поделится и, конечно, послушать конструктивную критику специалистов.
Как и многие я тренировался на собственном ПК на localhost:3000, создавал front/back-end'ы, верстал, работал с api и т.д., но меня всегда тревожила мысль а том, как же всё это потом перенести на хостинг? Будет ли оно работать? Нужно ли будет переписывать из-за этого код? И самое главное, нельзя ли всё настроить так, чтобы я мог работать над приложением с любого ПК и легко переносить всё на хостинг на production? Об этом я и расскажу.
Нужен ли вашей команде Data Engineer?

Мы часто находим классные англоязычные статьи, которые кажутся полезными нашей команде, и решили, что было бы здорово делиться с читателями Хабры их переводом. Сегодня мы подготовили перевод статьи Тристана Хэнди, основателя компании Fishtown Analytics.
Как дебажить фронтенд и бекенд: пошаговая инструкция
В этом посте мы научимся дебажить JavaScript на фронт- и бекенде с помощью Chrome DevTools и VS Code.
Анализ подходов к связыванию модулей в Node.js
- Жёсткие зависимости (require())
- Внедрение зависимостей (Dependency Injection)
- Локаторы служб (Service Locator)
- Контейнеры внедряемых зависимостей (DI Container)
GitLab CI: Учимся деплоить
В данной статье речь пойдет об истории успеха воображаемого новостного портала, счастливым владельцем которого являетесь вы. К счастью, вы уже храните код проекта на GitLab.com и знаете, что для тестирования можно использовать GitLab CI.
Теперь вам интересно, можно ли пойти дальше и использовать CI еще и для развертывания проекта, и если да, то какие возможности при этом открываются.
Чтобы не привязываться к какой-либо конкретной технологии, предположим, что ваше приложение является простым набором HTML-файлов, никакого выполнения кода на сервере, никакой компиляции JS assets. Деплоить будем на Amazon S3.
У автора нет цели дать рецепты для конкретной технологии в этой статье. Наоборот, примеры кода максимально примитивны, чтобы слишком на них не зацикливаться. Смысл в том чтобы вы посмотрели на фичи и принципы работы GitLab CI в действии, а потом применили их для вашей технологии.

Перераспределение окон между мониторами после выхода из спящего режима
Данная тема обсуждается на многих ресурсах, в том числе и на форуме Microsoft, но решение и четкое описание проблемы найти сложно.
Приостанавливаем выполнение приложения, если пропало соединение с сетью
Справочник законодательства РФ в области информационной безопасности (версия 05.06.2025)

© Яндекс.Картинки
Перечень изменений.
Все специалисты по информационной безопасности рано или поздно сталкиваются с вопросами законодательного регулирования своей деятельности. Первой проблемой при этом обычно является поиск документов, где прописаны те или иные требования. Данный справочник призван помочь в этой беде и содержит подборку ссылок на основные законодательные и нормативно-правовые акты, регламентирующие применение информационных технологий и обеспечение информационной безопасности в Российской Федерации.
Хурма 2.0 Инструкция по употреблению
«Всё — яд, всё — лекарство; то и другое определяет доза»
Парацельс
Удивительно, но после публикации статьи Заметки фитохимика. Хурма мой facebook ЛС-ящик просто взорвался от десятков сообщений. Для меня это стало настоящим открытием, то что так велик и многонационален "клуб почитателей хурмы". Одними из самых часто встречающихся вопросов были "Кому нельзя есть хурму? Сколько можно есть хурмы детям? Что за закупорка может быть от хурмы ?" и т.п. Собравшись силами я написал очередную статью, в которой постарался развернуто ответить на эти вопросы. Кроме того, если интересно как "вяжущий вкус" хурмы связан с рыбой, что лечат дубильными веществами и почему можно не бояться "желудочного камня" — традиционно прошу под кат.

«Реактивный» интерфейс. Лекция Артёма Белова на FrontTalks 2018
Но что касается более матерых парней, которые не вылезают из Webpack и заставляют страдать Webpack, а не наоборот? Они подключают плагины. Но поскольку мы в начале развития этой техники, экосистема нам предлагает плагин, который берет ваш HTML, генерирует на его основе HTML со встроенным CSS, дает QR-код для рекламы… Серьезно? После этого ты можешь взять и через “!important” перебить стили… Пожалуй, стоит задать вопрос, почему я все еще во фронтенде.
garbage.collect()
В теории звучит хорошо. На практике пользователь открывает 20 вкладок с YouTube, соцсетями, что-то читает, работает, браузер ест память, как Hummer H2 — бензин. Сборщик мусора, как этот монстр с шваброй, бегает по всей памяти и добавляет неразберихи, все тормозит и падает.

Чтобы таких ситуаций не происходило и производительность наших сайтов и приложений не страдала, фронтенд-разработчику стоит знать, как мусор влияет на приложения, как браузер его собирает и оптимизирует работу с памятью и как это все отличается от суровой реальности. Как раз об этом доклад Андрея Роенко (flapenguin) на Frontend Conf 2018.
Мы пользуемся сборщиком мусора (не дома — во фронтенд-разработке) каждый день, но особо не задумываемся, что он вообще есть, чего это нам стоит и какие у него есть возможности и ограничения.
Если бы в JavaScript действительно работала сборка мусора, большинство npm-модулей удаляли бы сами себя сразу после установки.
Но пока это не так, и мы поговорим про то, что есть — про сборку ненужных объектов.
Готовим идеальный CSS
Не так давно я понял, что работа с CSS во всех моих приложениях — это боль для разработчика и пользователя.
Под катом лежат мои проблемы, куча странного кода и подводные камни на пути к правильной работе со стилями.

