Привет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
User
TeaCSS – очевидный подход к созданию стилей
4 min
2.3KВведение
Хотя CSS-подобных языков не так уж и много – на слуху и на плаву сейчас и вовсе одни Sass и Less, я все же начну с ответа на вопрос «А зачем нужен еще один?».
Если коротко, то TeaCSS не плодит новых сущностей, ведь этот тот же CSS, в который в качестве языка добавили JavaScript.
У этого подхода есть свои плюсы и минусы.
Плюсы – практически никаких подводных камней. Файл tea преобразуется в JavaScript, наполненный простыми командами вывода. Этот JavaScript можно отлаживать, смотреть в FireBug и вообще его поведение предсказуемо. В этом и состоит очевидность подхода, в вебе уже и так превалирует JS, поэтому вам не придется учить ничего нового.
+27
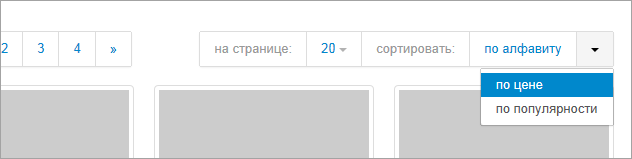
Выпадающее меню в панели номеров страниц Twitter Bootstrap
2 min
6.8KВчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице).

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо

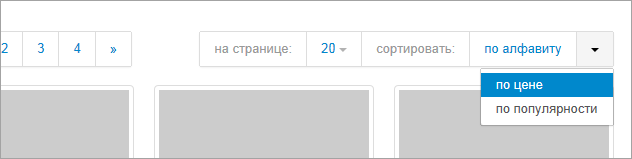
Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо
+24
Пять полезных сервисов для социальной интеграции вашего сайта
2 min
16KВсе мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!
+23
DesktopGap для Windows
2 min
2.4KВ течении пробного заплыва в териториальные воды HTML5 разработчиков с целью ознакомления, я разработал небольшое приложение. С помощью PhoneGap его удалось успешно запустить на андроиде, а возможно (не тестировал) и еще на нескольких мобильных платформах. Но, к сожалению, PhoneGap не собирает приложения для настольных ОС (вроде что-то есть под Mac OS). Я решил исправить это упущение для Windows.


+11
OAuth на практике. Аутентификация и авторизация пользователей сайта через популярные социалки
14 min
347KДумаю, не мне одному чрезвычайно надоели ресурсы, требующие регистрации по каждому поводу и без. С обязательной капчей, которая правильно введется только с пятого раза, с подтверждением по е-мейлу, которое обязательно свалится в спам и то — только через сутки. Придумывать каждый раз новую пару логин-пароль — забудется, вводить одно и то же на всех сайтах — небезопасно. Местами прокатывают пары вида «qwerty:qwerty» или «login:password», но, увы, далеко не везде. Надоело. Не счесть, сколько раз я, увидев надпись «только зарегистрированный пользователь может ****», просто кривился и закрывал вкладку, чтобы больше ни разу на этот сайт не заходить. Неужели администраторы ресурсов сами этого не понимают?
+106
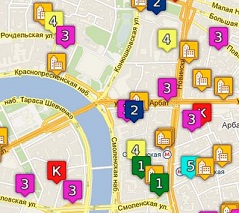
Кластеризация на клиенте или как показать 10000 точек на карте
7 min
31K Существует несколько типов проектов,
Существует несколько типов проектов, для которых вывод геоинформации является
необходимым: сайты по недвижимости, каталоги компаний,
каталоги достопримечательностей, доски объявлений и другие.
Для этих сайтов я решил разработать плагин к goolge API 3 и Яндекс API 2.
Основные требования:
- Возможность подключения без глубокой подготовки данных на сервере, а именно, используя только уже имеющиеся географические координаты объектов.
- Простой протокол подготовки и передачи данных.
- Быстрый клиентский кластеризатор с ДВУМЯ типами меток: кластер и группа. Кластер — несколько объектов, расположенных рядом. При клике кластер “раскрывается”, то есть увеличивает зум пока объекты будут на расстоянии, большем чем расстояние кластеризации. Группа — несколько объектов в одной точке (на минимальном расстоянии). При клике на группу на любом зуме выводится список объектов в группе.
- Отображение до 10000 точек с использованием кластеризатора.
- Отображение в ie7, на мобильных устройствах (iPad первого поколения).
- Шаблонизация на клиенте двух инфоокон — группового кластера и самого объекта.
- Использование спрайта для меток.
- Возможность использования неограниченного количества типов меток (иконок) для разных типов объектов.
- Возможность использования нескольких размеров иконки для разного диапазона зума.
В статье я опишу несколько подходов, которые были использованы для реализации этого плагина.
+51
Карты в Вашем проекте
3 min
6.5KРост аудитории интернет-пользователей и интернет-проектов выводит геосервисы на новый уровень.
Если раньше большинство проектов с использованием «карт» оперировали с десятками и сотнями точек, то сейчас уже речь идет о сотнях тысяч точек.
В статье будут рассмотрены несколько юзкейсов для геосервисов и способы их реализации для google API 3 и нового yandex API 2.

