В этой части разберем устройство, виды и повадки современных телевизоров.
Основные характеристики — всякие яркости, HDRы, контрасты и цветовые охваты, что они значат и зачем нужно 120Гц, мы разобрали в предыдущей части.
User

В этой части разберем устройство, виды и повадки современных телевизоров.
Основные характеристики — всякие яркости, HDRы, контрасты и цветовые охваты, что они значат и зачем нужно 120Гц, мы разобрали в предыдущей части.

Когда ты молод, ты «бессмертен» и не задумываешься о старости. Есть просто уверенность, что если много и хорошо работать, то твоя карьера и доходы будут неуклонно расти. Следуя этой стратегии, ты развиваешься в профессии уже 15, 20, 30 лет. За эти годы уже получил огромный опыт и, наверное, он обязательно поможет безбедно и интересно прожить остаток дней. Но все не так просто. Да, ты уже давно работаешь в хорошей компании, занимаешься интересными проектами, получаешь за это достойную зарплату, но в будущем уже не так уверен, как раньше. Профессиональный возраст приходит с массой вопросов, на которые нужно ответь стратегически.
Эта статья родилась на основе обсуждения горячей темы «Олды в ИТ», которую 4 января 2021 г. мы записали для подкаста Linkmeup. Обязательно послушайте запись здесь или в любимом подкаст-приложении.

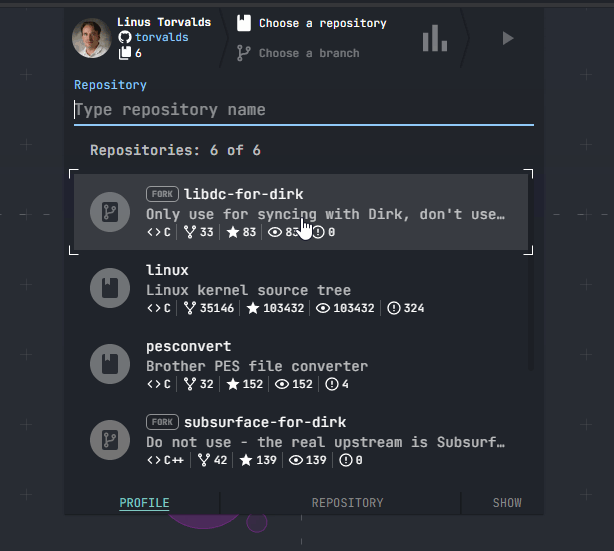
В последнее время всё чаще и чаще возникает вопрос о доступности, если раньше скрытие outline для элементов страницы было общим правилом, то теперь хороший сайт должен иметь outline у элементов, как минимум :focus-visible.
Основная проблема outline - это их стилизирование.
Я пришел к своему решению, которое изложено в этой статье.

Здравствуйте, меня зовут Дмитрий Карловский и я.. прибыл к вам из недалёкого будущего. Недалёкого, потому что там уже всё и все тормозят. Писец подкрался к нам незаметно: сначала перестали расти мощности компьютеров, потом пропускная способность сетей. А пользователи… они продолжали генерировать контент как не в себя. В итоге, за считанные годы UX интерфейсов деградировал настолько, что ими стало невозможно пользоваться и многие пользователи поспешили перейти на облачный стриминг своих браузеров, которые работают на суперкомпьютерах, принадлежащих корпорациям, которые не дают людям устанавливать на них блокировщики рекламы. Поэтому я пришёл к вам именно сейчас, в этот момент, когда проблема уже заметна, но ещё можно всё исправить, пока не стало слишком поздно.


Всем привет, меня зовут Антон Околелов, вы можете меня знать по подкасту "Цинковый прод"
Мир программирования постоянно меняется. Появляются новые подходы, языки, базы данных, инструменты, хард и софт. Поэтому, по крайней мере на собеседованиях, которые я провожу, я уделяю большое значение тому, развивается человек или нет. Какие ресурсы он изучает. На какие митапы ходит.
Часто кандидаты отвечают что-то вроде "Ну, я почитываю Хабр, иногда смотрю видосы с конференций, но сейчас вообще-то времени нет, на работе вечный аврал, а дома — у меня ребёнок родился, сам понимаешь, не до саморазвития".
Так вот, это bullshit. Если есть уши, и они способны слушать, то времени для развития полно.