Дисплазия соединительной ткани: близорукость и другие «подарки»

Привет. Я мутант. У меня близорукость, что само по себе довольно печально. Но в дополнение идут бонусы вроде "подними гантели и вывихни себе оба плеча одновременно". Системная дисплазия соединительной ткани. К сожалению, от 8% до 20% из вас тоже имеют схожие генетические проблемы. Поэтому сегодня будем говорить о близорукости, камнях в желчном пузыре, кривом синтезе соединительной ткани и куче других крайне неприятных побочных эффектов.
Я принес свежие Национальные клинические рекомендации за 2017 год по этой теме. Волшебного лекарства пока не предлагают, но уже есть вполне рабочие способы профилактики. У детей снижает риски развития близорукости, у взрослых просто нормализуется синтез соединительной ткани и снижается интенсивность некоторых проблем.
Перед вами — React Modern Web App
Перед тем как начать собирать с нуля Modern Web App нужно разобраться, что такое — Современное Веб-Приложение?
Modern Web App (MWA) — приложение, придерживающееся всех современных веб-стандартов. Среди них Progressive Web App — возможность скачивать мобильную браузерную версию на телефон и использовать как полноценное приложение. Так же это возможность листать сайт в оффлайне как с мобильного устройства, так и с компьютера; современный материальный дизайн; идеальная поисковая оптимизация; и естественно — высокая скорость загрузки.

Вот что будет в нашем MWA (советую использовать эту навигацию по статье):
- Universal Web App
- Material-ui
- Code Splitting
- Пример использования Redux
- Мобильная версия
- Progressive Web App
- Babel 7, Webpack и многое другое
Люди на Хабре деловые, поэтому сразу ловите ссылку на GitHub репозиторий, архив с каждой из стадий разработки и демо. Статья рассчитана на разработчиков, знакомых с node.js и react. Вся необходимая теория представлена в необходимом объеме. Расширяйте кругозор, переходя по ссылкам.
Приступим!
Как генерировать осмысленные коммиты. Применяем стандарт Conventional Commits

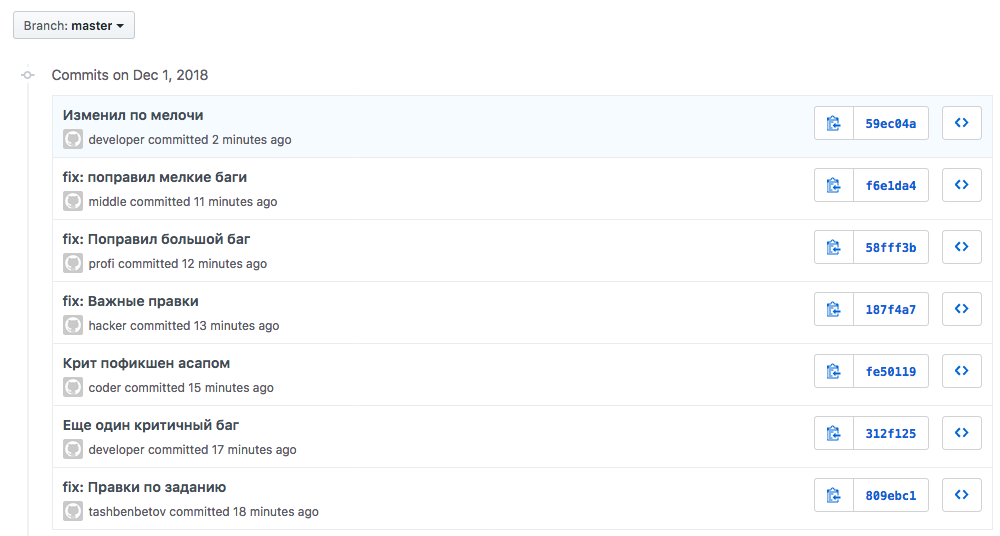
Привычный хаос в названиях коммитов. Знакомая картина?
Наверняка вы знаете git-flow. Это отличный набор соглашений по упорядочиванию работы с ветками в Git. Он хорошо документирован и широко распространен. Обычно мы знакомы с правильным ветвлением и много говорим об этом, но, к сожалению, уделяем слишком мало внимания вопросу наименования коммитов, поэтому часто сообщения в Git пишутся бессистемно.
Меня зовут Ержан Ташбенбетов, я работаю в одной из команд Яндекс.Маркета. И сегодня я расскажу читателям Хабра, какие инструменты для создания осмысленных коммитов мы используем в команде. Приглашаю присоединиться к обсуждению этой темы.
Руководство по разработке Web-приложений на React Native

Материал, перевод которого мы сегодня публикуем, представляет собой небольшое, но достаточно подробное руководство по разработке универсальных приложений с использованием React Native.
Information
- Rating
- Does not participate
- Location
- Amsterdam, Noord-Holland, Нидерланды
- Date of birth
- Registered
- Activity