Если раньше большинство проектов с использованием «карт» оперировали с десятками и сотнями точек, то сейчас уже речь идет о сотнях тысяч точек.
В статье будут рассмотрены несколько юзкейсов для геосервисов и способы их реализации для google API 3 и нового yandex API 2.

+13
Разработка сайтов с адаптивным дизайном
5 min
4.7KПеревод статьи “Responsive workflow” финского веб-дизайнера и разработчика Вильями Салминена (Viljami Salminen).
На прошлой неделе я был на конференции Webshaped, где Стивен Хэй (Stephen Hay) рассказывал о процессе разработки адаптивного дизайна. Этот пост не совсем о том же самом, но подход Стивена напомнил мне мой собственный, поэтому я решил изложить некоторые мысли по этому поводу, описать как моя работа эволюционировала за прошедшие два или три года и как может измениться в будущем.
На прошлой неделе я был на конференции Webshaped, где Стивен Хэй (Stephen Hay) рассказывал о процессе разработки адаптивного дизайна. Этот пост не совсем о том же самом, но подход Стивена напомнил мне мой собственный, поэтому я решил изложить некоторые мысли по этому поводу, описать как моя работа эволюционировала за прошедшие два или три года и как может измениться в будущем.
+34
Дизайн основанный на принципах AIDA
4 min
17KВ этой статье я хочу рассказать об элементах продающего дизайна для сайта. AIDA — (Attention, Interest, Desire, Action — внимание, интерес, желание, действие) — принятая в практике американского маркетинга модель потребительского поведения, описывающая последовательность событий, ведущих к принятию решения о покупке: внимание → интерес → потребность → действие.
Принципы AIDA главным образом относятся к дизайну целевых страниц (landing pages), где, как правило, маркетинг и веб дизайн объединяются в единое целое. Эти страницы нацелены на продажу продукта, услуги или подписки.
Принципы AIDA главным образом относятся к дизайну целевых страниц (landing pages), где, как правило, маркетинг и веб дизайн объединяются в единое целое. Эти страницы нацелены на продажу продукта, услуги или подписки.
+25
Таблицы в учетных системах
8 min
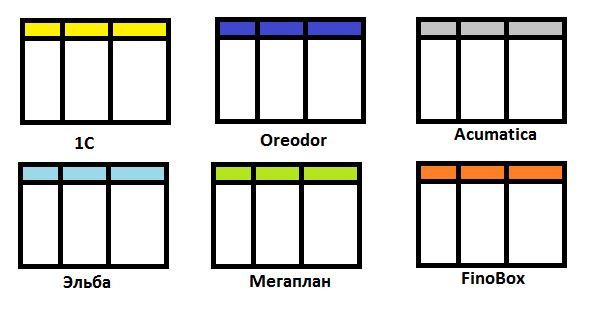
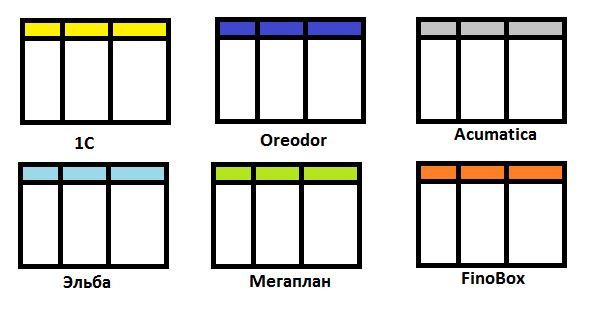
9.6KКогда-то давным давно угораздило меня попасть в мир учетных систем, да не просто учетных, а работающих через Web. Много воды утекло с тех пор, много систем родилось, некоторые из них уже погибли. Это очень динамичный мир. В этом мире множество систем, от брутальной, умудренной сединами 1С, до совсем молодой Acumatica. Есть гламурненькие Эльба с FinoBox, есть и крутой Мегаплан, есть мой любимый, суровый, но симпатишный Oreodor. Во всех них очень умные формы, ещё более умная (чем пользователь) навигация, ну, и таблицы! Давайте подойдем ещё ближе.

Все это Web, все это работает, все функционально, а функционала много.

