Здравствуй, Хабр!
Предлагаю твоему вниманию простой и в то же время эффективный метод борьбы с http DDoS. На основе сервера Xeon 2.5GHz / 4Gb RAM / SAS можно отражать атаку примерно до 300 Мбит/с (значение получено методом экстраполяции).
Производится тонкая настройка параметров системы. Так что север будет способен выдерживать больше подключений от ботнета, чем канал до сервера сможет пропустить.
Борьба с Http DDoS на выделенном сервере или ВПС. Максимальная возможная мощность сдерживания DDoS атаки ограничивается физическими возможностями сервера и пропускной способностью канала.
Ваш сайт будет правильно индексироваться во время атаки, что позволит сохранить позиции в выдаче поисковых систем. Особенно актуально для сайтов с большими SEO бюджетами.
На время атаки придется отказаться от некоторых сервисов вашего сайта. Возможно, придется расширить полосу канала, перенести сайт на более мощный сервер. Эффективность достигается максимизацией коэффициента масштабируемости системы. Обеспечивается быстрое наращивание аппаратных ресурсов при увеличении мощности атаки.
Предлагаю твоему вниманию простой и в то же время эффективный метод борьбы с http DDoS. На основе сервера Xeon 2.5GHz / 4Gb RAM / SAS можно отражать атаку примерно до 300 Мбит/с (значение получено методом экстраполяции).
Способ реализация
Производится тонкая настройка параметров системы. Так что север будет способен выдерживать больше подключений от ботнета, чем канал до сервера сможет пропустить.
Область применения
Борьба с Http DDoS на выделенном сервере или ВПС. Максимальная возможная мощность сдерживания DDoS атаки ограничивается физическими возможностями сервера и пропускной способностью канала.
SEO под DDoS-ом
Ваш сайт будет правильно индексироваться во время атаки, что позволит сохранить позиции в выдаче поисковых систем. Особенно актуально для сайтов с большими SEO бюджетами.
Стоимость и эффективность
На время атаки придется отказаться от некоторых сервисов вашего сайта. Возможно, придется расширить полосу канала, перенести сайт на более мощный сервер. Эффективность достигается максимизацией коэффициента масштабируемости системы. Обеспечивается быстрое наращивание аппаратных ресурсов при увеличении мощности атаки.


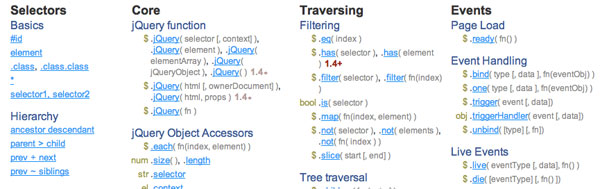
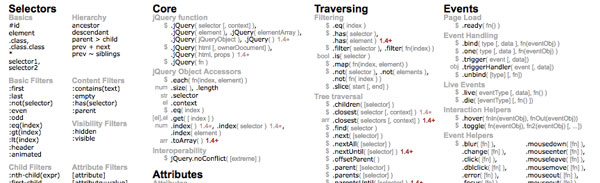
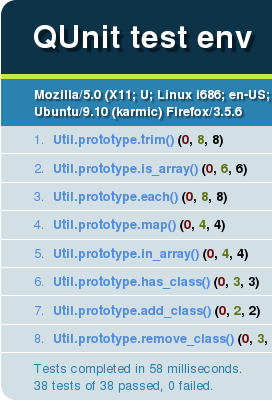
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.

 До знакомства с
До знакомства с