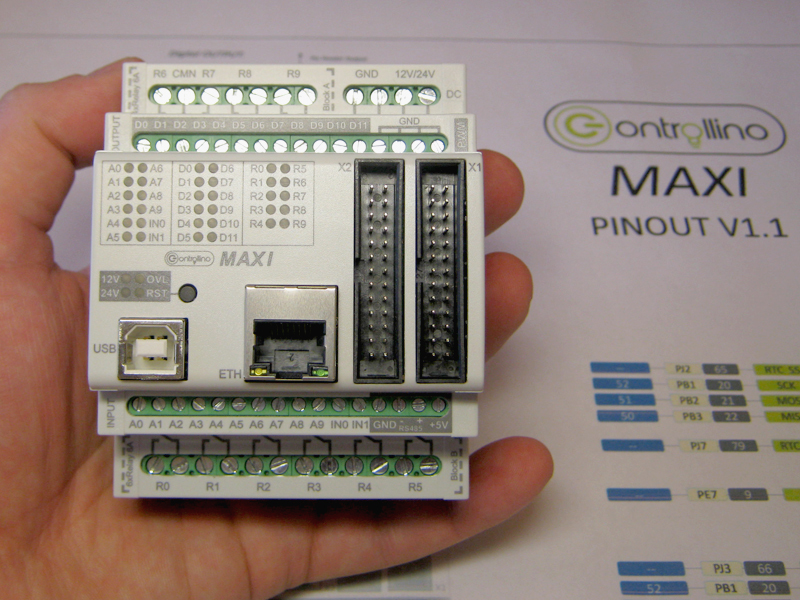
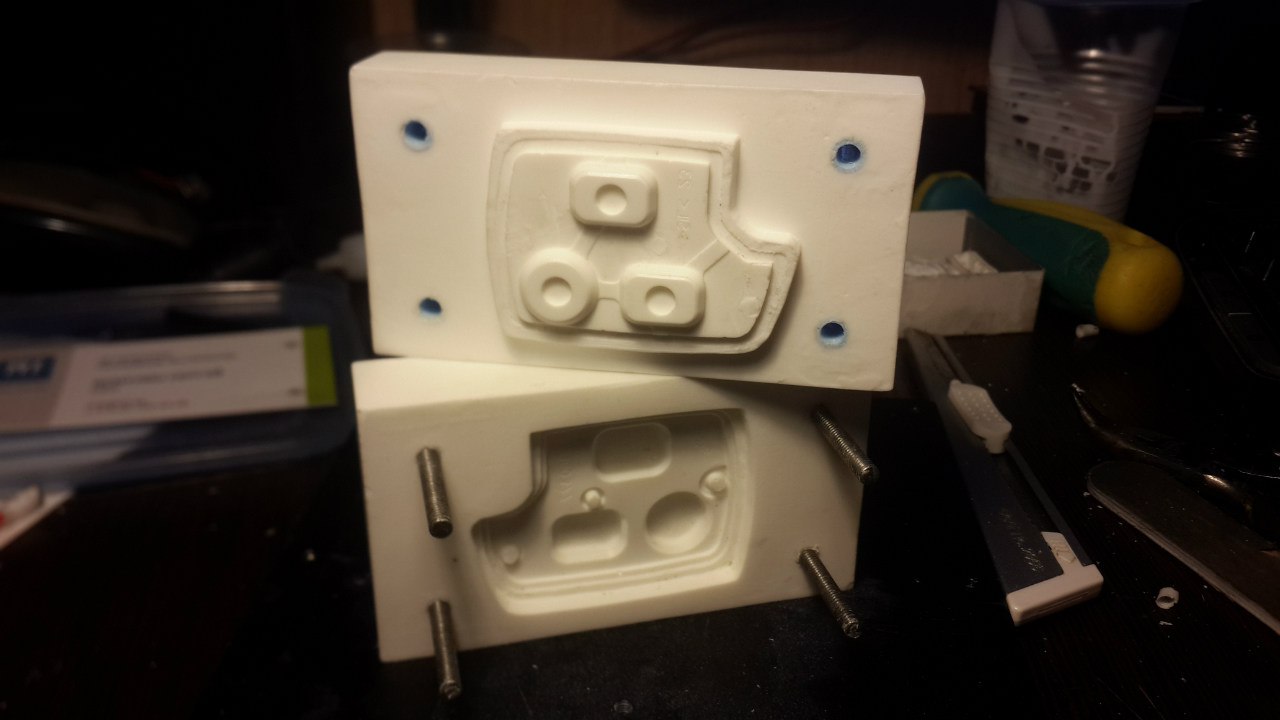
KeeBee. Изготовление с нуля собственной USB-клавиатуры

Клавиатура KeeBee в окончательном виде
Несколько целей проекта:
- Самостоятельное создание схемы.
- Написание прошивки клавиатуры.
- Узнать, как работает протокол USB.
User





Работу каждой программы можно ускорить минимум в десять раз
Рабочая установка разработчиков Smart Engines
Мы расскажем о нескольких приемах ускорения распознавания с помощью OCR Tesseract. Всё рассказанное было использовано в реализации проекта, смысл которого состоял в классификации большого числа образов страниц деловых документов (таких документов как паспорт, договор, контракт, доверенность, свидетельство о регистрации и т.п.) и сохранении результатов в электронном архиве. Часть алгоритмов классификации была основана на анализе собственно образов страниц, а часть – на анализе извлечённых из образа текстов. Для извлечения текстов было необходимо распознавание с помощью OCR.




<link rel="prefetch" href="/style.css" as="style" />
<link rel="preload" href="/style.css" as="style" />
<link rel="preconnect" href="https://example.com" />
<link rel="dns-prefetch" href="https://example.com" />
<link rel="prerender" href="https://example.com/about.html" />


Здравствуйте! Представляю вам третью часть моего перевода руководства реализации своего языка программирования на JavaScript — PL Tutorial.
Мы создадим свой язык программирования — λзык (в оригинале — λanguage). В процессе создания мы будем использовать достаточно много интересных техник, таких как рекурсивный спуск, стиль передачи управления, базовые техники оптимизации. Будет создано две версии интерпретатора — обычный и CPS-интерпретатор, транс-компилятор в JavaScript.
Автор оригинала — Mihai Bazon, автор известной библиотеки UglifyJS (инструмент для минимизации и форматирования JS-кода).