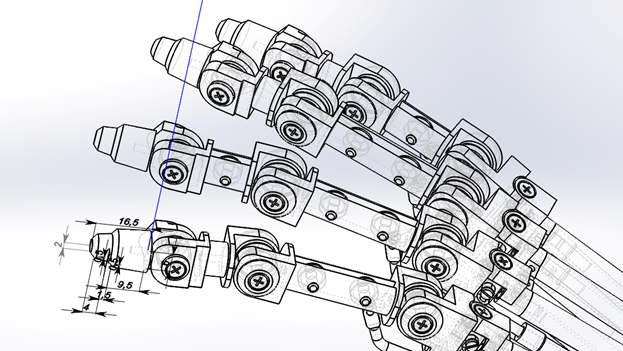
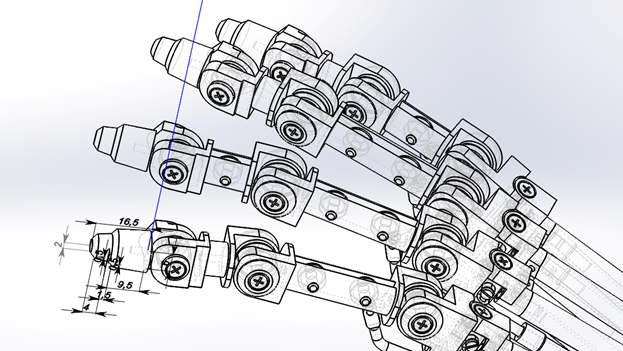
Знакомство с CAD Dassault Solidworks 2022 на примере проектирования модели «рука T-800*»

*Прежде всего стоит отметить, что модель является художественной, многие элементы и решения с точки зрения механики и робототехники не имеют смысла.
Пользователь

*Прежде всего стоит отметить, что модель является художественной, многие элементы и решения с точки зрения механики и робототехники не имеют смысла.
Всем привет!
И отдельный привет тем, кто, как и я, работает удаленно. Вот скажите, вам удалось сделать ваше домашнее рабочее место комфортным? Ничего не болит и не отваливается к концу дня? Казалось бы, массовая удаленка вошла в нашу жизнь уже довольно давно, и большинство из нас успело за это время приспособиться к новой реальности. Кто-то не заморачивается и превозмогает, другие ищут варианты, как не сгубить свое здоровье. Для меня с недавних пор эта тема стала животрепещущей, и посему хотелось бы обсудить ее с такими же неравнодушными.
Итак, давайте разбираться!







В статье Глубокий JS. В память и типах и данных мы говорили о том, как выглядит структура переменной каждого конкретного типа в памяти движка V8. В этой статье предлагаю теперь рассмотреть, где именно эти переменные хранятся и каким образом попадают в память.
Речь пойдет об Абстрактном Синтаксическом Дереве (AST), типах переменных, областях видимости и выделении памяти в стэке и куче.

Secpy-Chat — это простой консольный мессенджер со сквозным (end-to-end) шифрованием, работающий поверх сервисов анонимной сети Hidden Lake. За счёт своей простоты его можно редактировать, либо даже полностью переписывать на более любимую технологию или язык программирования. За счёт использования HL сервисов появляется возможность легко формировать децентрализованную коммуникацию в глобальной сети.
Каждый из нас, хотя бы раз, слышал о сборке мусора. Мы знаем, что где-то там работает сборщик мусора, убирая за нами ненужные объекты и массивы. Но сколько из нас знают, как он устроен под капотом?
В этой статье мы заглянем под капот этого процесса, поймем, как работает память, и изучим алгоритм сборки мусора.
Погнали собирать мусор!

В этой статье мы рассмотрим переменные окружения (environment variables) в NodeJs с примерами. По сути, это пары ключ-значение набора данных, которые хранятся на уровне операционной системы. Они важны, поскольку отвечают за: разделение проблем, безопасность, переносимость, масштабируемость, совместимость, интероперабельность.

Привет, меня зовут Филипп, я фронтенд-разработчик в KTS.
Visual Studio Code — это бесплатный, шустрый (что важно на больших проектах) и глубоко кастомизируемый редактор кода.
В статье расскажу, какие настройки и плагины VS Code использует наша команда фронтенда в KTS. Материал может быть полезен для JavaScript- и React-разработчиков, а ещё для тех, кто уже давно пользуется VS Code, но не знает о некоторых полезных плагинах и фичах для повседневного использования.
В статье собран не просто очередной список линтеров и раскрасок скобочек, а практические инструменты для контроля когнитивной сложности кода, орфографии и типографики текстов, актуальности зависимостей и уязвимостей.
Также я рассмотрел инструменты для оптимизации работы с Git, шаблоны директорий и другие возможные настройки.


Hello world!
На днях я баловался с WebAssembly и получил довольно неожиданные результаты, которыми и хочу с вами поделиться в этой небольшой заметке.
Хорошо, если вы знаете JS/Node.js и хотя бы слышали о WASM и Rust.


Думаю, ни для кого не секрет, что каждый уважающий себя разработчик программного обеспечения должен иметь в своем портфолио хотя бы один пет-проект, а лучше полноценный продукт, дающий дополнительный постоянный заработок. Предметных областей и тематик приложений великое множество, но среди них есть одна, которая заслуживает отдельного внимания — разработка своей собственной игры.
Разработка игр это круто и весело! В данной статье разберем пошагово разработку демо небольшой браузерной игры.

Любая 3D-игра состоит из тысяч и даже миллионов всевозможных цветных линий. Но из-за того, какими способами они появляются на экране, они часто могут выглядеть неровными и отвлекать от игрового процесса.
В этой статье мы доступно и (почти) без математики объясним, какие методы используются для сглаживания границ в игровой графике.

Кодировка (encoding) и декодирование (decoding) в Base64 — распространенный способ преобразования двоичных данных в безопасный текст. Он часто используется в Data URL, таких как встроенные (inline) изображения.
Прим. пер.: с помощью data URL можно решить проблему (ошибку) отсутствующей фавиконки в браузере.
<link rel="icon" href="data:." />Что происходит при кодировке и декодировании в base64 строк в JS? В этой статье мы рассмотрим некоторые особенности и ловушки, связанные с этими процессами.