Все это Web, все это работает, все функционально, а функционала много.
+36
OpenLayers или делаем сервис мониторинга транспорта
8 min
42KСейчас на рынке много предложений по продаже мобильных устройств, предназначенных для контроля движущихся объектов или трекеров. В большинстве из них есть функция передачи информации по GPRS на любой заданный веб-адрес через определенный интервал времени. Чаще всего формат передачи данных разный. Поэтому мы не будем рассматривать вопрос загрузки данных с трекера в базу. Предположим данные есть и мы хотим приступить к созданию сервиса мониторинга транспорта. Основу такой системы образуют возможности:
-выбор карты и ее отображение
-отображение точки или картинки и подписи к ней
-отображение полигона и его редактирование
-отображение линии и ее редактирование
-отображение информации связной с полигонами, линиями, точками (всплывающие подсказки)
-немного математики (подсчет пройденного пути, площадь полигона, принадлежность точки полигону)
Все эти функции легко реализовать с помощью OpenLayers, библиотеки на JavaScript.

-выбор карты и ее отображение
-отображение точки или картинки и подписи к ней
-отображение полигона и его редактирование
-отображение линии и ее редактирование
-отображение информации связной с полигонами, линиями, точками (всплывающие подсказки)
-немного математики (подсчет пройденного пути, площадь полигона, принадлежность точки полигону)
Все эти функции легко реализовать с помощью OpenLayers, библиотеки на JavaScript.

+21
Возьми от Firefox все для веб-разработки
4 min
37K=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с нихскриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитанВ представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

+112
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
+10 к интеллекту
9 min
166K
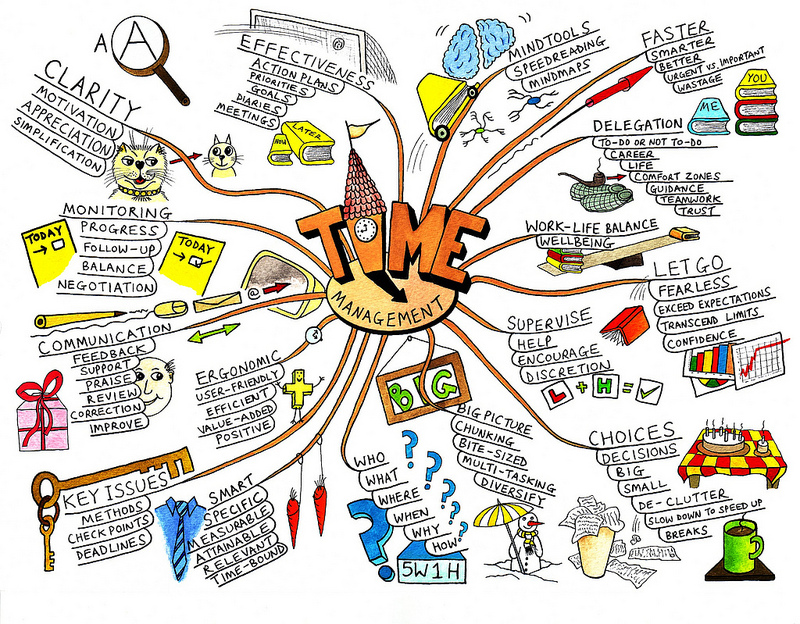
Так или иначе, практически каждый из нас использовал в своей жизни технику интеллект–карт или Mind Mapping. Это всего лишь простая радиальная схема, но с правильным подходом ее можно превратить в мощный инструмент аналитики и синтеза информации, который всегда под рукой и достаточно прост в использовании. И что самое интересное, освоение техники настолько естественно для нашего мозга, что занимает всего лишь несколько минут…
+60
Все о свойстве border
5 min
263KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
Переводим в код 5 действительно полезных шаблонов адаптивной разметки
6 min
33KПриветствую всех.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят.Запасаемся смартфонами и таблетками.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят.
+98
Kickstrap — форк Twitter Bootstrap с темами и бонусами
1 min
20K
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
+117
Мой подход к проектированию веб-сайтов
4 min
42KПрелюдия
 Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!В рамках данной статьи я поделюсь своим опытом проектирования сайтов средней сложности. Данный подход зарекомендовал себя понятным как разработчикам, так и клиентам. Я не собираюсь открывать Америку, представленные ниже инструменты всем прекрасно знакомы. Суть данной статьи как раз в том, что бы продемонстрировать насколько просто можно представить достаточно сложные задачи.
+127
Adobe Shadow — делаем разработку мобильных сайтов проще и быстрей
2 min
2.8K Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!
Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!Adobe Shadow — это совершенно новый инструмент помогающий front-end разработчикам и дизайнерам максимально увеличить эффективность и скорость разработки мобильных версий сайтов за счет оптимизации процесса просмотра изменений и дебаггинга на мобильных устройствах. Shadow работает независимо от других продуктов от Adobe и пока совершенно бесплатен!
+24
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity