Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Автор этого огромного списка полезностей для питонистов также как и автор похожего репозитория для сисадминов из прошлой моей подборки был вдохновлен проектом Awesome PHP. Это просто отличная тенденция, которая не может не радовать.

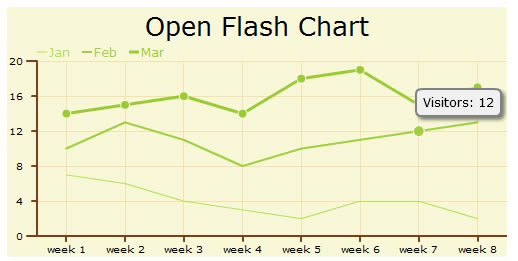
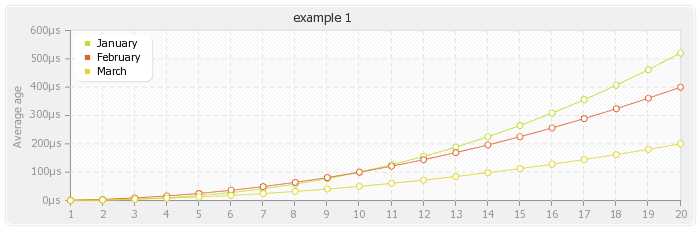
Потрясающие интерактивные графики и диаграммы на HTML5 Canvas. Chart.js не зависит от сторонник библиотек, работает во всех современных браузерах и даже в IE7/8 с полифилом, адаптивный к мобильный устройствам, очень гибкий и модульный. Выглядит все на самом деле очень красиво, но признаюсь я не настолько детально изучил проект, чтобы сказать чем он лучше
DC.js из моего
19 выпуска. Дело в том, что Chart за несколько дней собрал почти 10 000 звезд на GitHub.
Ну и для того, чтобы добить тему визуализации данных, оставлю ссылку на
Amcharts. Проект не open-source, но вы можете пользоваться им бесплатно, если будете размещать логотип. Хочу обратить ваше внимание на то, что с этой библиотекой работают Microsoft, Amazon, IBM, Bank of America, NASA, P&G, PayPal и многие другие мировые корпорации.











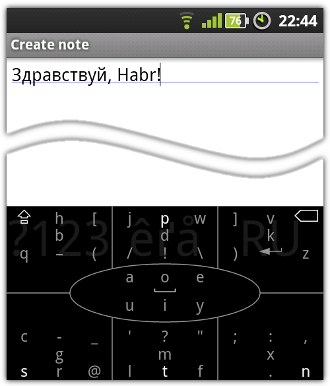
 В рамках Mobile Camp Яндекса наш коллега
В рамках Mobile Camp Яндекса наш коллега