С тех пор, как в ES6 была введена деструктуризация (destructuring assignment), прошло уже достаточно времени - теперь она поддерживается во всех передовых браузерах. Ее можно использовать в любой допустимой операции присваивания, например, при присваивании значений переменным, параметрам функции и т. д. Для начала давайте рассмотрим, что такое деструктуризация.
Синтаксис присваивания значений массива или объекта отдельным переменным до введения деструктуризации был чересчур подробным.
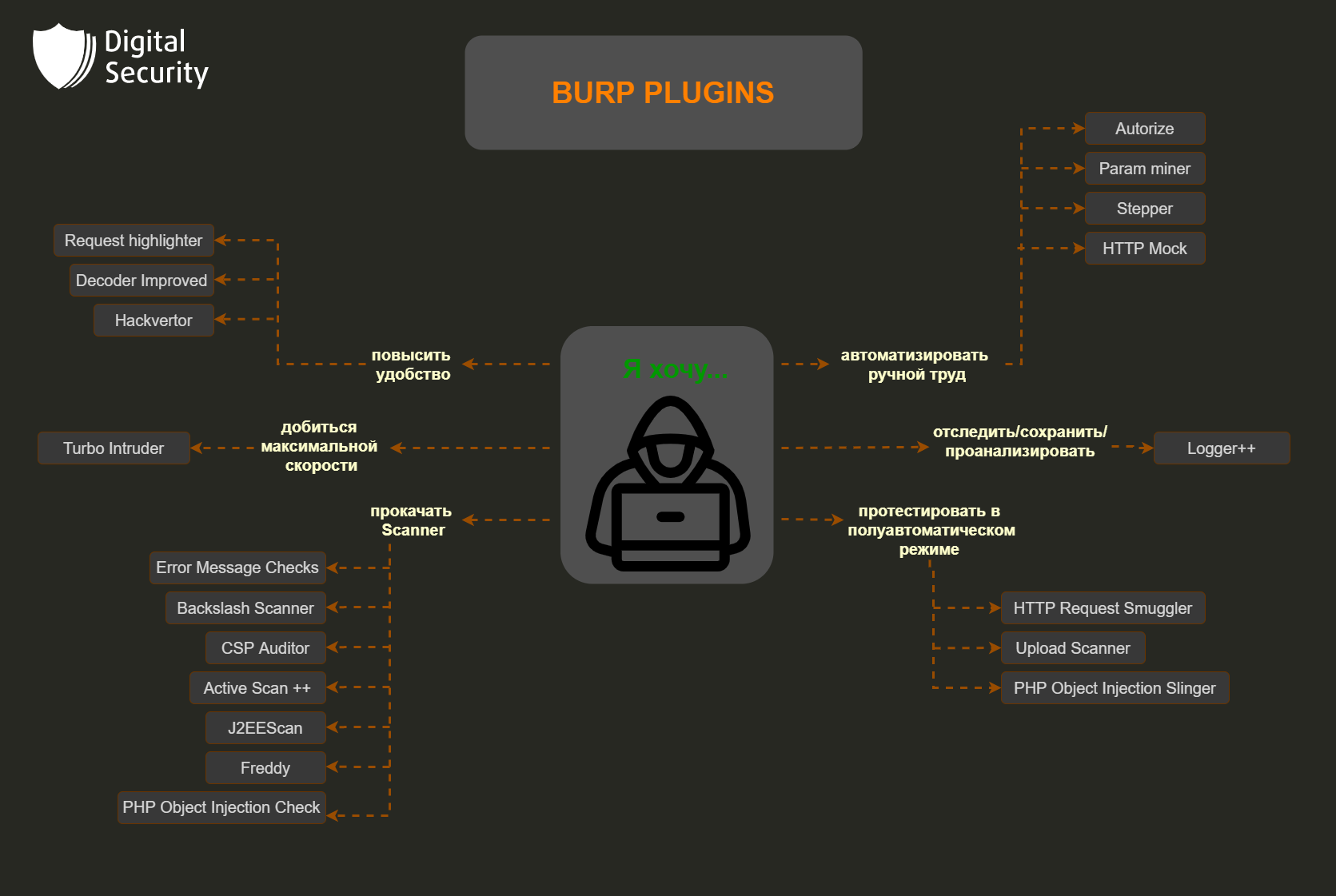
В этой статье мы расскажем о полезных плагинах для Burp Suite Professional — инструмента для анализа веб-приложений. Плагинов много, и, чтобы помочь аудиторам сделать правильный выбор, мы составили список тех, которые сами чаще всего используем в работе.



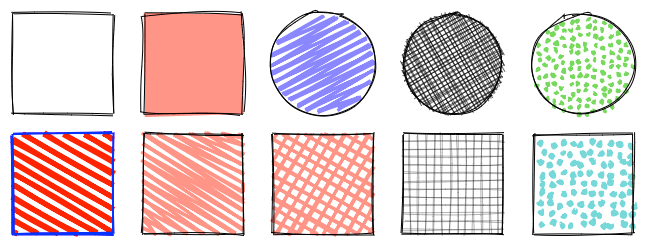
<canvas> и с помощью SVG. В этом посте я хочу ответить на самый популярный вопрос о RoughJS: как это работает?


Перевод «Flexible layouts without media queries» Dannie Vinther

С момента появления в браузерах в 2017 году, CSS Grid дал веб-дизайнерам и разработчикам новую суперсилу. На данный момент существует множество статей / руководств, иллюстрирующий возможности и преимущества CSS Grid, описывающих всё – от вдохновлённых ASCII-синтаксисом способом разметки Grid-областей до автоматического размещения элементов, делающих медиа-запросы чем-то устаревшим. Тем не менее, медиа-запросы всё ещё играют важную роль и это не может не вызывать некоторые сложности – наверное.

Сборщики мусора классные и экономят много сил. Если у вашего приложения нет строгих требований к времени отклика, то отсутствие необходимости заботиться об управлении памятью освобождает разработчика и может значительно повысить его эффективноcть.
Нет! Если у вас есть висячие указатели, то память никогда не освободится и вам в любом случае придется исправлять это, выполняя ручное управление памятью. Сборщики мусора волшебным образом не исправляют все ошибки.


Команде разработчиков, создающей одностраничное приложение (SPA), рано или поздно придётся столкнуться с ограничениями браузерной безопасности. С одной стороны, нужно сделать так, чтобы фронтенд-сторона могла беспрепятственно общаться с бэкенд API-сервером, а с другой — защитить такое общение от злоумышленников. Сложности начинаются, когда фронтенд и бэкенд находятся на разных доменах, так как на такое взаимодействие браузер накладывает более строгие правила.
В клиентском HTML-JS приложении браузер выполняет важную роль «инспектора» внешних запросов и содержит в арсенале мощные инструменты. Наша задача — установить правила, по которым он будет применять эти инструменты к нашему приложению.
Я — разработчик в хостинг-провайдере FirstVDS. При создании SPA для одного из наших проектов я искал решения и применял их на практике, чтобы подружить фронтенд с API и обезопасить их общение. В этой статье я собрал свои мысли и опыт воедино, чтобы поделиться с вами.